目录
- 01-Bootstrap的默认表格风格
- 02-没有边线-边界的表格
- 03-行与行的背景颜色交替变换(条纹样式)
- 04-给表格加上边框效果
- 05-鼠标移到行上时该行的颜色加深
- 06-把表格的padding值缩减一半,使表格看起来更紧凑
- 07-为表格的行或单元格设置颜色
01-Bootstrap的默认表格风格
Bootstrap对表格的相关HTML标签进行了覆写和优化,有如下这些与表格相关的标签被覆写和优化了:
<table>:表格容器。
<thead>:表格的表头容器。
<th>:表格表头中的单元格。
<tbody>:表格主体容器。
<tr>:表格的行。
<td>:表格的单元格,在<tbody>内使用。<td>标签来自于英文单词"table data"的缩写。
以上标签的示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>设置表格的默认样式</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h2 align="center">商品销售表</h2>
<table class="table">
<thead>
<tr>
<th>名称</th><th>产地</th><th>价格</th><th>库存</th><th>销量</th></tr>
</thead>
<tbody>
<tr>
<td>洗衣机</td><td>北京</td><td>6800元</td><td>2600台</td><td>1200台</td> </tr>
<tr>
<td>冰箱</td><td>上海</td><td>5990元</td><td>3600台</td><td>800台</td> </tr>
<tr>
<td>空调</td><td>广州</td><td>12660元</td><td>4200台</td><td>1200台</td> </tr>
<tr>
<td>电视机</td><td>西安</td><td>2688元</td><td>6900台</td><td>500台</td></tr>
</tbody>
</table>
</body>
</html>
运行结果如下图所示:

02-没有边线-边界的表格
为<table>标签添加类 table-borderless 可以实现无边界风格的表格。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>没有边框的表格</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h2 align="center">学生成绩表</h2>
<table class="table table-borderless">
<thead>
<tr>
<th>姓名</th><th>班级</th><th>语文</th><th>数学</th><th>英语</th></tr>
</thead>
<tbody>
<tr>
<td>张宝</td><td>一班</td><td>89</td><td>96</td><td>69</td></tr>
<tr>
<td>李丰</td><td>一班</td><td>93</td><td>94</td><td>98</td></tr>
</table>
</body>
</html>
运行效果如下:

03-行与行的背景颜色交替变换(条纹样式)
可以用Bootstrap的类table-striped自动为表格的每一行(tr元素)添加条纹样式,使得每一行的背景色交替变化,从而提供更好的可读性。这对于大量数据的表格非常有用,因为它可以帮助用户更容易地区分不同的行。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>条纹状的表格</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h2 align="center">1月份工资表</h2>
<table class="table table-striped">
<thead>
<tr>
<th>姓名</th><th>部门</th><th>工资</th><th>奖金</th></tr>
</thead>
<tbody>
<tr>
<td>刘梦</td><td>销售部</td><td>8600元</td><td>800元</td></tr>
<tr>
<td>李丽</td><td>销售部</td><td>4500元</td><td>900元</td></tr>
<tr>
<td>张龙</td><td>财务部</td><td>6800元</td><td>1200元</td> </tr>
<tr>
<td>林笑天</td><td>设计部</td><td>7800元</td><td>600元</td>
</tr>
</tbody>
</table>
</body>
</html>
运行效果如下:

没有条纹样式的效果如下:

04-给表格加上边框效果
可以利用类table-bordered实现边框效果。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格边框风格</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h2 align="center">商品入库表</h2>
<table class="table table-bordered">
<thead>
<tr>
<th>名称</th><th>入库时间</th><th>产地</th><th>数量</th></tr>
</thead>
<tbody>
<tr>
<td>洗衣机</td><td>3月18日</td><td>上海</td><td>800台</td></tr>
<tr>
<td>冰箱</td><td>2月21日</td><td>北京</td><td>900台</td></tr>
<tr>
<td>电视机</td><td>2月11日</td><td>广州</td><td>1200台</td> </tr>
</tbody>
</table>
</body>
</html>
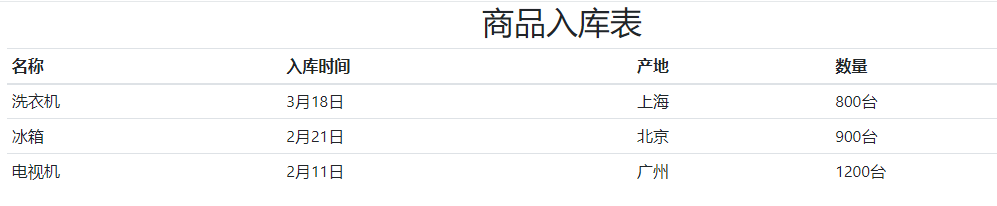
运行效果如下图所示:

如果没有加边框,效果如下:

05-鼠标移到行上时该行的颜色加深
可以利用类table-hover实现边框效果。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>鼠标指针悬停风格</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h2 align="center">商品入库表</h2>
<table class="table table-hover">
<thead>
<tr>
<th>名称</th><th>入库时间</th><th>产地</th><th>数量</th></tr>
</thead>
<tbody>
<tr>
<td>洗衣机</td><td>3月18日</td><td>上海</td><td>800台</td></tr>
<tr>
<td>冰箱</td><td>2月21日</td><td>北京</td><td>900台</td></tr>
<tr>
<td>电视机</td><td>2月11日</td><td>广州</td><td>1200台</td> </tr>
</tbody>
</table>
</body>
</html>
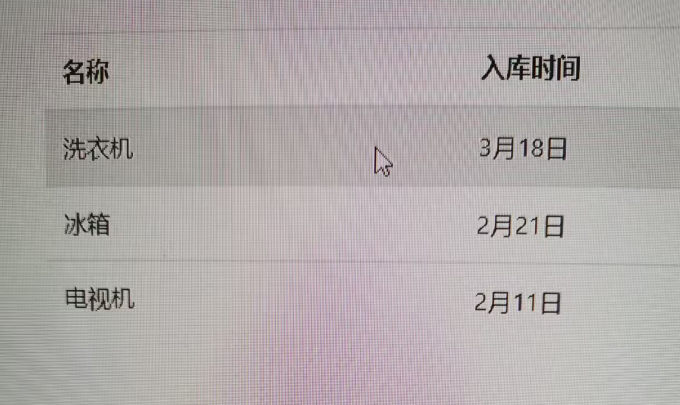
运行效果如下图所示:

06-把表格的padding值缩减一半,使表格看起来更紧凑
利用类table-sm可把表格的padding值缩减一半,使表格看起来更紧凑
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>紧凑风格</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h2 align="center">商品入库表</h2>
<table class="table table-sm">
<thead>
<tr>
<th>名称</th><th>入库时间</th><th>产地</th><th>数量</th></tr>
</thead>
<tbody>
<tr>
<td>洗衣机</td><td>3月18日</td><td>上海</td><td>800台</td></tr>
<tr>
<td>冰箱</td><td>2月21日</td><td>北京</td><td>900台</td></tr>
<tr>
<td>电视机</td><td>2月11日</td><td>广州</td><td>1200台</td> </tr>
</tbody>
</table>
</body>
</html>
运行效果如下图所示:

不缩减padding的效果如下:

07-为表格的行或单元格设置颜色
可以用下面这些类实现为行或单元格设置颜色:
-
table-primary: 用于突出显示表格中的主要数据,通常使用主题中的主要颜色。 -
table-secondary: 用于突出显示表格中的次要数据,通常使用主题中的次要颜色。 -
table-success: 用于突出显示表格中的成功或正面信息,通常使用绿色。 -
table-danger: 用于突出显示表格中的危险或错误信息,通常使用红色。 -
table-warning: 用于突出显示表格中的警告或注意信息,通常使用黄色。 -
table-info: 用于突出显示表格中的一般信息,通常使用蓝色或淡蓝色。 -
table-light: 用于创建具有浅色背景的表格。 -
table-dark: 用于创建具有深色背景的表格。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>设置表格背景的颜色</title>
<meta name="viewport" content="width=device-width,initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap-4.5.3-dist/css/bootstrap.css">
<script src="jquery-3.5.1.slim.js"></script>
<script src="bootstrap-4.5.3-dist/js/bootstrap.min.js"></script>
</head>
<body class="container">
<h3 align="center">以下为设置表格行的背景色</h2>
<table class="table">
<tbody>
<tr class="table-primary">
<td>1. `table-primary`: 用于突出显示表格中的主要数据,通常使用主题中的主要颜色。</td>
</tr>
<tr class="table-secondary">
<td>2. `table-secondary`: 用于突出显示表格中的次要数据,通常使用主题中的次要颜色。</td>
</tr>
<tr class="table-success">
<td>3. `table-success`: 用于突出显示表格中的成功或正面信息,通常使用绿色。</td>
</tr>
<tr class="table-danger">
<td>4. `table-danger`: 用于突出显示表格中的危险或错误信息,通常使用红色。</td>
</tr>
<tr class="table-warning">
<td>5. `table-warning`: 用于突出显示表格中的警告或注意信息,通常使用黄色。</td>
</tr>
<tr class="table-info">
<td>6. `table-info`: 用于突出显示表格中的一般信息,通常使用蓝色或淡蓝色。</td>
</tr>
<tr class="table-light">
<td>7. `table-light`: 用于创建具有浅色背景的表格。</td>
</tr>
<tr class="table-dark">
<td>8. `table-dark`: 用于创建具有深色背景的表格。</td>
</tr>
</tbody>
</table>
<h3 align="center">以下为设置表格的单元格的背景色</h2>
<table class="table">
<tbody>
<tr>
<td class="table-primary">1-`table-primary`</td>
<td class="table-secondary">2-`table-secondary`</td>
<td class="table-success">3-`table-success`</td>
<td class="table-danger">4-`table-danger`</td>
<td class="table-warning">5-`table-warning`</td>
<td class="table-info">6-`table-info`</td>
<td class="table-light">7-`table-light`</td>
<td class="table-dark">8-`table-dark`</td>
</tr>
</tbody>
</table>
</body>
</html>
运行效果如下图所示: