编程规范
- ESLint
- Prettier
- ESLint和Prettier配合解决代码格式化问题
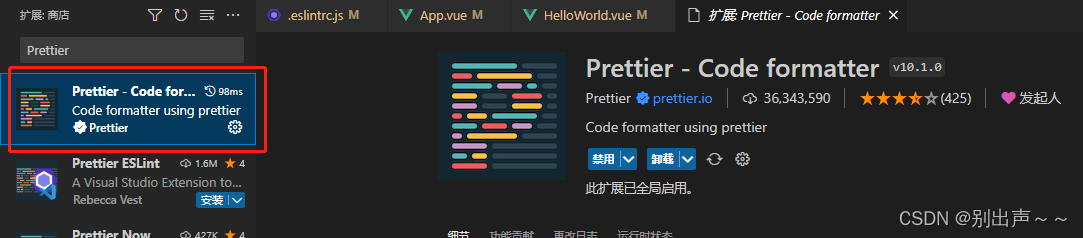
- 1. 在VSCode搜索Prettier插件安装
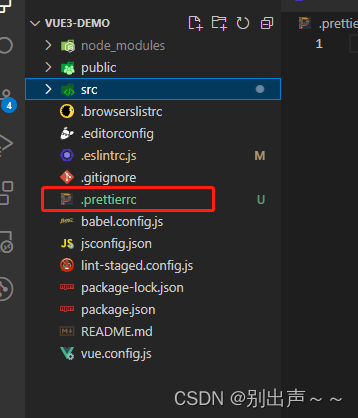
- 2. 创建prettier配置文件
- 3. 在VSCode中设置
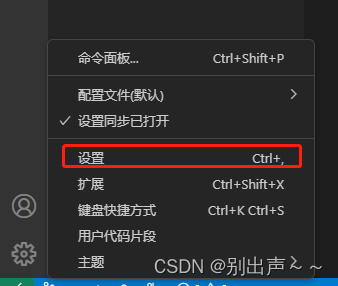
- 3.1 找到左下角设置图标,点击设置
- 3.2 但是对VSCode 而言,默认一个 tab 等于 4 个空格,而 ESLint 希望一个 tab 为两个空格,此时还需要修改设置中修改数字为 2 :
- 3.3 当存在多个格式化工具时,例如存在prettier和volar时,在代码文件中右键 -> 使用...格式化 -> 选择prettier格式化
- 3.4. ESLint和Prettier之间的冲突问题
ESLint
一个插件化的JavaScript代码检测工具
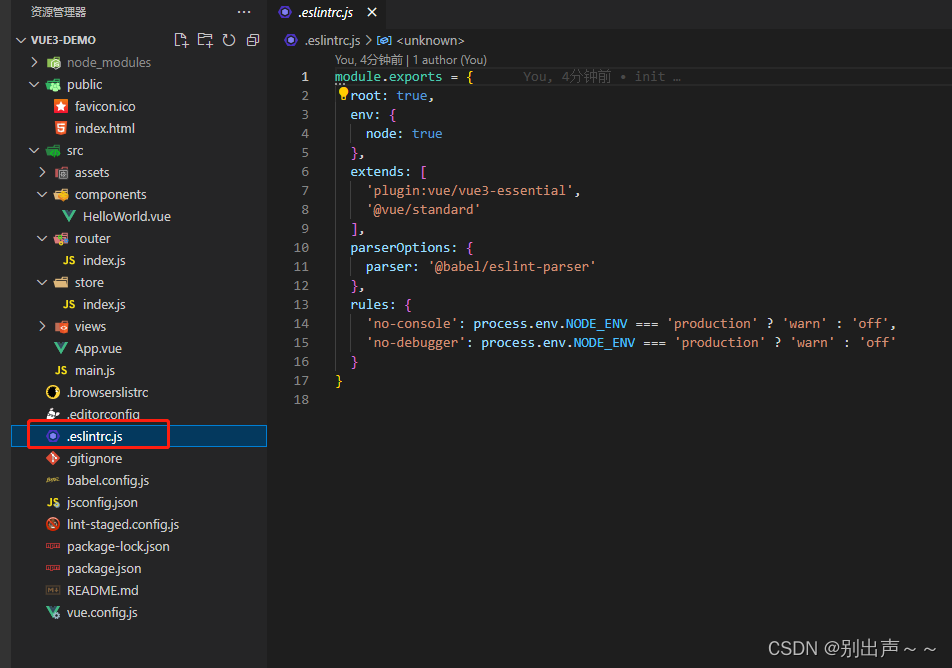
在我们创建好的vue3项目中.eslintrc.js文件就是ESLint配置文件:

配置内容解析:
module.exports = {
// 表示当前目录即为根目录,ESLint 规则将被限制到该目录下
root: true,
// env 表示启用 ESLint 检测的环境
env: {
// 在 node 环境下启动 ESLint 检测
node: true
},
// ESLint 中基础配置需要继承的配置
extends: [
'plugin:vue/vue3-essential',
'@vue/standard'
],
// 解析器
parserOptions: {
parser: '@babel/eslint-parser'
},
// 需要修改的启用规则及其各自的错误级别
/**
* 错误级别分为三种:
* “off”或 0 - 关闭规则
* “warn”或 1 - 开启规则,使用警告级别的错误: warn (不会导致程序退出)
* “error”或 2 开启规则,使用错误级别的错误: error (当被触发的时候,程序会退出)
*/
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off'
}
}
Prettier
代码格式化工具,可以配合VSCode和ESLint在保存时自动格式化代码
ESLint和Prettier配合解决代码格式化问题
1. 在VSCode搜索Prettier插件安装

2. 创建prettier配置文件
在代码根目录创建.pretterrc文件

输入内容:
{
"semi": false, // js后是否尾随分号
"singleQuote": true, // 是否使用单引号
"trailingComma": "none" // 多行js语法中在最后一行添加逗号
}
3. 在VSCode中设置
3.1 找到左下角设置图标,点击设置

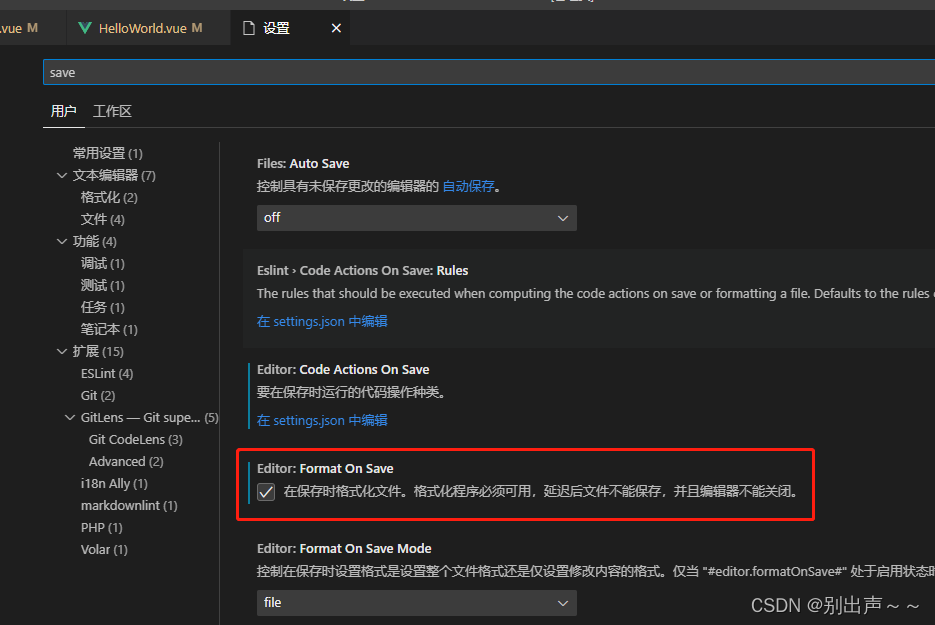
搜索save,找到Format On Save,勾选

此时,在代码保存时会自动格式化代码。
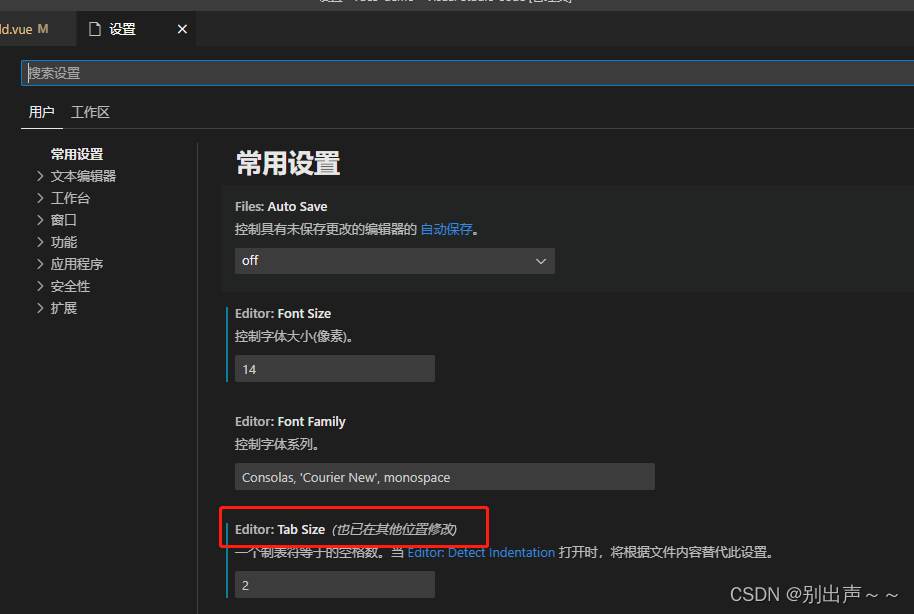
3.2 但是对VSCode 而言,默认一个 tab 等于 4 个空格,而 ESLint 希望一个 tab 为两个空格,此时还需要修改设置中修改数字为 2 :

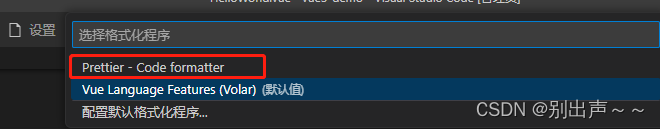
3.3 当存在多个格式化工具时,例如存在prettier和volar时,在代码文件中右键 -> 使用…格式化 -> 选择prettier格式化

3.4. ESLint和Prettier之间的冲突问题
当出现冲突时可以在.eslintrc.js文件中修改文件中的规则














![[BJDCTF2020]Mark loves cat foreach导致变量覆盖](https://img-blog.csdnimg.cn/1c0898034b6c4126a69982b70fd296b0.png)