1. 安装:
就像安装其他插件库一样,在项目文件夹下执行:
npm install antd --save
如果你安装了 yarn,也可以执行:
yarn add antd
2. 引用
import { Button, Tooltip } from "antd";
import "antd/dist/antd.css";
注意不要忘了引用样式,否则代码没问题显示会出问题。
3. 使用
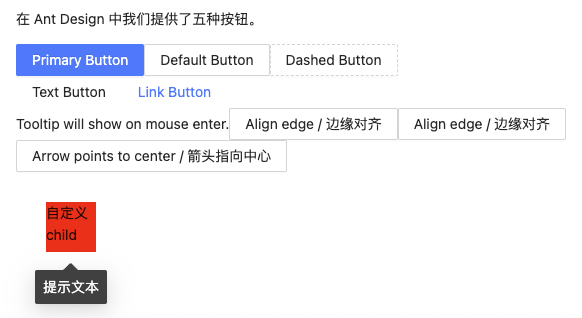
如下,一个简单 demo:

完整代码:
import { Component } from "react";
import { Button, Tooltip } from "antd";
import "antd/dist/antd.css";
export default class AntdPage extends Component {
render() {
return (
<div style={{ margin: "50px" }}>
<p>在 Ant Design 中我们提供了五种按钮。</p>
<Button type="primary">Primary Button</Button>
<Button>Default Button</Button>
<Button type="dashed">Dashed Button</Button>
<br />
<Button type="text">Text Button</Button>
<Button type="link">Link Button</Button>
<br />
{/* 文字提示 */}
<Tooltip title="prompt text">
<span>Tooltip will show on mouse enter.</span>
</Tooltip>
<Tooltip placement="topLeft" title="Prompt Text">
<Button>Align edge / 边缘对齐</Button>
</Tooltip>
{/* 等价于 */}
<Tooltip
placement="topLeft"
title="Prompt Text"
arrowPointAtCenter={false}
>
<Button>Align edge / 边缘对齐</Button>
</Tooltip>
<Tooltip placement="topLeft" title="Prompt Text" arrowPointAtCenter>
<Button>Arrow points to center / 箭头指向中心</Button>
</Tooltip>
{/* 自定义children */}
<Tooltip placement="bottom" title="提示文本" arrowPointAtCenter>
<div
style={{
width: "50px",
height: "50px",
backgroundColor: "red",
margin: "30px",
}}
>
<p>自定义child</p>
</div>
</Tooltip>
</div>
);
}
}