官方说明:小程序JavascriptSDK使用指南 - 微信小程序解决方案 | 腾讯位置服务![]() https://lbs.qq.com/product/miniapp/jssdk/
https://lbs.qq.com/product/miniapp/jssdk/
-
先申请腾讯地图的开发者密钥,申请地址:腾讯位置服务 - 立足生态,连接未来
-
申请密钥时,需要勾选webServiceAPI和微信小程序
-
下载微信小程序JavaScriptSDK,微信小程序JavaScriptSDK v1.0,解压后,将qqmap-wx-jssdk.min.js放入到项目目录中
-
在点击需要查询的配套设施时,调用search方法,设置搜索条件keyword和location
-
在回调success中,将返回的结果通过marker标到地图上,或者以文本的形式展示在列表中
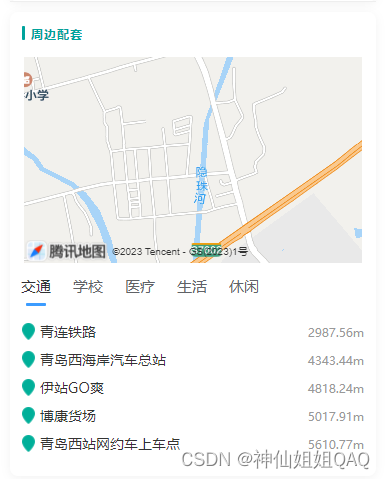
效果展示:


调用qqmapsdk.search方法
qqmapsdk.search({
keyword: name,//搜索周边poi,比如:“酒店” “餐饮” “娱乐” “学校” 等等
page_size: 5, //每页条目数,最大限制为20条,默认值10
location: that.mapxx.latitude + ',' + that.mapxx.longitude,//①String格式:lat<纬度>,lng<经度>(例:location: ‘39.984060,116.307520’)
success: function(res) { //搜索成功后的回调
wx.hideToast({});
let arrlist = [];
for (var i = 0; i < res.data.length; i++) {
arrlist.push({ // 获取返回结果,放到mks数组中
title: res.data[i].title,
latitude: res.data[i].location.lat,
longitude: res.data[i].location.lng,
distance: res.data[i]._distance,
})
}
// 每次不用重新赋值,通过下标给需要的赋值
that.peripheralsData = arrlist;//前台需要展示的数组
},
fail: function(res) {
console.log(res);
},
complete: function(res) {
}
});周边配套设置的完整代码部分
HTML
<view class="infoBox_peripherals">
<view class="infoBox_peripherals_title">
<view class="infoBox_peripherals_title__left">
<view class="infoBox_peripherals_title__left_bgbox"></view>
<view>周边配套</view>
</view>
</view>
<view class="infoBox_peripherals_mapbox">
<map class="infoBox_peripherals_mapbox__map" id="map" :latitude="mapxx.latitude" :longitude="mapxx.longitude"
:scale="mapxx.scale" :markers="mapxx.markers"
></map>
</view>
<view class="infoBox_peripherals_tabs">
<u-tabs :list="list"
:current="tabsCurrent"
@click="tabsClick"
></u-tabs>
</view>
<view class="infoBox_peripherals_tabsitem">
<view v-for="(item,index) in peripheralsData" :key="index" class="infoBox_peripherals_tabsitem_items">
<view class="infoBox_peripherals_tabsitem_items_left">
<image src="../../static/index/location-icon1@2x.png" style="width: 26rpx;height: 34rpx;"></image>
<view class="infoBox_peripherals_tabsitem_items_left_text">{{item.title}}</view>
</view>
<view class="infoBox_peripherals_tabsitem_items_right">{{item.distance}}m</view>
</view>
</view>
</view>CSS
// 周边设备
&_peripherals{
background: #FFFFFF;
box-shadow: 0rpx 4rpx 20rpx 0rpx rgba(0, 0, 0, 0.05);
border-radius: 16rpx;
margin-bottom: 80rpx;
&_title{
display: flex;
justify-content: space-between;
padding: 14px 12px;
font-size: 14px;
letter-spacing: 1px;
&__left{
display: flex;
font-size: 24rpx;
font-weight: 600;
color: #00A39C;
&_bgbox{
width: 6rpx;
height: 28rpx;
background: #00A39C;
border-radius: 3rpx;
margin-right: 12rpx;
}
}
&__right{
font-weight: 600;
&__green{
color:#00AF99;
}
&__yellow{
color:#FBAD00;
}
}
}
&_mapbox{
width: 100%;
height: 400rpx;
border-radius: 12rpx;
padding: 12px 14px;
box-sizing: border-box;
display: flex;
justify-content: center;
align-items: center;
background-color: #fff;
&__map{
height: 398rpx;
width: 100%;
border-radius: 5px;
background-color: #fff;
}
}
&_tabs{
// padding: 12px 14px;
}
&_tabsitem{
padding: 14px 12px;
&_items{
display: flex;
align-items: center;
justify-content: space-between;
margin-bottom: 18rpx;
&_left{
display: flex;
align-items: center;
font-size: 28rpx;
font-weight: 400;
color: #333333;
&_text{
margin-left: 10rpx;
}
}
&_right{
font-size: 24rpx;
font-weight: 400;
color: #999999;
}
}
}
}JS
<script>
import {runSQL,information} from '../../common/util/wxutils.js';
let QQMapWX = require('../../common/map/qqmap-wx-jssdk.min.js');
let qqmapsdk;
qqmapsdk = new QQMapWX({
key: information.key
});
let infowidth = 32,infoheight = 42;
let infoiconPath = '../../static/mapview/loaction-red.png';
export default {
data(){
return{
list:[
{name:'交通'},
{name:'学校'},
{name:'医疗'},
{name:'生活'},
{name:'休闲'}
],
peripheralsData:[],
// 地图相关
mapxx:{
latitude:35.931616,
longitude:120.008822,
scale:16,
markers:{
id:0,
latitude:35.931616,
longitude:120.008822,
iconPath:infoiconPath,
}
}
}
},
onLoad(data) {
this.initmap();
// 自动调用周边查询
this.searchNearby('交通');
},
filters : {
filtercou(item){
if(!item){
return '暂未采集';
}else{
return item;
}
}
},
methods:{
// 地图相关
// 周边查询,切换tabs
tabsClick(item){
console.log(item);
this.searchNearby(item.name);
},
searchNearby(name){
let that = this;
wx.showToast({
title: '请稍后',
icon: 'loading',
duration: 2000
})
qqmapsdk.search({
keyword: name,
page_size: 5,
location: that.mapxx.latitude + ',' + that.mapxx.longitude,
success: function(res) { //搜索成功后的回调
wx.hideToast({});
let arrlist = [];
for (var i = 0; i < res.data.length; i++) {
arrlist.push({ // 获取返回结果,放到mks数组中
title: res.data[i].title,
latitude: res.data[i].location.lat,
longitude: res.data[i].location.lng,
distance: res.data[i]._distance,
})
}
// 每次不用重新赋值,通过下标给需要的赋值
that.peripheralsData = arrlist;
},
fail: function(res) {
console.log(res);
},
complete: function(res) {
}
});
},
initmap(){
//获取当前的地理位置
let vthis = this;
uni.getLocation({
type: 'gcj02',
success: function (res) {
vthis.mapxx.latitude = res.latitude;
vthis.mapxx.longitude = res.longitude;
vthis.mapxx.markers = [{
id:1,
latitude:res.latitude,
longitude:res.longitude,
iconPath:infoiconPath
}];
console.log('当前位置的经度:' + res.longitude);
console.log('当前位置的纬度:' + res.latitude);
}
});
}
}
}
</script>