Asynchronous JavaScript And XML 概念:异步的 JavaScript 和 XML
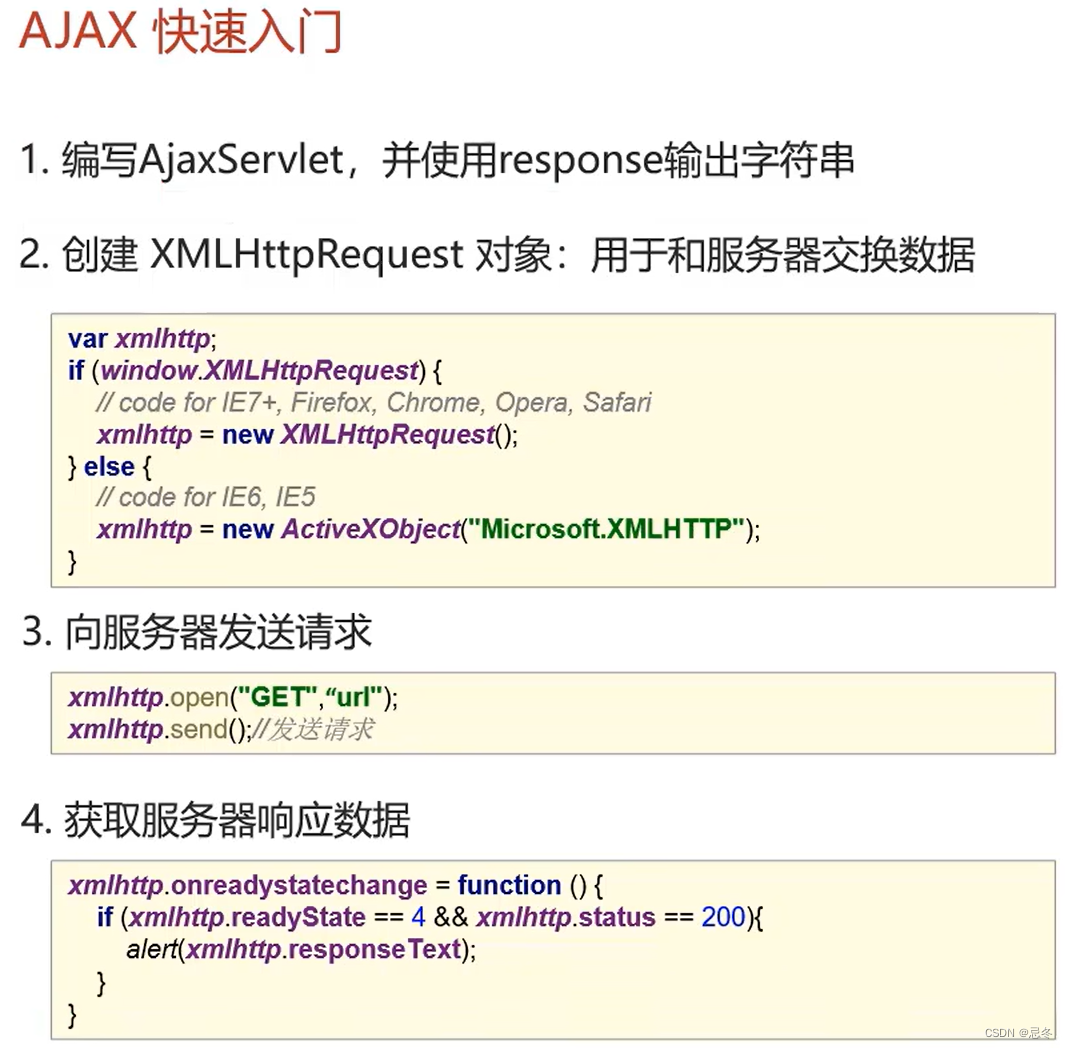
原生 AJAX 介绍
作用:
- 和服务器进行数据交换,利用HTML一起代替耦合的JSP动态页面
- 完成异步交互
同步交互和异步交互:
- 同步交互:客户端向服务器端发送请求,必须等待结果返回,才能向服务器端发送下一次请求(相当于排队,轮到下一个的情况会因为前一个而有所不同)
- 异步交互:客户端向服务器端发送请求,不必等待结果返回,就可以向服务器端发送下一次请求(更灵活,相当于有需求就提)
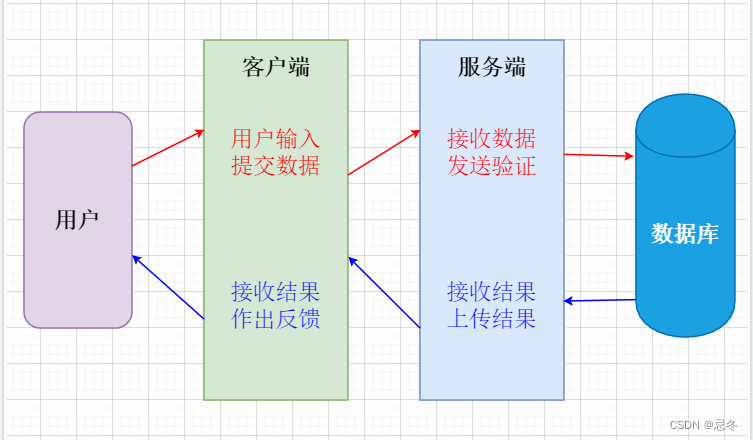
前端和服务端的数据交互桥
| 同步交互 | 异步交互 | |
|---|---|---|
| 速度 | 需要等待结果,阻止代码运行,可能导致无响应的用户体验 | 无须等待结果,仍可以正常执行其它事务的处理,前端用户操作和后台服务端运算同时进行 |
| 数据交互范围 | 页面全部数据都需要重加载 | 只需与服务端交换必要的数据内容,其它信息仍可保留 |
| 带宽压力 | 较大 | 较小 |
| 问题 | 应该避免代码因为等候读取请求而长时间的停滞,比如使用超时设置 | 其破坏了游览器原本的前进、后退执行逻辑,假如后面逻辑的执行依赖前面逻辑执行的结果,就可能导致出问题 |
| 安全 | 更安全 | 更不安全 |

同步和异步示意图


Axois 异步框架(封装后的AJAX)

Axios 请求方式别名

JSON(JavaScript Object Natation)
因其语法简单,层次结构鲜明,现在多用于数据载体,在网络中进行数据传输。
| JavaScript | JSON |
|---|---|
 |  |
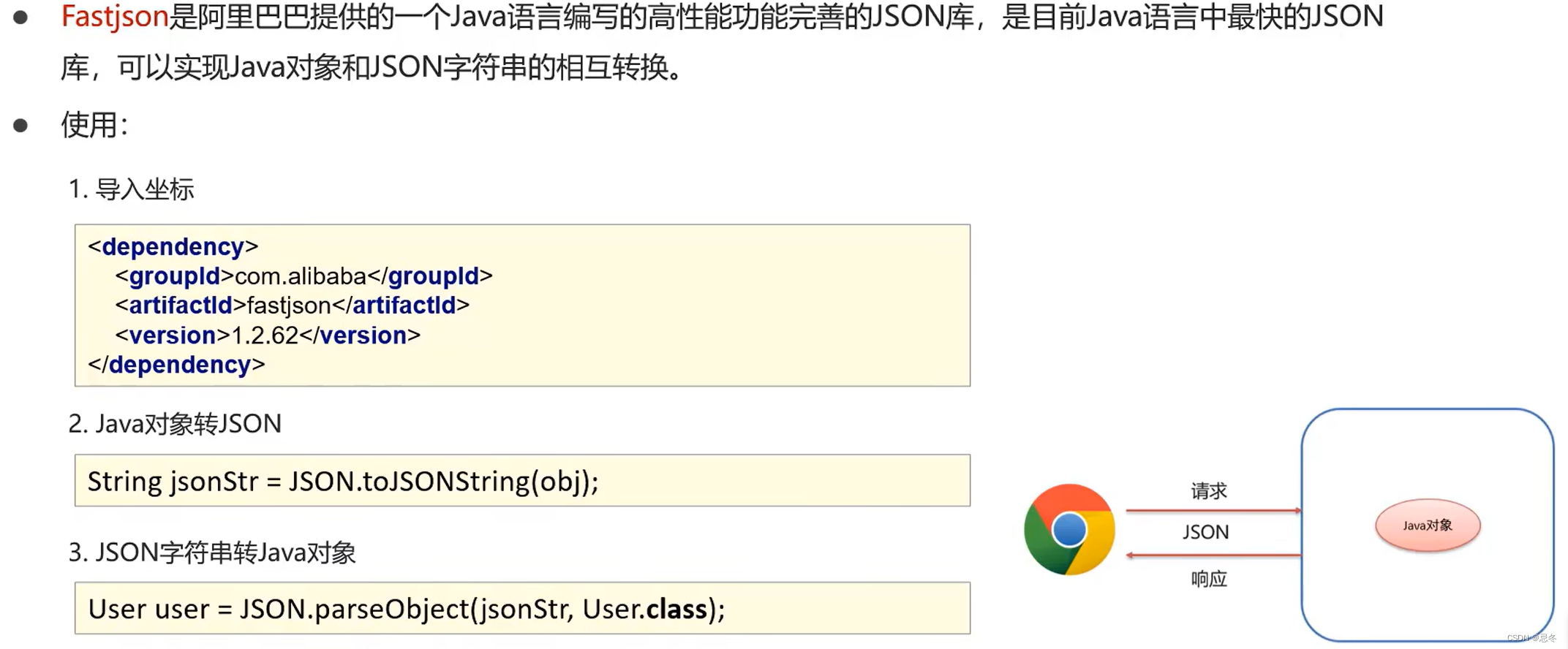
JSON 数据和 Java 对象转换