欢迎关注我的公众号:夜说猫,让一个贫穷的程序员不靠打代码也能吃饭~
element plus官网中,Infinite Scroll示例使用的是数字,在实际项目运用中,我们更多的是使用json数组进行渲染,所以我们改写v-infinite-scroll属性的load方法。
v-infinite-scroll在使用之前,有两点要注意
1、在加载页面的时候,element plus会根据容器的高度,自动调用v-infinite-scroll后面的方法,让数据自动填充整个容器。
所以你会发现,自己明明只默认两个或三个数据,但是数据总是填满了容器,出现了更多个数据。
2、要使用ref()方法赋值,成为一个响应式的变量,对这个变量进行修改节点才会响应变化。
如果没有使用ref()方法,数据不会实时监听。
以上两点,在官网都没有提到,至少在这个组件的介绍的页面没有提到。
是初学者容易遇到的坑。
修改示例代码,使用数组
<template>
<ul v-infinite-scroll="load" infinite-scroll-disabled="false" infinite-scroll-distance="1" class="infinite-list" style="overflow: auto">
<!--<li v-for="i in count" :key="i" class="infinite-list-item">{{ i }}</li>-->
<li v-for="item in list" :key="item.id" class="infinite-list-item">
{{ item.id }}{{ item.title }}
</li>
</ul>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
//瀑布流
//import { ref } from 'vue'
//const count = ref(0)
const list=ref([]);
const load = () => {
//count.value += 2
//如果是异步请求,只需把异步请求得到的数据赋值给items即可
var items=[
{id:1,title:'华为竟然突破封锁发布高端手机'},
{id:2,title:'一大批程序员在夜说猫公众号发牢骚?'},
{id:3,title:'东南亚高薪工作,竟然是诈骗'},
{id:4,title:'房价下跌,年轻人买房的机会来了吗'},
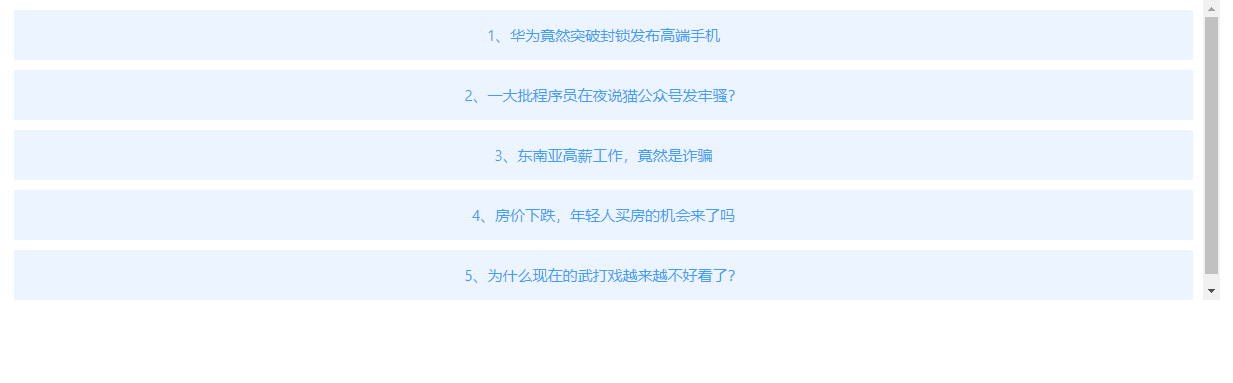
{id:5,title:'为什么现在的武打戏越来越不好看了?'}];
list.value=list.value.concat(items);
}
</script>
<style>
.infinite-list {
height: 300px;
padding: 0;
margin: 0;
list-style: none;
}
.infinite-list .infinite-list-item {
display: flex;
align-items: center;
justify-content: center;
height: 50px;
background: var(--el-color-primary-light-9);
margin: 10px;
color: var(--el-color-primary);
}
.infinite-list .infinite-list-item + .list-item {
margin-top: 10px;
}
</style>
效果预览

欢迎关注我的公众号【夜说猫】,一个程序员偶尔发牢骚的公众号。










![[Linux入门]---Linux指令②](https://img-blog.csdnimg.cn/fe205d16f28744aab8b2f70e994e7ba2.png)