前言
在我的 uniapp + vue3 + vite 项目中,使用了 ant-design-vue @4.x 组件库,同时我还使用了 vite 插件 auto-import 用于自动导入vue3的组合式api。当我全局引用antd-vue时,开发模式下可以正常运行,却不能 npm run build 正常打包,于是开始了漫长的踩坑……
结论
ant-design-vue@3.2 是可以使用vite的auto-import插件的
ant-design-vue@4.x 不行。
所以建议使用antdv-3.x版本
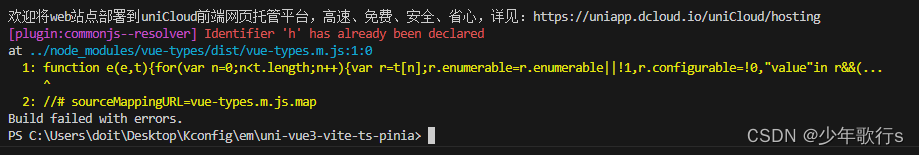
antd-vue@4.x引入报错

antd-vue@3.2自动导入
使用的依赖:
- unplugin-auto-import
- unplugin-vue-components
首先放上官网推荐的按需导入方式

我的项目是uniapp + vue3 + vite,所以使用的是最后一种
npm i unplugin-auto-import unplugin-vue-components less
// vite.config.ts
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
//支持jsx
import vueJsx from '@vitejs/plugin-vue-jsx';
// 自动导入vue中hook reactive ref等
import AutoImport from "unplugin-auto-import/vite"
//自动导入ui-组件 比如说ant-design-vue element-plus等
import Components from 'unplugin-vue-components/vite';
import {AntDesignVueResolver} from "unplugin-vue-components/resolvers"
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
vueJsx(),
AutoImport({
imports: ['vue', 'vue-router'],
dts: "src/auto-import.d.ts",
resolvers: [AntDesignVueResolver()]
}),
Components({
//importStyle = false 样式就没了
resolvers: [AntDesignVueResolver({importStyle: true, resolveIcons: true})],
}),
],
})
这里面可以找到我们的 antd-vue,里面是一些源码,记录以做学习参考









![SpringMVC自定义注解---[详细介绍]](https://img-blog.csdnimg.cn/6416408a92cf4728b2eeb305a06df3d7.png)

![[C++ 网络协议] 多种I/O函数](https://img-blog.csdnimg.cn/9062a1e9f0c046e99ad17f025900e9cf.png)