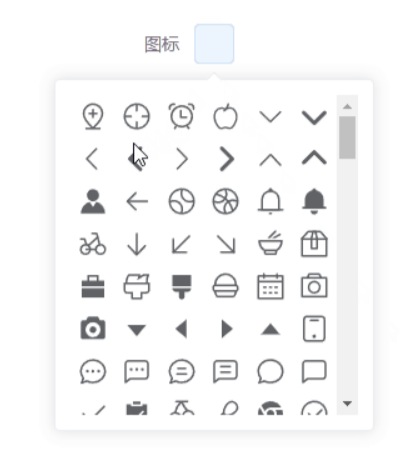
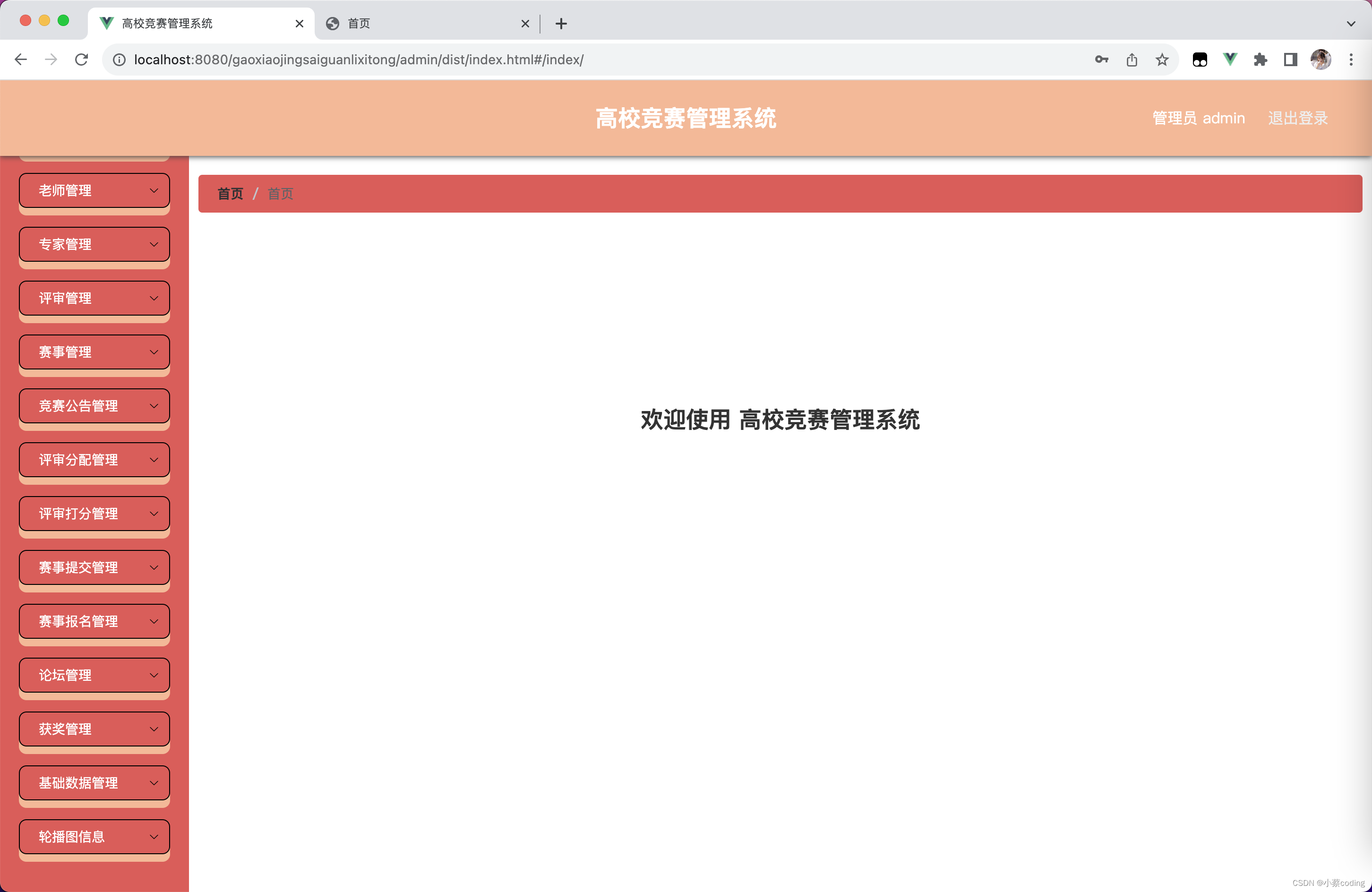
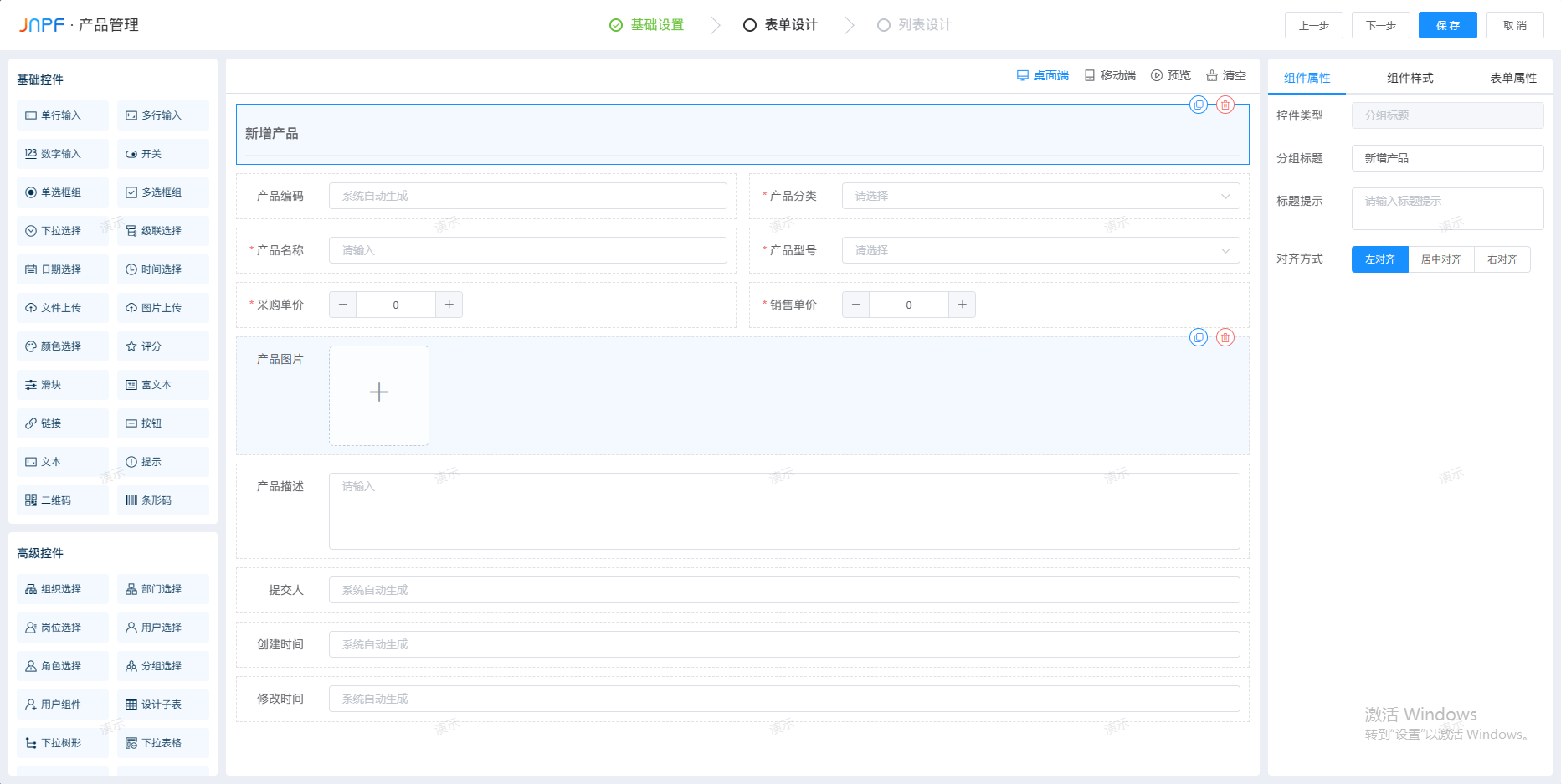
一、实现效果
二、实现步骤
// main.ts
import App from './App.vue';
import { createApp } from 'vue';
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
const app = createApp(App);
// 全局挂载和注册 element-plus 的所有 icon
app.config.globalProperties.$icons = []
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.config.globalProperties.$icons.push(key)
app.component(key, component)
}
app.mount('#app');
2.2. 组件实现
<script setup lang="ts">
import { ComponentInternalInstance, defineEmits, defineProps, getCurrentInstance } from 'vue'
const { appContext: {app: { config: { globalProperties } } } } = getCurrentInstance() as ComponentInternalInstance
interface Props {
modelValue: string
}
const props = defineProps<Props>()
const emits = defineEmits(['update:modelValue'])
</script>
<template>
<el-popover trigger="focus" :width="256">
<template #reference>
<el-button :icon="modelValue">{{ modelValue }}</el-button>
</template>
<div class="el-icon-picker">
<component v-for="icon in globalProperties.$icons" :key="icon"
:class="[icon, 'icon', { 'icon-active': icon == modelValue }]"
:is="icon"
@click="emits('update:modelValue', icon)">
</component>
</div>
</el-popover>
</template>
<style scoped>
.el-icon-picker {
height: 256px;
overflow-y: scroll;
display: flex;
justify-content: space-around;
flex-wrap: wrap;
}
.icon {
display: inline-block;
width: 24px;
height: 24px;
color: var(--el-text-color-regular);
font-size: 20px;
border-radius: 4px;
cursor: pointer;
text-align: center;
line-height: 45px;
margin: 5px;
}
.icon:hover {
color: var(--el-color-primary);
}
.icon-active {
color: var(--el-color-primary);
}
</style>
2.3. 使用
<script setup lang="ts">
import { ref } from 'vue';
import ElIconPicker from './components/el-icon-picker.vue';
const icon = ref<string>('');
</script>
<template>
<el-form>
<el-form-item label="图标">
<ElIconPicker v-model="icon"></ElIconPicker>
</el-form-item>
</el-form>
</template>