| var() CSS 函数可以插入一个自定义属性(有时也被称为“CSS 变量”)的值,用来代替非自定义 属性中值的任何部分。
1.初始化样式与颜色
view,text{
box-sizing: border-box;
}
page{
--themColor:#ad905c;
--globalColor:#18191b;
--focusColor:#4b4b4b;
--descColor:#7f7f7f;
--greyColor:#8f8f8f;
--subColor:#b3b2b2;
--lightColor:#e3e3e3;
--globalBgColor1:#e3e3e5;
--globalBgColor2:#f6f6f5;
--globalBgColor3:#fdfdfc,
}.title{
color: var(--globalColor);
}2.初始化app.json
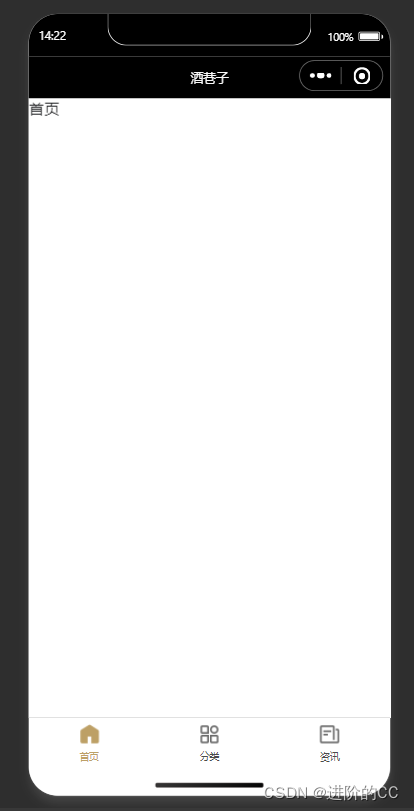
创建主要的几个页面,创建tabBar,配置选中颜色
{
"pages":[
"pages/index/index",
"pages/classify/classify",
"pages/news/news"
],
"window":{
"backgroundTextStyle":"dark",
"navigationBarTitleText": "酒巷子",
"navigationBarTextStyle":"white"
},
"style": "v2",
"sitemapLocation": "sitemap.json",
"tabBar": {
"color": "#4b4b4b",
"selectedColor": "#bda066",
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "/static/images/home.png",
"selectedIconPath": "/static/images/home-fill.png"
},{
"pagePath": "pages/classify/classify",
"text":"分类",
"iconPath": "/static/images/all.png",
"selectedIconPath": "/static/images/all-fill.png"
},{
"pagePath": "pages/news/news",
"text": "资讯",
"iconPath": "/static/images/news.png",
"selectedIconPath": "/static/images/news-fill.png"
}
]
}
}

芜湖,初始化完成~
1.创建自定义全局/局部组件:【微信小程序】创建自定义组件_进阶的CC的博客-CSDN博客
2.swiper的基本使用:【微信小程序】swiper的使用_进阶的CC的博客-CSDN博客
3.srcoll-view的基本使用:【微信小程序】scroll-view的基本使用_进阶的CC的博客-CSDN博客
4.文章样式、全局样式、设置背景:https://blog.csdn.net/qq_57676486/article/details/132948300?csdn_share_tail=%7B%22type%22%3A%22blog%22%2C%22rType%22%3A%22article%22%2C%22rId%22%3A%22132948300%22%2C%22source%22%3A%22qq_57676486%22%7D![]() https://blog.csdn.net/qq_57676486/article/details/132948300?csdn_share_tail=%7B%22type%22%3A%22blog%22%2C%22rType%22%3A%22article%22%2C%22rId%22%3A%22132948300%22%2C%22source%22%3A%22qq_57676486%22%7D
https://blog.csdn.net/qq_57676486/article/details/132948300?csdn_share_tail=%7B%22type%22%3A%22blog%22%2C%22rType%22%3A%22article%22%2C%22rId%22%3A%22132948300%22%2C%22source%22%3A%22qq_57676486%22%7D











![[尚硅谷React笔记]——第1章 React简介](https://img-blog.csdnimg.cn/71ab08e3e5ee4605b91a69c446153826.png)