定义
async的定义
在mdn中,async的定义为: async function 关键字可用于定义表达式中的异步函数。
其实很简单,就是async关键字后面定义的函数会被转化为一个异步的函数
如下所示:
function fn1(){
return '同步'
}
async function asyncFn(){
return '异步'
}
console.log(fn1())
console.log(asyncFn())
asyncFn().then(res=>{
console.log('---',res)
})效果:

await的定义
在mdn中,await的定义为: await 操作符用于等待一个 Promise 兑现并获取它兑现之后的值。它只能在异步函数或者模块顶层中使用
其实简单来说:await后面的代码段,是异步去执行完后才获取执行结果
总结:async和await就是promise的一种语法糖,用同步的写法去实现异步的赋值操作
使用语法
await不能单独写,必须在async函数内或者模块顶层
// 写在模块顶层
const colors = fetch("../data/colors.json").then((response) => response.json());
export default await colors;
//和async函数配套使用
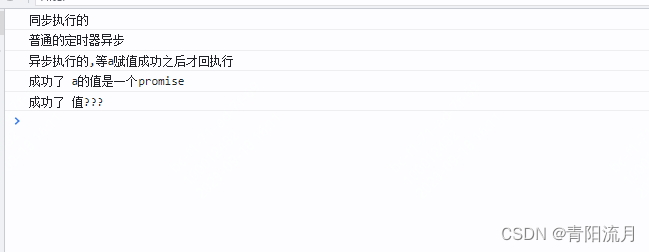
async function fn(){
console.log('同步执行的')
let a = await new Promise(res=>{
setTimeout(()=>{
res('成功了')
},3000)
})
console.log('异步执行的,等a赋值成功之后才回执行')
console.log(a,'a的值是一个promise')
return a
}
fn().then(res=>{
console.log(res,'值???')
})
setTimeout(()=>{
console.log('普通的定时器异步')
},1000)
项目实际应用
这里的request方法是封装后的axios实例
不使用async和await的写法
const query = reactive({
userName: "",
name: "",
role: "",
});
const pageInfo = reactive({
currentPage: 1,
pageSize: 10,
});
const total = ref(8);
const tableData = ref([]);
const reqList = () => {
console.log('发送请求函数执行')
request.post("/app/userRole/userlist", { query, pageInfo }).then((res) => {
if (res.code === 200) {
console.log(res,'接口的请求结果')
tableData.value = res.data.list;
total.value = res.data.total;
}
});
};
使用async和await的写法
//查询列表
const query = reactive({
userName: "",
name: "",
role: "",
});
const pageInfo = reactive({
currentPage: 1,
pageSize: 10,
});
const total = ref(8);
const tableData = ref([]);
const reqList = () => {
request.post("/app/userRole/userlist", { query, pageInfo }).then( async (res) => {
console.log('发送请求函数执行')
let resValue = await res
if(resValue.code === 200){
console.log('接口请求的结果,async&await写法',resValue)
tableData.value = resValue.data.list
total.value = resValue.data.total
}
});
};