《[含文档+PPT+源码等]精品基于SpringCloud实现的图书馆管理系统的设计与实现-微服务-分布式》该项目含有源码、文档、PPT、配套开发软件、软件安装教程、项目发布教程等
软件开发环境及开发工具:
开发语言:Java
框架:springcloud
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql 5.7
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
浏览器:谷歌浏览器
本系统功能完整,适合作为毕业设计、课程设计、数据库大作业 参考 以及学习商用皆可。
下面是资料信息截图:

功能介绍:
当前的图书馆管理系统存在工作效率低下,人员和资源调配不充分的问题,基于信息化的图书馆管理系统目前还没有完善的系统机制。在此基础上,结合现有图书馆管理体系的特点,运用新技术,构建了以 SpringCloud为基础的图书馆信息化管理体系。
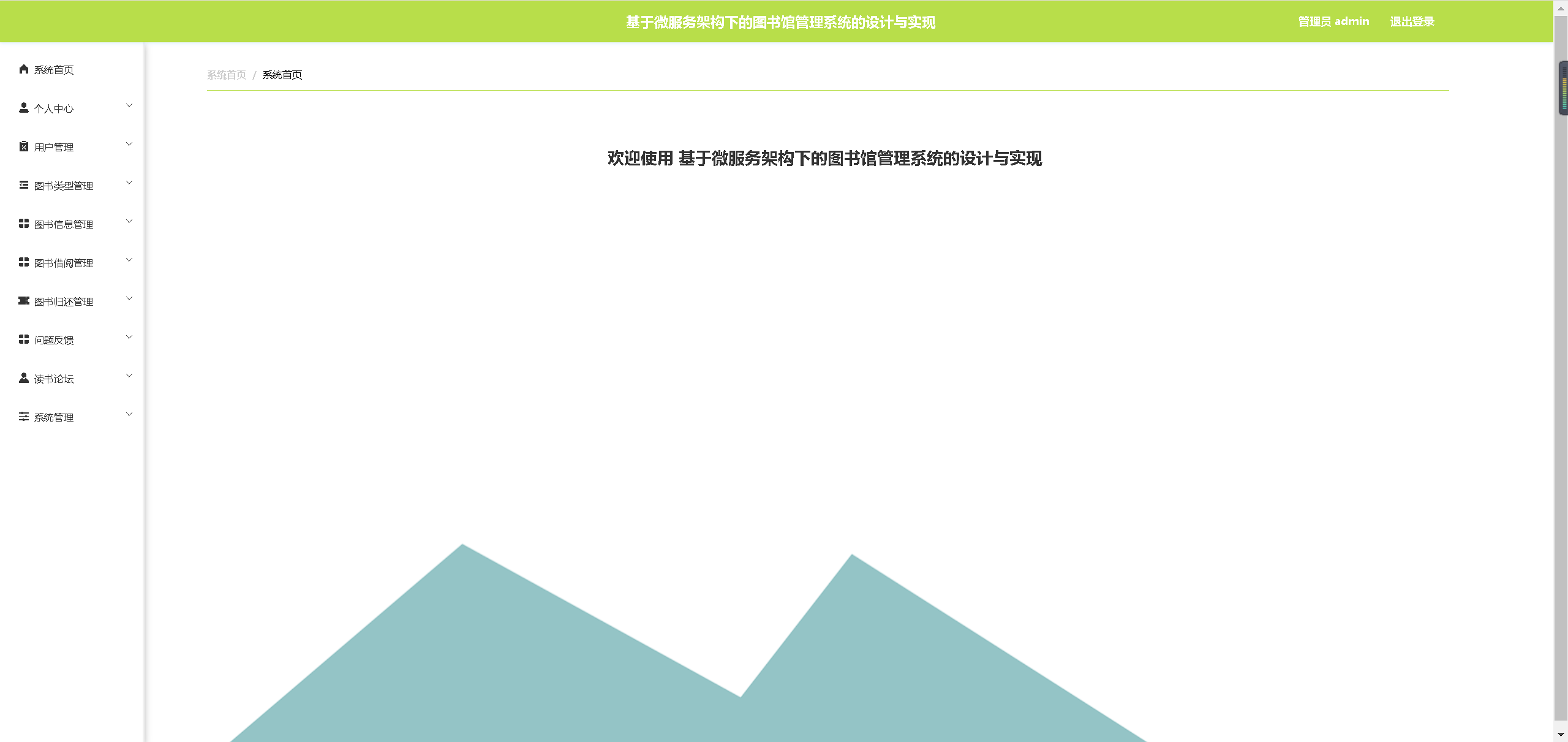
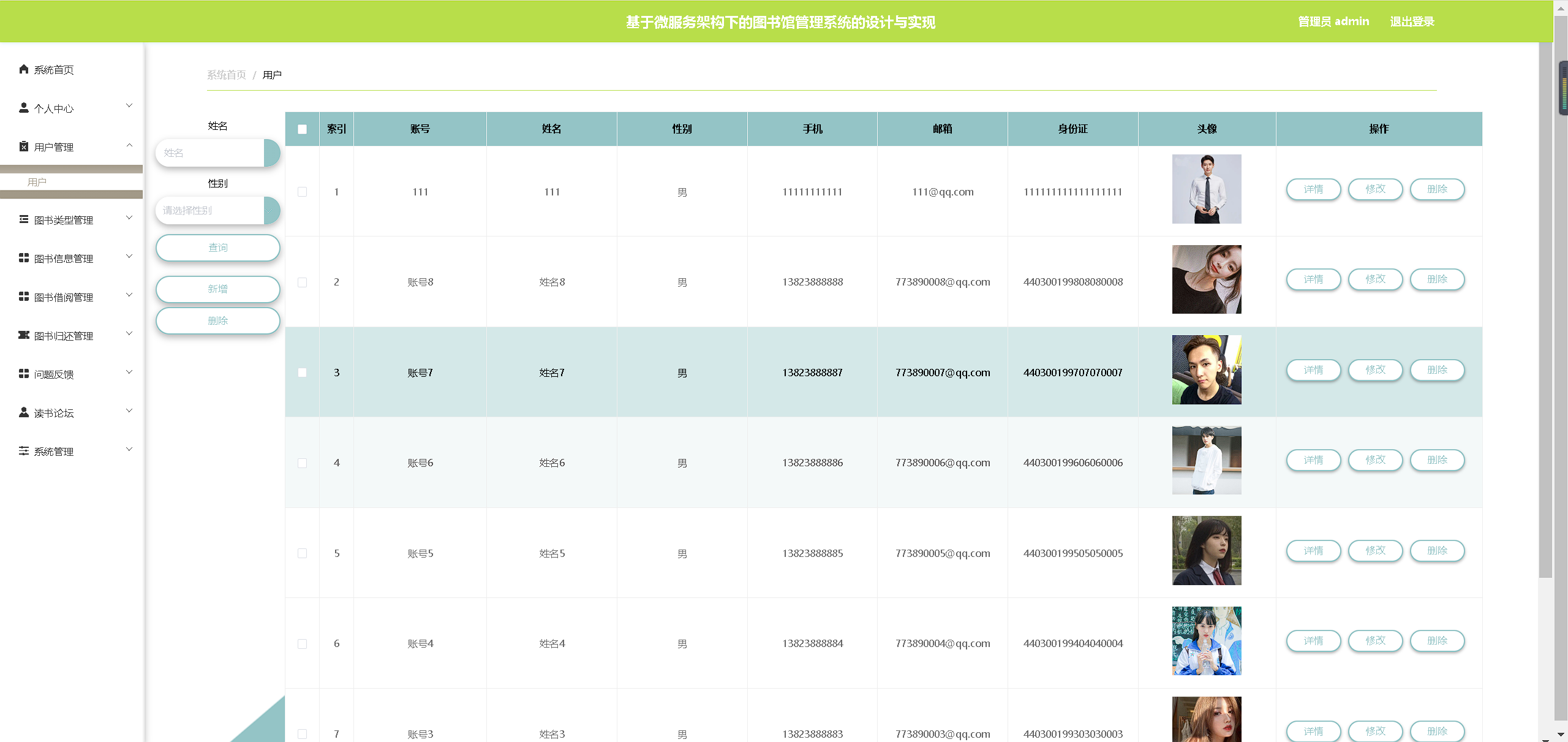
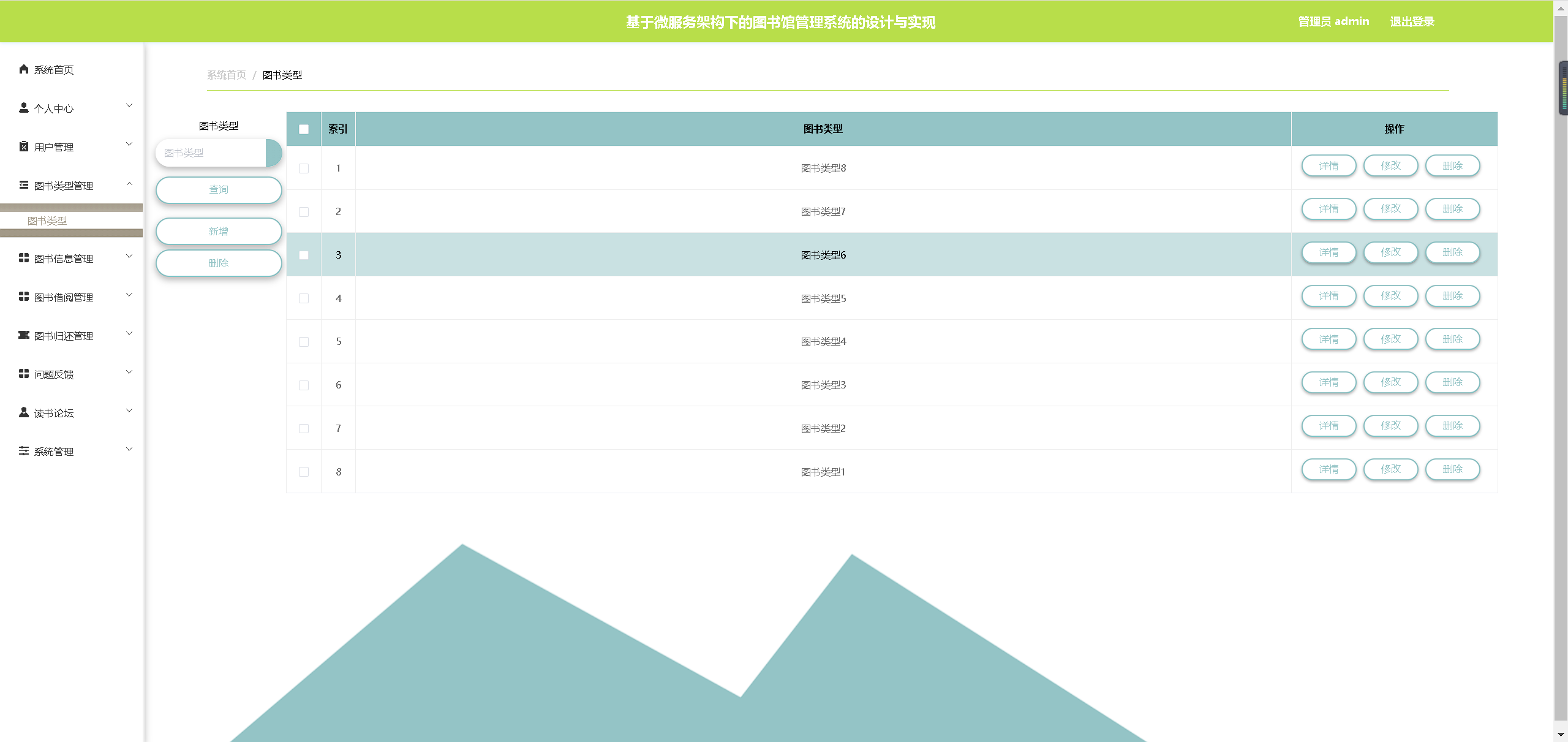
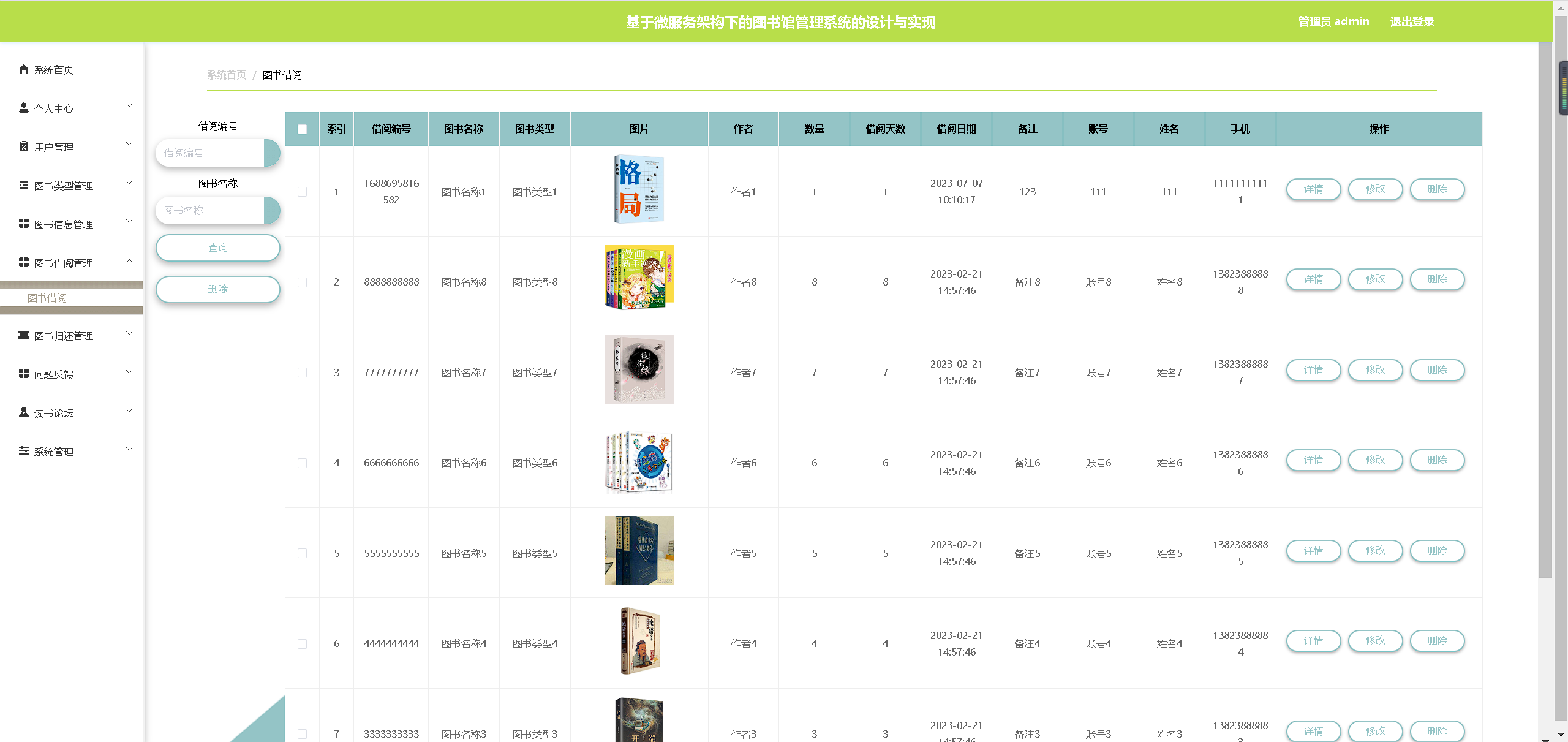
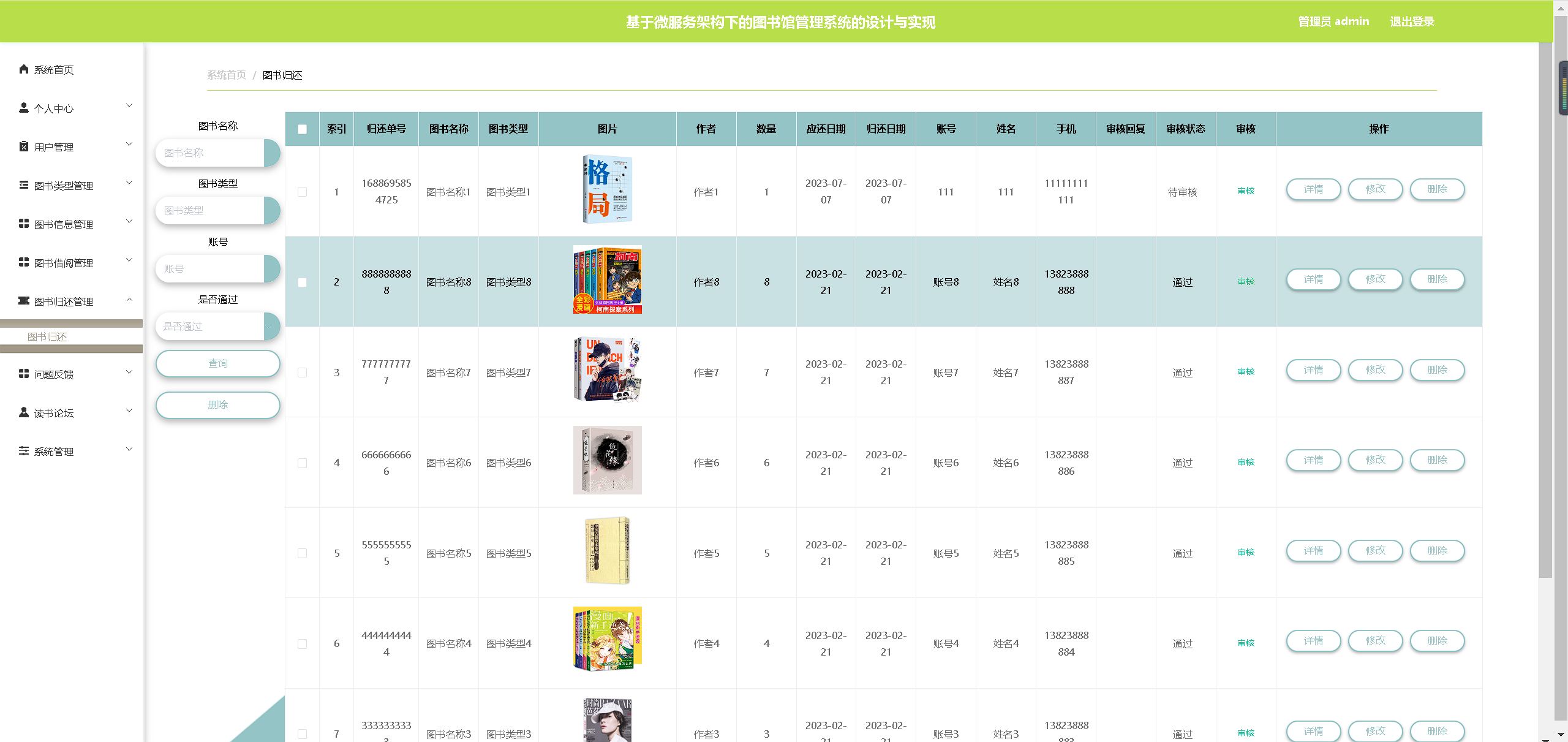
首先,以需求为依据,对目前传统图书馆管理基础业务进行了较为详尽的了解和分析。根据需求分析结果进行了系统的设计,并将其划分为管理员和用户两种角色:主要功能包括个人中心、用户管理、图书类型管理、图书信息管理、图书借阅管理、图书归还管理、问题反馈、读书论坛、系统管理等。
使用目前市场主流的技术 springcloud框架和Maven进行项目构建,使用Java开发语言和MySQL数据库对系统进行高内聚低耦合的设计,最终完成了图书馆管理系统的实现。
基于微服务的图书馆管理系统为当前传统图书馆管理提供了一个高效、便捷、信息化的解决方案、有效管控了图书馆的各个环节,这为后期图书馆管理系统的优化提供了新的方向。
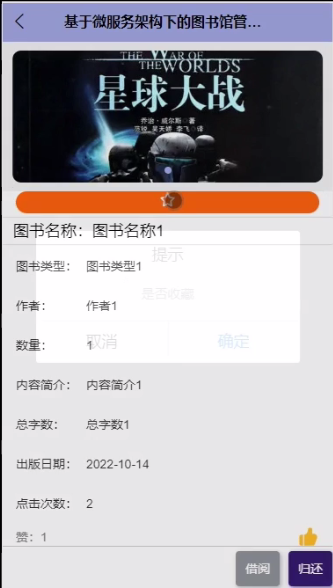
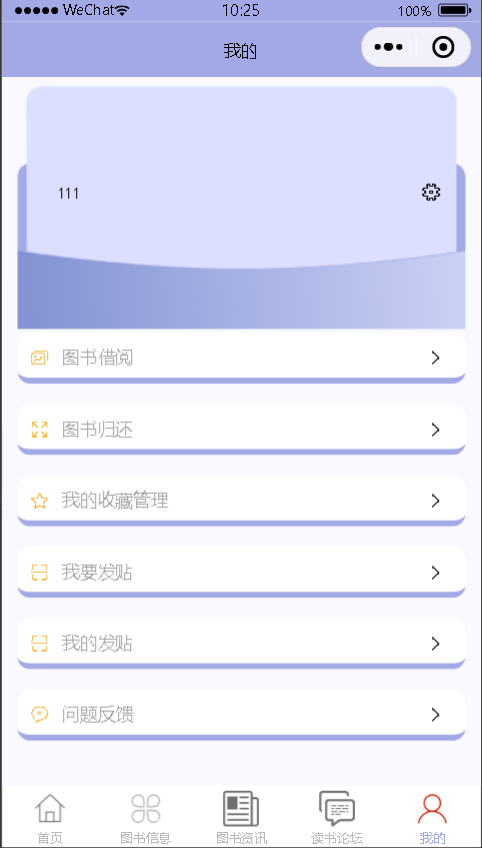
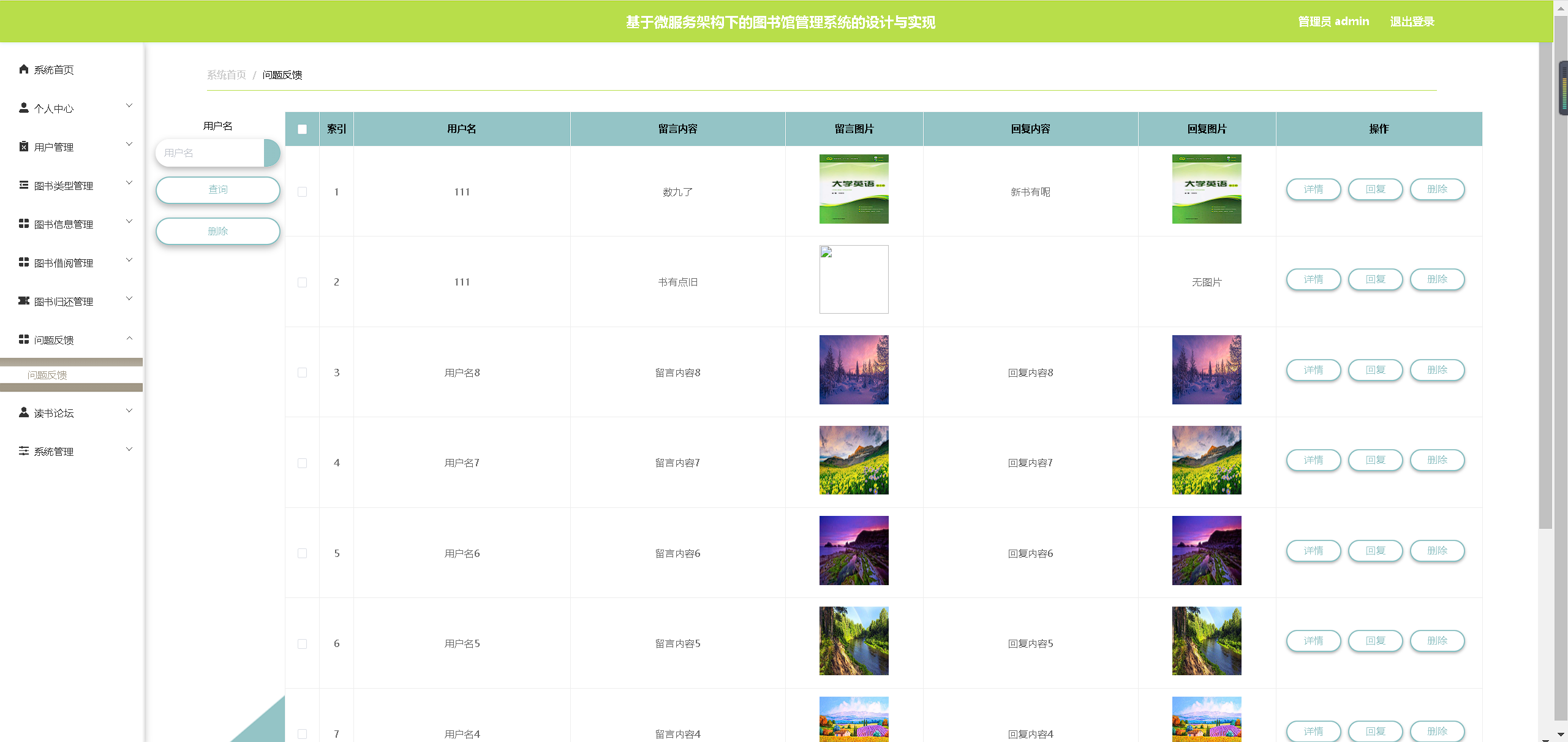
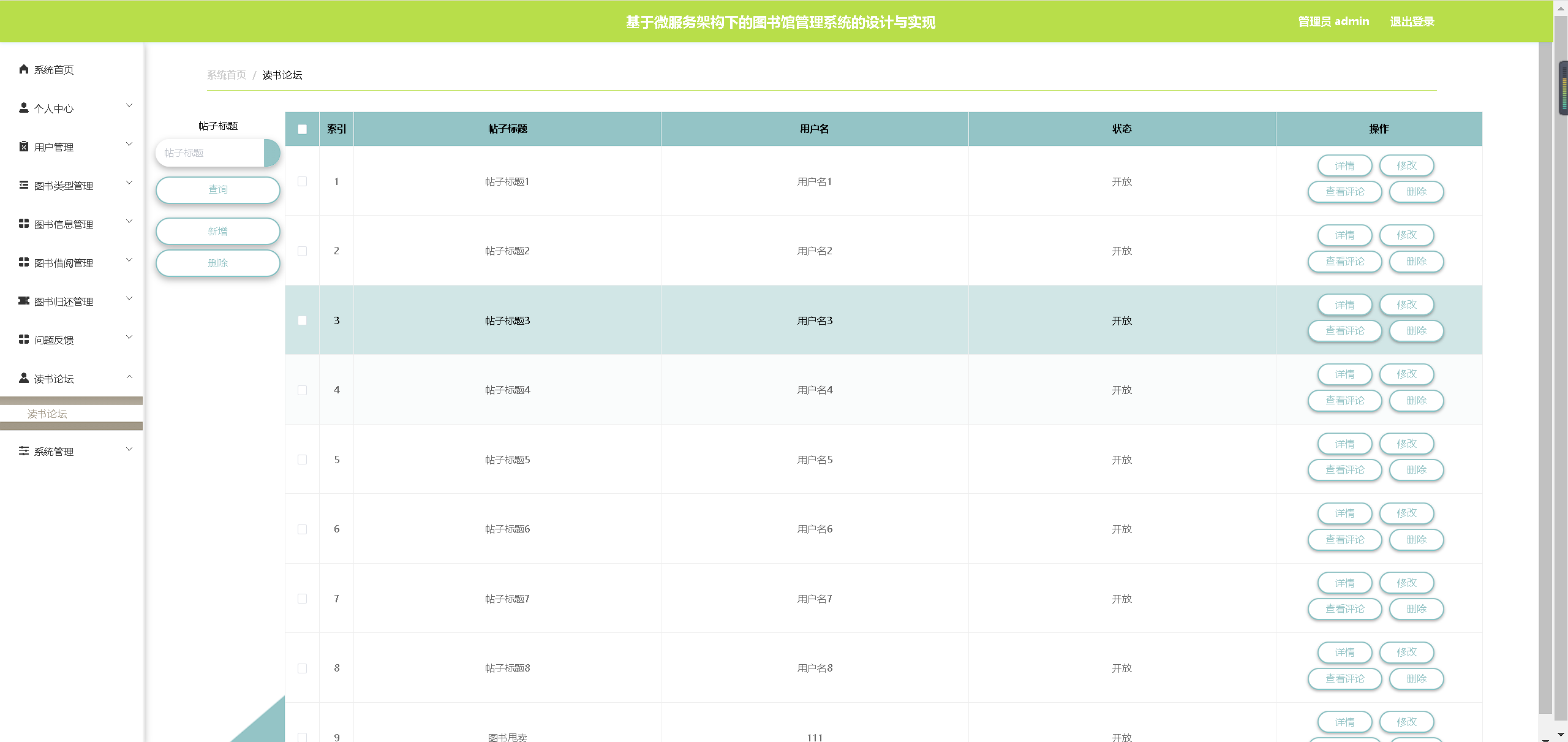
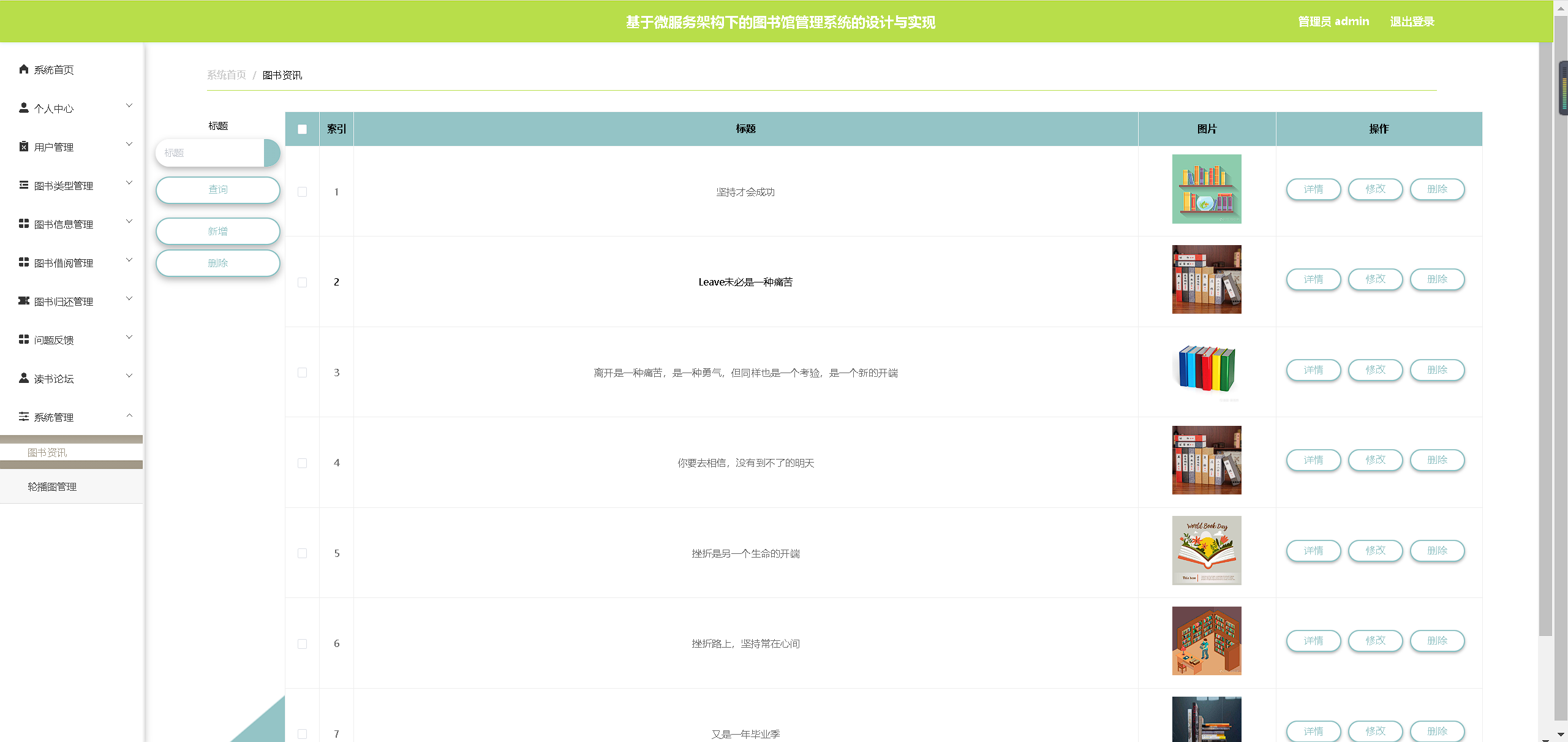
下面是系统运行起来后的一些截图:
























![buuctf-[极客大挑战 2019]HardSQL](https://img-blog.csdnimg.cn/f126195303504066b1a39761f4030570.png)