问题
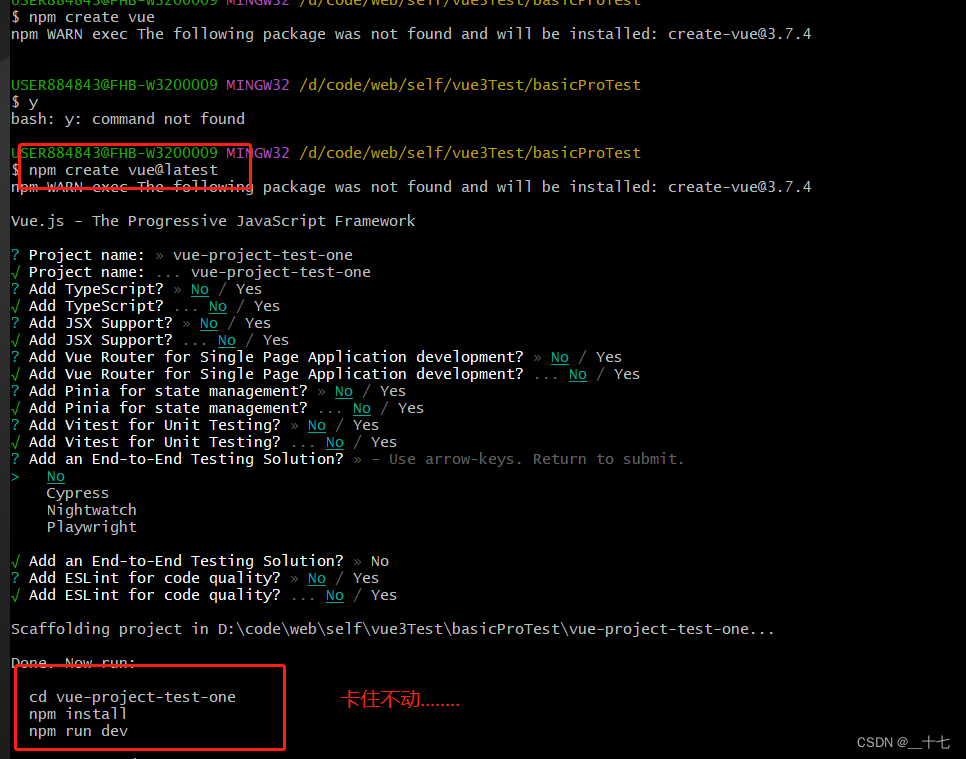
在使用命令去创建一个vue项目, 出现下面卡住不动的一个状态。

解决方案一
- 首先先
ctrl+c停止 - 进入创建好的项目文件
- 手动输入
npm install 、npm run dev - 如果
npm run dev的时候 出现‘vite’相关的错误 - 查看node版本是否是最新的稳定版本
node -v - 查看安装源是否是淘宝源
npm config get registry
npm config set registry https://registry.npm.taobao.org
- 再次创建新的项目
解决方案二
- 不使用官网npm的命令去创建项目
- 选择使用vue脚手架的方式去创建项目
- 安装vue脚手架的命令
npm install -g vue-cli (vue2项目的脚手架安装命令)
npm install -g @vue/cli (vue3项目的脚手架安装命令)
- 使用脚手架命令安装项目
vue create vue-project-name
两种方案的不同点
第一种方案创建后的打包框架使用的vite,相当于vue官方推荐。
第二种方案创建后的打包框架使用的webpack