目录
完善登录框
点击登录按钮后,判断账号(admin)和密码(123456)是否一致,如果匹配失败,则弹出错误对话框,文本内容“账号密码不匹配,是否重新登录”,给定两个按钮ok和cancel,点击ok后,会清除密码框中的内容,继续进行登录;如果点击cancel按钮,则关闭界面。
如果账号和密码匹配,则弹出信息对话框,给出提示信息为“登录成功”,给出一个按钮ok,点击ok后,关闭整个登录界面,跳转到其他界面
点击取消按钮后,弹出问题对话框,询问是否确定要退出登录,给出两个按钮,yes|no,点击yes,则直接关闭整个登录界面,如果点击no则进行进行登录
要求:消息对话框,对象版和静态成员函数版至少各实现一个
头文件:
widget.h:
login.h:
源文件:
widget.cpp:
login.cpp:
main.cpp:
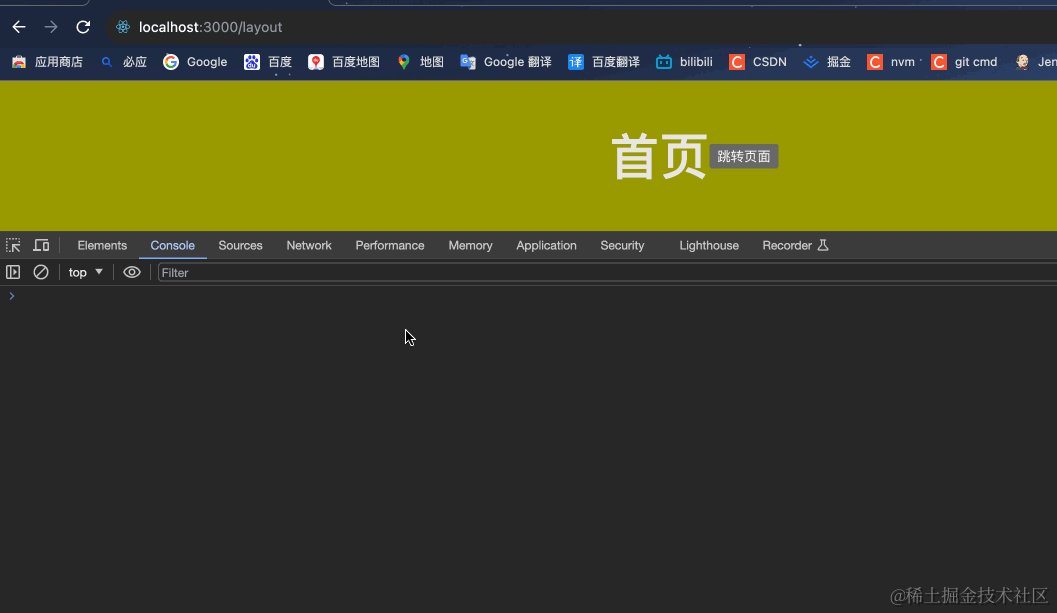
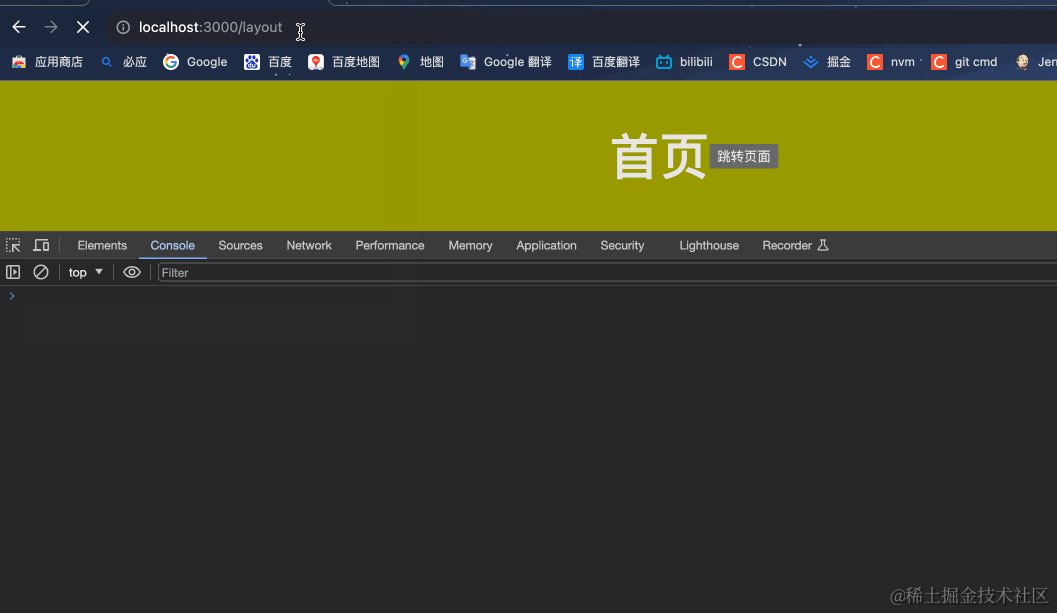
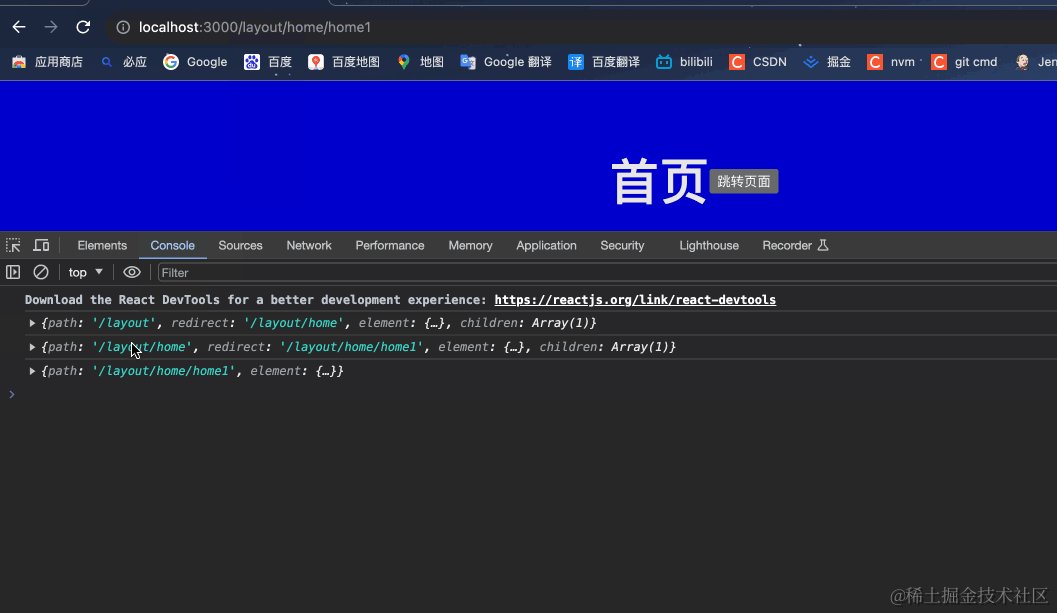
效果图:
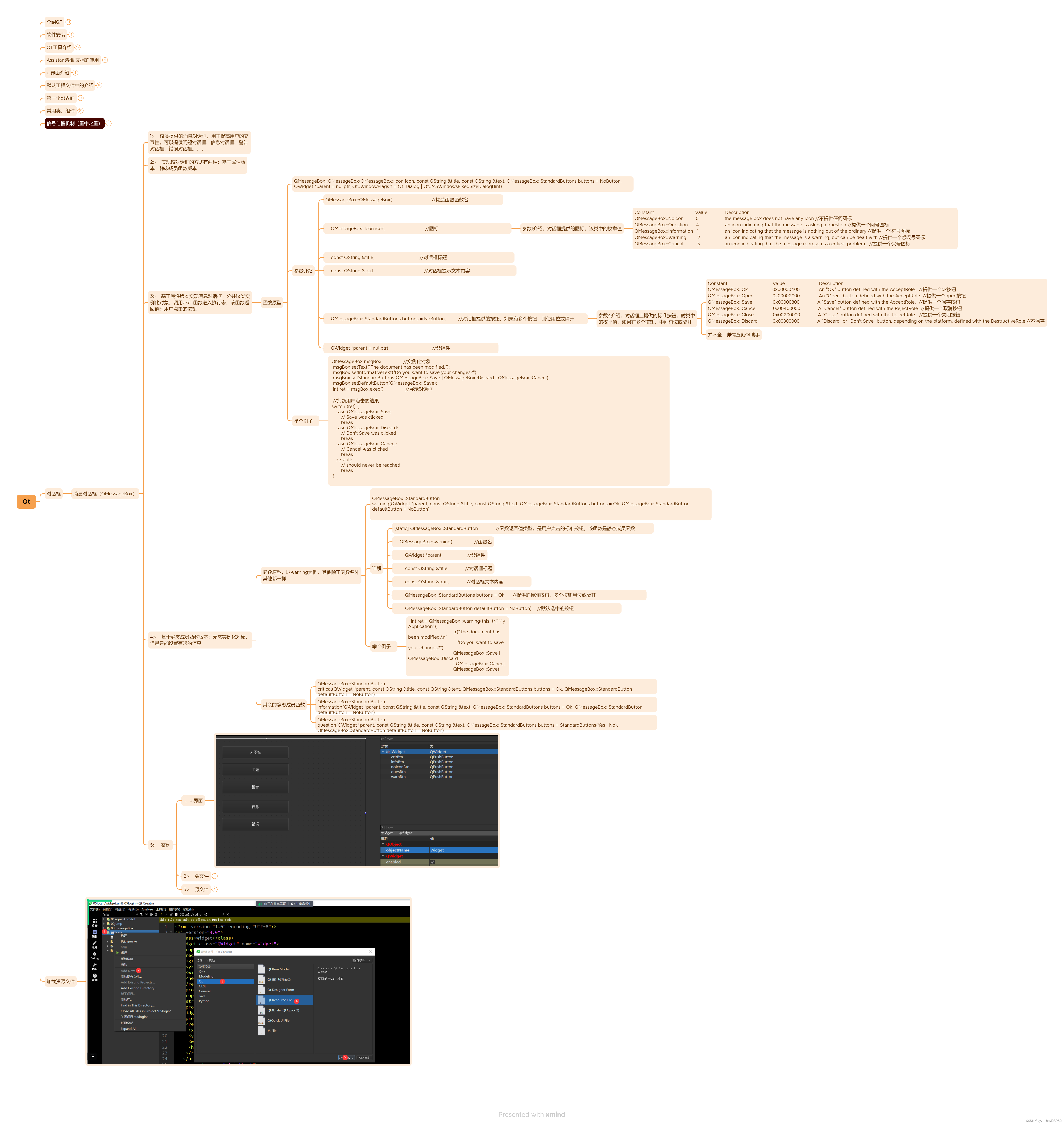
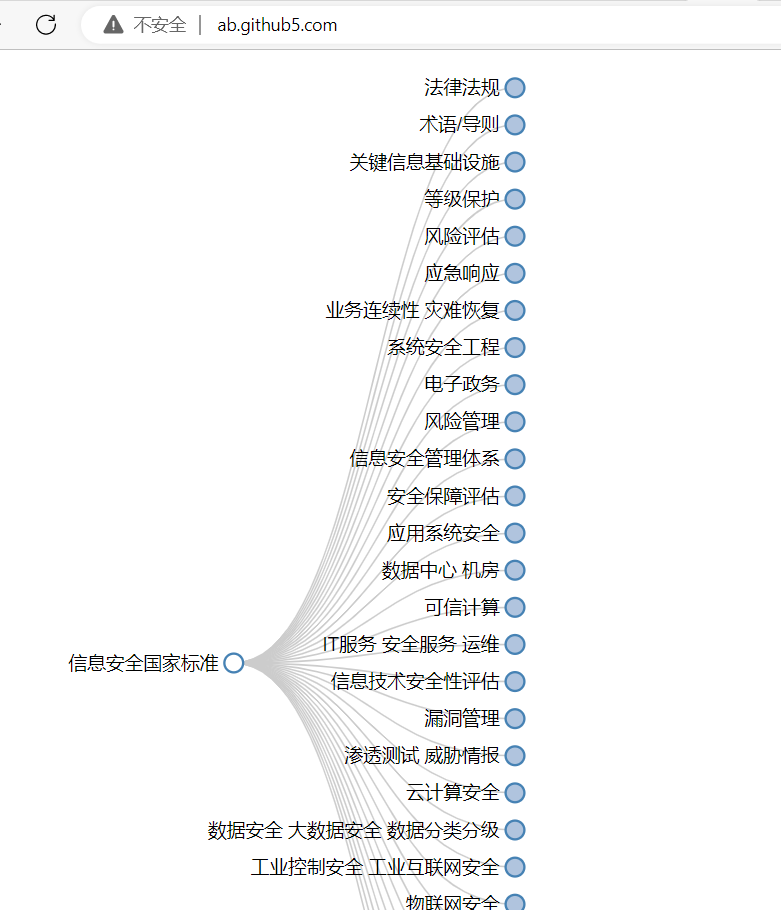
思维导图
完善登录框
点击登录按钮后,判断账号(admin)和密码(123456)是否一致,如果匹配失败,则弹出错误对话框,文本内容“账号密码不匹配,是否重新登录”,给定两个按钮ok和cancel,点击ok后,会清除密码框中的内容,继续进行登录;如果点击cancel按钮,则关闭界面。
如果账号和密码匹配,则弹出信息对话框,给出提示信息为“登录成功”,给出一个按钮ok,点击ok后,关闭整个登录界面,跳转到其他界面
点击取消按钮后,弹出问题对话框,询问是否确定要退出登录,给出两个按钮,yes|no,点击yes,则直接关闭整个登录界面,如果点击no则进行进行登录
要求:消息对话框,对象版和静态成员函数版至少各实现一个
头文件:
widget.h:
#ifndef WIDGET_H
#define WIDGET_H
#include "login.h"
#include <QWidget>
#include <QLabel>
#include <QLineEdit>
#include <QPushButton>
#include <QObject>
#include <QMessageBox>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
signals:
void jumpToLogin();
public slots:
void loginBtn_slot();
void cancelBtn_slot();
private:
Ui::Widget *ui;
QLabel *lab1;
QLineEdit *edit1;
QLineEdit *edit2;
QLabel *lab2;
QLabel *lab3;
QPushButton *btn1;
QPushButton *btn2;
login *l1;
};
#endif // WIDGET_H
login.h:
#ifndef LOGIN_H
#define LOGIN_H
#include <QWidget>
namespace Ui {
class login;
}
class login : public QWidget
{
Q_OBJECT
public slots:
void jumpToLogin_slot();
public:
explicit login(QWidget *parent = nullptr);
~login();
private:
Ui::login *ui;
};
#endif // LOGIN_H
源文件:
widget.cpp:
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
l1 = new login;
//将图形化界面的名字改成Login screen(登录界面)
this->setWindowTitle("Login screen");
//将ui的图标改成想要的
this->setWindowIcon(QIcon(":/icon/wodepeizhenshi.png"));
//设置ui界面的大小为合适的大小
this->setFixedSize(QSize(400,300));
//插入一个label,它的宽度与ui等宽,高度大约为整个ui界面高度的4/9
lab1 = new QLabel(this);
lab1->resize(QSize(400,133));
lab1->move(0,0);
//label的内容要是一张图片
lab1->setPixmap(QPixmap(":/icon/logo.png"));
//设置图片填充
lab1->setScaledContents(true);
//插入两个行编辑器,第一个用于输入账号
edit1 = new QLineEdit(this);
edit1->resize(QSize(240,40));
edit1->move(110,150);
edit1->setPlaceholderText("账号");
//第二个用于输入密码
edit2 = new QLineEdit(this);
edit2->resize(QSize(240,40));
edit2->move(edit1->x(),edit1->y()+55);
edit2->setPlaceholderText("密码");
//第二个回显模式是密码模式
edit2->setEchoMode(QLineEdit::Password);
//每个行编辑器前都要有一个label,内容为图片
lab2 = new QLabel(this);
lab2->resize(50,40);
lab2->setPixmap(QPixmap(":/icon/userName.jpg"));
lab2->setScaledContents(true);
lab2->move(edit1->x()-60,edit1->y());
lab3 = new QLabel(this);
lab3->resize(50,40);
lab3->setPixmap(QPixmap(":/icon/passwd.jpg"));
lab3->setScaledContents(true);
lab3->move(edit2->x()-60,edit2->y());
//要有两个pushbutton,一个是登录另一个是取消
btn1 = new QPushButton("登录",this);
btn2 = new QPushButton("取消",this);
//重设他们的尺寸
btn1->resize(QSize(60,30));
btn2->resize(btn1->size());
//移动他们的位置到合适
btn1->move(120,edit2->y()+55);
btn2->move(btn1->x()+120,edit2->y()+55);
//内容都会有一个图片
btn1->setIcon(QIcon(":/icon/login.png"));
btn2->setIcon(QIcon(":/icon/cancel.png"));
//将登录按钮点击发信号与处理函数连接
connect(btn1, &QPushButton::clicked, this, &Widget::loginBtn_slot);
//将取消按钮点击发信号与处理函数连接
connect(btn2, &QPushButton::clicked, this, &Widget::cancelBtn_slot);
//将跳转信号与login界面的处理函数连接
connect(this, &Widget::jumpToLogin, l1, &login::jumpToLogin_slot);
}
Widget::~Widget()
{
delete ui;
}
void Widget::loginBtn_slot()
{
if(edit1->text()==QString("damin")&&edit2->text()==QString("123456")){
// //使用静态成员函数的方式打开一个信息对话框
// QMessageBox::Information(this,
// "登录成功",
// "登录成功",
// QMessageBox::Ok,
// QMessageBox::Ok);
//对象版实现打开一个信息对话框
QMessageBox box(QMessageBox::Information,
"登录成功",
"登录成功",
QMessageBox::Ok,
this);
//登录成功发送跳转信号
box.exec();
//信息对话框只提示登录成功,只有一个按钮,所以不需要判断
emit this->jumpToLogin();
this->close();
}else{
//对象版实现打开一个错误对话框
QMessageBox box(QMessageBox::Critical,
"错误",
"账号密码不匹配,是否重新登录",
QMessageBox::Ok|QMessageBox::Cancel,
this);
//设置默认选择的按钮
box.setDefaultButton(QMessageBox::Ok);
int ret = box.exec();
//有两个按钮,需要判断
if(QMessageBox::Ok==ret){
edit2->clear();
}else{
this->close();
}
}
}
void Widget::cancelBtn_slot()
{
//使用静态成员函数的方式打开一个对话框
int ret = QMessageBox::question(this,
"请问",
"是否确认要退出",
QMessageBox::Yes|QMessageBox::No,
QMessageBox::No);
switch (ret) {
case QMessageBox::Yes://确认就退出
this->close();
break;
case QMessageBox::No://否就不进行任何操作
break;
default://应该不会有这种可能性
break;
}
}
login.cpp:
#include "login.h"
#include "ui_login.h"
login::login(QWidget *parent) :
QWidget(parent),
ui(new Ui::login)
{
ui->setupUi(this);
}
login::~login()
{
delete ui;
}
void login::jumpToLogin_slot()
{
this->show(); //展示自己的界面
}
main.cpp:
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}
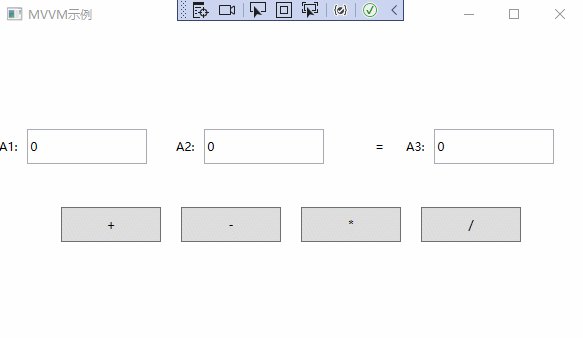
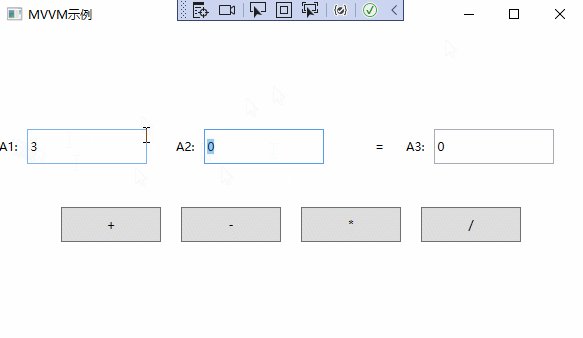
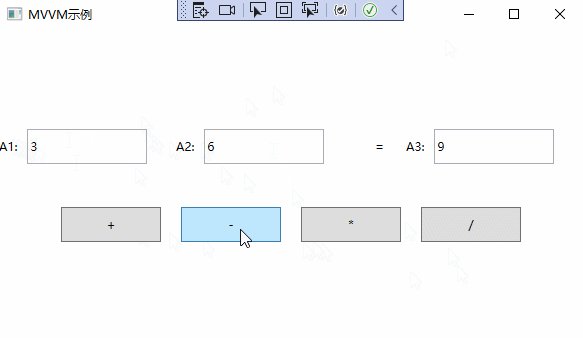
效果图:





思维导图