电脑c盘天天爆红,每天可用空间都变少,或者电脑晚上不关机,只锁屏后息屏,第二天发现电脑关机了,可能就是休眠功能惹得鬼。
以下是关闭休眠功能步骤:
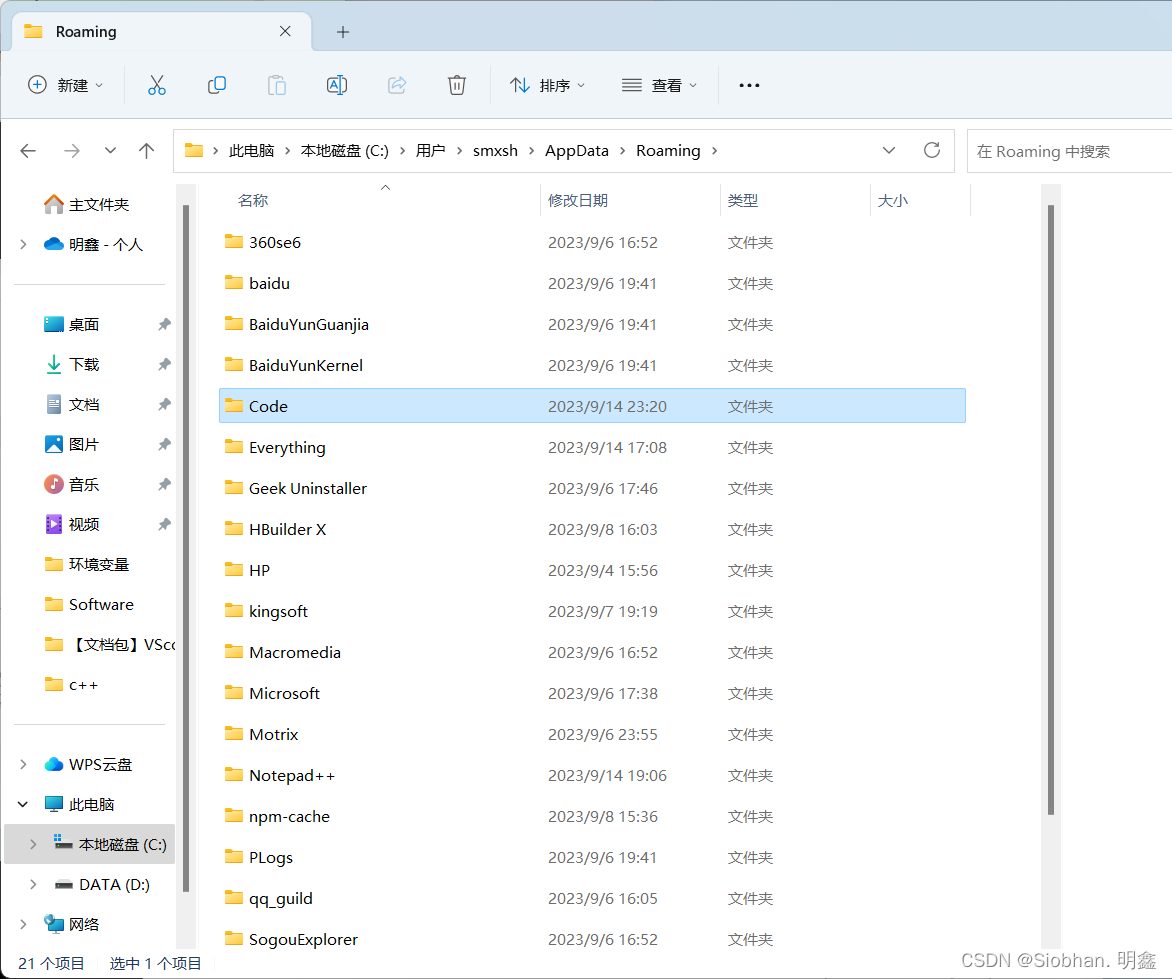
1、这个隐藏的系统文件hiberfil.sys,体积超大,隐藏在系统盘根目录下(除非你通过regedit注册表修改路径)。这一点与pagefile.sys文件(用于虚拟内存)不一太样,pagefile.sys可以在计算机的系统设置中,自由修改转移到哪个盘。注意:要找到hiberfil.sys文件,可以在文件夹选项中,取消勾选“隐藏受保护的系统文件”(win+E打开文件资源管理器,点击左上角“文件-选项-查看-隐藏受保护的系统文件”),或者用winrar软件定位到系统盘,查看这个文件;
2、下面,我们使用命令行工具,来彻底关闭Windows的休眠功能,并且希望彻底删除这个体积超大的文件。首先,打开系统开始菜单中的运行(可以按下快捷键Windows+R)然后输入cmd,并按下回车键确定;
3、进入命令行界面;
4、命令窗口中输入:
powercfg-h off
即可关闭休眠功能,同时hiberfil.sys文件也会自动删除;
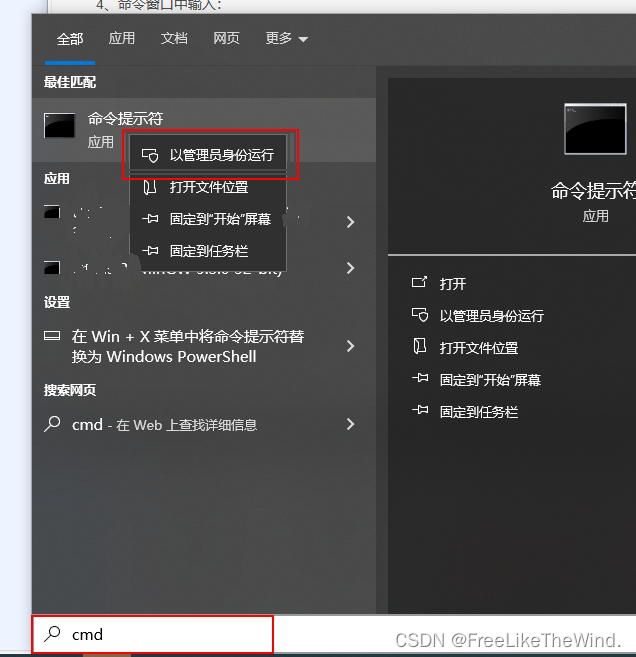
5、当然,上述方法可能不凑效,因为从Win7开始,一些程序运行必须以管理员的身份运行;可以在搜索框输入CMD,以管理员身份运行;

6、之后执行上述的命令行任务,即可成功删除Windows系统休眠文件hiberfil.sys。