es6的箭头函数具体使用
es6之后提出了箭头函数 更加简洁方便
注意 :
特点:只有一个形参可以省略括号
大括号是否可以省略? 是 只有一句代码的时候可以省略
具体看代码演示:
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
//es6之后提出了箭头函数 更加简洁方便
//注意 :
//特点:只有一个形参可以省略括号
大括号是否可以省略? 是 只有一句代码的时候可以省略
-->
<script>
//普通的即es6之前写一个函数的样式基本是这样
var one= function my(){
console.log("第一种")
}
//可以省略function
var two=()=>{
console.log("箭头函数一般写法")
}
//如果只有一个形参可省略括号
var thr=a=>{
console.log(a)
}
//调用一下
thr("sss");
//如果只有一句方法体代码 就可以省略大括号
var fou=()=> console.log("最简化")
//全部调用一下看看是否报错
one();
two();
fou()
//可以看到都跑起来了 F12打开浏览器控制台查看
</script>
</body>
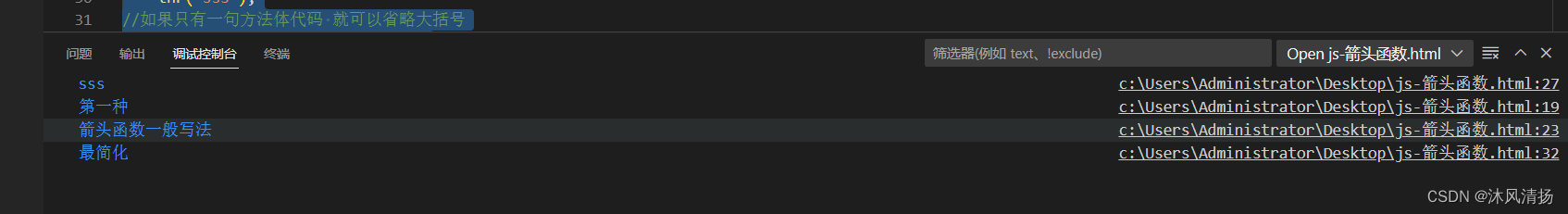
</html>成功截图:
可以看到控制台运行调用了函数