docker启动前端
作为一个前端,代码写完,最后部署到服务器,这是一个必须要了解的过程,今天,我就在docker 中安装nginx 并部署做一个简单的笔记。
首先我在某云中有个云服务器,并登陆

前言
提示:我服务器装的是Linux的,要如何安装 Docker,要如何在Docker中安装 Nginx,请自己度一下。
安装Docker可以参考
在Docker中安装 Nginx可以参考
一、确认环境?
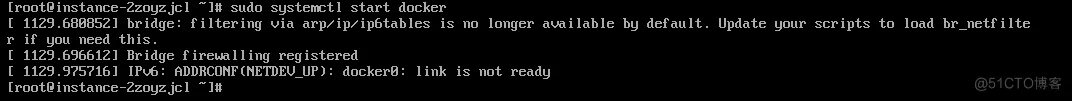
- 启动启动 Docker
登录后复制
sudo systemctl start docker

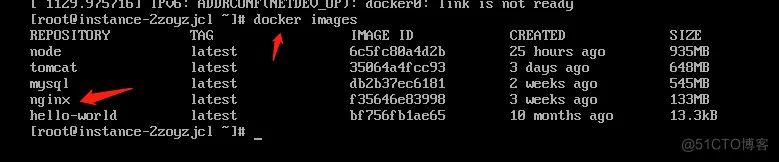
- 查看是否已安装了 nginx:
登录后复制
docker images

3. 安装完成后,我们可以使用以下命令来运行 nginx 容器:
登录后复制
docker run --name nginx-test -p 8080:80 -d nginx
–name nginx-test:容器名称。
-p 8080:80: 端口进行映射,将本地 8080 端口映射到容器内部的 80 端口。
-d nginx: 设置容器在在后台一直运行。

如果出现这个就说明成功了,如果8080端口已经用了,可以用其他的端口

返回的id后面要用到
二、在docker中部署nginx
1.创建如下文件:
登录后复制
mkdir -p ~/nginx/www ~/nginx/logs ~/nginx/conf
2.拷贝容器内 Nginx 默认配置文件到本地当前目录下的 conf 目录
登录后复制
sudo docker cp 容器的id:/etc/nginx/nginx.conf ~/nginx/conf
这个的容器id

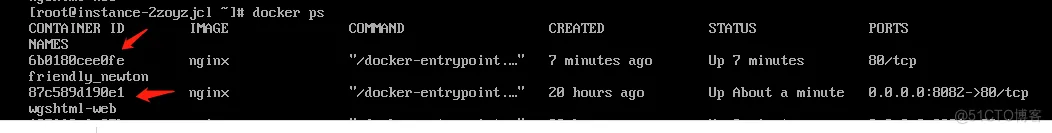
可以用这个命令去查看
登录后复制
docker ps
3.新启一个端口
登录后复制
sudo docker run -d -p 8082:80 --name 容器名称 -v ~/nginx/www:/usr/share/nginx/html -v ~/nginx/conf/nginx.conf:/etc/nginx/nginx.conf -v ~/nginx/logs:/var/log/nginx nginx 最上面返回的id
查看8082端口。看到如下,就说明成功了。

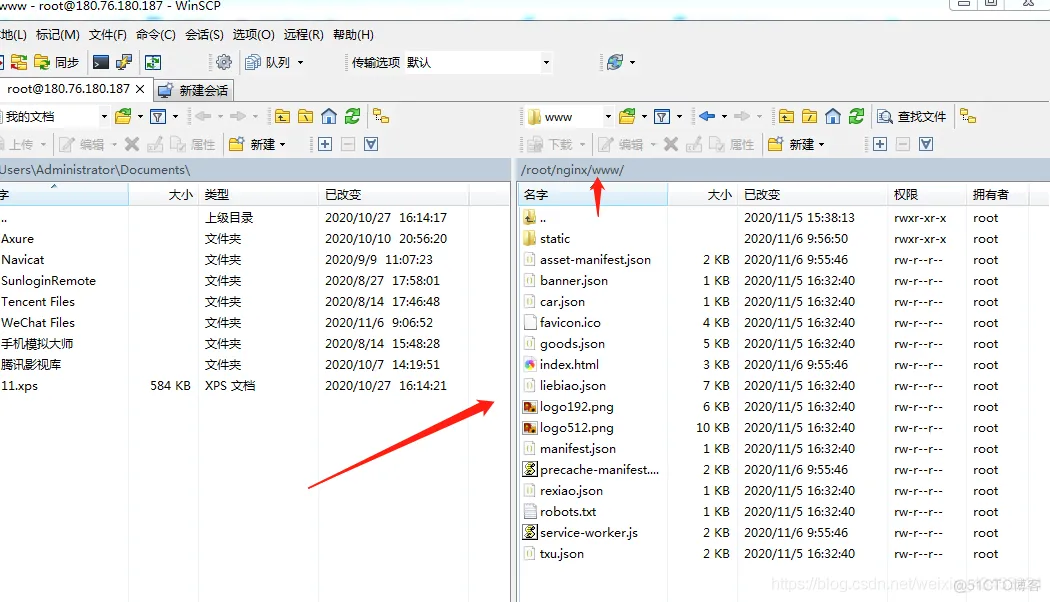
4.在~/nginx/www 下就可以放前端打包构建的项目了,我这里用的是winSCP

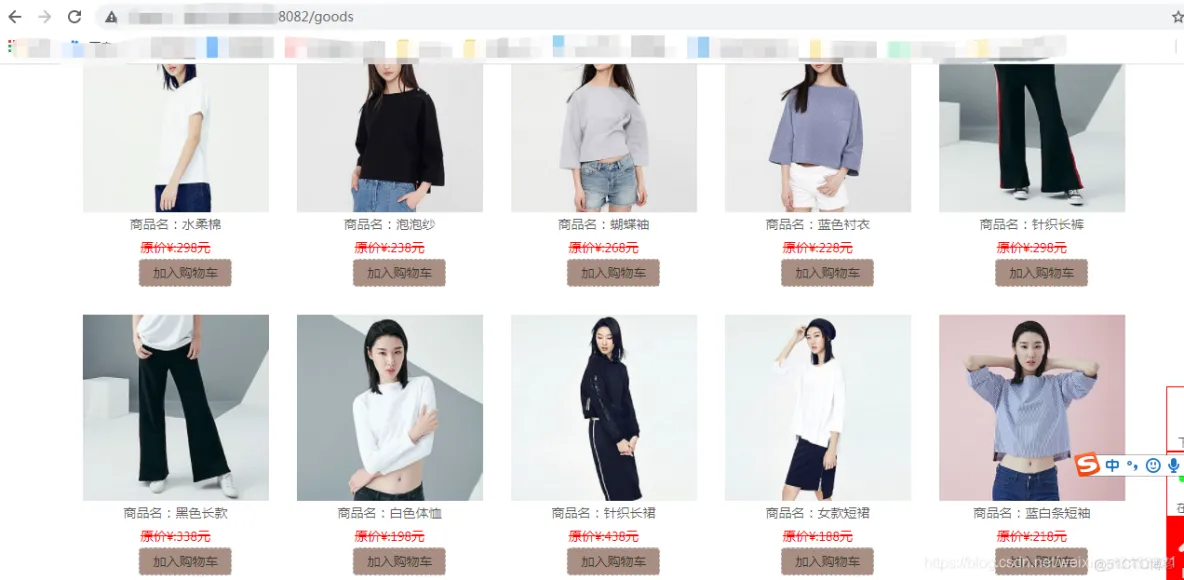
打开浏览器,访问服务器ip:8082就可以看大如下效果

三、总结
以上都是自测可行的,仅仅作为笔记,不喜勿喷!。
可能会用到Docker start/stop/restart 命令,
- 启动已被停止的容器wgshtml-web
登录后复制
docker start wgshtml-web
- 停止运行中的容器wgshtml-web
登录后复制
docker stop wgshtml-web
- 重启容器容器wgshtml-web
登录后复制
docker restart wgshtml-web
后记:再开放一个8083的端口出来
- 第一步
登录后复制
docker run --name nginx-test -p 8080:80 -d nginx
- 第二步:查看id
登录后复制
docker ps
- 在当前目录建一个myReact的文件夹
登录后复制
mkdir -p ~/myReact/www ~/myReact/logs ~/myReact/conf
- 拷贝容器内 Nginx 默认配置文件到本地当前目录下的 conf 目录
登录后复制
sudo docker cp 87c589d190e1:/etc/nginx/nginx.conf ~/myReact/conf
- 启动
登录后复制
sudo docker run -d -p 8083:80 --name myreact -v ~/myReact/www:/usr/share/nginx/html -v ~/myReact/conf/nginx.conf:/etc/nginx/nginx.conf -v ~/myReact/logs:/var/log/nginx nginx
`dockerfile
sudo docker run -d -p 8083:80 --name myreact -v ~/myReact/www:/usr/share/nginx/html -v ~/myReact/conf/nginx.conf:/etc/nginx/nginx.conf -v ~/myReact/logs:/var/log/nginx nginx