
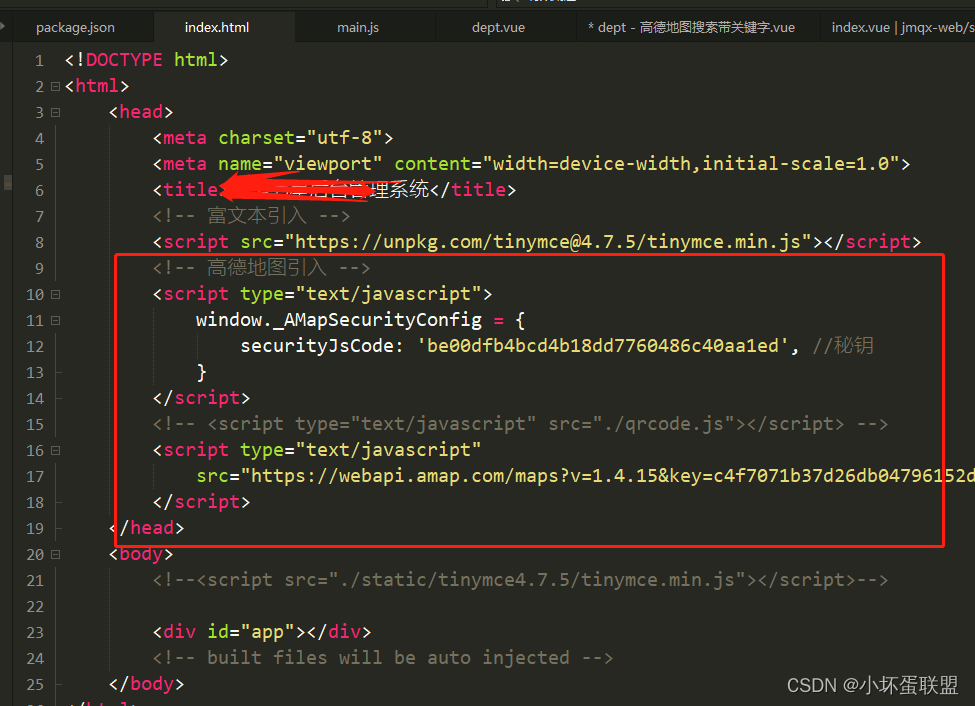
<!-- 高德地图引入 -->
<script type="text/javascript">
window._AMapSecurityConfig = {
securityJsCode: 'be00dfb4bcd4b18dd7760486c40aa1ed', //秘钥
}
</script>
<!-- <script type="text/javascript" src="./qrcode.js"></script> -->
<script type="text/javascript"
src="https://webapi.amap.com/maps?v=1.4.15&key=c4f7071b37d26db04796152dca559ec4&plugin=AMap.PolyEditor,AMap.CircleEditor,AMap.MouseTool">
</script>
<template>
<div>
<div class="margin-top100 margin-bottom20">
<input id="medicalAddress" name="medicalAddress" type="text" class="form-control" placeholder="搜索并选择位置"
autocomplete="off" v-model="medicalAddress">
</div>
<div id="map" style="width: 100%; height: 600px"></div>
</div>
</template>
<script>
export default {
data() {
return {
medicalAddress: '',
lonLat: [116.397428, 39.90923], // 经纬度-编辑回显定位-北京
map: null,
};
},
created() {},
mounted() {
this.initMap();
},
methods: {
// 如果在el-dialog弹窗里面--点击显示弹窗的时候延时载入地图
// 生成地图
// var _self = this;
// setTimeout(function() {
// _self.initMap();
// }, 500)
initMap() {
/* eslint-disable */
/* eslint-disable no-alert, no-console */
let that = this;
that.map = new AMap.Map('map', {
resizeEnable: true, //是否监控地图容器尺寸变化
zoom: 15, //初始化地图层级
center: [116.397428, 39.90923] //初始化地图中心点-北京
// center: [120.343414, 36.102402], //初始化地图中心点
// center: that.lonLat, //初始化地图中心点-打开默认北京。否当前定位
});
//输入提示
var autoOptions = {
input: "medicalAddress"
};
that.map.plugin(['AMap.PlaceSearch', 'AMap.Autocomplete', 'AMap.ToolBar', 'AMap.Scale',
'AMap.CircleEditor'
],
function() {
const toolbar = new AMap.ToolBar() // 工具条
const scale = new AMap.Scale() // 比例尺
that.map.addControl(toolbar)
that.map.addControl(scale)
var auto = new AMap.Autocomplete(autoOptions);
var placeSearch = new AMap.PlaceSearch({
// 构造地点查询类
map: that.map, // 展现结果的地图实例
citylimit: true, // 是否强制限制在设置的城市内搜索
autoFitView: true, // 是否自动调整地图视野使绘制的 Marker点都处于视口的可见范围
}); //构造地点查询类
auto.on("select", select); //注册监听,当选中某条记录时会触发
function select(e) {
console.log(e, '1111111')
placeSearch.setCity(e.poi.adcode);
placeSearch.search(e.poi.name); //关键字查询查询
}
});
},
},
};
</script>