Qt5开发及实例V2.0-第一章-Qt概述
- 第一章-Qt概述
- 1.1 什么是Qt
- 1.2 Qt 5的安装
- 1.2.1 下载安装Qt 5
- 1.2.2 运行Qt 5 Creator
- 1.2.3 Qt 5开发环境
- 1.3 Qt 5开发步骤及实例
- 1.3.1 设计器Qt 5 Designer实现
- 1.3.2 代码实现简单实例
- L1.2 Qt 5安装:概念解析
- L1.3 Qt 5开发步骤及实例:概念解析
- L2 Qt 5元对象系统
- 本章相关例程源码下载
- 1.Qt5开发及实例_CH101.rar 下载
- 2.Qt5开发及实例_CH102.rar 下载
第一章-Qt概述
1.1 什么是Qt
Qt最早是在1991年由奇趣科技开发的,1996年进入商业领域,成为全世界范围内数千种成功的应用程序的基础。它也是目前流行的Linux桌面环境KDE的基础,KDE是Linux发行版的主要一个标准组件。2008年,奇趣科技被诺基亚公司收购,Qt成为诺基亚旗下的编程语言工具。2012年,Qt又被Digia公司收购。2014年,Digia宣布成立“The Qt Company”全资子公司,以进一步推动Qt产品的开发和市场扩张。
Qt支持的平台有:
Windows—XP、Vista、Win7、Win8、Win2008、Win10。
UNIX/X11—Linux、Sun Solaris、HP-UX、Compaq Tru64 UNIX、IBM AIX、SGI IRIX、FreeBSD、BSD/OS和其他很多X11平台。
Macintosh—Mac OS X。
Embedded—有帧缓冲(framebuffer)支持的嵌入式Linux平台、Windows CE、Symbian等。
Qt按照不同的版本发行,分为商业版和开源版。Qt商业版为商业软件提供开发环境,它们提供传统商业软件发行版,并且提供在协议有效期内的免费升级和技术支持服务。而Qt开源版是为了开发自由而设计的开放源码软件,它提供了和商业版本同样的功能,在GNU通用公共许可证下,它是免费的。
1.2 Qt 5的安装
1.2.1 下载安装Qt 5
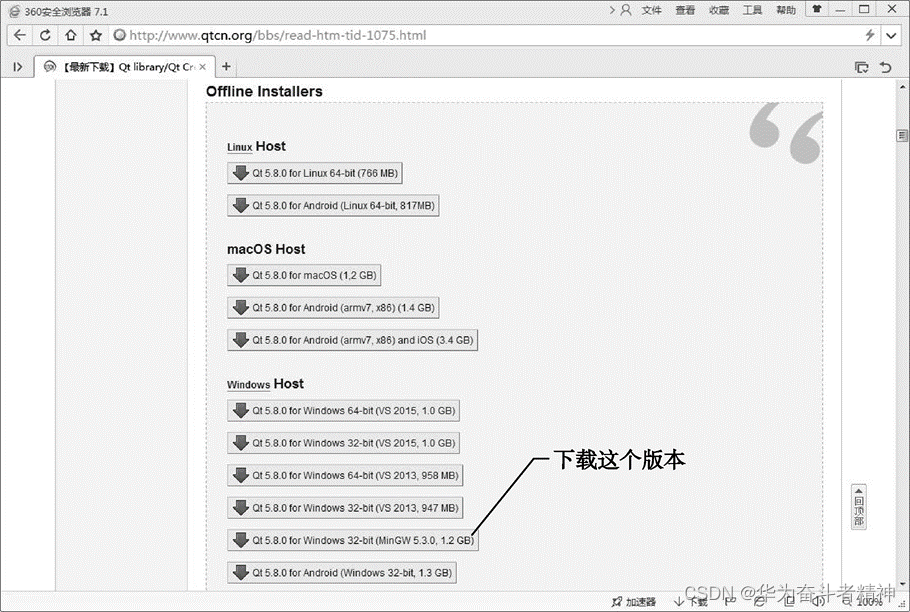
QTCN开发网又名“Qt中文论坛”,始建于2005年,面向广大初、中级Qt开发者,是目前最为活跃的Qt综合技术中文讨论区。其上的Qt 5下载页面如图1.1所示。

下载完成后,得到安装包文件名为:qt-opensource-windows-x86-mingw530-5.8.0.exe,双击启动安装向导,如图1.2所示。

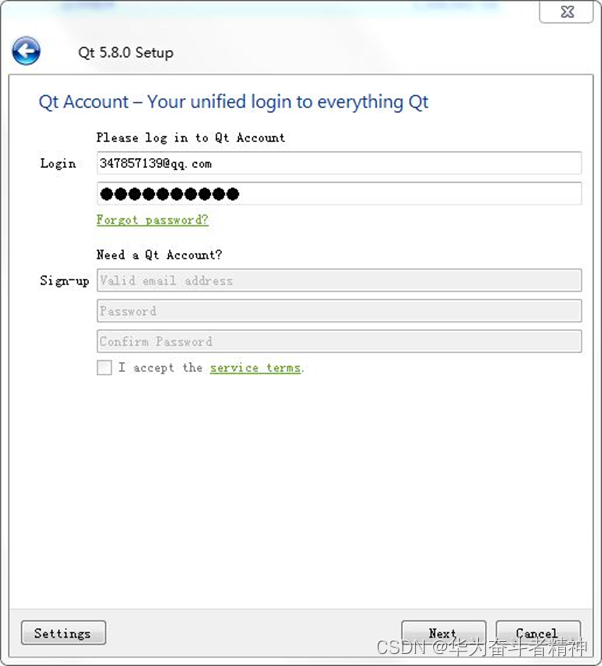
单击“Next”按钮,出现如图1.3所示界面要求输入账号名和密码,这个账号需要读者事先登录The Qt Company公司官网(https://www.qt.io/)申请,用自己的邮箱注册(账号名即邮箱地址),并设置密码。

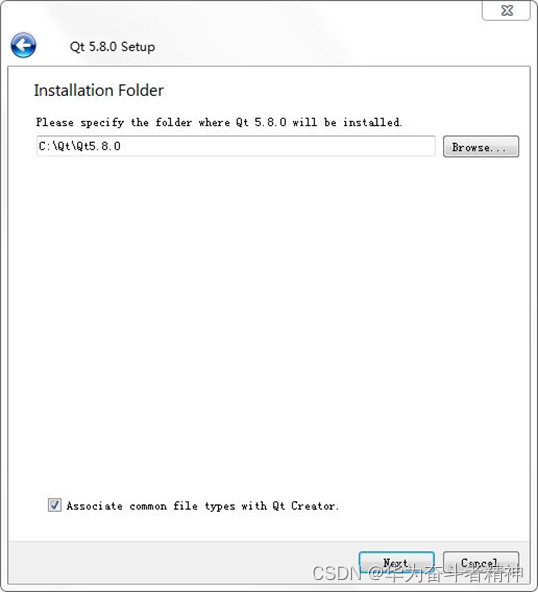
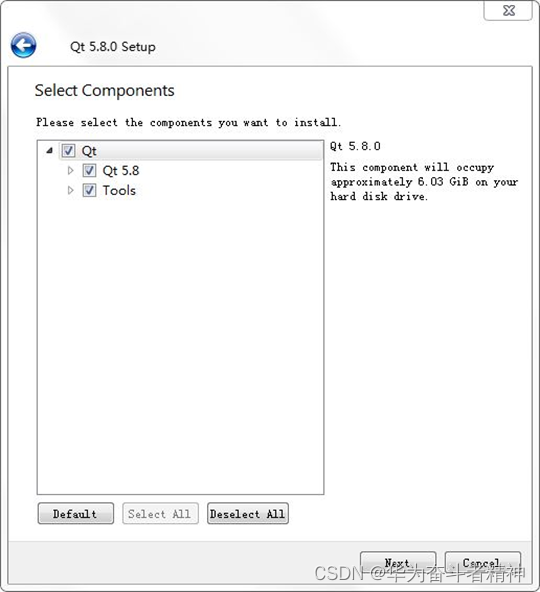
继续单击“Next”按钮,在“Installation Folder”页选择Qt的安装路径,并勾选“Associate common file types with Qt Creator.”复选框,单击“Next”按钮,如图1.4所示。在接下来的“Select Components”页,单击“Select All”按钮选择安装全部组件,如图1.5所示,单击“Next”按钮。


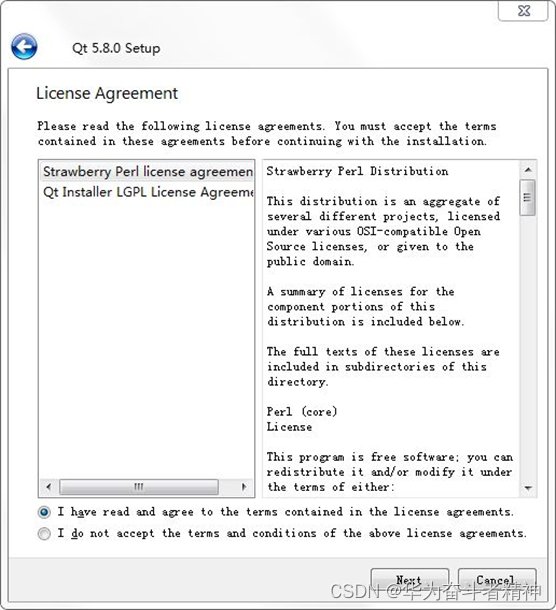
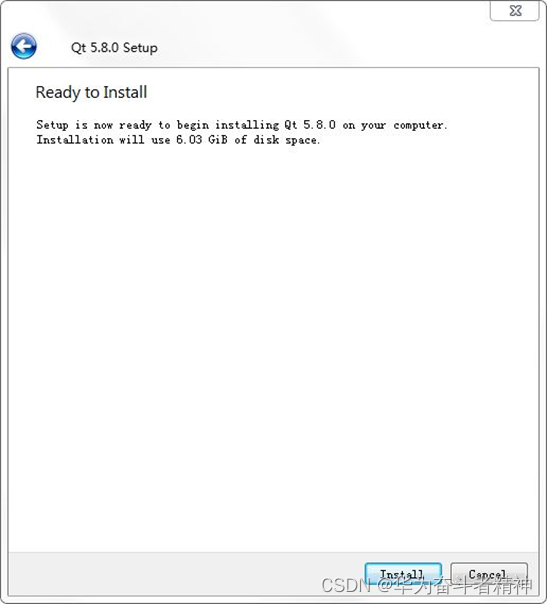
在“License Agreement”页,选中“I have read and agree to the terms contained in the license agreements.”接受许可协议,单击“Next”按钮,如图1.6所示。继续单击“Next”按钮,直至如图1.7所示的“Ready to Install”页,单击“Install”按钮开始安装进程。


安装过程的界面如图1.8所示。安装进程完成后,勾选“Launch Qt Creator”复选框,如图1.9所示,单击“Finish”按钮结束安装。系统会自行启动Qt Creator。


1.2.2 运行Qt 5 Creator
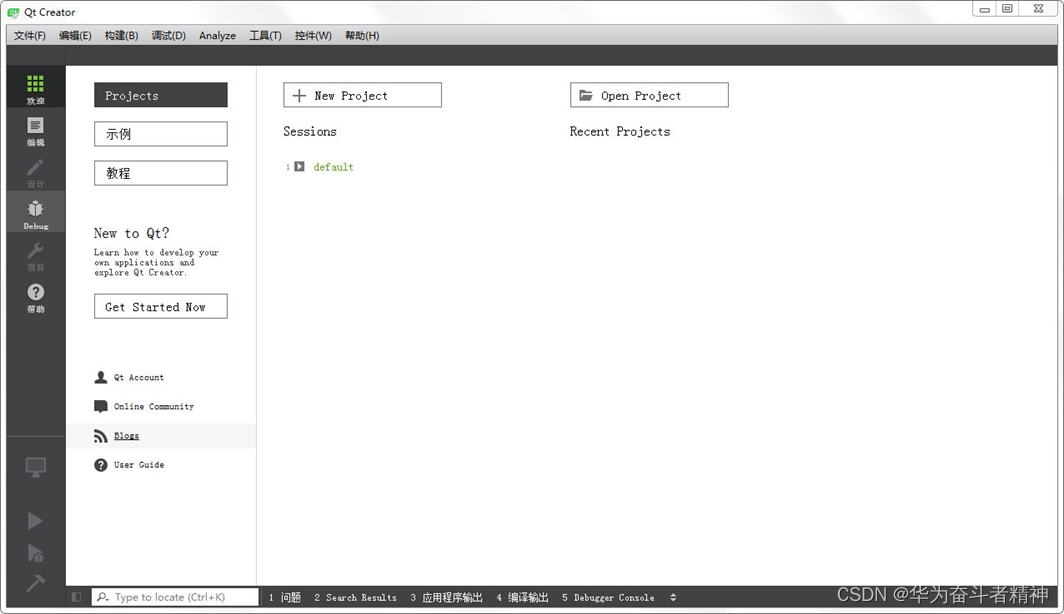
Qt Creator运行后,出现欢迎界面,如图1.10所示。

在欢迎界面中可以看到最左端的一栏按钮,该栏按钮功能分别如下。
(欢迎):在此处可以选择自带的例子演示,在下一次打开欢迎界面时能够显示最近一次的一些项目,免除自己再去查找的麻烦。
(编辑):在此处编写代码进行程序设计。
(设计):在这里设计图形界面,进行部件属性设置、信号和槽设置及布局设置等操作。
(Debug):在此界面下可以根据需要调试程序,以便跟踪观察程序的运行情况。
(项目):在此界面下可以完成开发环境的相关配置。
(帮助):可以在此处输入关键字,查找相关帮助信息。
1.2.3 Qt 5开发环境
在Qt程序开发过程中,除了可以通过手写代码实现软件开发功能外,还可以通过Qt的GUI界面设计器(Qt Designer)进行界面的绘制和布局。
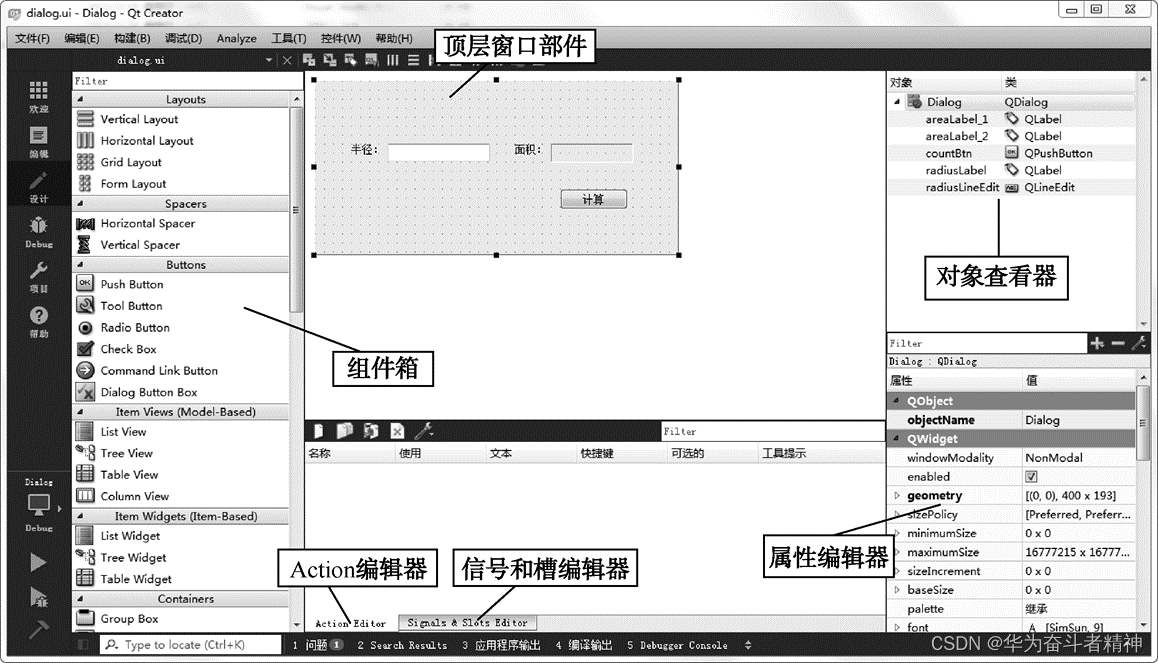
Qt Designer界面如图1.11所示。

进入Qt设计器主界面后,看到的中间部分(如图1.12所示)就是将要设计的顶层窗口部件(顶层窗口部件是其他子窗口部件的载体)。

选中Qt设计器“控件”→“视图”中的全部选项,在Qt设计器的主界面上可以看到设计器提供的一些编辑工具子窗口(如图1.11所示)。
对象查看器(Object Inspector):列出了界面中所有窗口部件,以及各窗口部件的父子关系和包容关系。
属性编辑器(Property Editor):列出了窗口部件可编辑的属性。
Action编辑器(Action Editor):列出了为窗口部件设计的QAction动作,通过“添加”或“删除”按钮可以新建一个可命名的QAction动作或删除指定的QAction动作。
信号和槽编辑器(Signals & Slots Editor):列出了在Qt设计器中关联的信号和槽,通过双击列中的对象或信号/槽,可以进行对象的选择和信号/槽的选择。
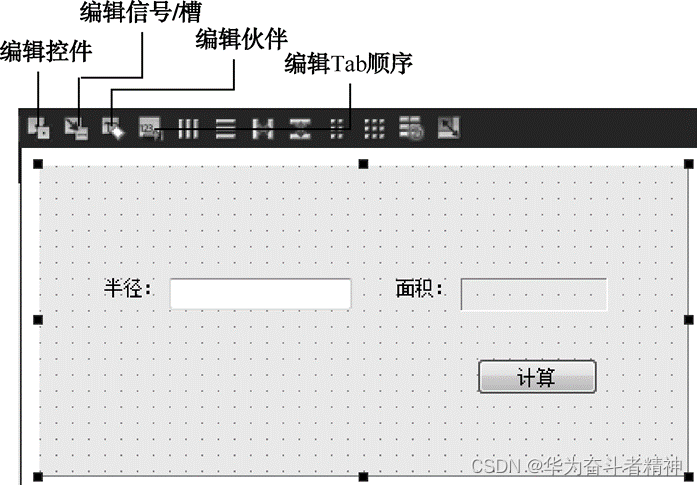
此外,通过Qt设计器的“编辑”菜单,可以打开Qt设计器的四种GUI窗口部件编辑模式(如图1.12所示)。
控件编辑模式(Edit Widgets):可以在Qt设计器中添加GUI窗口部件并修改它们的属性和外观。
信号/槽编辑模式(Edit Signals/Slots):可以在Qt设计器中的窗口部件上关联Qt已经定义好的信号和槽。
伙伴编辑模式(Edit Buddies):可以在Qt设计器中的窗口部件上建立QLabel标签和其他窗口部件的伙伴关系。
Tab顺序编辑模式(Edit Tab Order):可以在Qt设计器中的窗口部件上设置Tab键在窗口部件上的焦点顺序。
1.3 Qt 5开发步骤及实例
下面以完成计算圆面积功能这一简单例子来介绍Qt开发程序的流程,其中涉及Qt应用程序用户界面中的事件关联操作内容—信号和槽机制(Signal & Slot)。
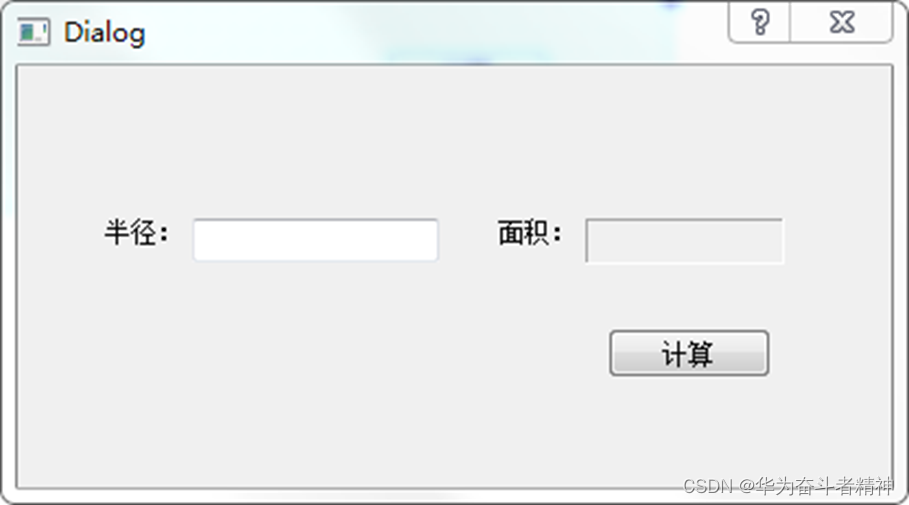
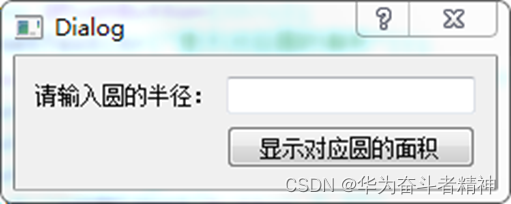
当用户输入一个圆的半径后,可以显示计算后的圆的面积值。运行效果如图1.13所示。

1.3.1 设计器Qt 5 Designer实现
【例】(简单)(CH101)采用设计器Qt Designer实现计算圆面积,完成如图1.13所示的功能。
1.界面设计
实现步骤如下。
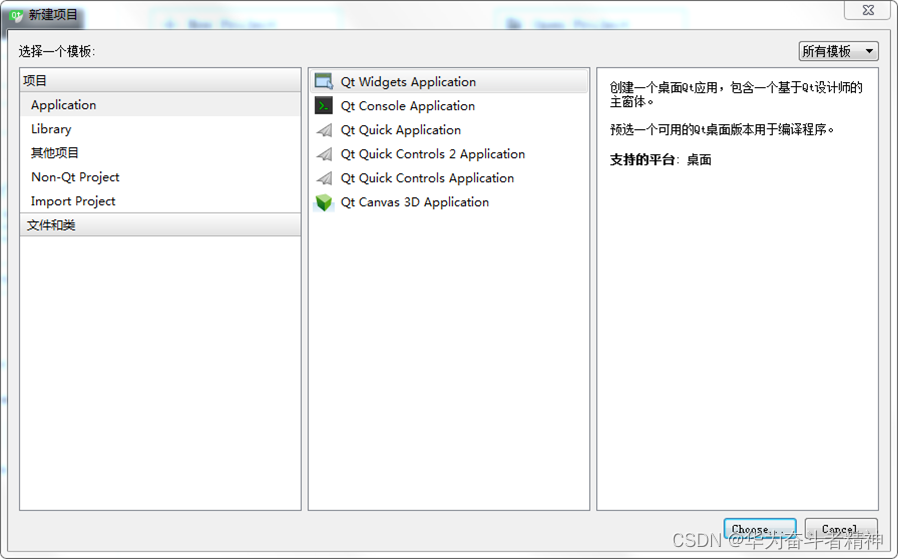
(1)单击运行Qt Creator,进入欢迎界面(见图1.10)。单击其上 +按钮,或者选择“文件”→“新建文件或项目…”命令,创建一个新的工程,出现“新建项目”窗口,如图1.14所示。

(2)单击选择项目“Application”→“Qt Widgets Application”选项,单击“Choose…”按钮,进入下一步。
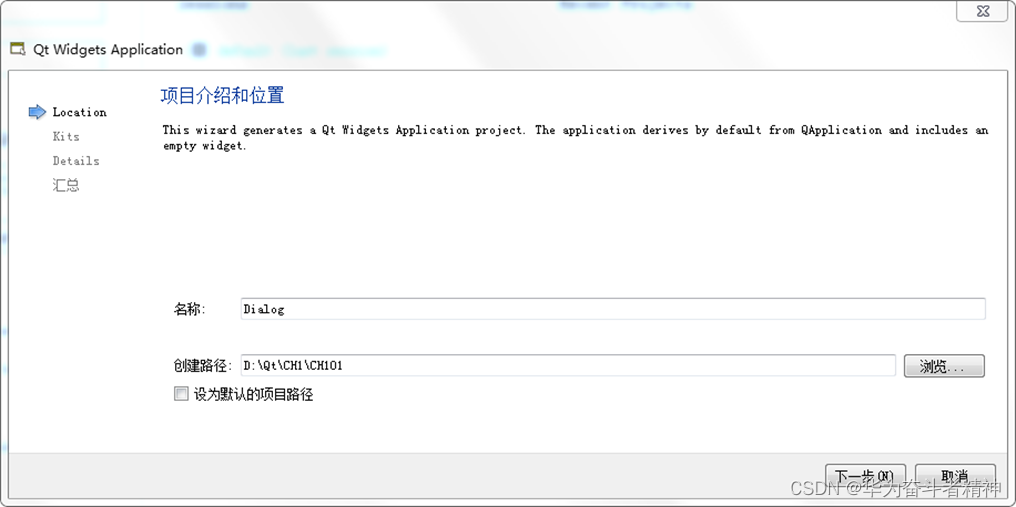
(3)选择保存项目的路径并定义自己项目的名字。注意,保存项目的路径中不能有中文字。项目命名没有大小写要求,依据个人习惯命名即可。这里将项目命名为Dialog,保存路径为D:\Qt\CH1\CH101,如图1.15所示。单击“下一步”按钮进入下一步骤。

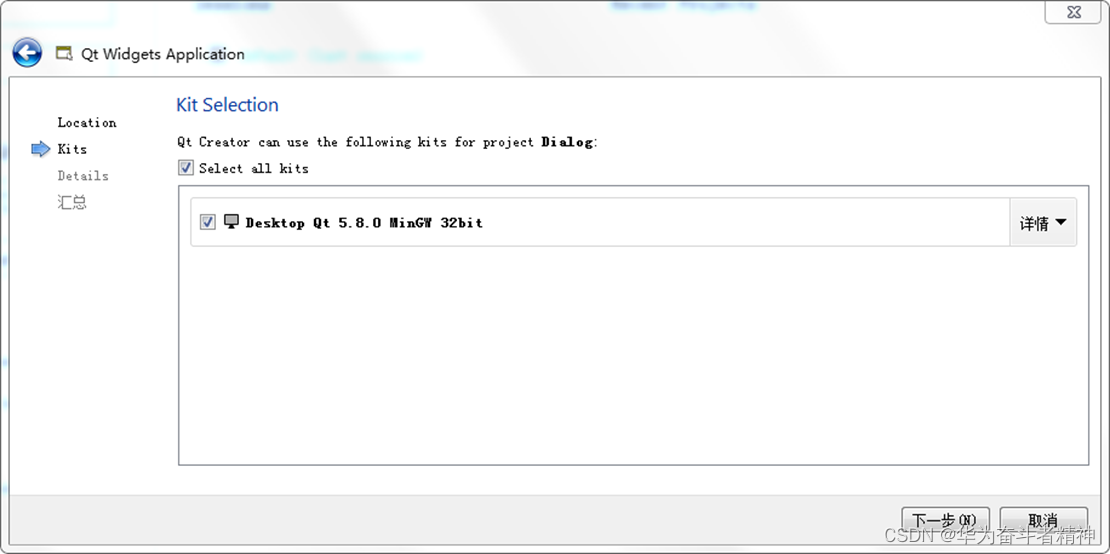
(4)弹出“Kit Selection”(选择构建套件)界面,系统默认已指定C++的编译器和调试器,如图1.16所示,直接单击“下一步”按钮进入下一步骤即可。

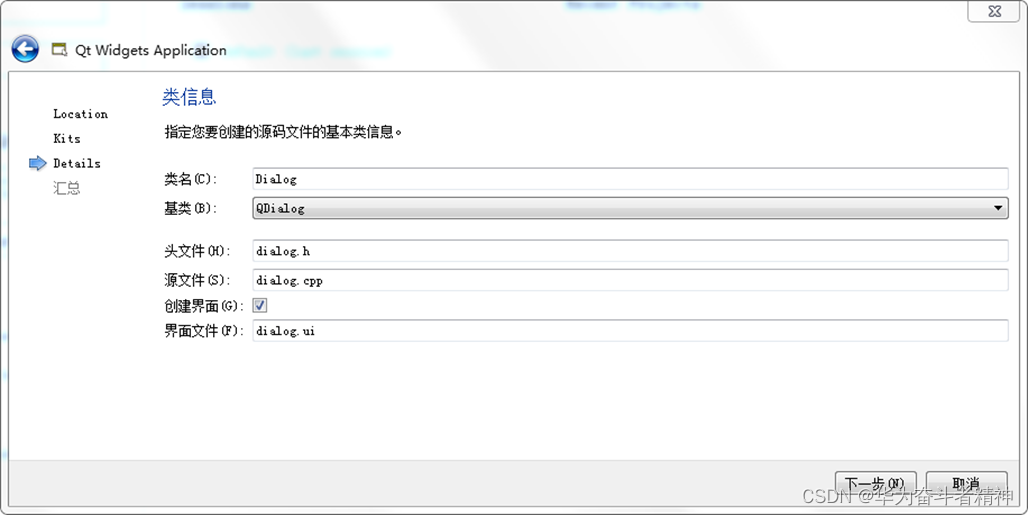
(5)根据实际需要,选择一个“基类”。这里选择QDialog对话框类作为基类,这时“类名”、“头文件”、“源文件”及“界面文件”都出现默认的文件名。注意,对这些文件名都可以根据具体需要进行相应的修改。默认选中“创建界面”复选框,表示需要采用自带的界面设计器来设计界面,否则需要利用代码完成界面的设计,如图1.17所示。

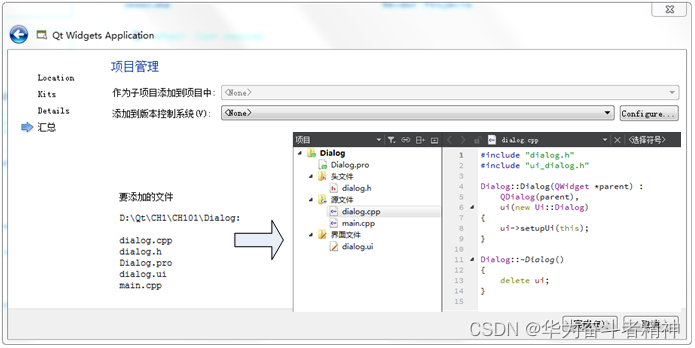
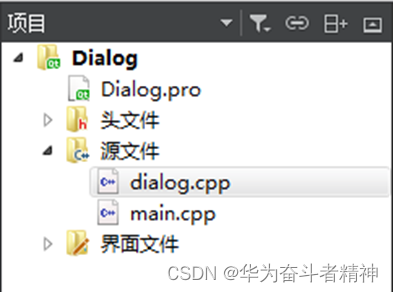
(6)单击“完成”按钮完成创建,相应的文件自动加载到项目文件列表中,如图1.18所示。

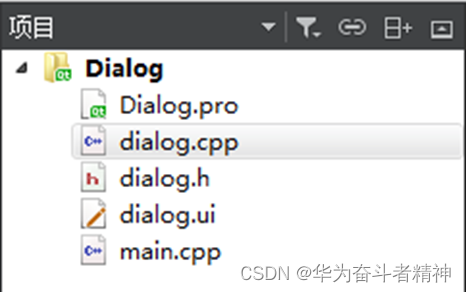
文件列表中的文件自动分类显示,如图1.19(a)所示,各个文件包含在相应的文件夹中,单击文件夹前的“ ”图标可以显示该文件夹下的文件;而单击文件夹前面的“ ”图标则可隐藏该文件夹下的文件。单击上部灰色工具栏中的过滤符号 后,弹出一个下拉列表,勾选“简化树形视图”则切换到简单的文件列表,如图1.19(b)所示。


(7)双击dialog.ui,进入界面设计器Qt Designer编辑状态,开始进行设计器(Qt Designer)编程。
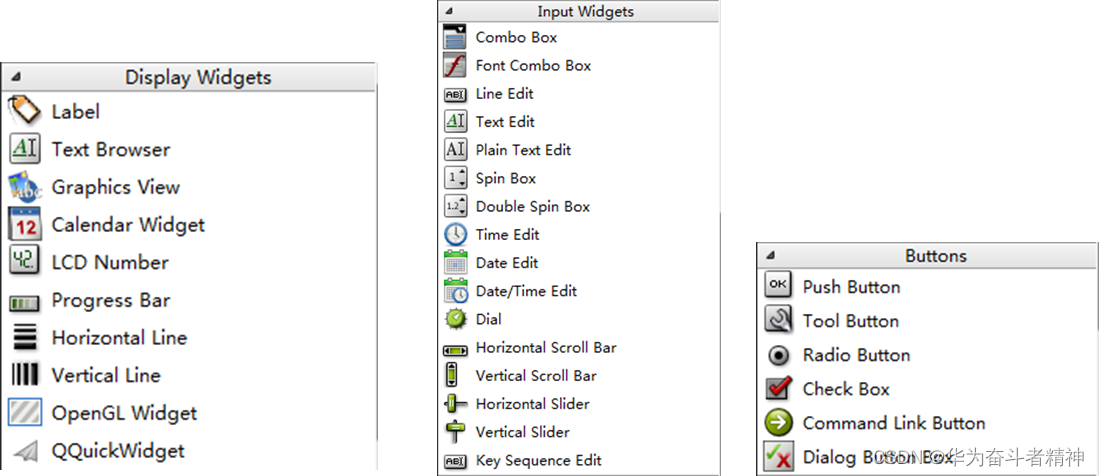
拖曳控件容器栏的滑动条,在最后的Display Widgets容器栏(图1.20)中找到Label标签控件,拖曳三个此控件到中间的编辑框中;同样,在Input Widgets容器栏(图1.21)中找到Line Edit文本控件,拖曳此控件到中间的编辑框中,用于输入半径值;在Buttons容器栏(图1.22)中找到Push Button按钮控件,拖曳此控件到中间的编辑框中,用于提交响应单击事件。

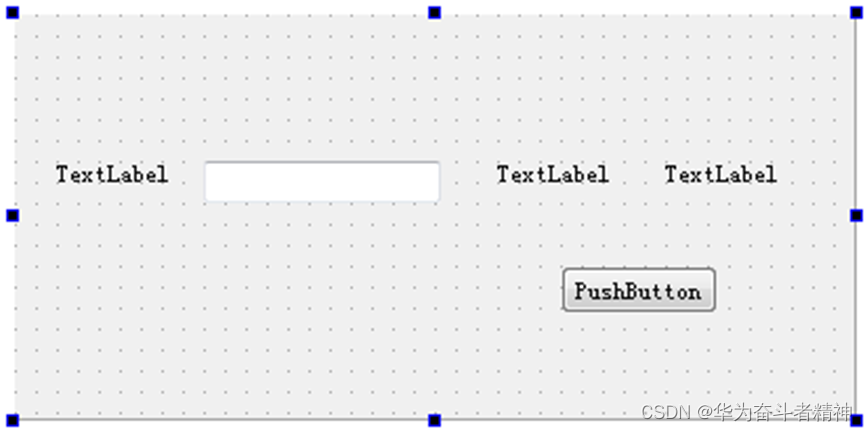
调整各控件的位置,单击编辑框的空白处使编辑框处于被选中状态,拖曳右下角的小方框,调整整个框架的大小,直至调整到适当大小为止,调整后的布局如图1.23所示。

下面将修改拖曳到编辑框中的各控件的属性,如图1.24所示,各控件属性见表1.1。

其中,修改控件Text值的方法有如下两种。
直接双击控件本身即可修改。
在Qt Designer设计器的属性栏中修改,如修改表示半径的Label标签,如图1.25所示。

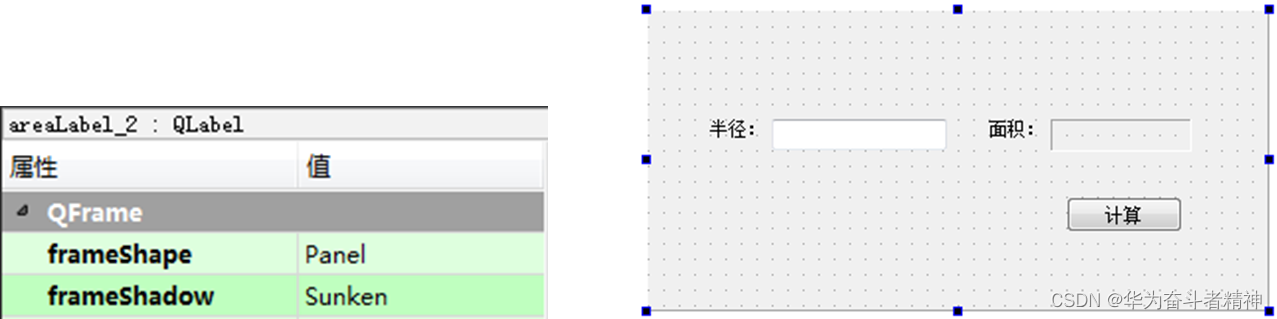
最后,修改areaLabel_2的“frameShape”为Panel;“frameShadow”为Sunken,如图1.26所示。最终效果如图1.27所示。

2.编写相应的计算圆面积代码
首先简单认识一下Qt编程环境。找到文件列表中自动添加的main.cpp文件,如图1.19所示。每个工程都有一个执行的入口函数,此文件中的main()函数就是此工程的入口。下面详细介绍main()函数的相关内容:
#include "dialog.h" //(a)
#include <QApplication> //(b)
int main(int argc, char *argv[]) //(c)
{
QApplication a(argc, argv); //(d)
Dialog w; //创建一个对话框对象
w.show(); //(e)
return a.exec(); //(f)
}
(a) #include “dialog.h”:包含了程序中要完成功能的Dialog类的定义,在Dialog类中封装完成所需要的功能。
(b) #include :Application类的定义。在每一个使用Qt图形化应用程序中都必须使用一个QApplication对象。
© int main(int argc, char *argv[]):应用程序的入口,几乎在所有使用Qt的情况下,main()函数只需要在将控制转交给Qt库之前执行初始化,然后Qt库通过事件向程序告知用户的行为。
(d) QApplication a(argc, argv):a是这个程序的QApplication对象。
(e) w.show():当创建一个窗口部件的时候,默认它是不可见的,必须调用show()函数使它变为可见。
(f) return a.exec():程序进入消息循环,等待可能的输入进行响应。
有两种方式可以完成计算圆面积功能:一是通过触发按钮事件完成(方式1);二是通过触发输入编辑框事件完成(方式2)。
方式1:在“Line Edit”文本框内输入半径值,然后单击“计算”按钮,则在areaLabel_2中显示对应的圆面积。编写代码步骤如下。
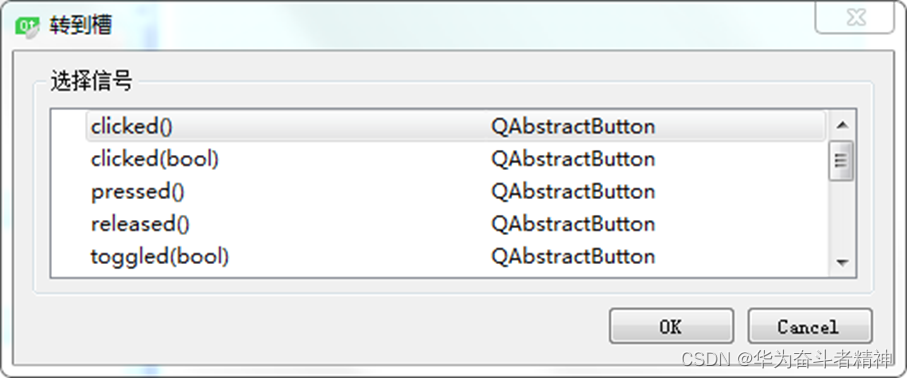
(1)在“计算”按钮上单击鼠标右键,在弹出的下拉菜单中选择“转到槽…”命令,在“转到槽”对话框中选择“clicked()”信号,单击“OK”按钮,如图1.28所示。

(2)进入dialog.cpp文件中按钮单击事件的槽函数on_countBtn_clicked()。信号与槽连接的具体说明参照本书后面提供的知识点链接部分。在此函数中添加如下代码:
void Dialog:: on_countBtn_clicked()
{
bool ok;
QString tempStr;
QString valueStr=ui->radiusLineEdit->text();
int valueInt=valueStr.toInt(&ok);
double area=valueInt*valueInt*PI; //计算圆面积
ui->areaLabel_2->setText(tempStr.setNum(area));
}
(3)在此文件开始处添加以下语句:
const static double PI=3.1416;
定义全局变量PI。
方式2:在“Line Edit”文本框内输入半径值,不需要单击按钮触发单击事件,直接就在areaLabel_2中显示圆面积。编写代码步骤如下。
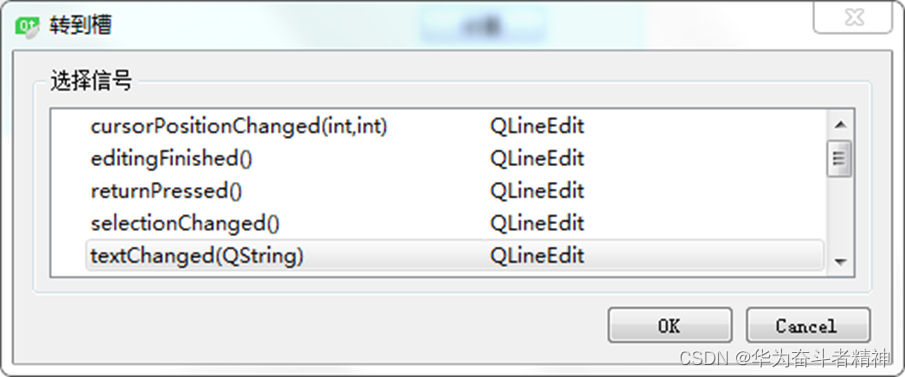
(1)在“Line Edit”文本框上单击鼠标右键,在弹出的下拉菜单中选择“转到槽…”命令,在“转到槽”对话框中选择“textChanged(QString)”信号,如图1.29所示。

(2)单击“OK”按钮,进入dialog.cpp文件中的文本编辑框改变值内容事件的槽函数on_radiusLineEdit_textChanged(const QString &arg1)。在此函数中添加如下代码:
void Dialog::on_radiusLineEdit_textChanged(const QString &arg1)
{
bool ok;
QString tempStr;
QString valueStr=ui->radiusLineEdit->text();
int valueInt=valueStr.toInt(&ok);
double area=valueInt*valueInt*PI; //计算圆面积
ui->areaLabel_2->setText(tempStr.setNum(area));
}
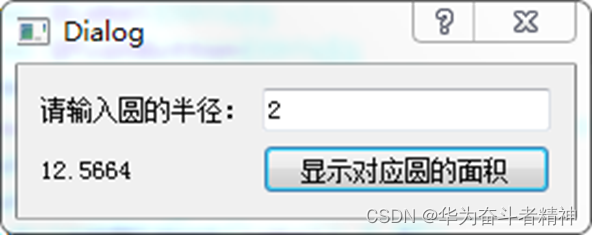
运行此程序,在“Line Edit”文本框中输入半径值后,直接在areaLabel_2中显示圆的面积值,完成计算圆面积的功能。
1.3.2 代码实现简单实例
【例】(简单) (CH102)采用编写代码的方式来实现计算圆面积的功能。
实现步骤如下。
(1)首先创建一个新工程。创建过程和本书1.3.1节中的第(1)~(6)步相同,只是在第(3)步中,项目命名为Dialog且保存路径为D:\Qt\CH1\CH102,在第(5)步中,取消“创建界面”复选框的选中状态。
(2)在上述工程的dialog.h中添加如下加黑代码:
class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget *parent = 0);
~Dialog();
private:
QLabel *label1,*label2;
QLineEdit *lineEdit;
QPushButton *button;
};
此时要在文件首部加入头文件:
#include <QLabel>
#include <QLineEdit>
#include <QPushButton>
其中,Q_OBJECT宏的作用是启动Qt 5元对象系统的一些特性(如支持信号和槽等),它必须放置到类定义的私有区中。
(3)在dialog.cpp 中添加如下代码:
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
{
label1=new QLabel(this);
label1->setText(tr("请输入圆的半径:"));
lineEdit=new QLineEdit(this);
label2=new QLabel(this);
button=new QPushButton(this);
button->setText(tr("显示对应圆的面积"));
QGridLayout *mainLayout=new QGridLayout(this);
mainLayout->addWidget(label1,0,0);
mainLayout->addWidget(lineEdit,0,1);
mainLayout->addWidget(label2,1,0);
mainLayout->addWidget(button,1,1);
}
其中,QGridLayout *mainLayout=new QGridLayout(this)用于布局管理器,将所有控件的位置固定。
(4)在此文件一开始添加头文件:
#include <QGridLayout>
界面运行效果如图1.30所示。

方式1:在lineEdit文本框内输入所需圆的半径值,单击“显示对应圆的面积”按钮后,在label2中显示相对应的圆的面积值。
(1)打开dialog.h文件,在类构造函数和控件成员声明后,添加如下加黑代码:
class Dialog : public QDialog
{
... ...
QPushButton *button;
private slots:
void showArea();
};
(2)打开dialog.cpp文件,在构造函数中添加如下加黑代码:
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
{
... ...
mainLayout->addWidget(button,1,1);
connect(button,SIGNAL(clicked()),this,SLOT(showArea()));
}
(3)在showArea()中实现显示圆面积功能,代码如下:
void Dialog::showArea()
{
bool ok;
QString tempStr;
QString valueStr=lineEdit->text();
int valueInt=valueStr.toInt(&ok);
double area=valueInt*valueInt*PI;
label2->setText(tempStr.setNum(area));
}
(4)在此文件开始处添加全局变量:
const static double PI=3.1416;
(5)在lineEdit文本框中输入圆半径值,单击“显示对应圆的面积”按钮后,在label2中显示圆面积值,最终运行结果如图1.31所示。

方式2:在lineEdit文本框中输入所需圆的半径值后,不必单击“显示对应圆的面积”按钮,直接在label2中显示圆的面积值。操作步骤和方式1相同,只是在上述第(2)步骤中,添加的代码修改为如下加黑代码:
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
{
... ...
mainLayout->addWidget(button,1,1);
connect(lineEdit,SIGNAL(textChanged(QString)),this,SLOT(showArea()));
}
重新运行程序,在lineEdit文本框中输入圆半径值后,不必单击“显示对应圆的面积”按钮,直接在label2中显示对应的圆面积值。
L1.2 Qt 5安装:概念解析
伙伴编辑模式(Edit Buddies)
QLabel标签和伙伴(buddy)窗口部件包括一个标签(QLabel)和一个窗口部件,它们具有伙伴关系,即指当用户激活标签的快捷键时,鼠标/键盘的焦点将会转移到它的伙伴窗口部件上。只有QLabel标签对象才可以有伙伴窗口部件,也只有该QLabel对象具有快捷键(在显示文本的某个字符前面添加一个前缀“&”,就可以定义快捷键)时,伙伴关系才有效。例如:
QLineEdit* ageLineEdit = new QLineEdit(this);
QLabel* ageLabel = new QLabel("&Age",this);
ageLabel->setBuddy(ageLineEdit);
代码定义了ageLabel标签的组合键为【Alt+A】,并将行编辑框ageLineEdit设为它的伙伴窗口部件。所以当用户按下组合键【Alt+A】时,焦点将会跳至行编辑框ageLineEdit中。
L1.3 Qt 5开发步骤及实例:概念解析
L1 信号和槽机制(Signal & Slot)
1.信号与槽机制的连接方式
(1)一个信号可以与另一个信号相连,代码如下:
connect(Object1,SIGNAL(signal1),Object2,SIGNAL(signal1));
表示Object1的信号1发送可以触发Object2的信号1发送。
(2)同一个信号可以与多个槽相连,代码如下:
connect(Object1,SIGNAL(signal2),Object2,SIGNAL(slot2));
connect(Object1,SIGNAL(signal2),Object3,SIGNAL(slot1));
(3)同一个槽可以响应多个信号,代码如下:
connect(Object1,SIGNAL(signal2),Object2,SIGNAL(slot2));
connect(Object3,SIGNAL(signal2),Object2,SIGNAL(slot2));
但是,常用的连接方式为:
connect(Object1,SIGNAL(signal),Object2,SLOT(slot));
其中,signal为对象Object1的信号,slot为对象Object2的槽。
在本书1.3.1节(通过设计器实现)实例中,在Qt应用程序的用户界面加入计算圆面积的“计算”按钮后,应用程序并没有响应计算操作。这是因为程序还没有将相应的信号和槽关联起来。因此,为了响应用户的计算面积值的操作,需要将“计算”按钮发送的单击信号QAbstractButton::clicked()和对话框QDialog的Dialog::on_countBtn_clicked()槽关联起来,可以根据需要在槽函数中进行相应的操作。类似地,改变文本编辑框内容信号QLineEdit::textChanged(QString)产生后与对话框QDialog的Dialog::on_ radiusLineEdit_textChanged(const QString &arg1)槽关联起来。
在本书1.3.2节(通过编写代码实现)实例中,将“显示对应圆的面积”按钮发送的单击信号QAbstractButton::clicked()和对话框QDialog的Dialog::showArea()槽关联起来。类似地,改变文本编辑框内容信号QLineEdit::textChanged(QString)产生后也与对话框QDialog的Dialog::showArea()槽关联起来。
SIGNAL()和SLOT()是Qt定义的两个宏,它们返回其参数的C语言风格的字符串(const char*)。因此,下面关联信号和槽的两个语句是等同的:
connect(button,SIGNAL(clicked()),this,SLOT(showArea()));
connect(button, "clicked()",this, "showArea()");
2.信号与槽机制的优点
(1)类型安全。需要关联的信号和槽的签名必须是等同的,即信号的参数类型和参数个数与接收该信号的槽的参数类型和参数个数相同。不过,一个槽的参数个数是可以少于信号的参数个数的,但缺少的参数必须是信号参数的最后一个或几个参数。
(2)松散耦合。信号和槽机制减弱了Qt对象的耦合度。激发信号的Qt对象无须知道是哪个对象的哪个槽需要接收它发出的信号,它只需做的是在适当的时间发送适当的信号就可以了,而不需要知道也不关心它的信号有没有被接收到,更不需要知道是哪个对象的哪个槽接收到了信号。
3.信号与槽机制的效率
信号和槽机制增强了对象间通信的灵活性,然而这也损失了一些性能。同回调函数相比,信号和槽机制运行速度有些慢。通常,通过传递一个信号来调用槽函数将会比直接调用非虚函数运行速度慢10倍。原因主要如下。
(1)需要定位接收信号的对象。
(2)安全地遍历所有的关联(如一个信号关联多个槽的情况)。
(3)编组(marshal)/解组(unmarshal)传递的参数。
(4)多线程的时候,信号可能需要排队等待。
L2 Qt 5元对象系统
Qt 5元对象系统基于以下三个事实。
(1)基类QObject:任何需要使用元对象系统功能的类必须继承自QObject。
(2)Q_OBJECT宏:Q_OBJECT宏必须出现在类的私有声明区,用于启动元对象的特性。
(3)元对象编译器(Meta-Object Compiler,moc):为QObject子类实现元对象特性提供必要的代码实现。
L3 布局管理器
在设计较复杂的GUI用户界面时,仅通过指定窗口部件的父子关系以期达到加载和排列窗口部件的方法是行不通的,最好的办法是使用Qt提供的布局管理器。
QGridLayout *mainLayout=new QGridLayout(this); //(a)
mainLayout->addWidget(label1,0,0); //(b)
mainLayout->addWidget(lineEdit,0,1);
mainLayout->addWidget(label2,1,0);
mainLayout->addWidget(button,1,1);
setLayout(mainLayout); //(c)
本章相关例程源码下载
1.Qt5开发及实例_CH101.rar 下载
Qt5开发及实例_CH101.rar
2.Qt5开发及实例_CH102.rar 下载
Qt5开发及实例_CH102.rar