一. Vue简介
1.1 概述
Vue是一个构建用户界面(UI)的[渐进式]JavaScript框架。
2.2 特点
1.声明式编码,遵循MVVM原则
2.编码简单,体积小
3.组件化,复用率高,代码维护容易
2.3 MVVM介绍
MVVM,一种更好的UI模式解决方案,这个模式的核心是ViewModel,它是一种特殊的model类型,用于表示程序的UI状态。它包含描述每个UI控件的状态的属性。例如,文本输入域的当前文本,或者一个特定按钮是否可用。它同样暴露了视图可以执行哪些行为,如按钮点击或手势。
MVVM ===> M / V / VM
M:model数据模型
V:view视图
VM:ViewModel 视图模型 虚拟dom
我们可以将ViewModel看作是视图的模型(model-of-the-view),ViewModel层通过双向数据绑定将View层和Model层连接了起来。MVVM模式中的三部分比MVC更加简洁,下面是一些严格的限制
- View引用了ViewModel,但反过来不行。
- ViewModel引用了Model,但反过来不行。
如果我们破坏了这些规则,便无法正确地使用MVVM。
这个模式有以下一些立竿见影的优势:
- 轻量的视图:所有的UI逻辑都在ViewModel中。
- 便于测试:我们可以在没有视图的情况下运行整个程序,这样大大地增加了它的可测试性
注1:虽然没有完全遵循MVVM模型,Vue的设计无疑受到了它的启发。因此在文档中经常会使用 vm (ViewModel 的简称) 这个变量名表示 Vue 实例,另外一个js框架“knockout”完全遵循MVVM模型
注2:学习Vue要转化思想:“不要在想着怎么操作DOM,而是想着如何操作数据!!!”
2.4 库和框架的区别
1. 库(Library),本质上是一些函数的集合。每次调用函数,实现一个特定的功能,接着把控制权交给使用者
代表:jQuery
jQuery这个库的核心:DOM操作,即:封装DOM操作,简化DOM操作
2. 框架(Framework),是一套完整的解决方案,使用框架的时候,需要把你的代码放到框架合适的地方,框架会在合适的时机调用你的代码
代表:vue
框架规定了自己的编程方式,是一套完整的解决方案
使用框架的时候,由框架控制一切,我们只需要按照规则写代码
框架的侵入性很高(从头到尾)
二. Vue入门
2.1 Vue起步
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<title></title>
</head>
<body>
<!-- 定义vue所管理的边界,有且只有一个根节点 -->
<div id="app">
{{msg}}
</div>
<script type="text/javascript">
// 构建vue实例并绑定边界
new Vue({
// el:提供一个在页面上已存在的 DOM 元素作为 Vue 实例的挂载目标
el:"#app",
// Vue 实例的数据对象,用于给 View 提供数据
data(){
return{msg:"hello vue!!!"}
}
})
</script>
</body>
</html>效果:

2.2 v-model:数据双向绑定实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<title></title>
</head>
<body>
<!-- 定义vue所管理的边界,有且只有一个根节点 -->
<div id="app">
{{msg}}
<br>
<input v-model="msg" />
</div>
<script type="text/javascript">
// 构建vue实例并绑定边界
new Vue({
// el:提供一个在页面上已存在的 DOM 元素作为 Vue 实例的挂载目标
el:"#app",
// Vue 实例的数据对象,用于给 View 提供数据
data(){
return{msg:"hello vue!!!"}
}
})
</script>
</body>
</html> 
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
<title></title>
</head>
<body>
<!-- 定义vue所管理的边界,有且只有一个根节点 -->
<div id="app">
{{msg}}
<br>
<input v-model="msg" />
<button type="button" @click="tan()">发送弹屏</button>
</div>
<script type="text/javascript">
// 构建vue实例并绑定边界
new Vue({
// el:提供一个在页面上已存在的 DOM 元素作为 Vue 实例的挂载目标
el:"#app",
// Vue 实例的数据对象,用于给 View 提供数据
data(){
return{msg:"hello vue!!!"}
},
methods:{
tan(){
alert(this.msg);
}
}
})
</script>
</body>
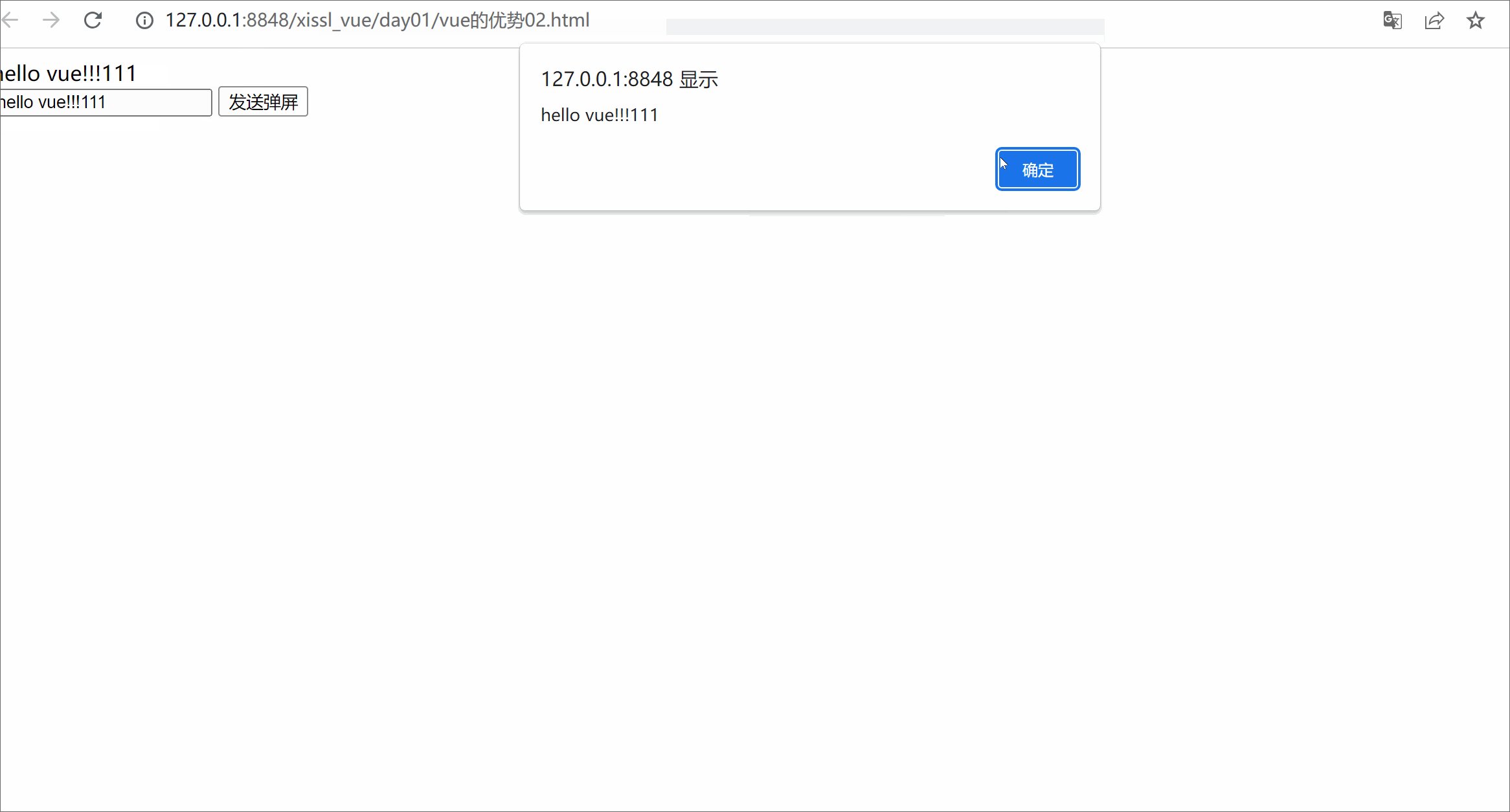
</html>
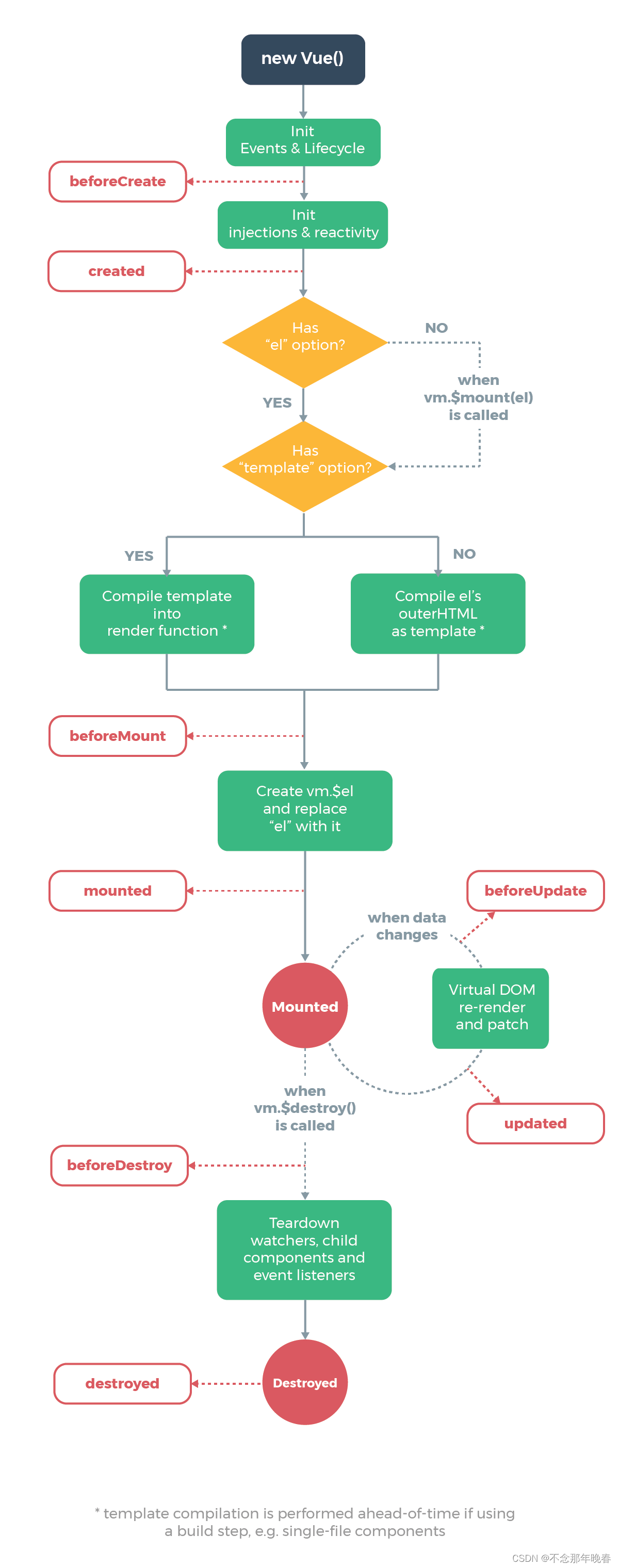
三. Vue的生命周期
Vue生命周期是指vue实例对象从创建之初到销毁的过程,vue所有功能的实现都是围绕其生命周期进行的,在生命周期的不同阶段调用对应的钩子函数可以实现组件数据管理和DOM渲染两大重要功能。
vue生命周期可以分为八个阶段,分别是:
beforeCreate(创建前)、created(创建后)、beforeMount(载入前)、mounted(载入后)、beforeUpdate(更新前)、updated(更新后)、beforeDestroy(销毁前)、destroyed(销毁后)

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.js"></script>
</head>
<body>
<div id="d1">
<div>number:{{number}}</div>
<div>{{detail()}}</div>
<input type="text" v-model="number" />
</div>
<script>
var data = {
number:999,
msg:null
};
var vm = new Vue({
el:'#d1',
data:data,
methods:{
detail:function(){
return "使用方法来插值:"+this.msg;
}
},
beforeCreate:function(){
console.log('beforeCreate:刚刚new Vue()之后,这个时候,数据还没有挂载呢,只是一个空壳')
console.log(this.msg)//undefined
console.log(document.getElementsByClassName("myp")[0])//undefined
},
created:function(){
console.log('created:这个时候已经可以使用到数据,也可以更改数据,在这里更改数据不会触发updated函数')
this.msg+='!!!'
console.log('在这里可以在渲染前倒数第二次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取')
console.log('接下来开始找实例或者组件对应的模板,编译模板为虚拟dom放入到render函数中准备渲染')
},
beforeMount:function(){
console.log('beforeMount:虚拟dom已经创建完成,马上就要渲染,在这里也可以更改数据,不会触发updated')
this.msg+='@@@'
console.log('在这里可以在渲染前最后一次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取')
console.log(document.getElementsByClassName("myp")[0])//undefined
console.log('接下来开始render,渲染出真实dom')
},
// render:function(createElement){
// console.log('render')
// return createElement('div','hahaha')
// },
mounted:function(){
console.log('mounted:此时,组件已经出现在页面中,数据、真实dom都已经处理好了,事件都已经挂载好了')
console.log(document.getElementsByClassName("myp")[0])
console.log('可以在这里操作真实dom等事情...')
// this.$options.timer = setInterval(function () {
// console.log('setInterval')
// this.msg+='!'
// }.bind(this),500)
},
beforeUpdate:function(){
//这里不能更改数据,否则会陷入死循环
console.log('beforeUpdate:重新渲染之前触发')
console.log('然后vue的虚拟dom机制会重新构建虚拟dom与上一次的虚拟dom树利用diff算法进行对比之后重新渲染')
},
updated:function(){
//这里不能更改数据,否则会陷入死循环
console.log('updated:数据已经更改完成,dom也重新render完成')
},
beforeDestroy:function(){
console.log('beforeDestory:销毁前执行($destroy方法被调用的时候就会执行),一般在这里善后:清除计时器、清除非指令绑定的事件等等...')
// clearInterval(this.$options.timer)
},
destroyed:function(){
console.log('destroyed:组件的数据绑定、监听...都去掉了,只剩下dom空壳,这里也可以善后')
}
});
</script>
</body>
</html>
vue初始化默认触发的钩子函数有:beforeCreate(创建前)、created(创建后)、beforeMount(载入前)、mounted(载入后)
四. 前后端分离
在传统的web应用开发中,大多数的程序员会将浏览器作为前后端的分界线。将浏览器中为用户进行页面展示的部分称之为前端,而将运行在服务器,为前端提供业务逻辑和数据准备的所有代码统称为后端。 由于前后端分离这个概念相对来说刚出现不久,很多人都是只闻其声,不见其形,所以可能会对它产生一些误解,误以为前后端分离只是一种web应用开发模式,只要在web应用的开发期进行了前后端开发工作的分工就是前后端分离。 其实前后端分离并不只是开发模式,而是web应用的一种架构模式。在开发阶段,前后端工程师约定好数据交互接口,实现并进行开发和测试;在运行阶段前后端分离模式需要对web应用进行分离部署,前后端之前使用HTTP或者其他协议进行交互请求。 前后端分离原则,简单来讲就是前端和后端的代码分离也就是技术上做分离。推荐的模式是最好直接采用物理分离的方式部署,进一步促使进行更彻底的分离。不要继续以前的服务端模板技术,比如JSP ,把Java JS HTML CSS 都堆到一个页面里,稍复杂的页面就无法维护。
好处:
这种分离模式的方式有几个好处:
前后端技术分离,可以由各自的专家来对各自的领域进行优化,这样前端的用户体验优化效果会更好。分离模式下,前后端交互界面更加清晰,就剩下了接口和模型,后端的接口简洁明了,更容易维护。前端多渠道集成场景更容易实现,后端服务无需变更,采用统一的数据和模型,可以支撑前端的web UI ,移动App等访问。
前后端分离意味着,前后端之间使用 JSON 来交流,两个开发团队之间使用 API 作为契约进行交互。从此,后台选用的技术栈不影响前台。 前后端分离并非仅仅只是前后端开发的分工,而是在开发期进行代码存放分离、前后端开发职责分离,前后端能够独立进行开发测试;在运行期进行应用部署分离,前后端之间通过HTTP请求进行通讯。前后端分离的开发模式与传统模式相比,能为我们提升开发效率、增强代码可维护性,让我们有规划地打造一个前后端并重的精益开发团队,更好地应对越来越复杂多变的Web应用开发需求。 前后端分离的核心:后台提供数据,前端负责显示。