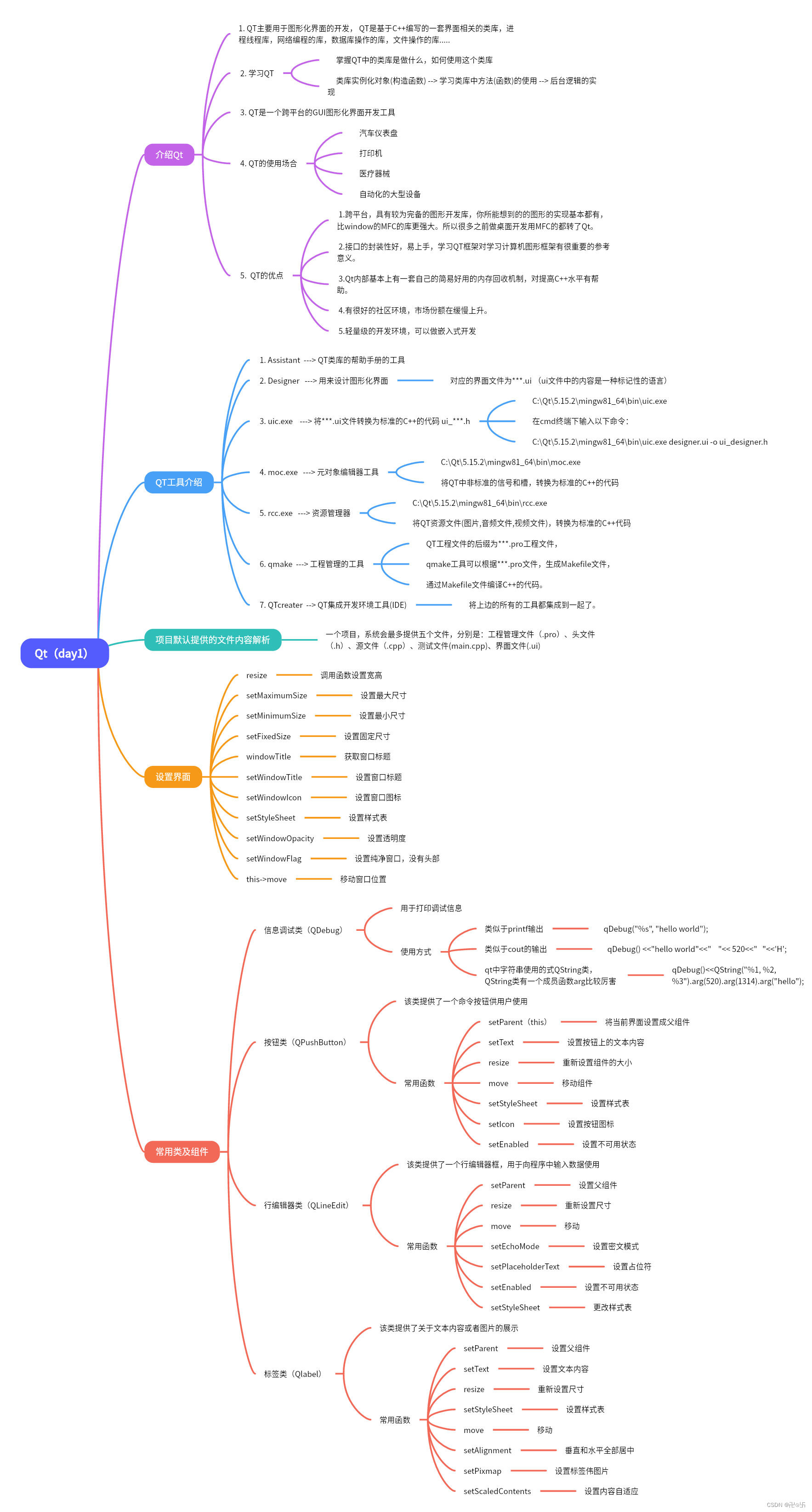
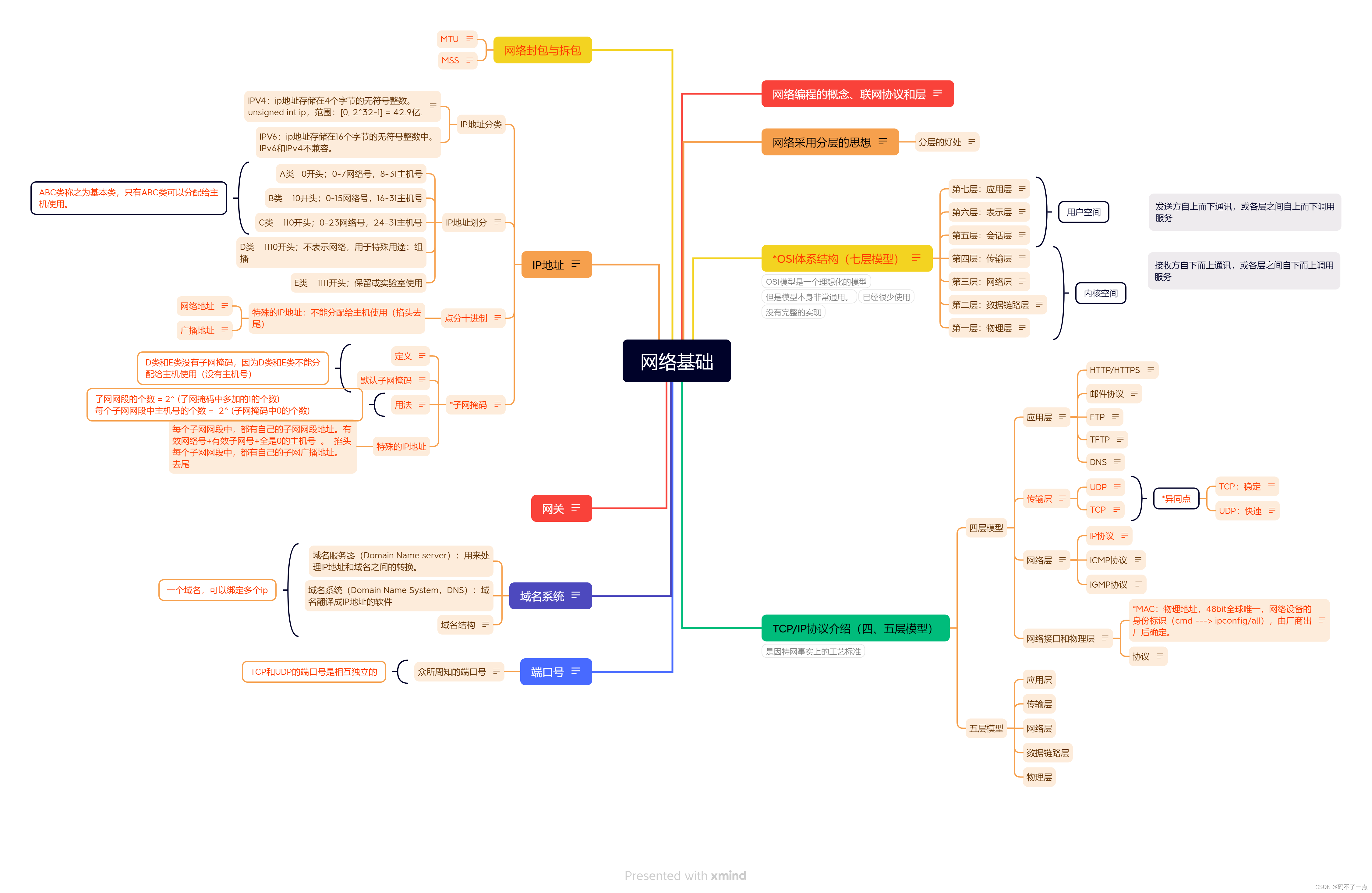
思维导图
Qt实现第一个web的基础页面
#include "mywnd.h"
#include "ui_mywnd.h"
#include<QLabel>
#include<QLineEdit>
#include<qpushbutton.h>
MyWnd::MyWnd(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MyWnd)
{
ui->setupUi(this);
//对页面进行修改
this->setFixedSize(QSize(800,700)); //固定文件框的大小
this->setWindowTitle("华清远见"); //设置文件的标题
this->setWindowIcon(QIcon("D:\\Qttest\\day8\\test\\icon\\wodepeizhenshi.png")); //为标题加图片
//设置logo图片
QLabel *lab1=new QLabel(this); //构造一个lab,指定父组件
lab1->resize(800,250); //设置图片尺寸
lab1->setPixmap(QPixmap("D:\\Qttest\\day8\\test\\icon\\logo.png")); //设置logo图片
lab1->setScaledContents(true); //设置图片自适应
//设置username图片
QLabel *lab2=new QLabel(this); //构造一个lab,指定父组件
lab2->resize(50,50); //设置图片尺寸
lab2->move(230,300); //设置图片位置
lab2->setPixmap(QPixmap("D:\\Qttest\\day8\\test\\icon\\username.jpg")); //设置logo图片
lab2->setScaledContents(true); //设置图片自适应
//设置passwd图片
QLabel *lab3=new QLabel(this); //构造一个lab,指定父组件
lab3->resize(50,50); //设置图片尺寸
lab3->move(230,380); //设置图片位置
lab3->setPixmap(QPixmap("D:\\Qttest\\day8\\test\\icon\\passwd.jpg")); //设置logo图片
lab3->setScaledContents(true); //设置图片自适应
//设置username输入文本框
QLineEdit *endl1=new QLineEdit(this); //构造一个行编辑器,指定父组件
endl1->resize(300,50); //设置行编辑器大小
endl1->move(300,300); //设置行编辑器位置
endl1->setEchoMode(QLineEdit::Normal); //设置明文模式
endl1->setPlaceholderText("username"); //设置占位符
//设置passwd输入文本框
QLineEdit *endl2=new QLineEdit(this); //构造一个行编辑器,指定父组件
endl2->resize(300,50); //设置行编辑器大小
endl2->move(300,380); //设置行编辑器位置
endl2->setEchoMode(QLineEdit::Password); //设置密文模式
endl2->setPlaceholderText("passwd"); //设置占位符
//设置登录按钮
QPushButton *btn1=new QPushButton("登录",this); //构造登录按键,指定父组件
btn1->resize(380,70); //设置按键大小
btn1->setIcon(QIcon("D:\\Qttest\\day8\\test\\icon\\login.png")); //设置按键图标
btn1->move(lab3->x(),lab3->y()+80); //设置按键位置
//设置登录按钮
QPushButton *btn2=new QPushButton("取消",this); //构造取消按键,指定父组件
btn2->resize(380,70); //设置按键大小
btn2->setIcon(QIcon("D:\\Qttest\\day8\\test\\icon\\cancel.png")); //设置按键图标
btn2->move(btn1->x(),btn1->y()+90); //设置按键位置
}
MyWnd::~MyWnd()
{
delete ui;
}