一. HTML表单标签创建
form 的重要参数:
action: 构造的 HTTP 请求的 URL 是什么.
method: 构造的 HTTP 请求的 方法 是 GET 还是 POST (form 只支持 GET 和 POST).
input 的重要参数:
type: 表示输入框的类型. text 表示文本, password 表示密码, submit 表示提交按钮.
name: 表示构造出的 HTTP 请求的 query string 的 key. query string 的 value 就是输入框的用户 输入的内容.
value: input 标签的值. 对于 type 为 submit 类型来说, value 就对应了按钮上显示的文本.
代码
<form action="http://abcdef.com/myPath" method="GET">
<input type="text" name="userId">
<input type="text" name="classId">
<input type="submit" value="提交">
</form>页面展示的效果:
 在输入框随便填写数据:
在输入框随便填写数据:
 点击 "提交", 此时就会构造出 HTTP 请求并发送出去
点击 "提交", 此时就会构造出 HTTP 请求并发送出去
form 代码和 HTTP 请求之间的对应关系
form 的 action 属性对应 HTTP 请求的 URL
form 的 method 属性对应 HTTP 请求的方法
input 的 name 属性对应 query string 的 key input 的 内容 对应 query string 的 value
二.通过 ajax 构造 HTTP 请求
在 JavaScript 中可以通过 ajax 的方式构造 HTTP 请求.
ajax是一种异步的通信方式,通过代码发送http请求,请求发出去以后,js代码就继续往下执行,当服务器的响应回来了以后,就会自动通知代码,去处理响应
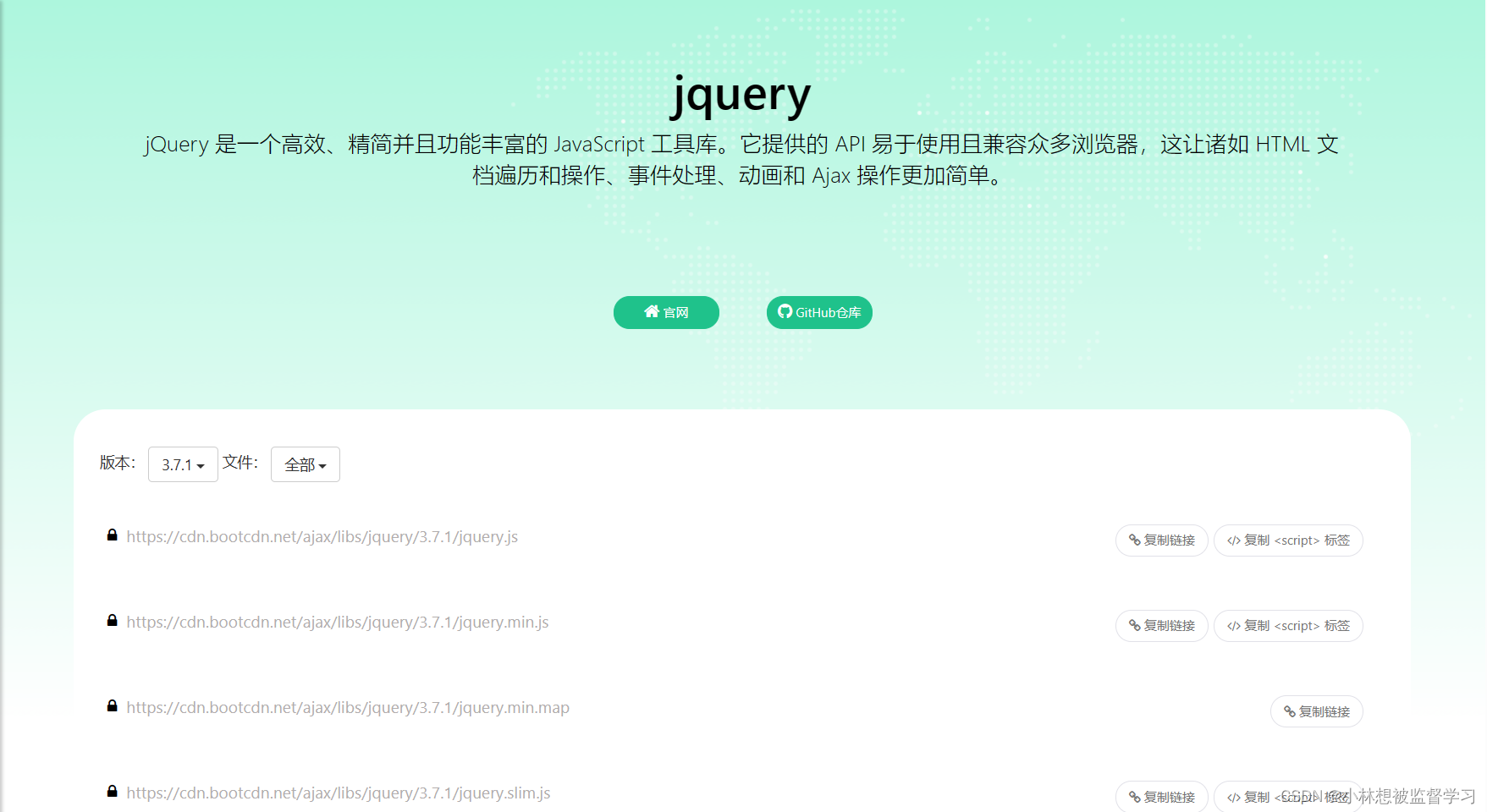
要在 JavaScript 中通过 ajax 的方式构造 HTTP 请求就需要引入第三方库jQuery,引入的过程如下:
1.搜索jQuary cdn找到jQuary的URL

2.直接复制URL到script标签的src属性中
 代码及注释
代码及注释
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.7.1/jquery.js">
//$在js中是一个合法的变量名,这个变量在jQuery中是已经定义好了的
//$这个对象里就定义了很多的方法,可以通过$.的方式去调用其中的方法
//$.ajax就是jQuary中封装好了的,用来发起ajax请求的方法
//ajax的参数,使用{}来表示
$.ajax({
//表示http请求的类型,不仅支持get和post还支持其他的方法
type:'get',
//对应http请求头的url
url:'https://www.sogou.com',
//成功接收到http响应以后要进行的处理
//这个函数会在收到响应的时候,被浏览器自动调用
success:function(body){
console.log('ok');
}
});
</script>三.使用java构造
本质上就是一个tcp客户端,创建一个socket对象,往里面安装http协议的格式写数据即可
 实际开发中,JAVA有第三方库封装了上述过程
实际开发中,JAVA有第三方库封装了上述过程
四.使用第三方工具
在对写好的服务器进行测试的时候经常会用到第三方工具,构造htp请求来测试服务器对http请求的处理情况
这里介绍一个叫postman的工具
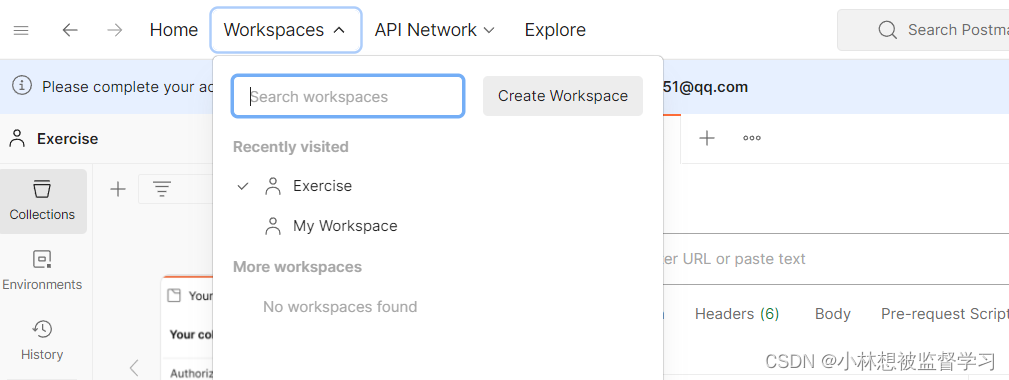
1.下载安装好以后点击左上角的Workspaces,Create Workspaces

2.要创建的Workspaces的信息

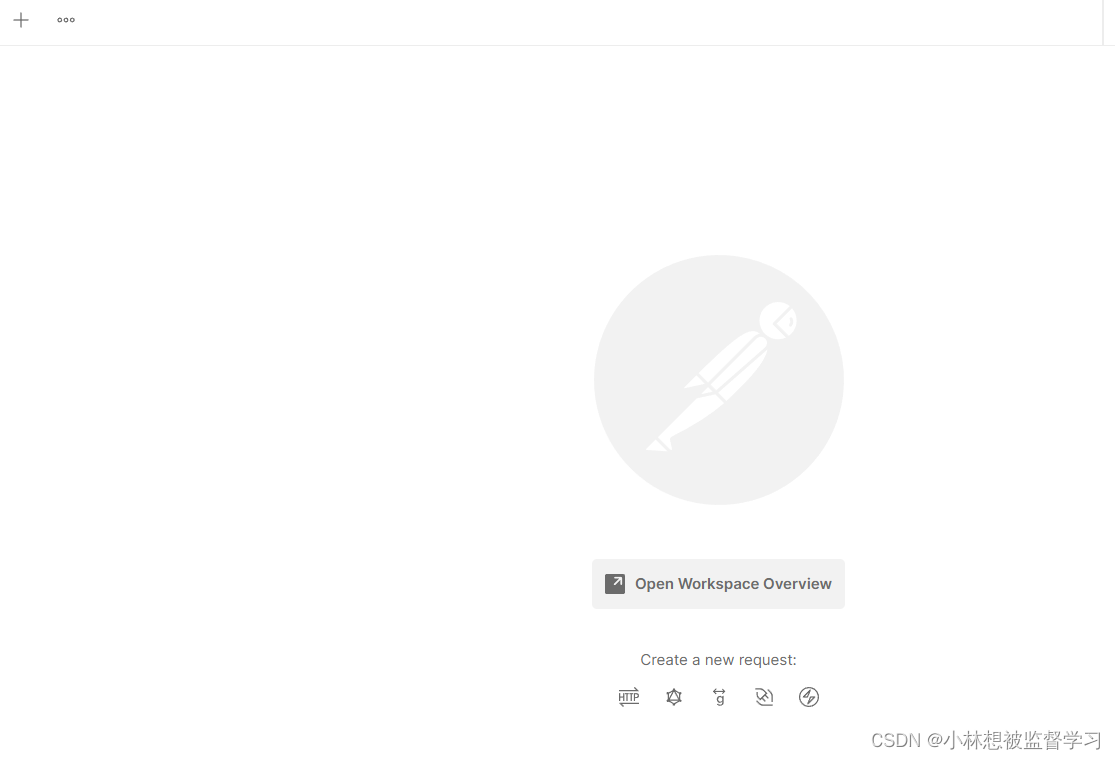
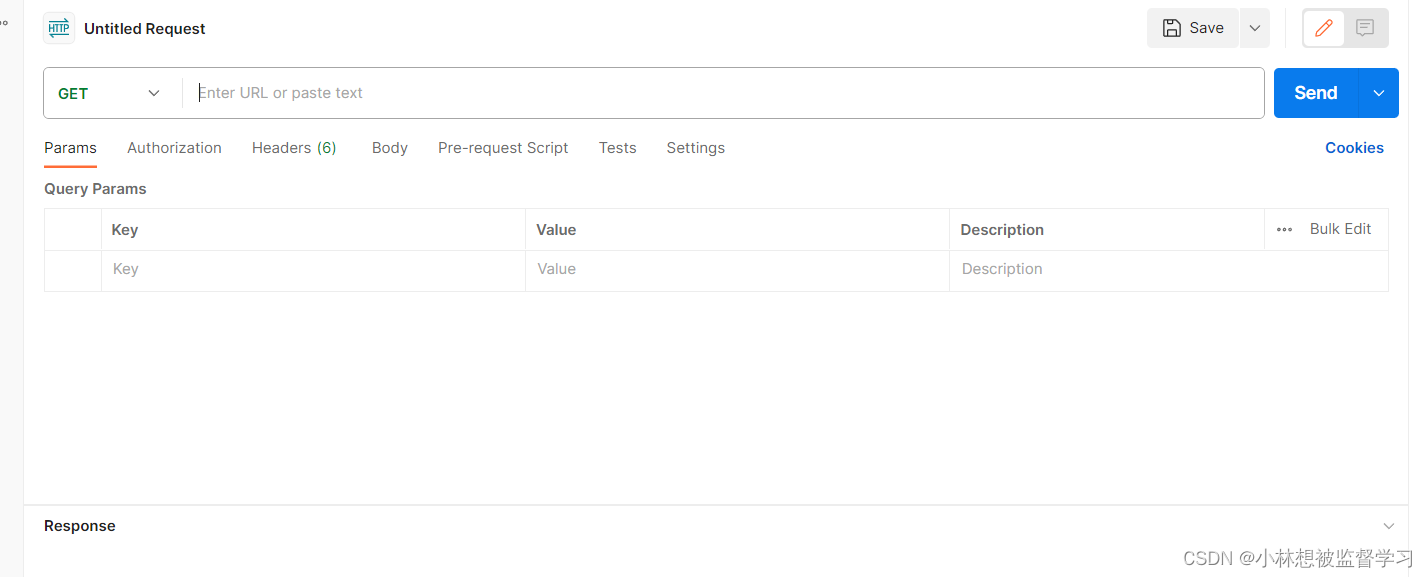
3.点击+号创建http请求 4.输入http请求的信息
4.输入http请求的信息
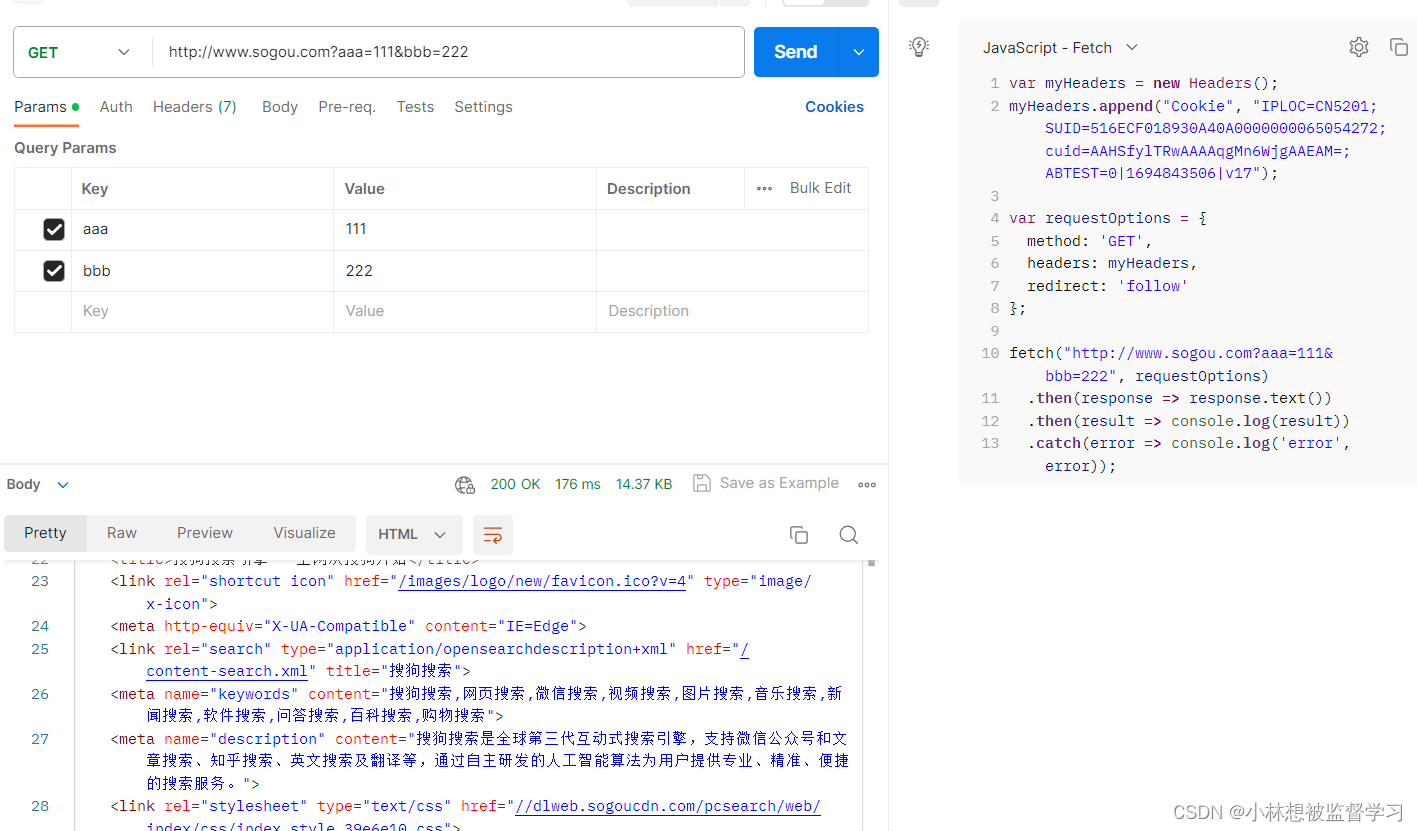
 5.创建好http请求以后在右边点击</>图标还能看各种编程语言下如何构造这个http请求
5.创建好http请求以后在右边点击</>图标还能看各种编程语言下如何构造这个http请求