2.Vercel部署与自定义域名
2.1 Vercel部署
Vercel简介:vercel是一个代码托管平台,它能够托管你的静态html界面,甚至能够托管你的node.js与Python服务端脚本,是不想买服务器的懒人的福音!
使用Vercel部署Hexo项目步骤:
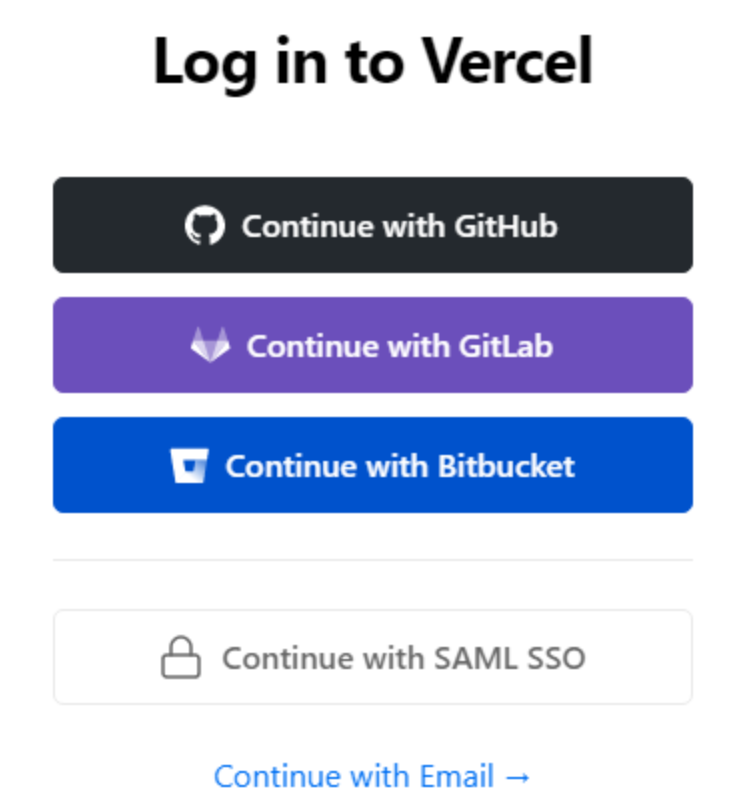
- 首先需要一个Vercel账号,这里推荐用GitHub账户关联,这样你就可以在vercel中直接托管你的GitHub库中的项目了,实现开发部署一步到位(网络不流畅可以考虑挂梯子)。

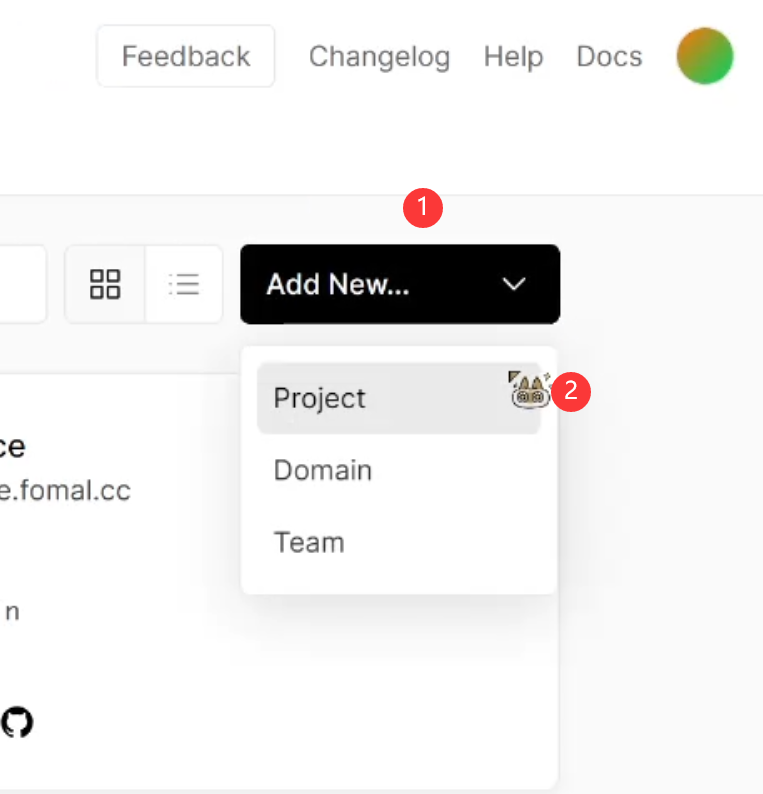
- 当你用你的Github账户关联并绑定手机号登录之后,点击右上角的
Add New Project创建新的项目,之后导入选项那里选择Continue with Github,这时候应该能看到你Github账号的仓库,选择你刚刚部署成功的存储静态博客的仓库<username>.github.io右边的Import选项,表示你要导入该仓库。


- 起一个只能有字母、数字或者或者连字符的项目名称,然后其他默认,点击
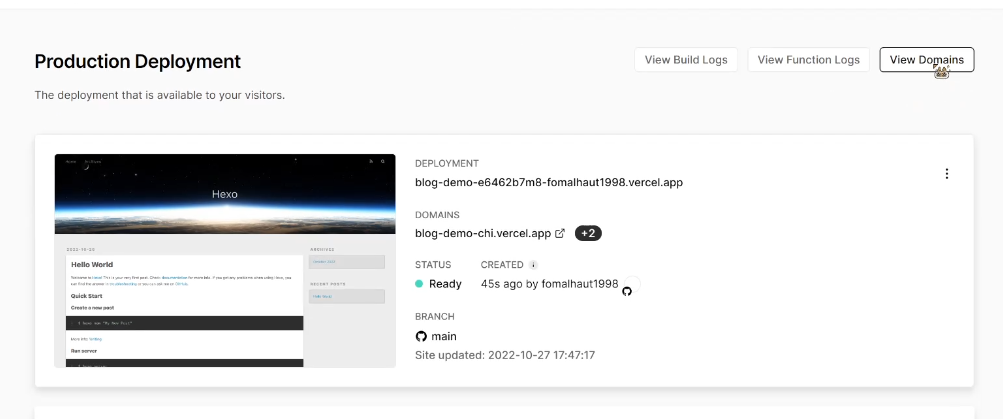
Deploy,等待一分钟即可部署成功,部署成功后电极Continue to Dashboard跳转到控制面板,下图所示就是控制面板,看到就代表成功部署到了,但是我们现在还不能访问他给出的域,因为GFW最近把Vercel屏蔽了。


2.2 绑定自定义域名
现在你的个人网站的地址是 username.github.io以及在Vercel上有一个blog-demo-chi.vercel.app。如果觉得不够定制化,可以购买一个专属域名。
这一步不是必要的,如果目前还不想买域名可以先跳过。
腾讯云、阿里云等都是不错的域名代理商,建议选用com,cn或cc这类常用好记的顶域,对SEO比较友好,自定义部分的长度尽可能短别人才会更容易地记住你的网站,要知道域名就是你网站的卡片。此处以阿里云域名为例进行说明,购买域名后,实名认证进入阿里云控制台,点云解析进去,找到你刚买的域名,点进去添加Vercel所需的解析记录,注意博主这里是解析二级域名只需要解析一条即可。但是如果是一级域名,需要解析两个,一个是@,另外一个是www,Vercel建议是@的解析重定向至www。
以我的域名:fomal.cc为例进行说明
| 主机记录 | 解释 |
|---|---|
| www | 解析后的域名为 www.fomal.cc |
| @ | 直接解析主域名 fomal.cc |
| * | 泛解析,匹配其他所有域名 *.fomal.cc |
| 将域名解析为 mail.fomal.cc,通常用于解析邮箱服务器 | |
| 二级 | 如 abc.fomal.cc,填写 abc |
| 手机网站 | 如 m.fomal.cc,填写 m |
| 显性URL | 不支持泛解析(泛解析:将所有子域名解析到同一地址) |
将域名指向云服务器,请选择「A」; 将域名指向另一个域名,请选择「CNAME」; 建立邮箱请选择「MX」,根据邮箱服务商提供的 MX 记录填写。
| 记录类型 | 解释 |
|---|---|
| A | 用来指定域名的 IPv4 地址(如 8.8.8.8),如果需要将域名指向一个 IP 地址,就需要添加 A 记录。 |
| CNAME | 如果需要将域名指向另一个域名,再由另一个域名提供 IP 地址,就需要添加 CNAME 记录。 |
| MX | 如果需要设置邮箱,让邮箱能收到邮件,就需要添加 MX 记录。 |
| TXT | 在这里可以填写任何东西,长度限制 255。绝大多数的 TXT 记录是用来做 SPF 记录(反垃圾邮件) |
| NS | 域名服务器记录,如果需要将子域名交给其他 DNS 服务商解析,就需要添加 NS 记录。 |
| AAAA | 用来指定主机名(或域名)对应的 IPv6 地址(例如:ff06:0:0:0:0:0:0:c3)记录。 |
| SRV | 记录了哪台计算机提供了哪个服务。格式为:服务的名字、点、协议的类型,例如:_xmpp-server_tcp。 |
| 显性URL | 从一个地址 301 重定向到另一个地址的时候,就需要添加显性 URL 记录(注:DNSPod 目前只支持 301 重定向)。 |
| 隐性URL | 类似于显性 URL,区别在于隐性 URL 不会改变地址栏的域名。 |
添加自定义域名的步骤:
- 点击Vercel控制面板右上角的
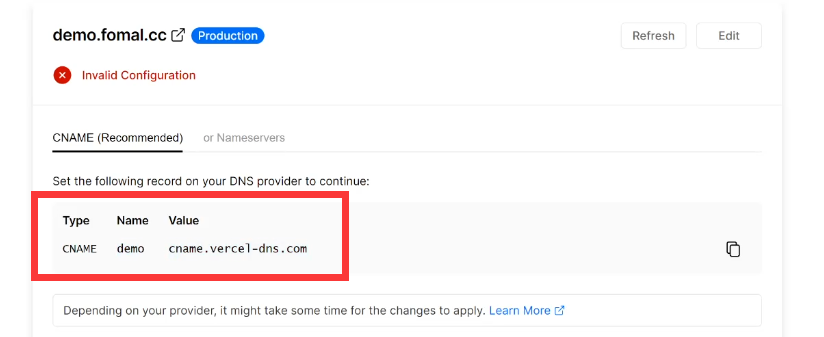
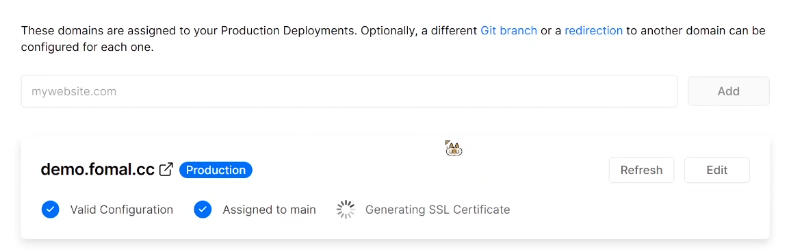
View Domains查看当前的域,我们可以看到仅有Vercel给你预分配的一个域名,此时我们输入刚刚购买的域名,我这里以二级域名demo.fomal.cc为例进行说明,添加后他会提示你添加一条DNS解析记录。


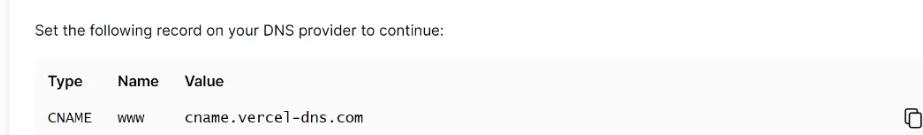
PS:如果你是新买的域名,直接输入你新买的一级域名即可,例如demo123.com,他会推荐你将demo123.com重定向至www.demo123.com,点ADD即可,然后他会提示你添加两条解析记录,一个是@开头的和CNAME开头的,添加记录的方法和二级域名一致。

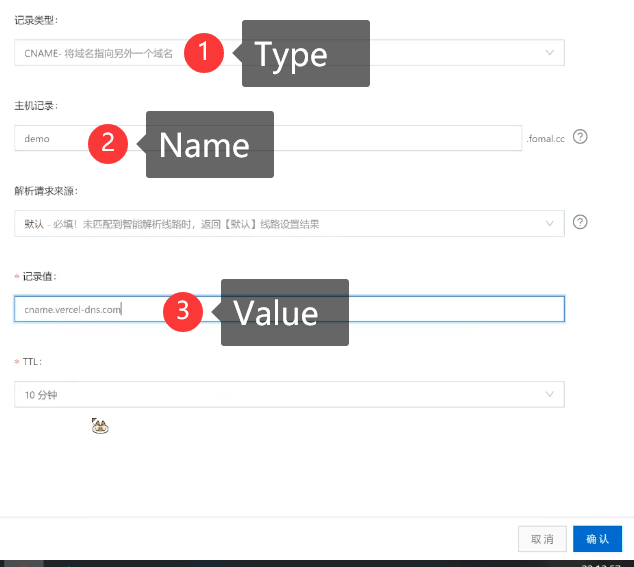
- 在阿里云域名解析记录里面添加如下记录,其中记录类型对应
Type,主机记录对应Name,记录值对应Value,其他的设置默认即可。
- 回到Vercel刚刚查看域名的地方,如果操作没问题,应该会显示域名配置成功的提示,此时就可以通过自定义域名来访问我们搭建的网站了。


- 当你有了新的域名之后,需要
[BlogRoot]\_config.yml文件中的url配置项为自己的新域名,这样博客的文章链接才会正确生成。

3.安装主题
本教程用的 🦋 hexo-theme-butterfly 主题 v4.5.0最新版,请放心食用。
本教程用的是npm方式安装的 hexo-theme-butterfly,后续魔改时更改的文件都是【C:/Hexo-Blog/blog-demo/node_modules/hexo-theme-butterfly】文件夹中的文件。如果你是git clone克隆方式安装的主题,请在【C:/Hexo-Blog/blog-demo/themes/butterfly】文件夹下修改对应的文件。
- npm安装(推荐)
- Github安装
- Gitee安装
注意:此方法只支持 Hexo 5.0.0以上版本!
在你的博客根目录(我这里路径为【C:/Hexo-Blog/blog-demo】)打开Git BASH命令窗口执行npm i hexo-theme-butterfly
SHELL
1 | npm i hexo-theme-butterfly |
安装成功后可在【C:/Hexo-Blog/blog-demo/node_modules】文件夹下找到hexo-theme-butterfly文件夹
升级方法:在博客根目录下,运行 npm update hexo-theme-butterfly。
升级前请将hexo-theme-butterfly文件夹备份,npm更新会直接覆盖成新的包。
4.应用主题
- 修改站点配置文件
_config.yml,把主题改为butterflyYAML
1
theme: butterfly
- 如果你没有
pug以及stylus的渲染器,请下载安装,这两个渲染器是Butterfly生成基础页面所需的依赖包:SHELL
1
npm install hexo-renderer-pug hexo-renderer-stylus --save
- 为了减少升级主题后带来的不便,请使用以下方法(建议,可以不做,高度魔改的一般都不会升级主题了,不然魔改的会被覆盖掉)
把主题文件夹中的_config.yml复制到 Hexo 根目录里(我这里路径为【C:/Hexo-Blog/blog-demo】),同时重新命名为_config.butterfly.yml。以后只需要在_config.butterfly.yml进行配置即可生效。Hexo会自动合併主题中的_config.yml和_config.butterfly.yml里的配置,如果存在同名配置,会使用_config.butterfly.yml的配置,其优先度较高。
5. 基础用法说明
5.1 Front-matter
Front-matter 是 markdown 文件最上方以---分隔的区域,用于指定个别档案的变数。
- Page Front-matter 用于页面配置
- Post Front-matter 用于文章页配置
如果标注可选的参数,可根据自己需要添加,不用全部都写
Page Front-matter:
MARKDOWN
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | --- title: date: updated: type: comments: description: keywords: top_img: mathjax: katex: aside: aplayer: highlight_shrink: --- |
| 写法 | 解释 |
|---|---|
| title | 【必需】页面标题 |
| date | 【必需】页面创建日期 |
| type | 【必需】标籤、分类和友情链接三个页面需要配置 |
| updated | 【可选】页面更新日期 |
| description | 【可选】页面描述 |
| keywords | 【可选】页面关键字 |
| comments | 【可选】显示页面评论模块(默认 true) |
| top_img | 【可选】页面顶部图片 |
| mathjax | 【可选】显示mathjax(当设置mathjax的per_page: false时,才需要配置,默认 false) |
| kates | 【可选】显示katex(当设置katex的per_page: false时,才需要配置,默认 false) |
| aside | 【可选】显示侧边栏 (默认 true) |
| aplayer | 【可选】在需要的页面加载aplayer的js和css,请参考文章下面的音乐 配置 |
| highlight_shrink | 【可选】配置代码框是否展开(true/false)(默认为设置中highlight_shrink的配置) |
Post Front-matter:
MARKDOWN
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | --- title: date: updated: tags: categories: keywords: description: top_img: comments: cover: toc: toc_number: toc_style_simple: copyright: copyright_author: copyright_author_href: copyright_url: copyright_info: mathjax: katex: aplayer: highlight_shrink: aside: --- |
| 写法 | 解释 |
|---|---|
| title | 【必需】文章标题 |
| date | 【必需】文章创建日期 |
| updated | 【可选】文章更新日期 |
| tags | 【可选】文章标籤 |
| categories | 【可选】文章分类 |
| keywords | 【可选】文章关键字 |
| description | 【可选】文章描述 |
| top_img | 【可选】文章顶部图片 |
| cover | 【可选】文章缩略图(如果没有设置top_img,文章页顶部将显示缩略图,可设为false/图片地址/留空) |
| comments | 【可选】显示文章评论模块(默认 true) |
| toc | 【可选】显示文章TOC(默认为设置中toc的enable配置) |
| toc_number | 【可选】显示toc_number(默认为设置中toc的number配置) |
| toc_style_simple | 【可选】显示 toc 简洁模式 |
| copyright | 【可选】显示文章版权模块(默认为设置中post_copyright的enable配置) |
| copyright_author | 【可选】文章版权模块的文章作者 |
| copyright_author_href | 【可选】文章版权模块的文章作者链接 |
| copyright_url | 【可选】文章版权模块的文章连结链接 |
| copyright_info | 【可选】文章版权模块的版权声明文字 |
| mathjax | 【可选】显示mathjax(当设置mathjax的per_page: false时,才需要配置,默认 false) |
| katex | 【可选】显示katex(当设置katex的per_page: false时,才需要配置,默认 false) |
| aplayer | 【可选】在需要的页面加载aplayer的js和css,请参考文章下面的音乐 配置 |
| highlight_shrink | 【可选】配置代码框是否展开(true/false)(默认为设置中highlight_shrink的配置) |
| aside | 【可选】显示侧边栏 (默认 true) |
注意:我的博客根目录路径为 【C:/Hexo-Blog/blog-demo】,下文所说的根目录都是此路径,将用[BlogRoot]代替。
5.2 标签页
-
前往你的Hexo博客根目录,打开
Git Bash执行如下命令:SHELL
1
hexo new page tags
-
在
[BlogRoot]\source\会生成一个含有index.md文件的tags文件夹。 -
修改
[BlogRoot]\source\tags\index.md,添加type: "tags"。MARKDOWN
1 2 3 4 5
--- title: tags date: 2022-10-28 12:00:00 type: "tags" ---
5.3 友情链接
-
前往你的Hexo博客根目录,打开cmd命令窗口执行如下命令:
SHELL
1
hexo new page link
-
在
[BlogRoot]\source\会生成一个含有index.md文件的link文件夹 -
修改
[BlogRoot]\source\link\index.md,添加type: "link"MARKDOWN
1 2 3 4 5
--- title: link date: 2022-10-28 12:00:00 type: "link" ---
-
前往
[BlogRoot]\source\_data创建一个link.yml文件(如果沒有_data文件夹,请自行创建),并写入如下信息(根据你的需要写):YAML
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17
- class_name: 1.技术支持 class_desc: 本网站的搭建由以下开源作者提供技术支持 link_list: - name: Hexo link: https://hexo.io/zh-cn/ avatar: https://d33wubrfki0l68.cloudfront.net/6657ba50e702d84afb32fe846bed54fba1a77add/827ae/logo.svg descr: 快速、简单且强大的网志框架 siteshot: https://source.fomal.cc/siteshot/hexo.io.jpg - class_name: 2.友情链接 class_desc: 一些好朋友~~ link_list: - name: Fomalhaut🥝 link: https://fomal.cc/ avatar: /assets/head.jpg descr: Future is now 🍭🍭🍭 siteshot: https://source.fomal.cc/siteshot/www.fomal.cn.jpgclass_name和class_desc支持 html 格式,如不需要,也可以留空。
5.4 图库
图库页面只是普通的页面,你只需要hexo new page xxx创建你的页面就行。
然后使用外挂标签 galleryGroup,具体用法请查看对应的内容。
MARKDOWN
1 2 3 4 5 6 | <div class="gallery-group-main">
{% galleryGroup '封面专区' '本站用作文章封面的图片,不保证分辨率' '/box/Gallery/photo' https://source.fomal.cc/img/default_cover_61.webp %}
{% galleryGroup '背景专区' '收藏的一些的背景与壁纸,分辨率很高' '/box/Gallery/wallpaper' https://source.fomal.cc/img/dm11.webp %}
</div>
|
5.5 子页面
子页面也是普通的页面,你只需要hexo new page xxx创建你的页面就行。
然后使用标签外挂 gallery,具体用法请查看对应的内容。
MARKDOWN
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | {% gallery %}












{% endgallery %}
|
5.6 404页面
主題內置了一个简单的404页面,可在设置中开放。
如需本地预览,请访问 http://localhost:4000/404.html
YML
1 2 3 4 5 | # A simple 404 page error_404: enable: true subtitle: "页面沒有找到" background: |



![[k8s] pod的创建过程](https://img-blog.csdnimg.cn/b8d3e1f217344535923aea80ca95e56e.png#pic_center)











![[自用]手推DDPM公式](https://img-blog.csdnimg.cn/3b6dbb7293bd4c4798747dec19c0f9e4.jpeg)