jd.item_search_shop(获得店铺的所有商品)
为了进行电商平台 的API开发,首先我们需要做下面几件事情。
1)开发者注册一个账号
2)然后为每个JD应用注册一个应用程序键(App Key) 。
3)下载JDAPI的SDK并掌握基本的API基础知识和调用
4)利用SDK接口和对象,传入AppKey或者必要的时候获取并传入SessionKey来进行程序开发。
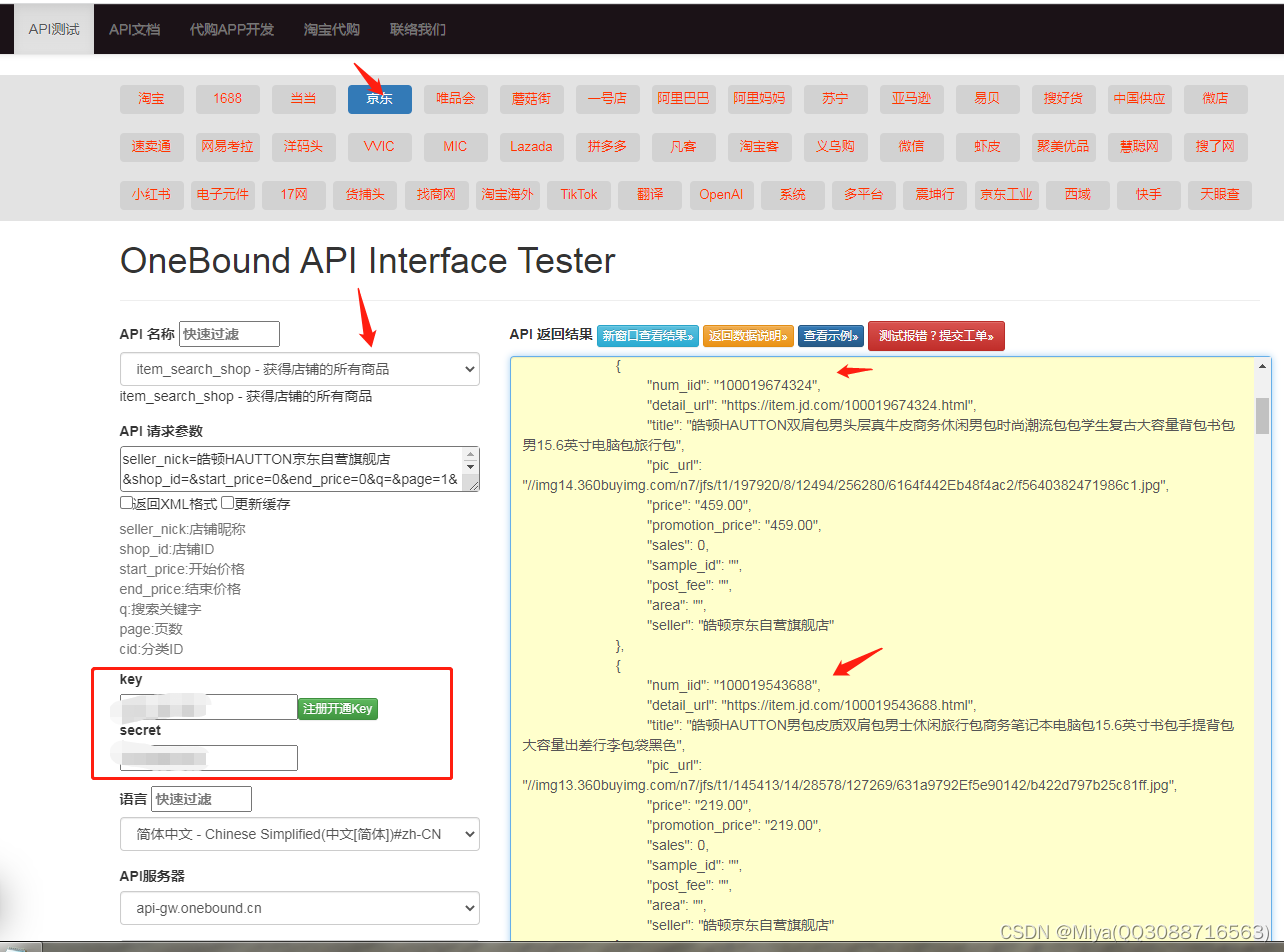
5)利用JD平台的文档中心和API测试工具,对接口进行测试。从而了解返回信息,方便程序获取。
以上是一般JD API应用开发的关键流程,其中通过JD文档中心和API测试工具,进行概念了解和接口信息查询很重要。因为这些数据就是我们需要在逐步显示出来的。JD的API很多,不过都分为了好几个领域,慢慢就会了解深入了。
注册链接,获取Key和secret,免费测试
API示例:
{
"items": {
"url": "https://search.jd.com/Search?keyword=皓顿HAUTTON京东自营旗舰店&enc=utf-8&wq=皓顿HAUTTON京东自营旗舰店&pvid=33dbb420d9fa4ca483a869f2e4c5625c",
"keyword": "皓顿HAUTTON京东自营旗舰店",
"page": 1,
"real_total_results": "",
"total_results": "",
"pagecount": 0,
"products_total": "",
"list_count": "",
"page_size": "60",
"item": [
{
"num_iid": "100019674324",
"detail_url": "https://item.jd.com/100019674324.html",
"title": "皓顿HAUTTON双肩包男头层真牛皮商务休闲男包时尚潮流包包学生复古大容量背包书包男15.6英寸电脑包旅行包",
"pic_url": "//img14.360buyimg.com/n7/jfs/t1/197920/8/12494/256280/6164f442Eb48f4ac2/f5640382471986c1.jpg",
"price": "459.00",
"promotion_price": "459.00",
"sales": 0,
"sample_id": "",
"post_fee": "",
"area": "",
"seller": "皓顿京东自营旗舰店"
},
{
"num_iid": "100019543688",
"detail_url": "https://item.jd.com/100019543688.html",
"title": "皓顿HAUTTON男包皮质双肩包男士休闲旅行包商务笔记本电脑包15.6英寸书包手提背包大容量出差行李包袋黑色",
"pic_url": "//img13.360buyimg.com/n7/jfs/t1/145413/14/28578/127269/631a9792Ef5e90142/b422d797b25c81ff.jpg",
"price": "219.00",
"promotion_price": "219.00",
"sales": 0,
"sample_id": "",
"post_fee": "",
"area": "",
"seller": "皓顿京东自营旗舰店"
},
{
"num_iid": "10047986163191",
"detail_url": "https://item.jd.com/10047986163191.html",
"title": "皓顿(HAUT TON)男鞋头层牛皮舒适休闲鞋时尚百搭小白鞋轻便户外一脚蹬板鞋运动鞋 白色 42(260)",
"pic_url": "//img11.360buyimg.com/n7/jfs/t1/129425/28/37158/87585/64fd9c45F31dc259a/936fb32b4422c89e.jpg",
"price": "488.00",
"promotion_price": "488.00",
"sales": 0,
"sample_id": "",
"post_fee": "",
"area": "",
"seller": "hautton皓顿男鞋官方旗舰店"
},
{
"num_iid": "10062662225076",
"detail_url": "https://item.jd.com/10062662225076.html",
"title": "皓顿(HAUT TON)男鞋韩版舒适简约休闲鞋新款低帮板鞋男士时尚厚底小白鞋 白色 40(250)",
"pic_url": "//img11.360buyimg.com/n7/jfs/t1/91382/17/44351/62418/650153baFc8695a57/992b6c959f8d6f91.jpg",
"price": "388.00",
"promotion_price": "388.00",
"sales": 0,
"sample_id": "",
"post_fee": "",
"area": "",
"seller": "hautton皓顿男鞋官方旗舰店"
},
{
"num_iid": "10039833756110",
"detail_url": "https://item.jd.com/10039833756110.html",
"title": "皓顿(HAUT TON)新品男鞋头层牛皮时尚休闲鞋系带百搭舒适低帮运动板鞋子 白色 40",
"pic_url": "//img10.360buyimg.com/n7/jfs/t1/221752/18/34154/140327/64fd9c08F2c611ef5/ee492778156f0aef.jpg",
"price": "428.00",
"promotion_price": "428.00",
"sales": 0,
"sample_id": "",
"post_fee": "",
"area": "",
"seller": "hautton皓顿男鞋官方旗舰店"
},
{
"num_iid": "100013149235",
"detail_url": "https://item.jd.com/100013149235.html",
"title": "皓顿HAUTTON双肩包男士大容量皮质电脑包15.6英寸商务出差旅行包时尚潮流休闲运动背包男学生书包",
"pic_url": "//img10.360buyimg.com/n7/jfs/t1/121467/40/29459/127269/631a96a5Efa318b1c/aa76703c5d3102e8.jpg",
"price": "219.00",
"promotion_price": "219.00",
"sales": 0,
"sample_id": "",
"post_fee": "",
"area": "",
"seller": "皓顿京东自营旗舰店"
},
{
"num_iid": "100019681757",
"detail_url": "https://item.jd.com/100019681757.html",
"title": "HAUTTON皓顿皮带男士轻奢牛皮自动扣商务腰带青年商务休闲裤带情人节礼物",
"pic_url": "//img12.360buyimg.com/n7/jfs/t1/101529/17/29184/183900/6284485aEccb5e638/35af2fb005e73150.jpg",
"price": "159.00",
"promotion_price": "159.00",
"sales": 0,
"sample_id": "",
"post_fee": "",
"area": "",
"seller": "皓顿京东自营旗舰店"
},

注:本帖只展示部分代码,响应参数,注册账号可免费测试或者加v联系"