HTTP响应详解

认识 "状态码" (status code)
抓包抓到的大部分结果都是 200例如访问搜狗主页

200 成功
404 访问资源不存在
403 访问的资源没有权限
表示访问被拒绝. 有的页面通常需要用户具有一定的权限才能访问(登陆后才能访问). 如果用户没有登陆
直接访问, 就容易见到 403.
502 服务器挂了
504 服务器超时
当服务器负载比较大的时候, 服务器处理单条请求的时候消耗的时间就会很长, 就可能会导致出现超时的情况.
这种情况在双十一等 "秒杀" 场景中容易出现, 平时不太容易见到.
302 重定向(浏览器会自动跳转到其他页面)
在登陆页面中经常会见到 302. 用于实现登陆成功后自动跳转到主页.
响应报文的 header 部分会包含一个 Location 字段 , 表示要跳转到哪个页面理解 "重定向"就相当于手机号码中的 "呼叫转移" 功能.比如我本来的手机号是 186-1234-5678, 后来换了个新号码 135-1234-5678, 那么不需要让我的朋友知道新号码,只要我去办理一个呼叫转移业务, 其他人拨打 186-1234-5678 , 就会自动转移到 135-1234-5678上.
面试常考介绍你所了解的"状态码"
认识响应 "报头" (header)
- text/html : body 数据格式是 HTML
- text/css : body 数据格式是 CSS
- application/javascript : body 数据格式是 JavaScript
- application/json : body 数据格式是 JSON
认识响应 "正文" (body)
通过 form 表单构造 HTTP 请求
不要把 form 拼写成 from!!
form 发送 GET 请求
- action: 构造的 HTTP 请求的 URL 是什么.
- method: 构造的 HTTP 请求的 方法 是 GET 还是 POST (form 只支持 GET 和 POST).
- type: 表示输入框的类型. text 表示文本, password 表示密码, submit 表示提交按钮.
- name: 表示构造出的 HTTP 请求的 query string 的 key. query string 的 value 就是输入框的用户输入的内容.
- value: input 标签的值. 对于 type 为 submit 类型来说, value 就对应了按钮上显示的文本.
对于开始标签来说, 可以写一些"属性"(键值对)
action 属性, 描述了构造的HTTP请求 url是什么等等
<form action="http://abcdef.com/myPath" method="GET">
<input type="text" name="userId">
<input type="text" name="classId">
<input type="submit" value="提交">
</form> 
页面展示效果: 在输入框随便填写数据, 点击"提交", 此时就会构造出HTTP请求并发送出去

蓝色部分就是发送的请求 ,获得搜狗响应结果

详细看请求内容
 对应内容:
对应内容:

- form 的 action 属性对应 HTTP 请求的 URL
- form 的 method 属性对应 HTTP 请求的方法
- input 的 name 属性对应 query string 的 key
- input 的 内容 对应 query string 的 value
form 发送 POST 请求
<form action="http://abcdef.com/myPath" method="POST">
<input type="text" name="userId">
<input type="text" name="classId">
<input type="submit" value="提交">
</form>- method 从 GET 变成了 POST
- 数据从 query string 移动到了 body 中
 form表单只支持get, post两种方法
form表单只支持get, post两种方法
通过 ajax 构造 HTTP 请求
现在更经常通过Ajax方式构造
ajax 全称 Asynchronous(异步) Javascript And XML, 是 2005 年提出的一种 JavaScript 给服务器发送 HTTP 请求的方式.特点是可以不需要 刷新页面/页面跳转 就能进行数据传输.
Ajax是一种异步的通信方式, 通过代码, 发出了http请求, 请求发出去了之后, js代码就继续往下执行了, 当服务器的响应回来了之后, 就会自动的通知到咱们代码中, 进一步就能处理响应了
同步通信则不会继续往下执行


发送 GET 请求


和form方法的区别

发送 Post 请求


POSTMAN发送请求


HTTPS
HTTPS 是什么

已被劫持的效果, 点击下载按钮, 就会弹出 QQ 浏览器的下载链接

试想一下, 如果黑客在用户登陆支付宝的时候获取到用户账户余额, 甚至获取到用户的支付密码.....
HTTPS 的工作过程
引入对称加密
一个简单的对称加密, 按位异或假设 明文 a = 1234, 密钥 key = 8888则加密 a ^ key 得到的密文 b 为 9834.然后针对密文 9834 再次进行运算 b ^ key, 得到的就是原来的明文 1234.(对于字符串的对称加密也是同理, 每一个字符都可以表示成一个数字)当然, 按位异或只是最简单的对称加密. HTTPS 中并不是使用按位异或
最简单保证安全的做法, 引入对称密钥, 针对出传输的数据(HTTP的header和body)进行加密


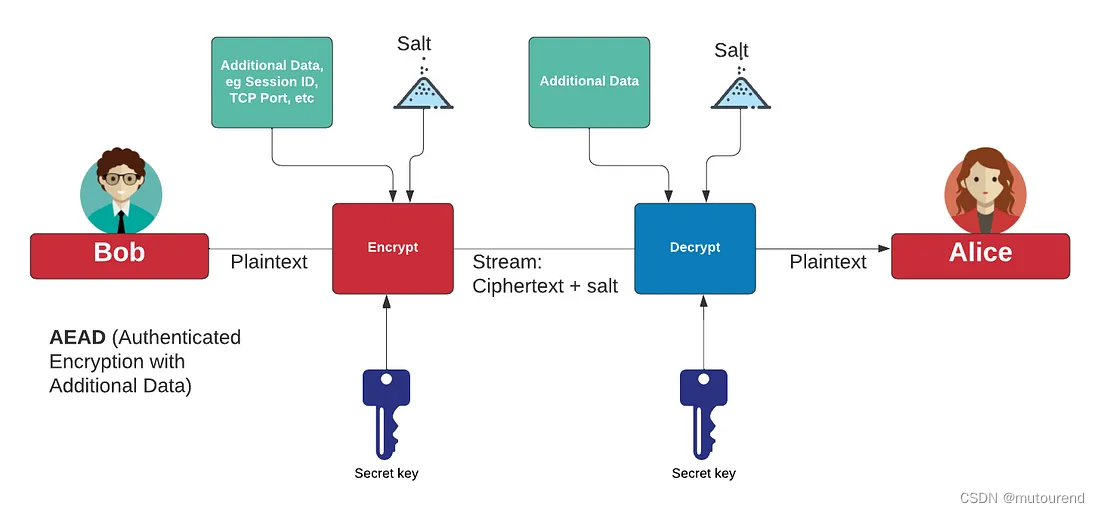
引入非对称加密
- 对称密钥 加密 明文
- 非对称密钥 加密 对称密钥

- 当我们客户端和服务器建立连接时, 服务器将保险柜(公钥)传递给客户端, (钥匙)私钥则保留在服务器
- 客户端在本地生成对称密钥, 加对称密钥放入保险柜(用公钥加密)中, 之后发送给服务端
- 因为保险柜的钥匙(私钥)始终保留在服务端手中, 所以经过公钥加密过的数据(对称密钥)完全不怕被截获
- 服务端用私钥解密被公钥加密过的对称密钥之后, 服务器和客户端都有了对称密文, 并且没有被半路劫持(锁在保险柜中)
- 明文被对称密钥加密成密文, 后续通信直接发送密文就可以了
那么问题又来了:
- 客户端如何获取到公钥?
- 客户端如何确定这个公钥不是黑客伪造的?
引入证书
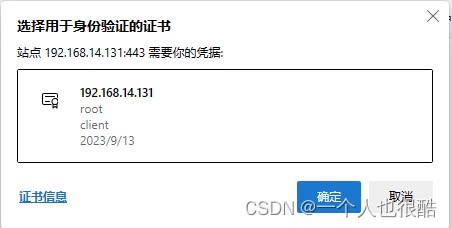
这个证书就好比人的身份证, 作为这个网站的身份标识. 搭建一个 HTTPS 网站要在CA机构先申请一 个证书. (类似于去公安局办个身份证).

解决中间人攻击的关键, 需要让客户端能够确认当前收到的公钥, 确实是服务器返回的, 而不是黑客伪造的
于是引入证书机制
需要一个第三方的认证机构, 通过第三方机构作保, 确保当前的公钥是有效的
客户端在尝试和服务器建立连接的时候, 服务器会向第三方公证机构申请一个证书,
证书包含很多属性 : 比如网站的域名, 证书过期时间, 还有数字签名等
数字签名即对整个证书的数据计算hash值, 得到的结果具有唯一性, 若是证书数据发生变动(被黑客修改)就会导致计算出的hash值不同
上边我们讲过服务器会生成一个非对称密钥用于加密对称密钥(对称密钥加密明文), 因此需要把服务器公钥传递给客户端, 而传递的方法就是将服务端公钥放入证书中.
因此我们在申请到证书之后, 还会向其中加入服务器生成的公钥, 当然 随后数字签名对应修改
最终得到完整的证书
但是我们发现, 若是黑客将证书中的公钥修改, 再修改证书的数字签名, 同样会发生劫持情况.
所以数字签名不能传输明文
为了避免这一情况, 每个第三方公证机构会有一个单独的公钥, 私钥,
- 机构私钥 : 第三方公证机构在向服务器发送证书时, 还会发送一个公证机构私钥
- 机构公钥 : 不通过网络传递, 直接系统内置, 如Windows系统会内置各种知名机构的公钥
那么有了私钥, 公钥之后能干什么呢?
服务器使用收到的机构私钥 加密 证书中的数字签名
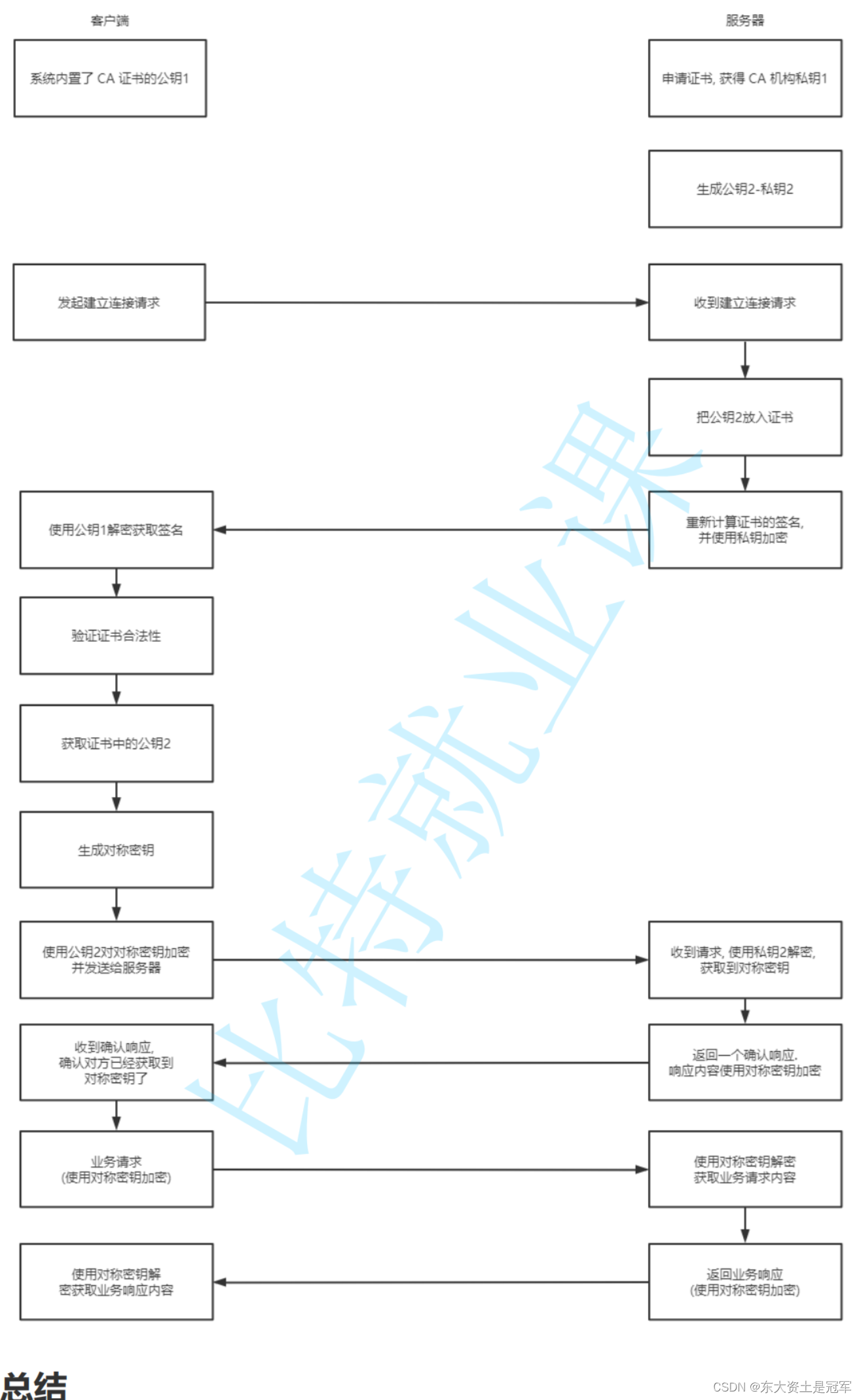
完整流程
 总结
总结
HTTPS 工作过程中涉及到的密钥有三组
- 第二组非对称加密的密钥是为了让客户端把这个对称密钥传给服务器.
- 第一组非对称加密的密钥是为了让客户端拿到第二组非对称加密的公钥






![[Qt]多线程和套接字通信](https://img-blog.csdnimg.cn/3954758e9c1e47b38eeaa11b61bec18d.png)