它是超文本标记语言,由一大堆约定俗成的标签组成,而其标签里一般又有一些属性值可以设置。
W3C标准:网页主要三大部分
- 结构:HTML
- 表现:CSS
- 行为:JavaScript
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo</title>
</head>
<body>
<h1>我是HTML!</h1>
</body>
</html>(HTML5的例子)
HTML 基本认知:
- 文件以 .htm 或 .html 为扩展名
- 结构标签有:<HTML><head><title><body>
- 标签名一般不区分大小写
- 标签属性值用 单双引号 皆可
- 语法松散
1.基础标签

(颜色设置,这个就不赘述了。网上一大堆)
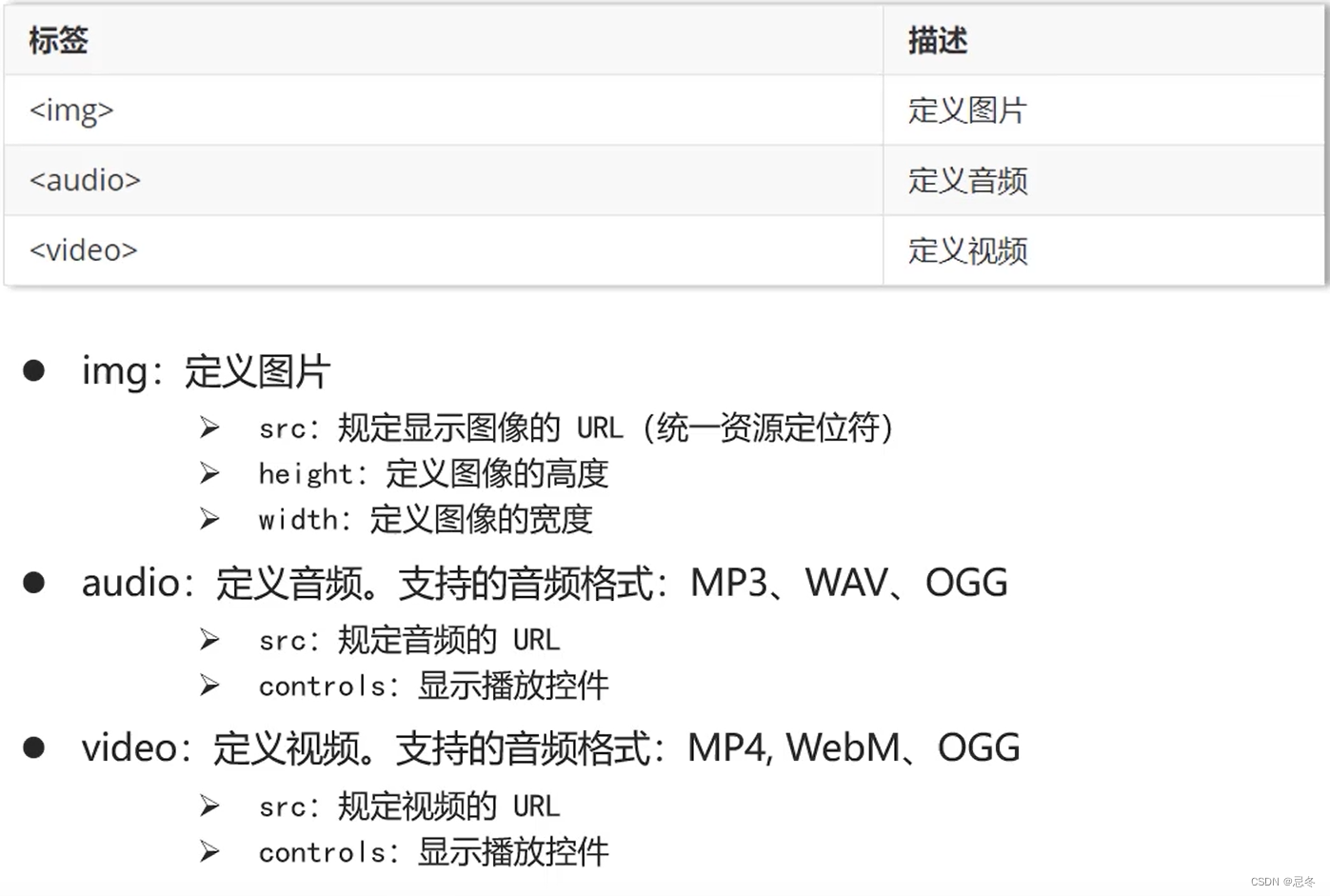
2.多媒体标签(图片、音频、视频标签)


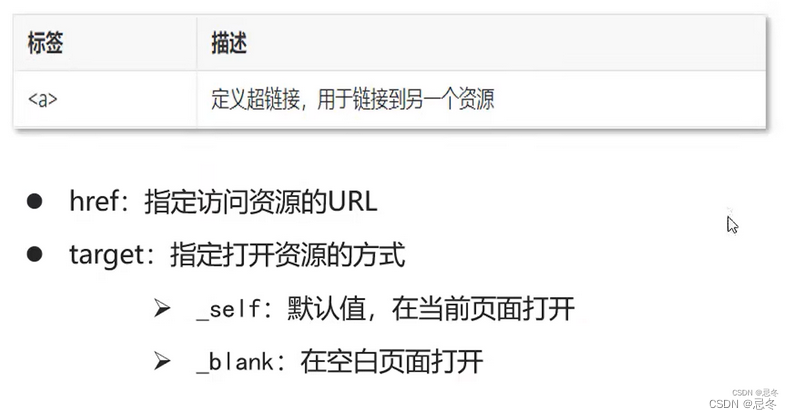
3.超链接标签

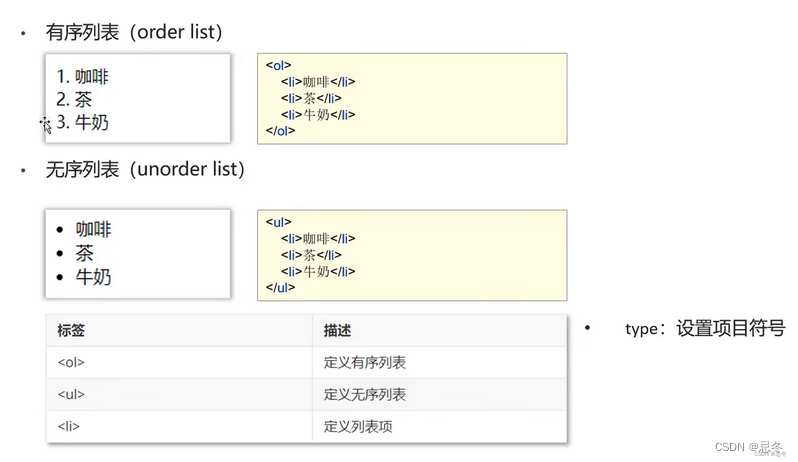
4.列表标签

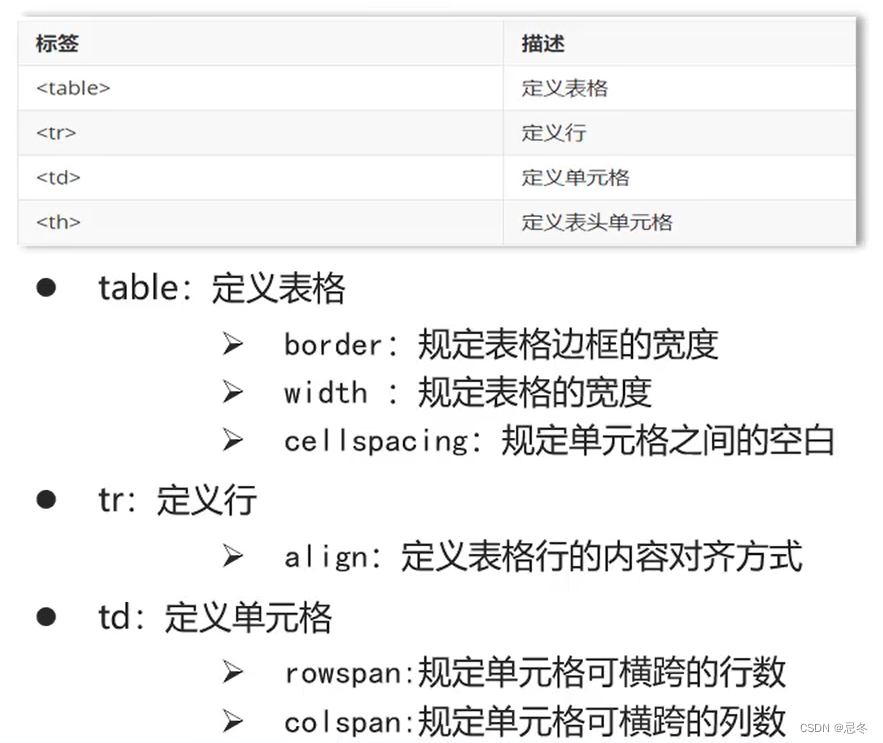
5.表格标签

6.布局标签(块标签)

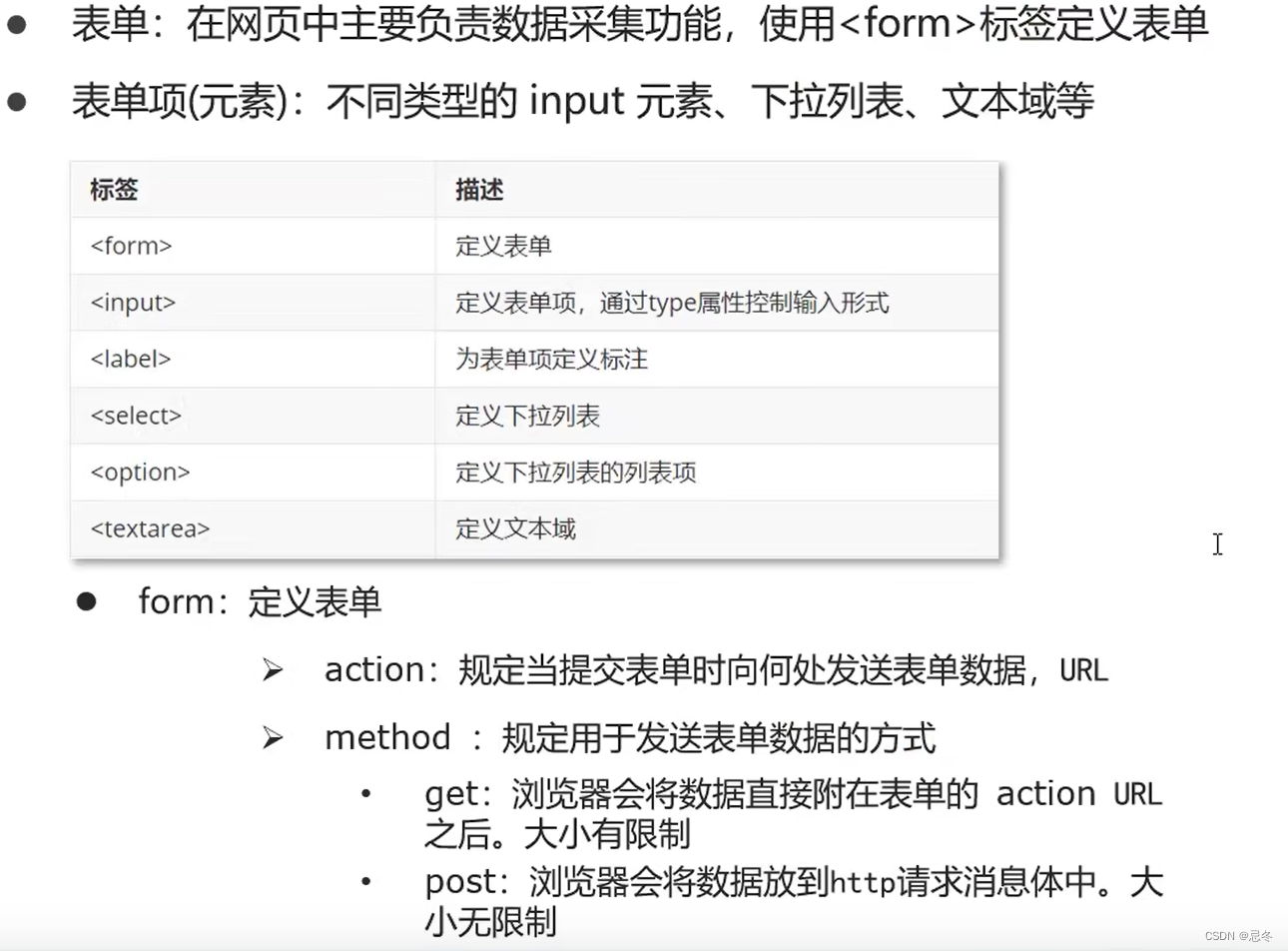
7.表单标签

表单项数据要想被提交/传输,则必须指定其 name 属性
| get(默认值) | post | |
|---|---|---|
| 参数位置 | 请求参数会拼接在 URL 后边 | 请求参数会在 http 请求协议的请求体中 |
| 参数长度 | URL 的长度有限制(4KB) | 处于请求体中,长度无限制 |
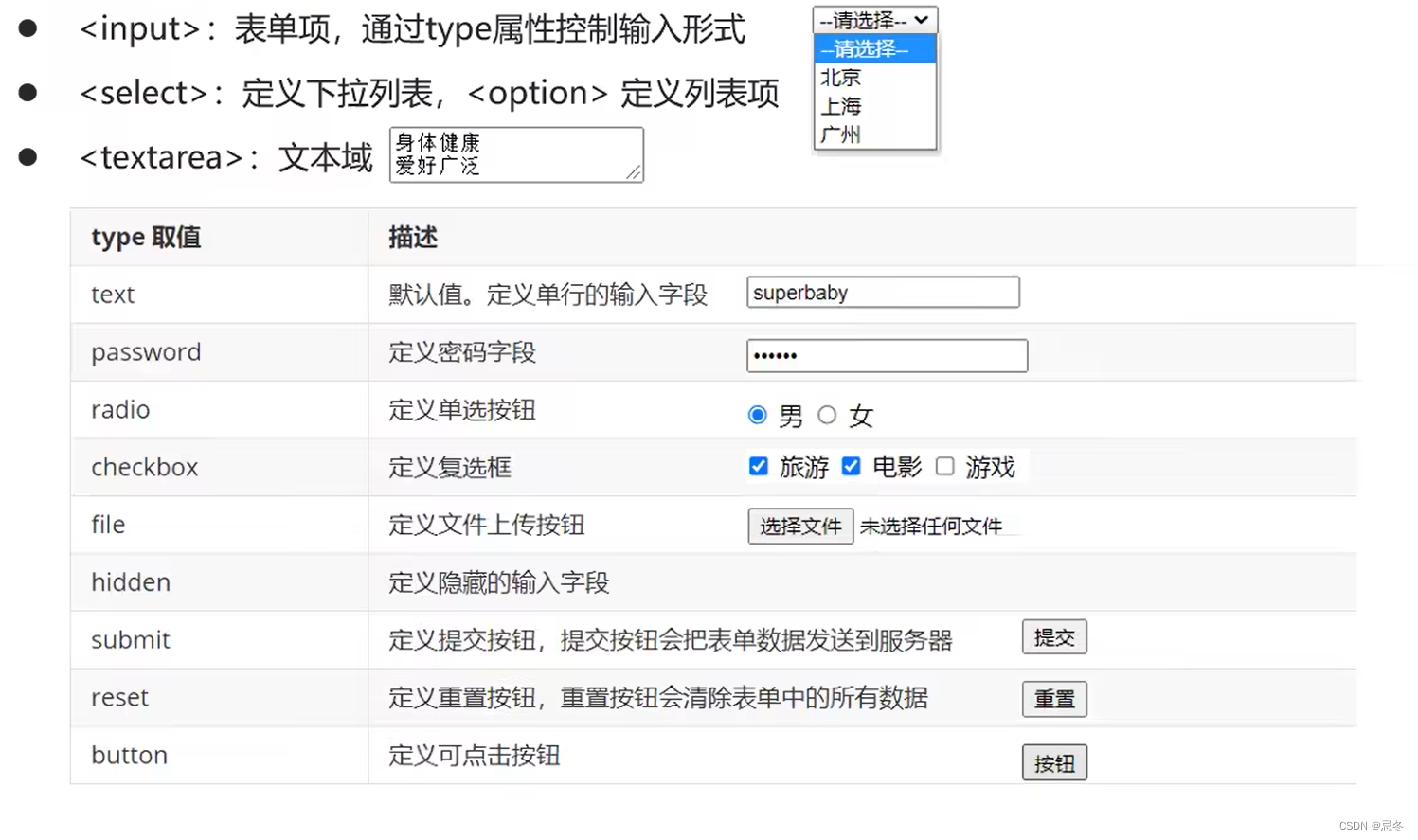
8.表单项

H5网址分享(可以查询更多标签及用法!)
HTML Tutorial![]() https://www.w3schools.com/html/
https://www.w3schools.com/html/
HTML 基础 - 学习 Web 开发 | MDN超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用来结构化 Web 网页及其内容的标记语言。网页内容可以是:一组段落、一个重点信息列表、也可以含有图片和数据表。正如标题所示,本文将对 HTML 及其功能做一个基本介绍。![]() https://developer.mozilla.org/zh-CN/docs/Learn/Getting_started_with_the_web/HTML_basics
https://developer.mozilla.org/zh-CN/docs/Learn/Getting_started_with_the_web/HTML_basics
HTML 标签参考手册![]() https://www.w3school.com.cn/tags/index.asp
https://www.w3school.com.cn/tags/index.asp