一,对Vue的概念
1.1 什么是Vue ?
一种流行的JavaScript前端框架,用于构建交互式的Web应用程序。它以简洁、灵活和高效的特性而受到广泛欢迎。Vue采用了一种响应式的数据绑定机制,使得数据的变化能够自动更新相关的DOM元素,同时也提供了一套简洁明了的语法和API,使得开发人员能够更轻松地构建和维护复杂的用户界面
总而言之,Vue是一种功能强大且易于学习的前端框架,适用于开发各种规模的Web应用程序,从简单的页面增强到复杂的单页面应用
1.2 使用Vue的好处
简洁易学:提供了简洁的API和清晰的文档,使得学习和上手变得相对容易。
响应式:使用了响应式的数据绑定机制,当数据发生变化时,自动更新相关的DOM元素,减少了手动操作DOM的繁琐。
组件化开发:鼓励组件化开发,将界面拆分为独立可复用的组件,提高了代码的可维护性和可重用性。
生态系统:拥有强大的生态系统,包括Vue Router、Vuex等插件和工具,能够满足不同规模项目的需求。
性能优化:通过虚拟DOM和精细的更新策略,提高了应用程序的性能,并保持了灵活性和开发效率
二,Vue的基础入门
2.1 MVVM(数据双向绑定)
在使用之前我们先来了解一下什么是MVVM?,简单来说它一种更好的UI模式解决方案,MVVM可以通过数据双向绑定让数据自动地双向同步
MVVM M-V-VM
MVVM M-V-VM M model数据模型
V view视图
VM ViewModel视图模型,把Model和view关联起来就是ViewModel,viewModel负责把Model的数据同步到View显示出来,还负责把View的修改同步回Model
1) V(修改数据) --> M 将视图层的数据通过事件将数据提交到后端服务器(前端到后端)
$('#btn_login').click(function(){
通过ajax将页面中的数据通过json格式传递到后端服务器
})2) M(修改数据)-> V 将后端数据(JSON)通过赋值的方式在视图层展现(后端到前端)
通过ajax的方式调用后端的数据接口将回传过来的JSON数据渲染到页面
$('#book_name').val("xxx");
相比之下MVC模式,MVVM模型是一种更现代化的架构模式,它在MVC模式的基础上引入了一个新的组件:视图模型(ViewModel)。MVVM模式将应用程序分为四个主要组件:模型(Model)、视图(View)、视图模型(ViewModel)和数据绑定(Data Binding)。模型负责处理数据和业务逻辑,视图负责展示用户界面,视图模型则充当模型和视图之间的中介,负责处理视图的状态和行为。数据绑定机制使得视图和视图模型之间的数据同步更加简单和自动化。MVVM模式的优点是将视图和业务逻辑分离,使得代码更易于维护和测试,并且通过数据绑定机制提供了更好的用户界面交互体验。
2.2 BootCDN(加速服务)
官方网址:BootCDN - Bootstrap 中文网开源项目免费 CDN 加速服务

BootCDN是一个免费的CDN加速服务,致力于为Bootstrap、jQuery、React、Vue.js一样优秀的前端开源项目提供稳定、快速的免费CDN加速服务。BootCDN所收录的开源项目主要同步于cdnjs。你可以通过BootCDN提供的链接直接使用这些开源库,而无需下载到本地,从而加快页面的加载速度 。
三,Vue实例
3.1 Vue开发示例
导入相对应的工具,在BootCDN供的链接直接使用这些开源库copy即可
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>注:
1. 每个Vue应用都是通过用Vue构造器创建一个新的Vue实例开始的。
2. 需要给vue指定一个内容管理区,通常我们也把它叫做边界,这意味着我们接下来的改动全部在指定的div内,div外部无用。
3. 双花括号叫做插值
1 定义边界
<div id="Bing">
{{msg}}
</div>2 创建Vue实例
<body>
<script type="text/javascript">
new Vue({
el:"#Bing",
data(){
return {msg:'Hello Bing!'}
}
})
</script>
</body>
3.2 Vue的基本语法
- vue指令:指的是是带有“v-”前缀的特殊属性
- vue实例的methods用来定义交互事件使用的函数,函数名不限制
①v-model
在Vue中,v-model是一个指令,用于在表单控件元素上创建双向数据绑定。它实际上是语法糖,等同于v-bind和v-on的结合体
定义边界
<!--定义vue管理的边界,有且只有一个根节点---> <div id="Bing"> {{msg}} <input v-model="msg"><br/> </div>Vue实例:
<script type="text/javascript"> <!--构建vue实例并绑定边界--> new Vue({ el:"#Bing", data(){ return {msg:'Bing!'} } })
②v-bind:value
在Vue中,v-bind是一个指令,用于将元素的属性与Vue实例的数据进行绑定。其中,:value是v-bind的一个参数,表示要绑定的属性名
③事件绑定
<!--完整写法--> <button v-on:事件名="函数名/vue表达式">点我</button> <!--简化写法--> <button @事件名="函数名/vue表达式">点我</button>Vue支持html中所有已知事件. 如: @click, @submit等, 只不过是将之前的on全部换成了@
如button中的@click
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <!--导入相对应的工具--> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script> <script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script> </head> <body> <!--定义vue管理的边界,有且只有一个根节点---> <div id="Bing"> <!-- {{msg}} --> <input :value="msg"><br/> <button @click="tan()">点击我弹出输入框内容</button> </div> <script type="text/javascript"> <!--构建vue实例并绑定边界--> new Vue({ el:"#Bing", data(){ return {msg:'Bing!'} }, methods:{ tan(){ alert(this.msg) } } }) </script> </body> </html>
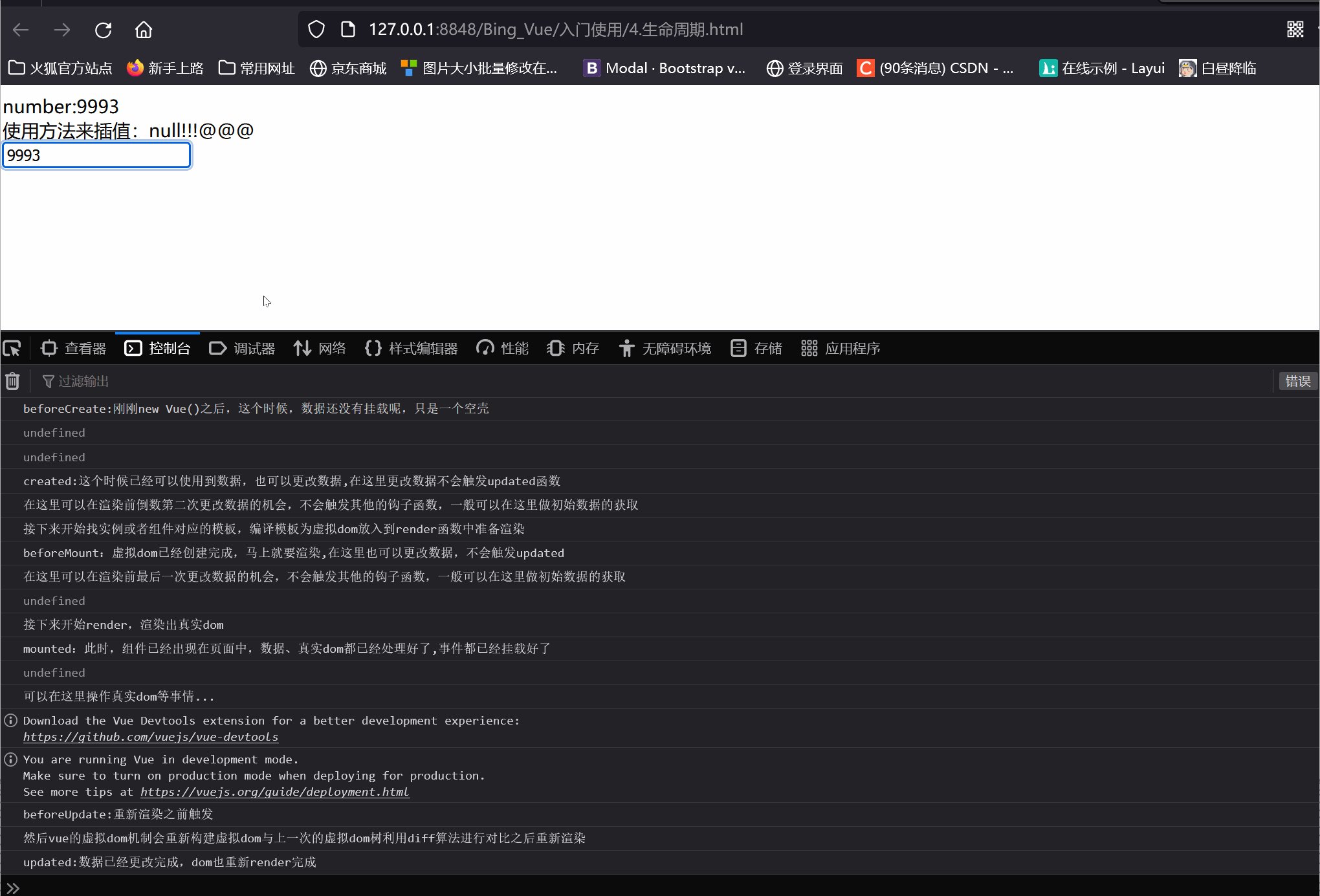
四,Vue的生命周期
Vue生命周期钩子是在Vue实例的不同阶段执行的回调函数。这些钩子函数允许我们在特定的生命周期阶段执行自定义逻辑,以便在应用程序的不同阶段进行初始化、更新和销毁操作。
以下是Vue的生命周期钩子函数:
beforeCreate:在实例被创建之前调用,此时数据观测和事件配置尚未完成。
created:在实例创建完成后调用,此时已完成数据观测,但尚未挂载到DOM上。
beforeMount:在实例挂载到DOM之前调用。
mounted:在实例挂载到DOM后调用,此时可以访问到DOM元素。
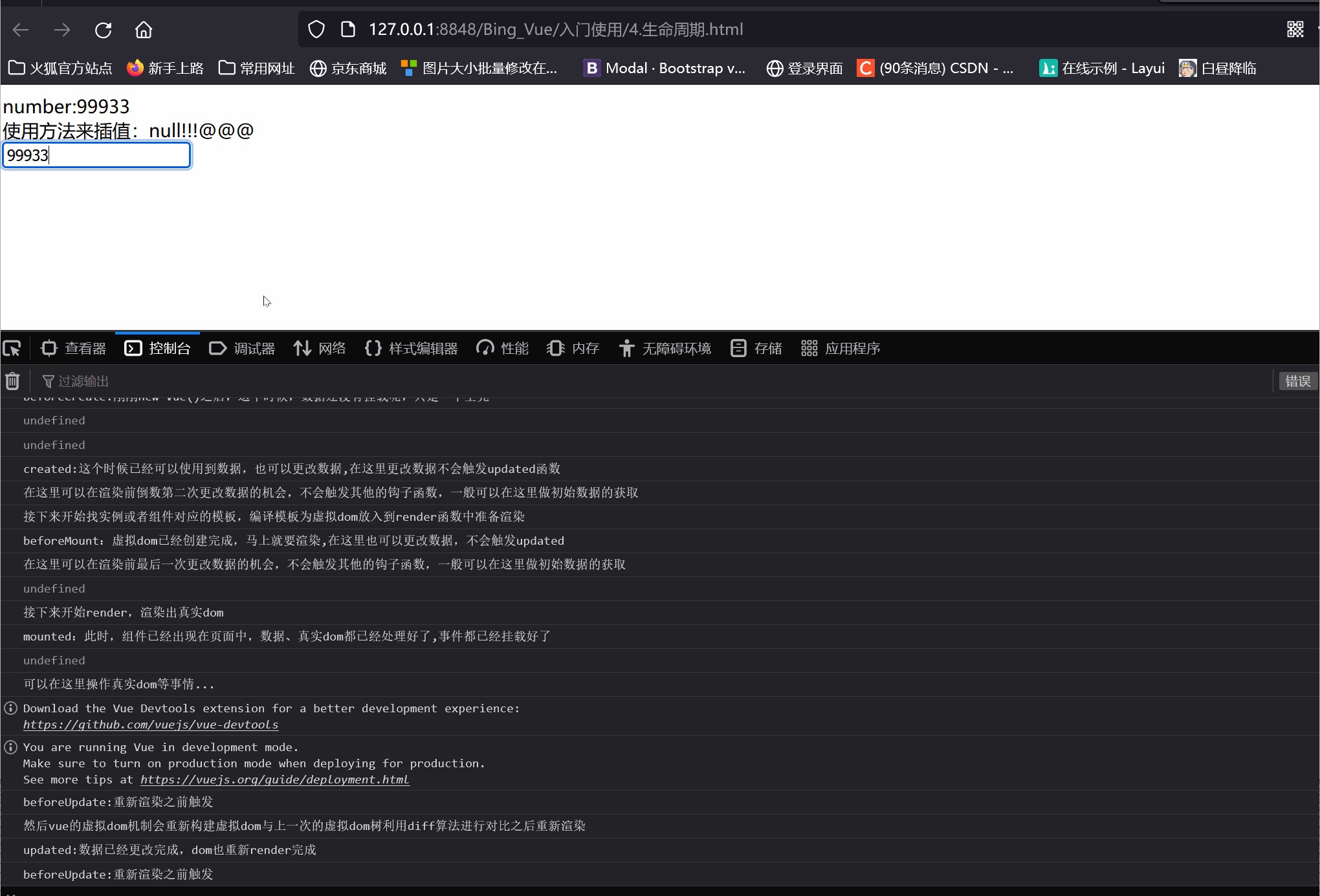
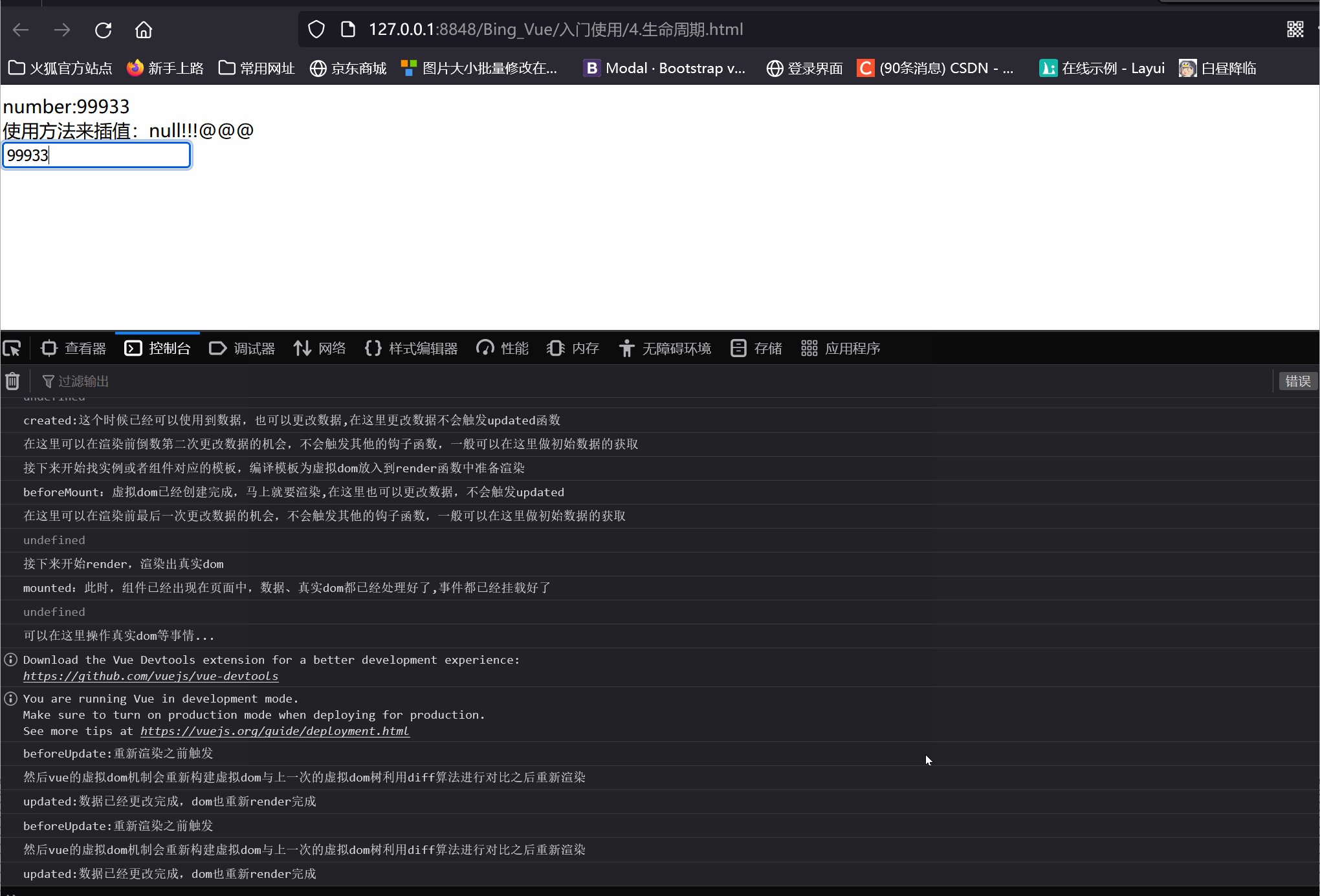
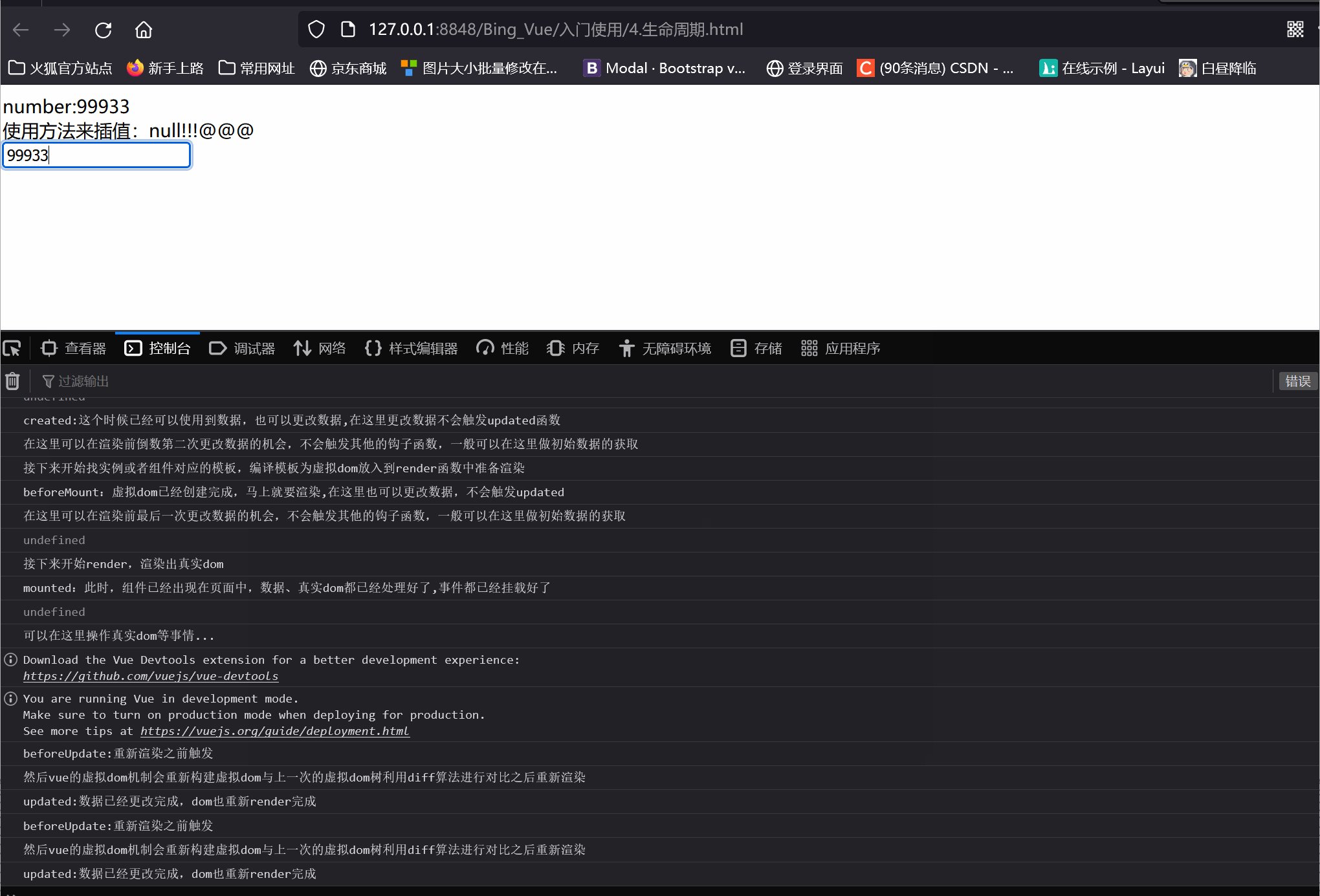
beforeUpdate:在数据更新之前调用,发生在虚拟DOM重新渲染和打补丁之前。
updated:在数据更新之后调用,发生在虚拟DOM重新渲染和打补丁之后。
beforeDestroy:在实例销毁之前调用,此时实例仍然完全可用。
destroyed:在实例销毁之后调用,此时实例已被销毁,所有的事件监听器和子实例也被移除。
Vue生命周期图: