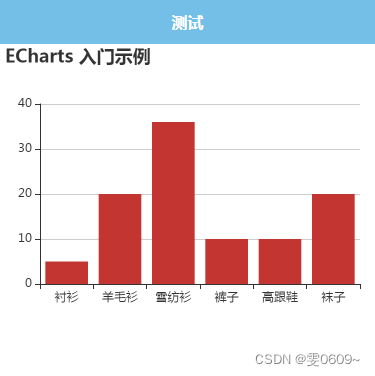
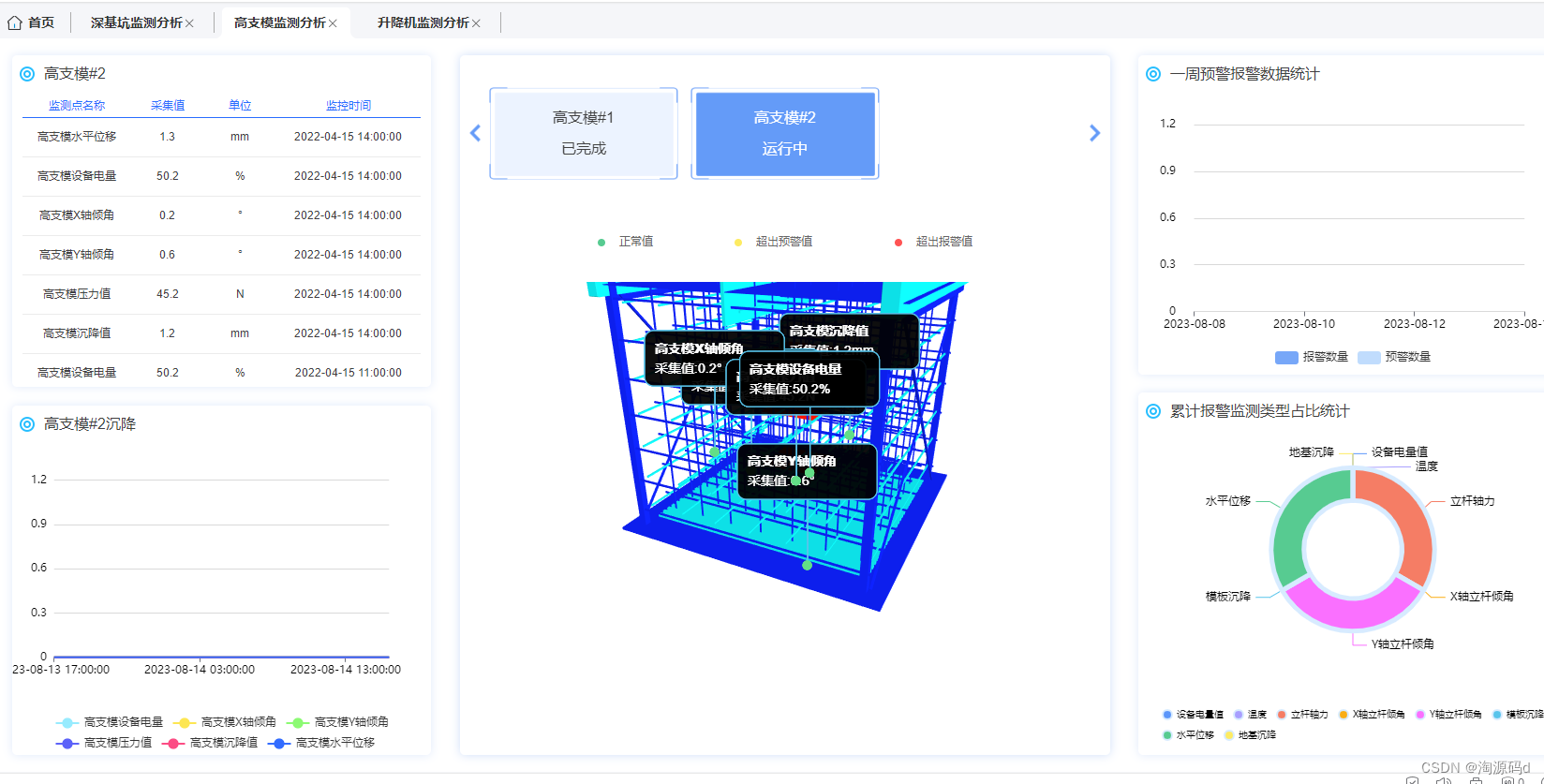
效果

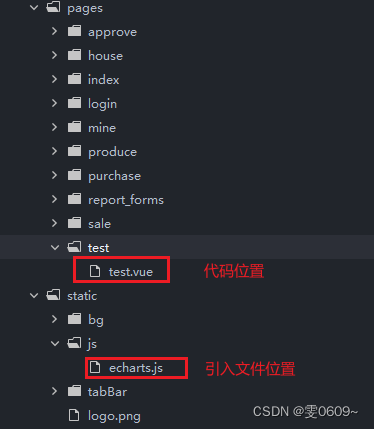
引入文件位置

代码
<template>
<view id="myChart"></view>
</template>
<script>
import echarts from '@/static/js/echarts.js' // 引入文件
export default {
mounted() {
// 初始化ECharts
const myChart = echarts.init(document.getElementById('myChart'))
// 进行图表的配置和数据处理
myChart.setOption({
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
})
},
data() {
return {
}
},
methods: {}
}
</script>
<style>
#myChart {
width: 400px;
height: 300px;
}
</style>
echarts.js下载地址:
获取 ECharts - 入门篇 - Handbook - Apache ECharts











![深度学习-卷积神经网络-纹理表示卷积神经网络-卷积神经网络-[北邮鲁鹏]](https://img-blog.csdnimg.cn/893e2e9339794e018943a94041063204.png)





![[NLP] LLM---<训练中文LLama2(一)>训练一个中文LLama2的步骤](https://img-blog.csdnimg.cn/img_convert/c2c4ae4d1afeaeaeeae3e0d16ea19b30.webp?x-oss-process=image/format,png)