即时通讯工具该怎么样做好防御可以分为以下几点
1、清理安全漏洞定期定时的扫描服务器的网络节点,排查网络中的安全漏洞隐患,及时清理安全漏洞。避免这些漏洞被黑客利用,攻击服务器。
2、设置防火墙在服务器的骨干节点配置防火墙, 防火墙是可以抵御部分攻击的,在遇到攻击的时候,可以智能地将攻击导向到别处, 保护真正的主机不会受到攻击。
3、增加网络资源用充足的网络资源承受黑客攻击。黑客攻击服务器也是想成本的,如果你用充足的容量和资源,黑客发现一直攻击没什么效果,就会放弃继续攻击 。
4、利用设备保护充分利用路由器、防火墙等负载均衡网络设备有效的保护网络资源,遇到攻击的时候,死掉的路由器设备,机器是没死掉的, 数据不会丢失。而且重启也比较快。如果再使用负载均衡设备,这样就更方便了, 一台路由器死掉了,立马就切换到另一台上。
5、关闭不必要的端口一些不是必须要开启的业务端口可以直接关闭,端口是黑客攻击的窗口,少一个端口就少一个入侵的途径。
6、检测访问来源反向路由器查询检测访问ip地址是否真实,只放行真实的ip。这样也可抵御攻击。提高网络安全性
7、接入高防IP或者高防CDN这样可以直接隐藏源IP,攻击发生的时候,不会直接攻击源服务器,攻击的节点, 清洗掉攻击流量之后,会直接返回正常流量到源, 保证服务器正常运行。
即时通讯如何做好安全防御
news2026/2/8 1:18:51
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1010200.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
9月13日上课内容 第三章 ELK日志分析系统
本章结构 ELK日志分析系统简介 ELK日志分析系统分为
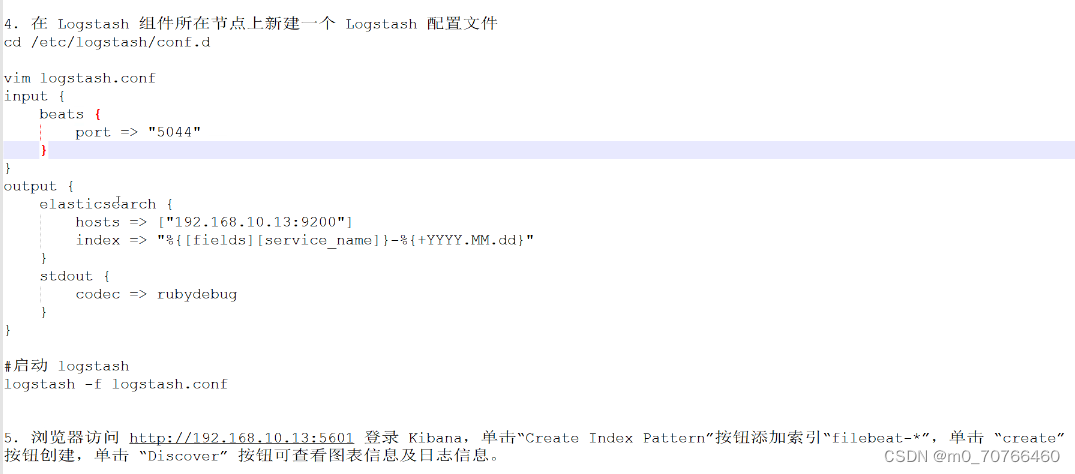
Elasticsearch Logstash Kibana 日志处理步骤
1.将日志进行集中化管理
2.将日志格式化(Logstash) 并输出到Elasticsearch
3.对格式化后的数据进行索引和存储 (Elasticsearch)
4.前端数据的展示(Kibana) Elasticsearch介…
【深度学习】 Python 和 NumPy 系列教程(十六):Matplotlib详解:2、3d绘图类型(2)3D散点图(3D Scatter Plot)
目录 一、前言
二、实验环境
三、Matplotlib详解 1、2d绘图类型
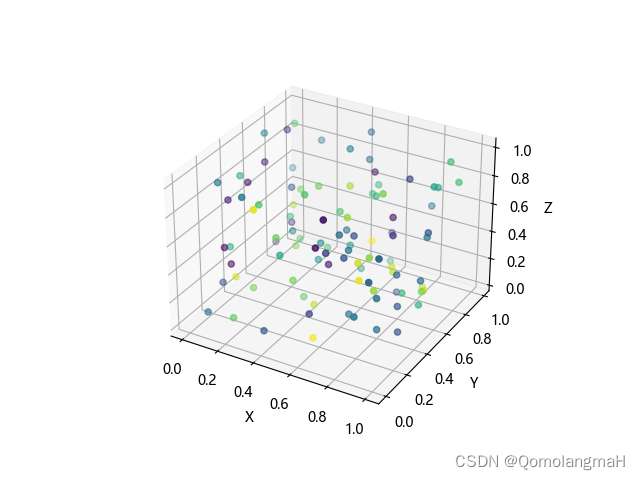
2、3d绘图类型
0. 设置中文字体
1. 线框图(Wireframe Plot)
2. 3D散点图(3D Scatter Plot) 一、前言 Python是一种高级编程语言,由Guido van Ross…
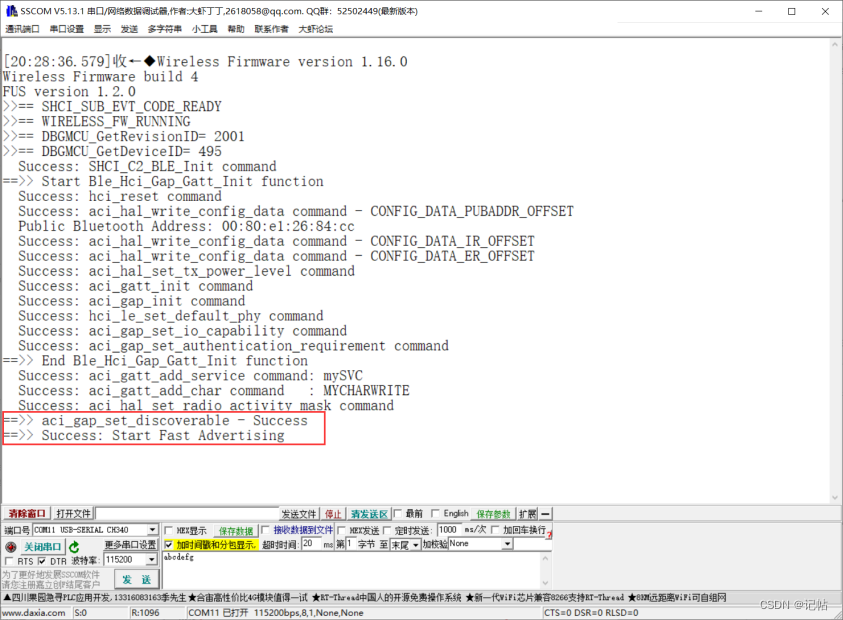
STM32WB55开发(3)----配置串口打印Debug调试信息
STM32WB55开发----3.配置串口打印Debug调试信息 概述硬件准备视频教学样品申请选择芯片型号配置时钟源配置时钟树RTC时钟配置查看开启STM32_WPAN条件配置HSEM配置IPCC配置RTC启动RF开启蓝牙开启串口调试配置蓝牙参数设置工程信息工程文件设置Keil工程配置代码配置结果演示 概述…
云原生服务无状态(Stateless)特性的实现
文章目录 为何要使用无状态服务?无状态服务的实现方法1. 会话状态外部化2. 负载均衡3. 自动伸缩4. 容器编排5. 数据存储6. 安全性 示例:使用Spring Boot实现无状态服务结论 🎉欢迎来到云计算技术应用专栏~云原生服务无状态(Statel…
2023年云南省职业院校技能大赛中职组“网络安全”赛项样题
2023年云南省职业院校技能大赛
中职组“网络安全”赛项样题
一、竞赛时间
总计:180分钟
二、竞赛阶段 竞赛阶段 任务阶段 竞赛任务 竞赛时间 分值 A、B模块 A-1 登录安全加固 180分钟 200分 A-2 数据库加固 A-3 服务加固SSH\VSFTPD A-4 防火墙策…
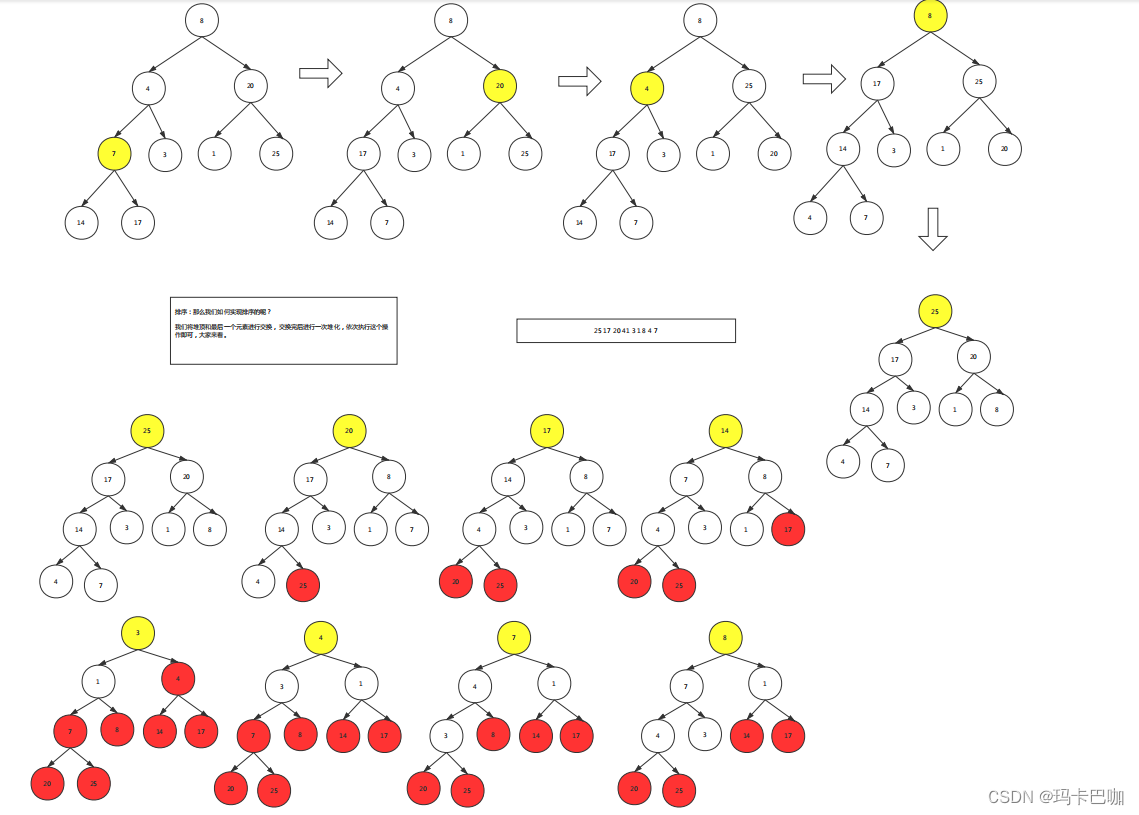
数据结构与算法-堆树
一:引入 1.优先队列:大家还记得我们上节课讲的赫夫曼树,我使用了一个优先队列大大减轻了我们的开发任务,但是大家知道这个优先队列内部是如何实现的呢? 解决: 大顶堆,优先删除堆顶 2.如何实现一…
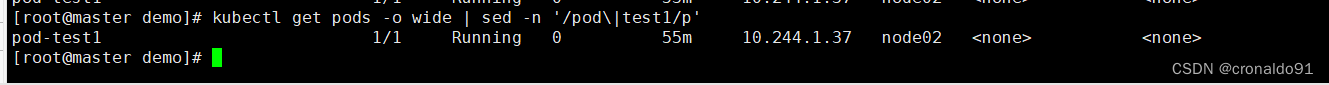
云原生Kubernetes:pod资源管理与配置
目录
一、理论
1.pod
2.pod容器分类
3.镜像拉取策略
4.pod 的重启策略
二、实验
1.Pod容器的分类
2.镜像拉取策略
三、问题
1.apiVersion 报错
2.pod v1版本资源未注册
3.格式错误
4.取行显示指定pod信息
四、总结 一、理论
1.pod
(1) 概念 Pod是kubernetes中…
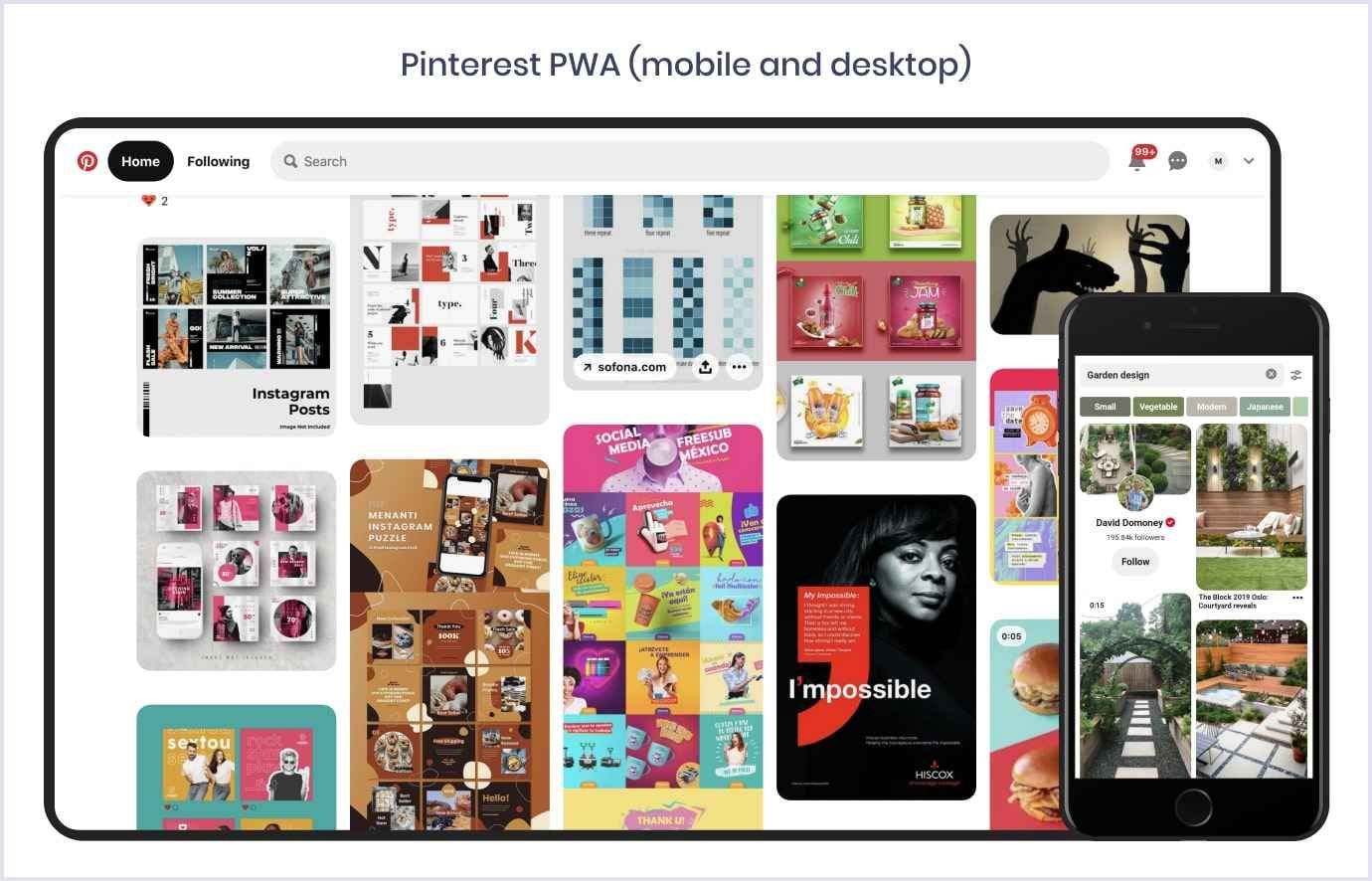
PWA及小程序在系统生态方面的支持对比
PWA代表“渐进式网络应用”(Progressive Web Application)。它是一种结合了网页和移动应用程序功能的技术概念。PWA旨在提供类似于原生应用程序的用户体验,包括离线访问、推送通知、后台同步等功能,同时又具有网页的优势ÿ…
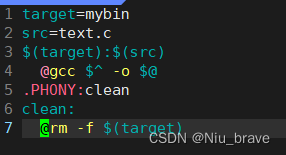
Linux自动化构建项目工具——Makefile/makefile
目录 一,背景知识
二,makefile/Makefile的编写
1.创建makefile/Makefile文件 2.在Makefile文件里写编译代码
3.伪目标——.PHONY
1.伪目标的特点 2.怎样实现总是被执行
4.Makefile/makefile文件的不同编写风格
1.背景知识
2.改写 一,背…
kali安装volatility及插件mimikatz
1.准备工作
kali安装pip2
wget https://bootstrap.pypa.io/pip/2.7/get-pip.py
python2 get-pip.py
查看pip2版本
python2 -m pip -v
pip2安装升级
pip2 install --upgrade setuptools
安装2个库
pip2 install construct2.10.54
pip2 install pycryptodome 下载文件d…
python开发之个微的二次开发
简要描述:
自动通过群(url)
请求URL:
http://域名地址/acceptUrl
请求方式:
POST
请求头Headers:
Content-Type:application/jsonAuthorization:Authorization值(…
同一台电脑安装两个版本的idea
在同一台电脑中安装两个idea,例如idea2019和idea2023都正常安装,但是第二个idea2023版本,双击打不开程序,那就就需要安装下面的操作流程进行解决。 第一步:创建 .IntelliJIdea2023.2.1文件夹
在C:\Users\用户\目录下…
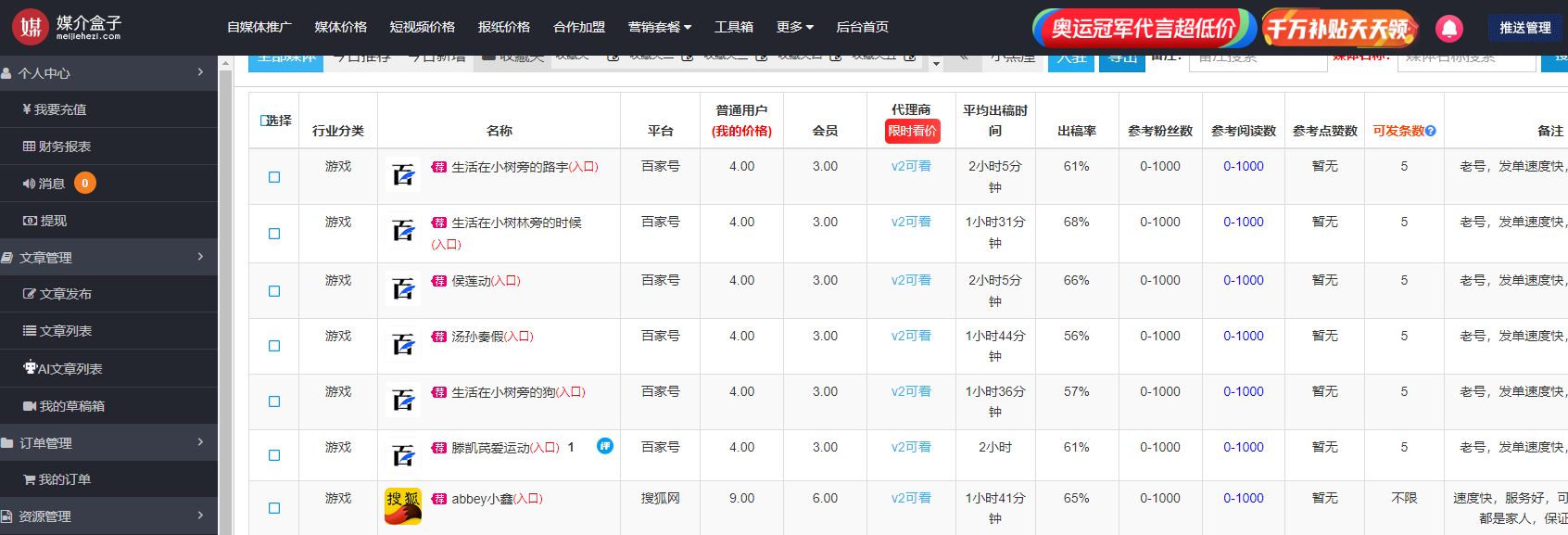
企业面对负面舆论时应当如何有效应对?
随着网络的快速发展,网络舆情已经成为影响企业形象的重大因素,一条不起眼的负面新闻报道,如果不注意的话,其影响是难以预料的。当负面舆论来临,企业应该怎么做才能化解消极影响呢?接下来媒介盒子就来告诉大…
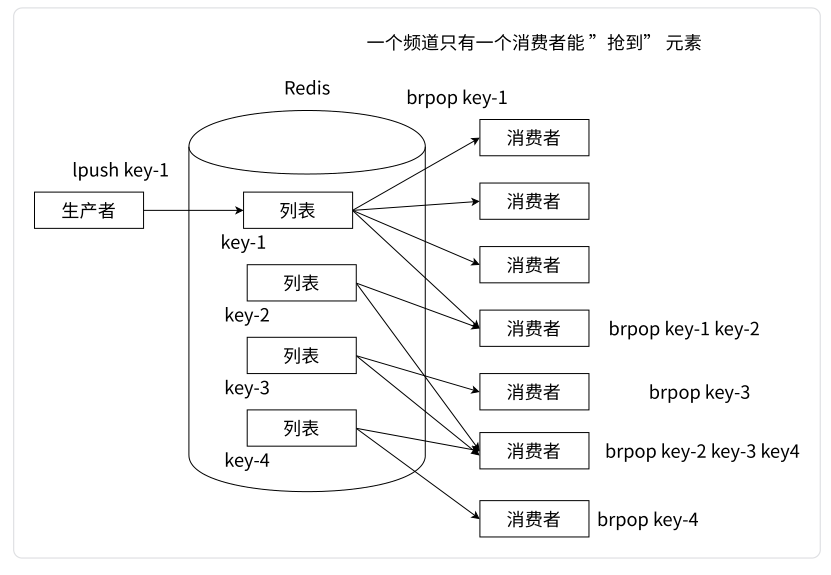
【Redis】深入探索 Redis 的数据类型 —— 列表 List
文章目录 一、List 类型介绍二、List 类型相关命令2.1 LPUSH 和 RPUSH、LPUSHX 和 RPUSHX2.2 LPOP 和 RPOP、BLPOP 和 BRPOP2.3 LRANGE、LINDEX、LINSERT、LLEN2.4 列表相关命令总结 三、List 类型内部编码3.1 压缩列表(ziplist)3.2 链表(lin…
铝及铝合金产品标识知识学习记录
声明
本文是学习GB-T 42916-2023 铝及铝合金产品标识. 而整理的学习笔记,分享出来希望更多人受益,如果存在侵权请及时联系我们
1— 圆铸锭表面;
2——切完头尾的圆铸锭尾端(引锭头端)。
图 9 圆铸锭刻痕标识示意图(一)
示 例 2 :
5A06 牌号、铸态、尺寸规格为…
4.4-Spring源码循环依赖终极讲解
回顾上期内容
new 容器 new AnnotateBeanDefinitionReader 的时候创建很多创世纪的类,其中有一个ConfigurationPostProcessor是用来解析配置类的,将其注册起来存到Bean定义的Map中【这个类是基于Bean工厂后置处理器的】 这一步是将配置类注册到Bean定…
VUE之滚动条参数设置
/*css主要部分的样式*/
/*定义滚动条宽高及背景,宽高分别对应横竖滚动条的尺寸*/
::-webkit-scrollbar {width: 6px; /*对垂直流动条有效*/height: 6px; /*对水平流动条有效*/
}/*定义滚动条的轨道颜色、内阴影及圆角*/
::-webkit-scrollbar-track{border-radius: 4…