如何在项目已经集成 SMSSDK 的情况下集成 ShareSDk 到项目中,需要使用创建 module 的方式引入 ShareSDk,主要内容如下:
1.下载ShareSDK
2.引入 ShareSDK
3.创建 MainLibs Module
4.创建 OneKeyShare Module
5.在项目中引入 Module
6.配置权限
7.配置 Application
8.启用 ShareSDK
下载 ShareSDk
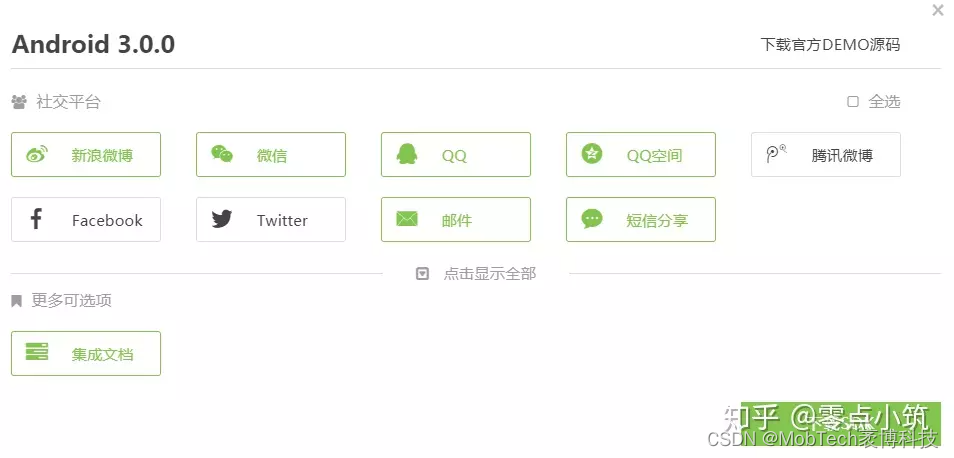
官网下载地址:ShareSDK,下载时选中要分享的平台,如下图所示:

下载的 ShareSDk 解压缩如下,这里下载的版本是 ShareSDK-Android-3.0.0 ,如下图所示:

引入 ShareSDK
首先,复制 ShareSDk 中的 ShareSDK.xml 文件到项目中的 assets 目录下, 这里使用引入 module 的方式引入 ShareSDk,ShareSDK 里面主要引入如下两个 Libs,如下图所示:

下面演示一下 Module的创建过程:
创建 MainLibs Module
1、在新建的项目中创建一个 Android Library,点击链接演示:
https://vdn6.vzuu.com/SD/fdff576e-1f53-11eb-852c-7e0dca767781.mp4?pkey=AAXODuFFKj0AGMK3ybcfdznXccoOg6I8MfqytIbgR034ueFaveIIJCJc6nJjhVVLGDQ5ZrX0GOF58wnQvSgm1PnZ&c=avc.0.0&f=mp4&pu=078babd7&bu=078babd7&expiration=1671082348&v=ks6
2.删除新创建的 Library 中 main 下面的所有文件,及 java、res两个文件夹和 AndroidManifest.xml 文件,如下图所示:

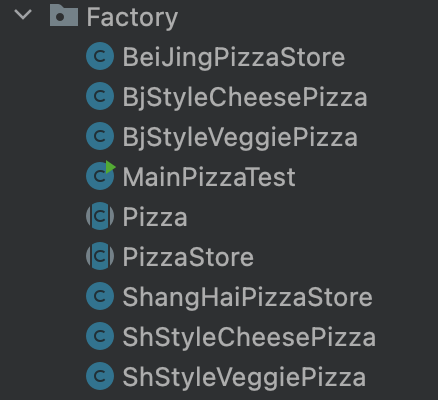
3.复制要引入的 MainLibs 中的 res 、 AndroidMainfest.xml 、libs(里面的jar) 到对应的文件夹,如下图所示:

导入 mainLibs 中结构如下:

此时,这个 module 就创建好了,这里使用 ShareSDK 提供的分享页面,故还需引入 OneKeyShare。
创建 OneKeyShare Module
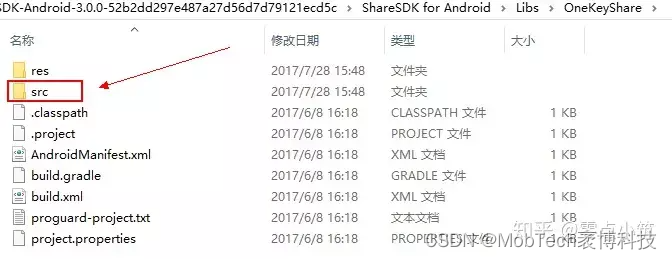
创建 Module 的过程和上述一样,注意的是多了一个 src ,里面是要使用的 java 文件,所以必须也得引用,如下图所示:

将 src 文件夹复制到 main下面即可,build 之后如果不出错,说明 Module 创建成功了,下面根据依赖关系一如对应的 Module 即可。
在项目中引入 Module
这里面 OnKeyShareLibs 依赖 MainLibs ,只需 app 依赖 OnkeyShareLibs 即可,这里演示 OnKeyShareLibs 如何依赖 MainLibs,点击链接演示:
https://vdn6.vzuu.com/SD/186ba730-234e-11eb-8e0c-b212701f41e1.mp4?pkey=AAWWHddObq6YnVTuk9rGw_YSVbGYsFjVzY79n8afM6nRtdLgG2LThqviKeAfZD0Zl3Z3-g08aAK5fDW2lbgjnPGl&c=avc.0.0&f=mp4&pu=078babd7&bu=078babd7&expiration=1671082350&v=ks6
然后,同样的方式 app 依赖 OnKeyShareLibs 即可。
配置权限
这里之前配置过 SMSSDK ,只需补充缺少的权限即可,下面是同时集成了 SMSSDK 和 ShareSDK 所需的全部权限,如下:
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.INTERNET" />配置 Application
如果之前配置过 SMSSDK ,那么 MobUIShell 是配置过的,只需添加缺少的 IntentFilter ,集成 SMSSDK 和 ShareSDK 可共用 MobUIShell ,如下:
<activity
android:name="com.mob.tools.MobUIShell"
android:theme="@android:style/Theme.Translucent.NoTitleBar"
android:configChanges="keyboardHidden|orientation|screenSize"
android:windowSoftInputMode="stateHidden|adjustResize">
<intent-filter>
<data android:scheme="tencent100371282" />
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.BROWSABLE" />
<category android:name="android.intent.category.DEFAULT" />
</intent-filter>
</activity>如果您的项目集微信或者微信朋友圈,请查看AndroidManifest.xml配置文件里的package路径,需要在package目录下创建wxapi目录再放置WXEntryActivity。 没有此activity在微信分享后回调会检查是否有此activity,没有将会报错:
<activity
android:name=".yxapi.YXEntryActivity"
android:theme="@android:style/Theme.Translucent.NoTitleBar"
android:configChanges="keyboardHidden|orientation|screenSize"
android:exported="true"
android:screenOrientation="portrait" />具体请参考:Android ShareSDK完整的集成文档
启用 SDK
通过 AndroidManifest.xml
在 Application 节点下添加以下属性:
android:name="com.mob.MobApplication"在 Application 标签下添加 meta 参数:
<!-- 通过AndroidManifest配置AppKey和AppSecret,如果你选择通过代码配置,则不需要配置以下meta-data -->
<meta-data android:name="Mob-AppKey" android:value="你的AppKey"/>
<meta-data android:name="Mob-AppSecret" android:value="你的AppSecret"/>代码配置
// 通过代码注册你的AppKey和AppSecret
MobSDK.init(context, "你的AppKey", "你的AppSecret");上述两种方式,只使用其中一种即可初始化 ShareSDK 了。
调用分享界面
private void showShare() {
OnekeyShare oks = new OnekeyShare();
//关闭sso授权
oks.disableSSOWhenAuthorize();
// title标题,印象笔记、邮箱、信息、微信、人人网和QQ空间使用
oks.setTitle(getString(R.string.share));
// titleUrl是标题的网络链接,仅在人人网和QQ空间使用
oks.setTitleUrl("http://sharesdk.cn");
// text是分享文本,所有平台都需要这个字段
oks.setText("我是分享文本");
// imagePath是图片的本地路径,Linked-In以外的平台都支持此参数
oks.setImagePath("/sdcard/test.jpg");//确保SDcard下面存在此张图片
// url仅在微信(包括好友和朋友圈)中使用
oks.setUrl("http://sharesdk.cn");
// comment是我对这条分享的评论,仅在人人网和QQ空间使用
oks.setComment("我是测试评论文本");
// site是分享此内容的网站名称,仅在QQ空间使用
oks.setSite(getString(R.string.app_name));
// siteUrl是分享此内容的网站地址,仅在QQ空间使用
oks.setSiteUrl("http://sharesdk.cn");
// 启动分享GUI
oks.show(this);
}













![[附源码]Nodejs计算机毕业设计教师信息采集系统Express(程序+LW)](https://img-blog.csdnimg.cn/3e79ad15be744d7b82d7f6ee28cee64c.png)