<!--移动端端展示日历-->
<div
v-if="
isMobile &&
tabActiveName == true &&
(formName == '值班日历' || formName == '值班编排')
"
>
<template v-if="Array.isArray(listData) && listData.length">
<van-calendar
:poppable="false"
ref="calendars"
:show-confirm="false"
:style="{ height: '420px' }"
@select="onClickDate"
:formatter="formatter"
:min-date="minDate"
:max-date="maxDate"
:show-title="false"
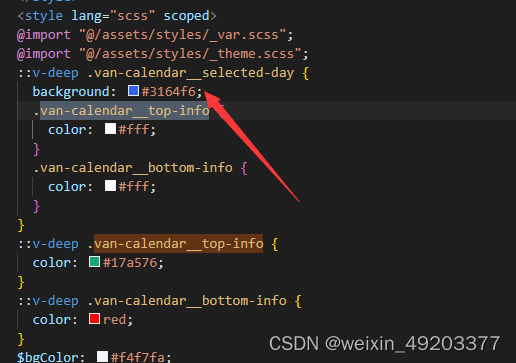
:className="'van-calendar__top-info'"
/>
<van-cell-group class="van-task"> </van-cell-group>
<div v-if="selectedData" class="selectMobile">
<div class="calicoMobie">
<span><i class="ri-user-2-line"></i>:值班领导</span>
<span><i class="ri-sun-fill"></i>:白班</span>
<span><i class="ri-moon-fill"></i>:夜班</span>
</div>
<div class="selectTag">
<el-tag
style="display: flex"
type="success"
v-if="
selectedData['member_9898cif2'].length !== 0 &&
selectedData['member_9898cif2'] != null
"
><i class="ri-user-2-line"></i
>{{ selectedData["member_9898cif2"][0]["name"] }}</el-tag
>
<el-tag
style="display: flex"
v-if="
selectedData['member_kvxgb9ry'].length !== 0 &&
selectedData['member_kvxgb9ry'] != null
"
><i class="ri-sun-fill"></i
>{{ selectedData["member_kvxgb9ry"][0]["name"] }}</el-tag
>
<el-tag
style="display: flex"
type="info"
v-if="
selectedData['member_bnqthlqd'].length !== 0 &&
selectedData['member_bnqthlqd'] != null
"
><i class="ri-moon-fill"></i
>{{ selectedData["member_bnqthlqd"][0]["name"] }}</el-tag
>
</div>
</div>
<div class="selectMobile" v-if="!selectedData">
<icd-empty description="暂无排班"></icd-empty>
</div>
</template>
<icd-empty v-else description="暂无数据"></icd-empty>
</div>
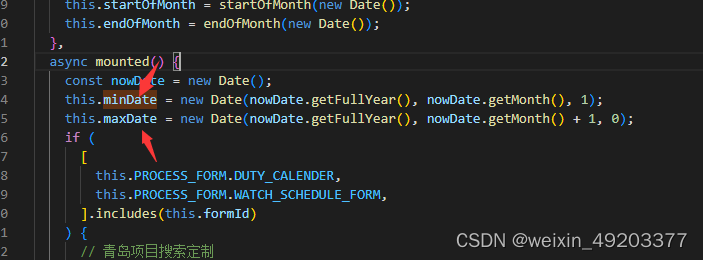
methods:{
onClickDate(date) {
this.selectedData = this.timeData[moment(date).format("YYYY-MM-DD")];
},
// 日期添加备注
formatter(day) {
// 当前月份的日
const _time = new Date(day.date);
const year = _time.getFullYear();
const month = (_time.getMonth() + 1).toString().padStart(2, "0");
const oneday = _time.getDate().toString().padStart(2, "0");
const staDays = `${year}-${month}-${oneday}`;
if (isHoliday(staDays)) {
// 日期添加备注
day.bottomInfo = "休";
day.className = "holiday";
}
for (const key in this.timeData) {
if (staDays == key) {
if (this.timeData[key]["member_9898cif2"].length !== 0) {
day.topInfo = "排班";
} else {
// 日期添加备注
// day.topInfo = '排班'
}
}
}
this.timeData.forEach((item) => {
// 当前点击的日相同
if (date == this.timeData[i].key) {
// console.log(this.timeData[i]['member_9898cif2'])
// 判断预约次数是否为0
if (
this.timeData[i]["member_9898cif2"].length !== 0 &&
this.timeData[i]["member_9898cif2"] != null
) {
//值班领导
// 日期添加备注
day.topInfo = "已约满";
} else {
// 日期添加备注
day.topInfo = "可预约";
}
}
});
return day;
},
},



日历所需数据格式如下:

实现效果如下:

其中重要的几点:1.isHoliday(staDays) 判断是否是节假日
if (isHoliday(staDays)) {
// 日期添加备注
day.bottomInfo = "休";
day.className = "holiday";
}



















![SpringMVC自定义注解---[详细介绍]](https://img-blog.csdnimg.cn/6416408a92cf4728b2eeb305a06df3d7.png)