文章目录
- 学习资料
- 常规开发
- 创建组件与脚本
- 菜单创建-新增自定义图标
- 菜单创建-栏目创建
学习资料
https://www.bilibili.com/video/BV13g411Y7GS?p=12&vd_source=ed09a620bf87401694f763818a31c91e
常规开发
创建组件与脚本
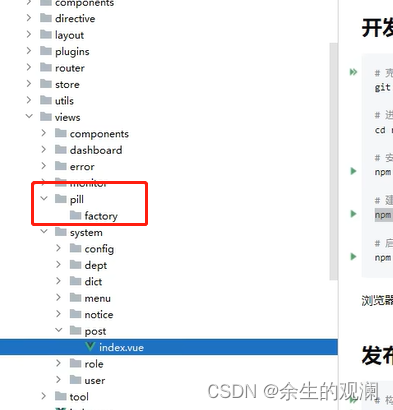
首先新建前端的目录结构,属于自己业务模块的专有包。然后在这个模块下,在针对各个实体建立包。

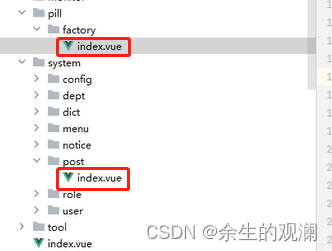
然后从若依的模块中找一个相似的页面,copy过来,比如岗位管理。

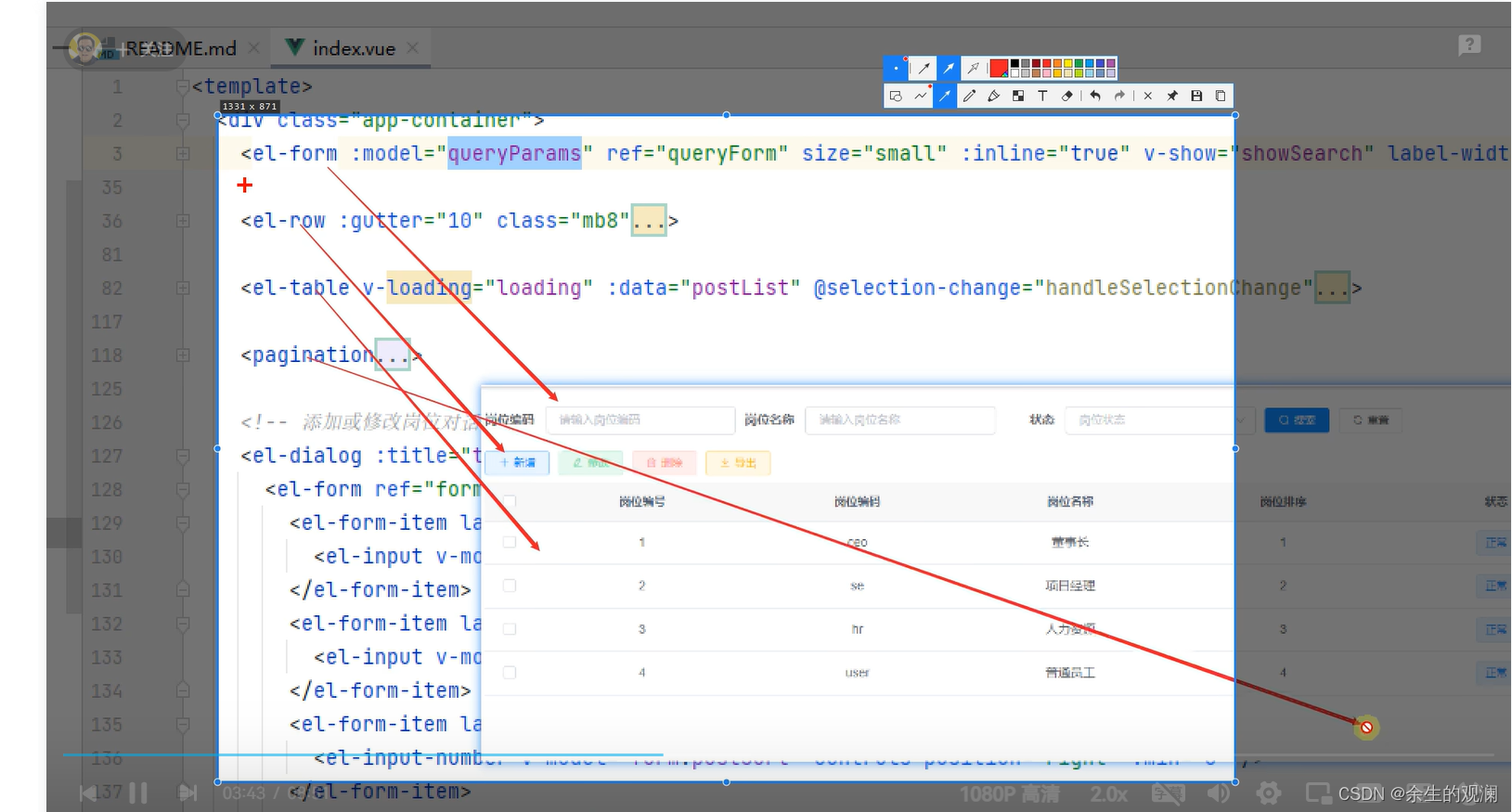
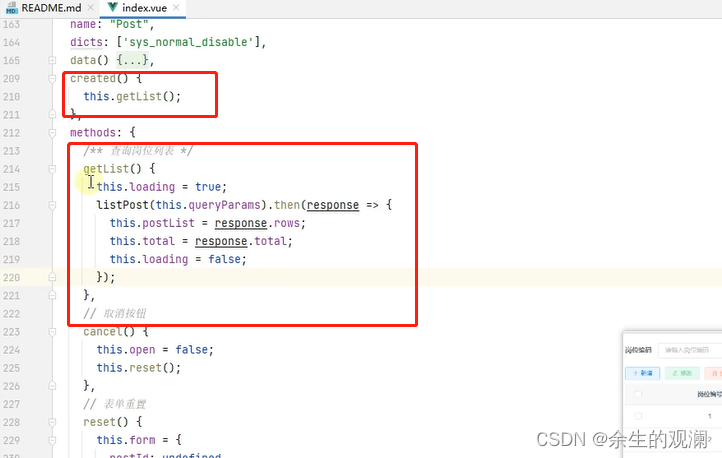
整个index.vue就2个部分。上面是页面,下面是js方法,让页面动起来。

template中的对应关系:

js中的区域的介绍:

打开页面之后,调用getlist,如下:

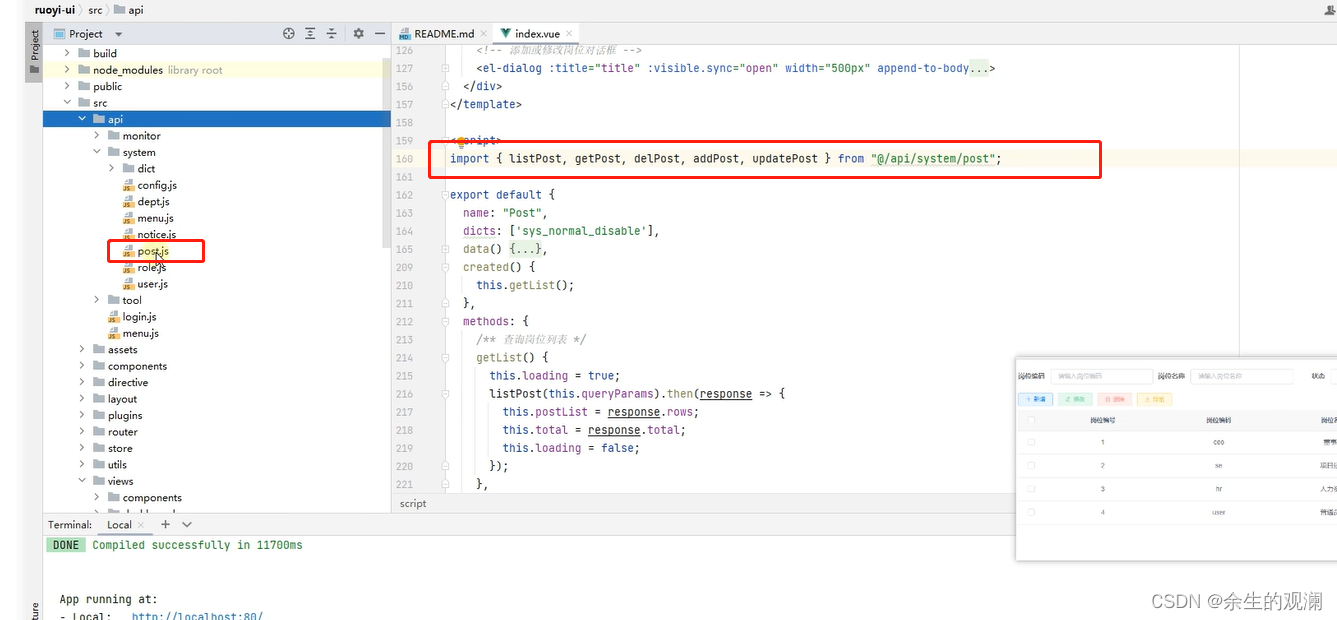
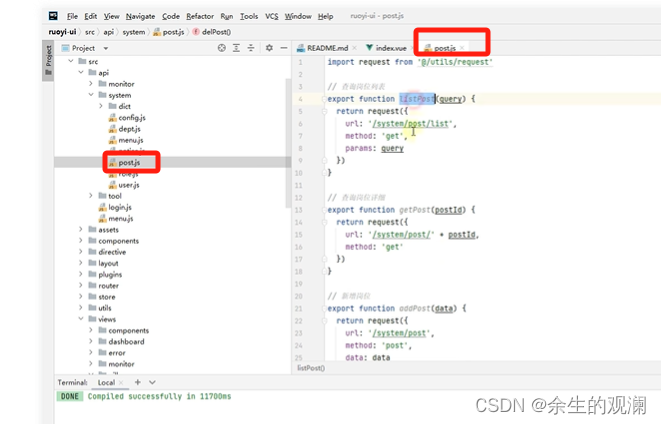
所有的api脚本都写在api包里面。

这个页面所有的ajax请求,都被封装在了这个js中。

所以我们也要在api包下面创建属于我们自己的js包。

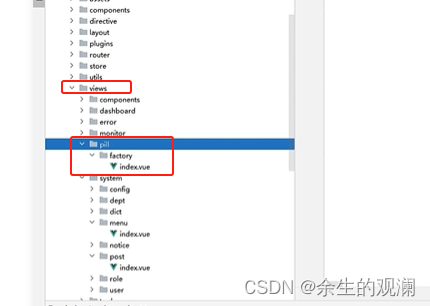
需要在这个pill文件夹下面,写自己的js,按照业务模块,可以新建一个factory.js。
菜单创建-新增自定义图标
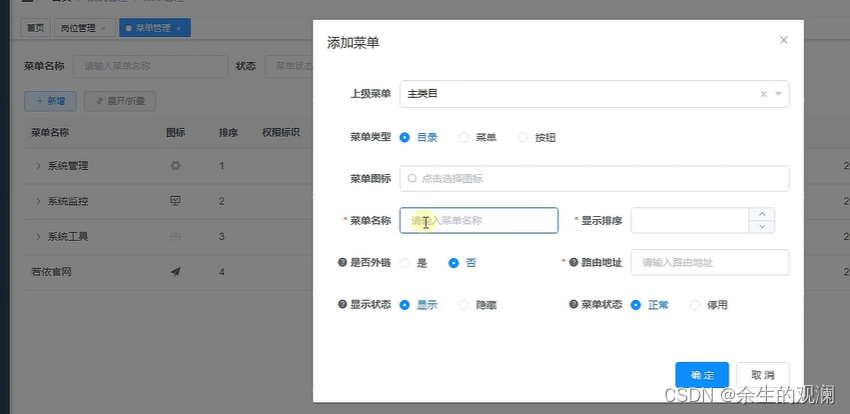
找到若依前台的菜单管理界面,点击新增,如下图。

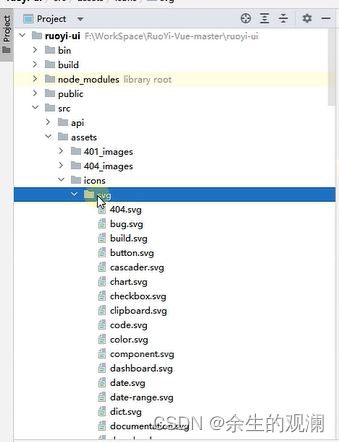
菜单的图标,放在前端的icons文件夹下了。可以新增自己的图标,放进去即可。

图标可以去阿里巴巴的矢量图库去寻找。

菜单创建-栏目创建
注意:删除若依官网菜单,需要将这个菜单的权限,从其它的角色中都删除,才被允许删除。
根据新建菜单的类型,选择目录,菜单,还是按钮。 先来新建我们模块的目录。

菜单名称就是菜单显示的名字。如果是模块的菜单,路由地址可以写你那个模块的名字,在这个案例中就是pill。

然后完善菜单的所有内容。

再来添加目录中的菜单。可以参考一下若依其它菜单填写的内容。

路由地址就是前端view下面的factory目录,所以填factory。
组件路径就是pill下面vue文件的完整路径。
权限字符就是访问后端方法的时候,需要具备的权限类型,这个需要看controller上面的方法。
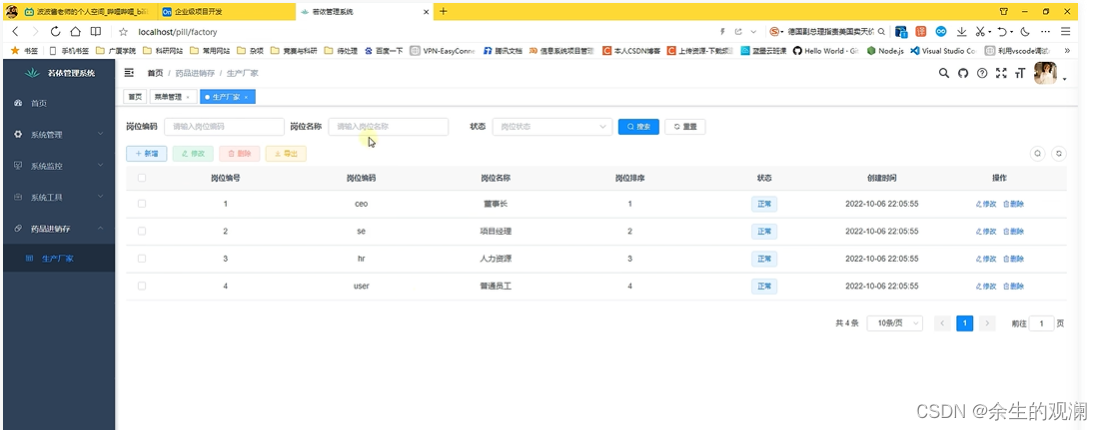
配置完之后,刷新前端,页面就出来了。

不过出来的是之前粘贴的内容,到这里我们前端还没写呢。显示的是post的vue的内容。
![CTF 全讲解:[SWPUCTF 2022 新生赛]webdog1__start](https://img-blog.csdnimg.cn/e7016e6fd4284eb0841346e36246766a.png)