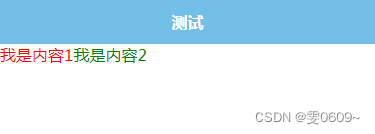
效果

代码
第一条:当变量line的值等于abc时,class就等于yes,反之class等于no(显然等于abc,执行yes,前景色为红色)
第一条:当变量line1的值等于abc时,class就等于yes,反之class等于no(显然不等于abc,执行no,前景色为绿色)
<template>
<view>
<text :class="line == 'abc' ? 'yes' : 'no'">我是内容1</text>
<text :class="line1 == 'abc' ? 'yes' : 'no'">我是内容2</text>
</view>
</template>
<script>
export default {
data() {
return {
line: "abc",
line1: "bcd"
};
}
};
</script>
<style>
.yes {
/* 等于 abc 的样式 */
color:red;
}
.no {
/* 等于 abc 的样式 */
color:green;
}
</style>