Docker进阶:Docker轻量级可视化工具Portainer与容器监控3剑客CAdvisor+InfluxDB+Granfana
- 一、Docker轻量级可视化工具Portainer
- 1.1、Portainer简介
- 1.2、安装Portainer
- 1.2.1、安装Portainer的Docker镜像
- 1.2.2、访问Portainer Web界面
- 1.2.3、连接到Docker守护进程
- 1.3、使用Portainer管理Docker容器
- 1.3.1 Portainer Web界面功能详解
- 1.3.2 Portainer Web界面安装nginx
- 二、Docker容器监控3剑客CAdvisor+InfluxDB+Granfana
- 2.1、CIG结合compose一键搭建监控平台
- 2.1、数据源配置
- 2.2、配置panel面板
- 2.3、为panel面板填充数据
|
💖The Begin💖点点关注,收藏不迷路💖
|

在开始之前,确保已经安装了Docker。
一、Docker轻量级可视化工具Portainer
1.1、Portainer简介
Portainer是一个开源的Docker轻量级可视化工具,它提供了一个直观的Web界面,让你轻松管理和监控Docker容器、镜像和网络等。本文将为你介绍如何安装和使用Portainer,并提供详细的步骤指导,帮助你快速上手。
官网:
https://www.portainer.io/
https://docs.portainer.io/start/install-ce/server/docker/linux

1.2、安装Portainer
1.2.1、安装Portainer的Docker镜像
1、打开终端或命令提示符,运行以下命令来安装Portainer的Docker镜像:
docker pull portainer/portainer-ce
2、安装完成后,运行以下命令来创建一个新的Portainer容器:
docker run -d -p 9000:9000 --restart always -v /var/run/docker.sock:/var/run/docker.sock -v portainer_data:/data portainer/portainer-ce
或者使用:
docker run -d -p 8000:8000 -p 9000:9000 --name portainer --restart=always -v /var/run/docker.sock:/var/run/docker.sock -v portainer_data:/data portainer/portainer-ce:latest
在Docker中启动Portainer CE服务。
解释:
docker run:运行容器的命令
-d:表示以守护进程模式运行容器
-p 8000:8000:将本地主机的8000端口映射到容器内的8000端口,用于访问Portainer Web界面
-p 9000:9000:将本地主机的9000端口映射到容器内的9000端口,用于Portainer与Docker守护进程通信
--name portainer:为容器指定一个名称
--restart=always:设置容器自动重启
-v /var/run/docker.sock:/var/run/docker.sock:将本地主机的Docker守护进程socket文件挂载到容器内,以便与Docker守护进程进行通信
-v portainer_data:/data:将容器内的/data目录挂载到本地主机上的portainer_data卷中,用于保存Portainer的数据和配置信息
portainer/portainer-ce:latest:指定要运行的Portainer CE镜像及其版本
3、列出当前正在运行的容器
docker ps
[root@zyl-server ~]# docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
d83d0ea07602 portainer/portainer-ce:latest "/portainer" 2 minutes ago Up 2 minutes 0.0.0.0:8000->8000/tcp, :::8000->8000/tcp, 0.0.0.0:9000->9000/tcp, :::9000->9000/tcp, 9443/tcp portainer
[root@zyl-server ~]#
1.2.2、访问Portainer Web界面
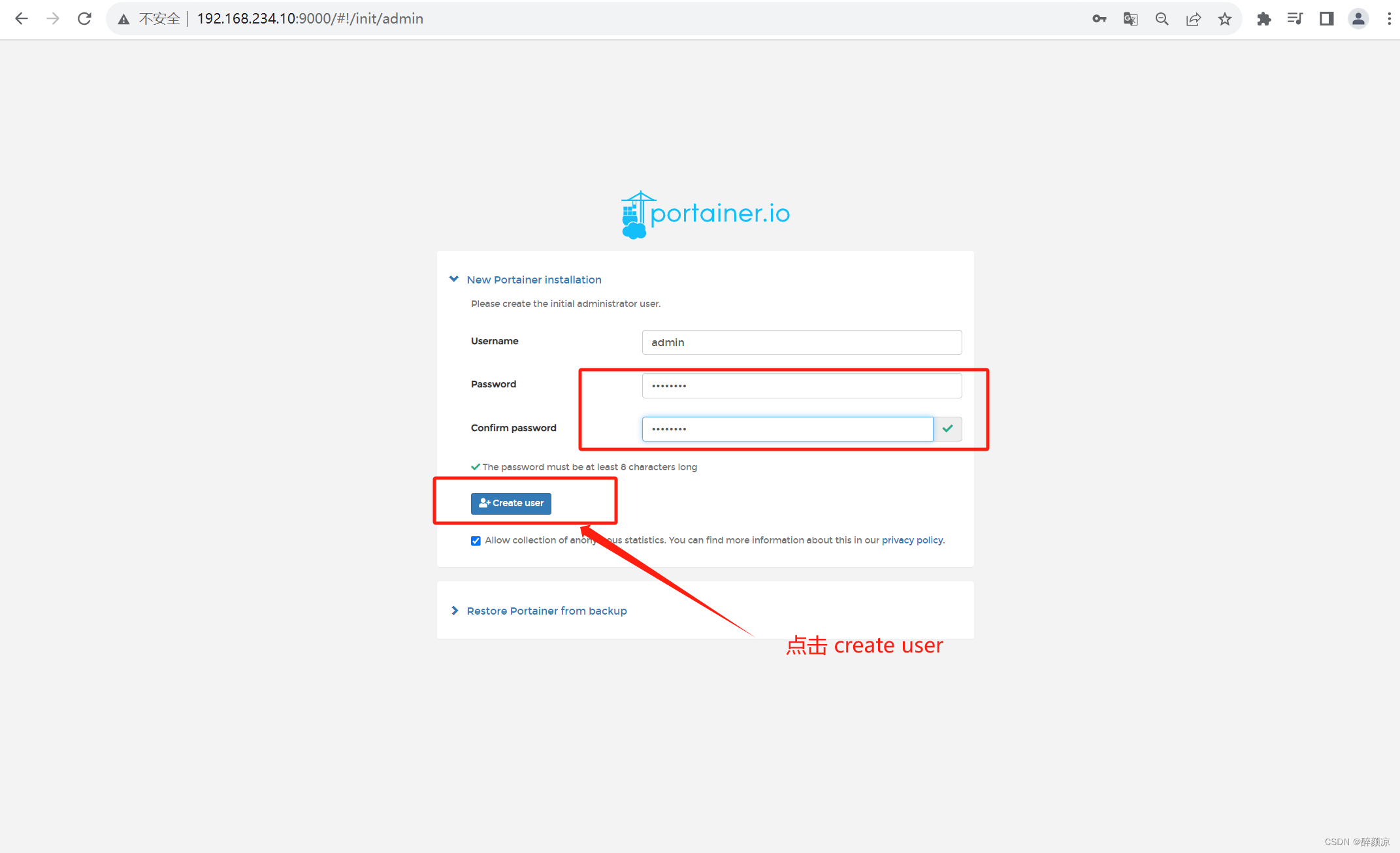
在浏览器中输入http://localhost:9000或http://<服务器IP>:9000,你将看到Portainer的登录界面。
第一次访问时,你需要创建一个管理员账号。填写所需的信息,并设置一个强密码。然后点击"Create user"按钮继续。

1.2.3、连接到Docker守护进程
在登录界面中,选择"Local"作为环境类型,并点击"Connect"按钮。
Portainer将自动检测并连接到本地Docker守护进程。
1.3、使用Portainer管理Docker容器
登录成功后,你将看到Portainer的控制面板。在左侧导航栏中,你可以选择不同的功能模块,如容器、镜像、网络等。
例如,点击"容器",你将看到当前运行的所有容器列表。你可以创建新的容器、启动/停止容器、查看容器日志等操作。

1.3.1 Portainer Web界面功能详解
1、仪表盘(Dashboard):提供了对Docker环境的概览,包括运行中的容器数量、使用的CPU和内存等信息。
2、容器(Containers):允许你查看和管理容器。你可以创建、启动、停止、重启和删除容器,以及查看容器的日志和统计数据。
3、镜像(Images):允许你管理Docker镜像。你可以搜索、拉取、上传、构建和删除镜像,以及查看镜像的详细信息。
4、网络(Networks):用于管理Docker网络。你可以创建、删除和连接网络,以及查看网络的详细信息。
5、卷(Volumes):用于管理Docker卷。你可以创建、删除和挂载卷,以及查看卷的详细信息。
6、栈(Stacks):允许你部署和管理Docker Compose栈。你可以通过编写Compose文件来定义多个服务,并将它们作为一个栈进行批量管理。
7、节点(Nodes):用于管理Docker Swarm集群。你可以查看集群的状态、节点的详细信息,以及添加或删除节点。
8、设置(Settings):提供了Portainer的各种设置选项,包括用户管理、身份验证、备份和恢复等。
1.3.2 Portainer Web界面安装nginx
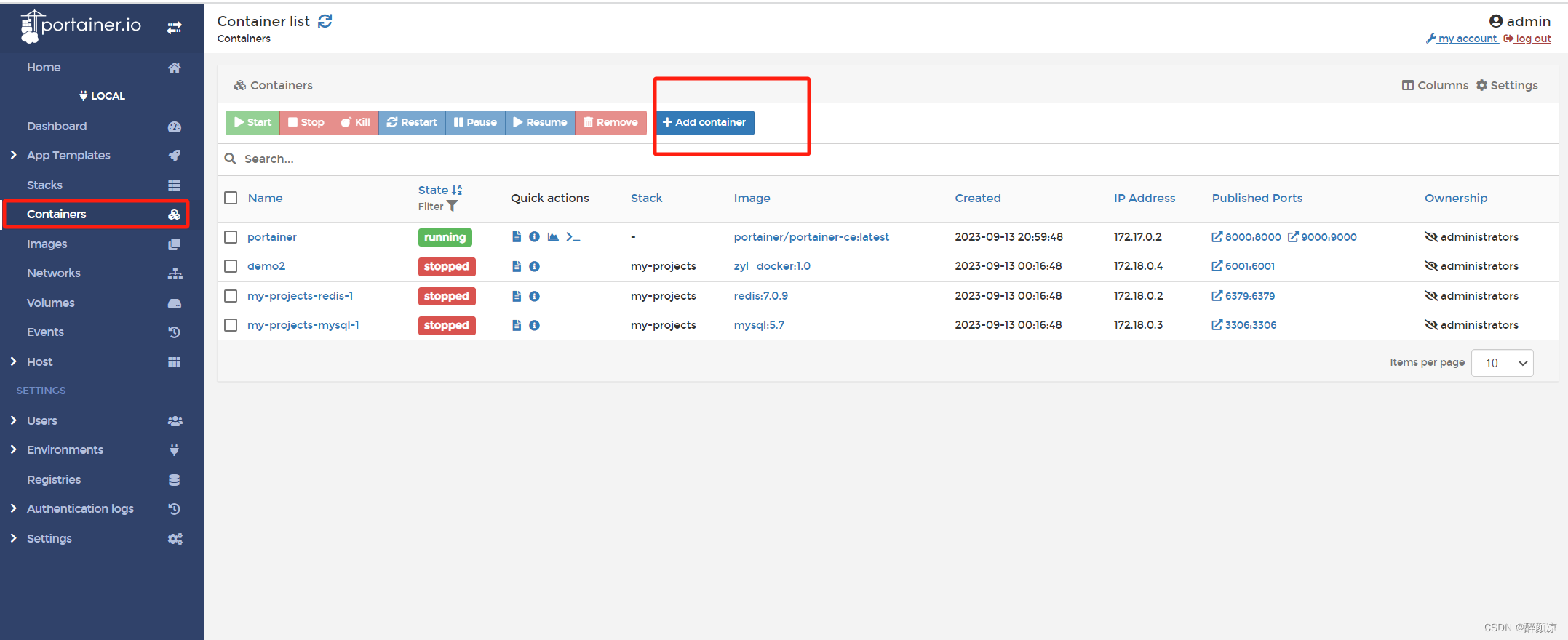
在容器(Containers):导航,点击ADD按钮
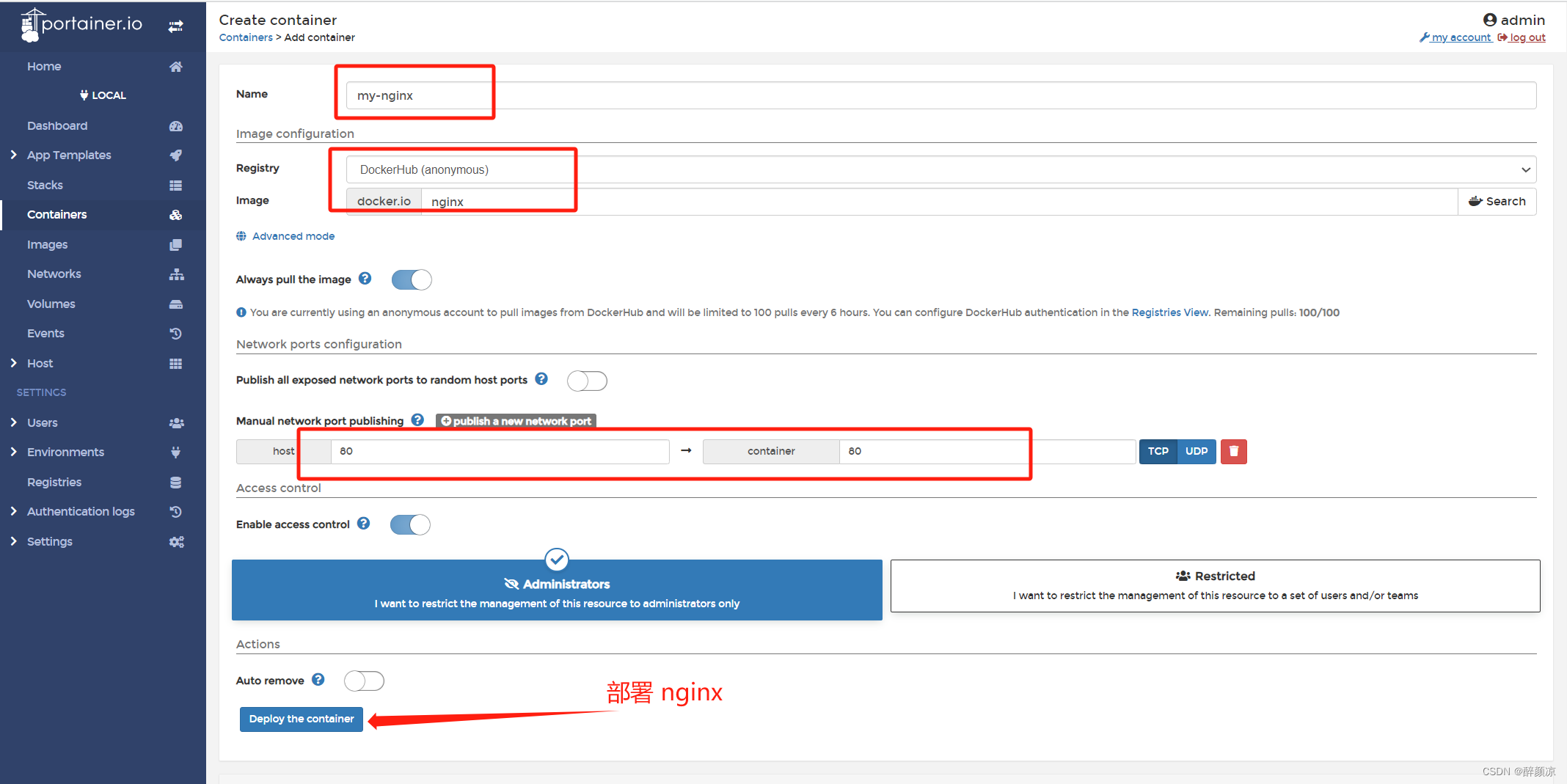
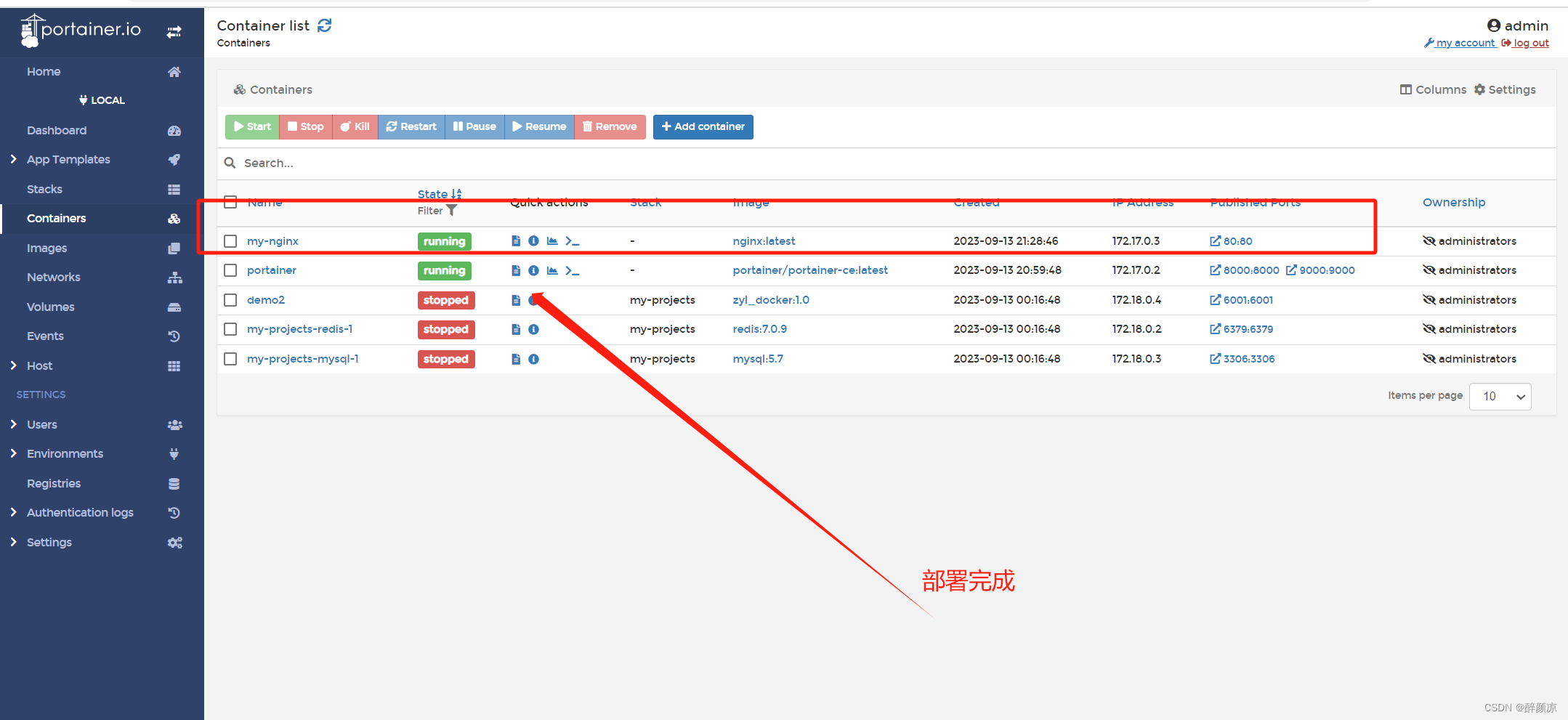
创建nginx容器



访问测试nginx:

二、Docker容器监控3剑客CAdvisor+InfluxDB+Granfana
CAdvisor、InfluxDB和Grafana是一套常用的容器监控和可视化解决方案,它们各自担当着不同的角色。
CAdvisor(Container Advisor):
CAdvisor是由Google开发的开源容器监控工具。它能够实时收集和展示容器资源的使用情况,包括CPU、内存、磁盘、网络等指标。CAdvisor通过对容器进行抽样和监控,提供了对Docker容器整体和单个容器的性能数据的监控和分析功能。
InfluxDB:
InfluxDB是一种开源的时间序列数据库,专门用于存储时间相关的数据。它被广泛应用于监控、物联网、实时分析等领域。InfluxDB支持高写入和高查询性能,并提供了SQL-like查询语言。通过将CAdvisor收集到的监控数据存储在InfluxDB中,可以方便地进行数据聚合、查询和分析。
Grafana:
Grafana是一个功能强大的开源数据可视化工具,用于创建、浏览和分享时间序列数据的仪表板。它支持多种数据源,包括InfluxDB、Prometheus、Elasticsearch等。Grafana提供了丰富的可视化选项和交互式仪表板编辑功能,可以根据用户需求创建各种图表、仪表盘和报表,帮助用户更好地理解和分析监控数据。
使用CAdvisor、InfluxDB和Grafana的组合,可以实现以下功能:
1、CAdvisor用于实时监控容器的性能指标。
2、InfluxDB作为中间存储,将CAdvisor收集到的数据保存在数据库中。
3、Grafana连接到InfluxDB,从中获取数据,并将其以直观和可定制化的方式展示在仪表板上。
2.1、CIG结合compose一键搭建监控平台
1、新建Cig目录
[root@zyl-server ~]# mkdir Cig
2、Cig目录下创建docker-compose.yml
version: '3.1'
volumes:
grafana_data: {}
services:
influxdb:
image: tutum/influxdb:0.9
restart: always
environment:
- PRE_CREATE_DB=cadvisor
ports:
- "8083:8083"
- "8086:8086"
volumes:
- ./data/influxdb:/data
cadvisor:
image: google/cadvisor
links:
- influxdb:influxsrv
command: -storage_driver=influxdb -storage_driver_db=cadvisor -storage_driver_host=influxsrv:8086
restart: always
ports:
- "8080:8080"
volumes:
- /:/rootfs:ro
- /var/run:/var/run:rw
- /sys:/sys:ro
- /var/lib/docker/:/var/lib/docker:ro
grafana:
user: "104"
image: grafana/grafana
restart: always
links:
- influxdb:influxsrv
ports:
- "3000:3000"
volumes:
- grafana_data:/var/lib/grafana
environment:
- HTTP_USER=admin
- HTTP_PASS=admin
- INFLUXDB_HOST=influxsrv
- INFLUXDB_PORT=8086
- INFLUXDB_NAME=cadvisor
- INFLUXDB_USER=root
- INFLUXDB_PASS=123456
文件内容解读:
使用Docker Compose定义的CAdvisor、InfluxDB和Grafana的部署配置文件。
可以通过Docker Compose命令来一键启动这套监控和可视化系统。
配置文件中定义了三个服务:influxdb、cadvisor和grafana,分别对应InfluxDB、CAdvisor和Grafana的容器。
1、InfluxDB服务使用了tutum/influxdb:0.9镜像,通过环境变量设置了预创建数据库cadvisor,
并将容器内的8083端口映射到主机的8083端口(用于InfluxDB Web UI),将8086端口映射到主机的8086端口(用于InfluxDB API)。
2、CAdvisor服务使用了google/cadvisor镜像,通过links指定了与influxdb服务的连接,
并通过command参数指定了CAdvisor的运行参数,将容器内的8080端口映射到主机的8080端口(用于CAdvisor Web UI)。
3、Grafana服务使用了grafana/grafana镜像,也通过links指定了与influxdb服务的连接,
并将容器内的3000端口映射到主机的3000端口(用于Grafana Web UI)。
此外,还定义了一些环境变量,包括Grafana的管理员账号和密码,以及连接InfluxDB的相关信息。
4、此配置文件还定义了一个名为grafana_data的volume,用于将Grafana的数据持久化存储。
3、启动docker-compose文件
1、检查 Docker Compose 配置文件
[root@zyl-server Cig]# docker-compose config -q
[root@zyl-server Cig]#
2、启动docker-compose文件
docker-compose up ##前台启动
如果需要在后台运行 Docker Compose 服务,可以使用 -d 参数,如下所示:
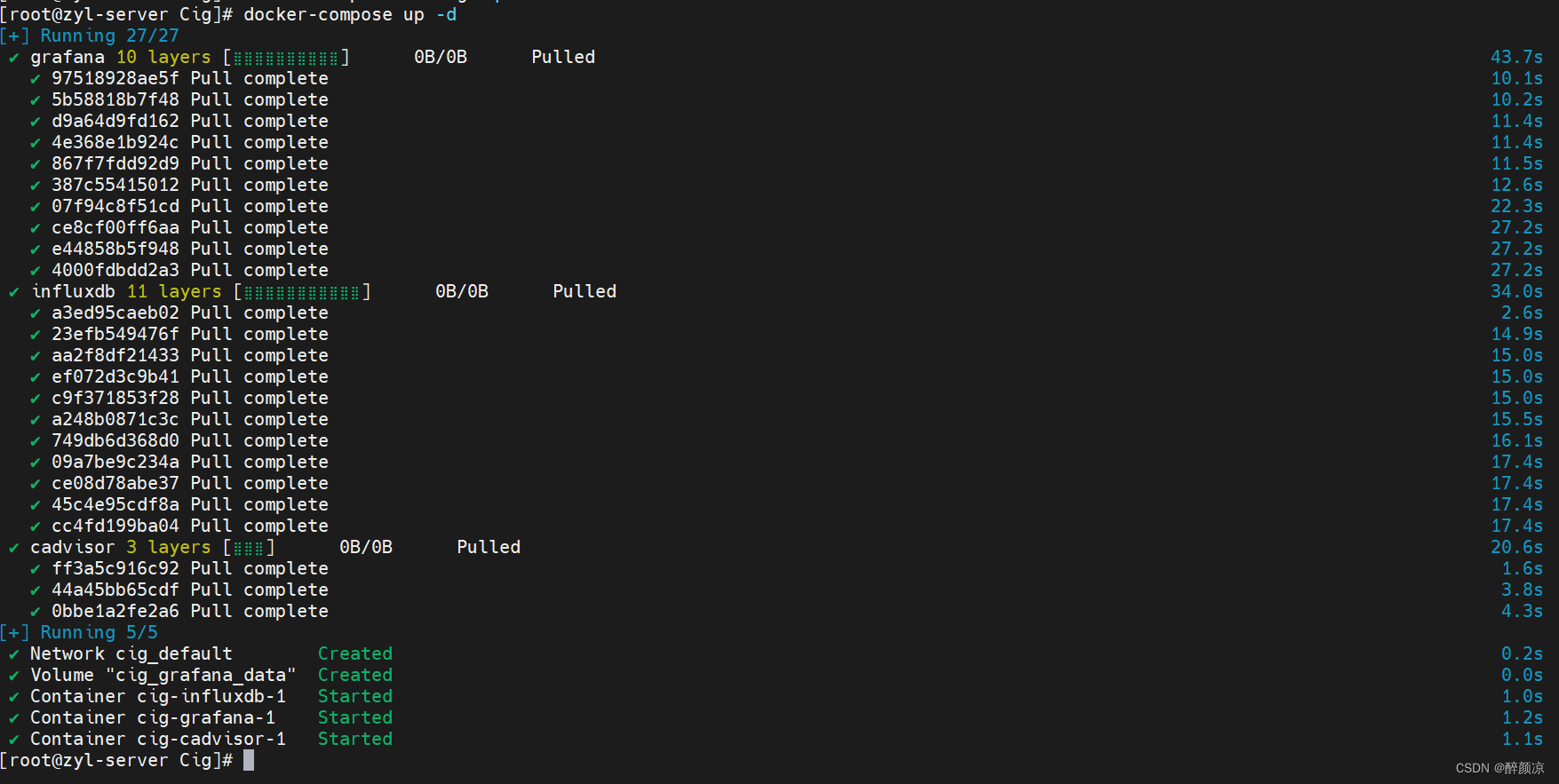
docker-compose up -d
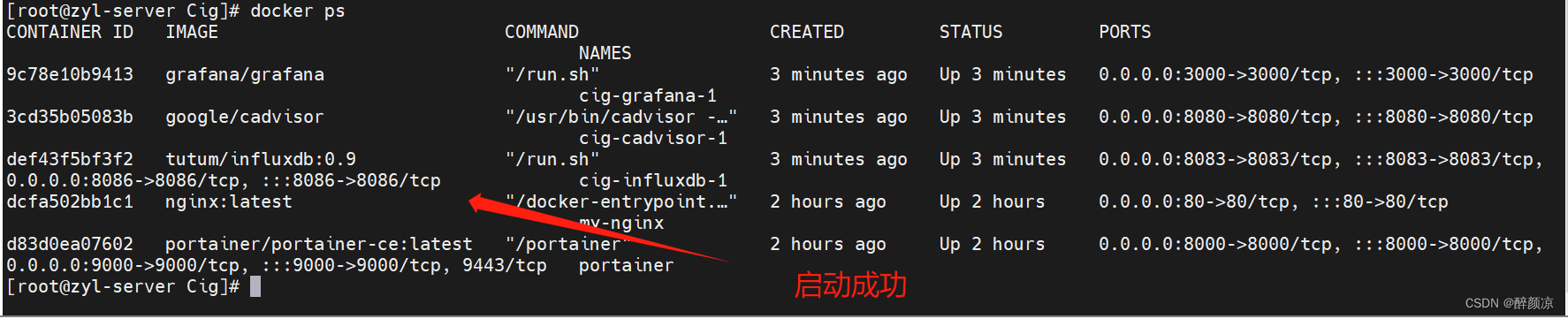
3、完成后,可以使用 docker ps 命令来查看正在运行的容器列表,以确认服务已经成功启动。


4、访问测试
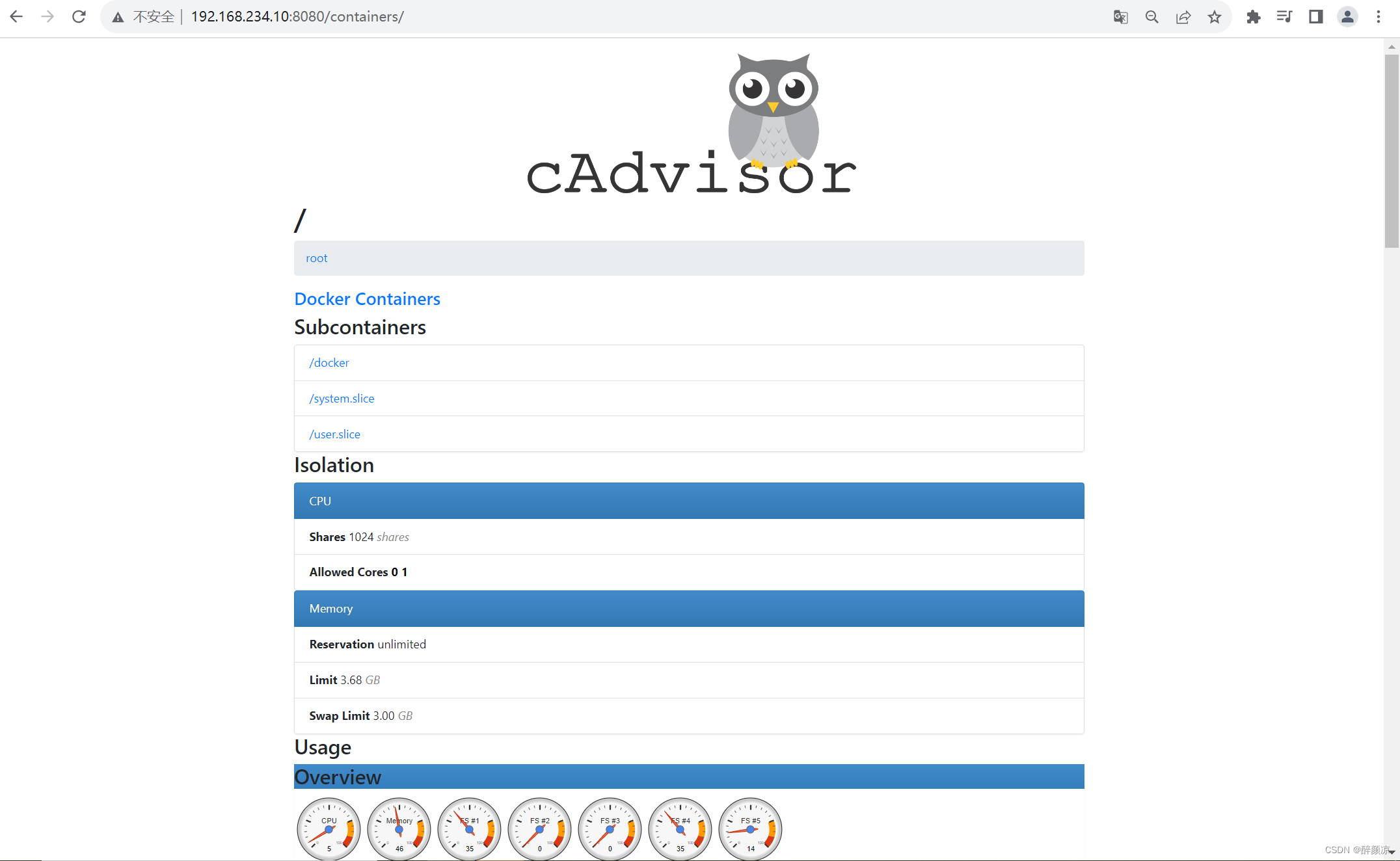
浏览cAdvisor收集服务:http://192.168.234.10:8080/containers/
第一次访问较慢,Ip根据自己主机而定,暴露端口见docker-compose文件。

浏览influxdb存储服务:http://192.168.234.10:8083/

浏览grafana展现服务:http://192.168.234.10:3000/login

CAdvisor+InfluxDB+Granfana,启动成功!!!!
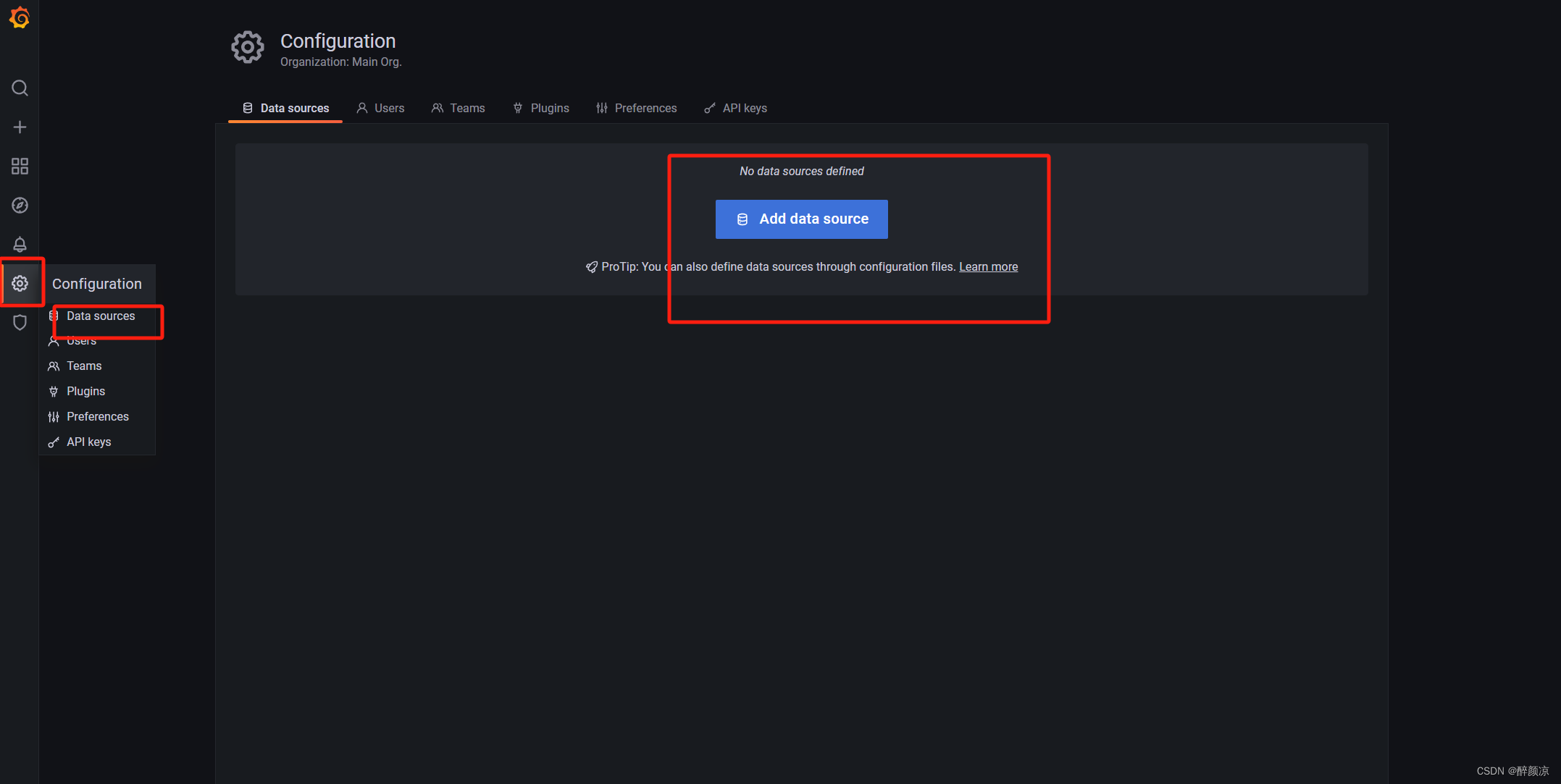
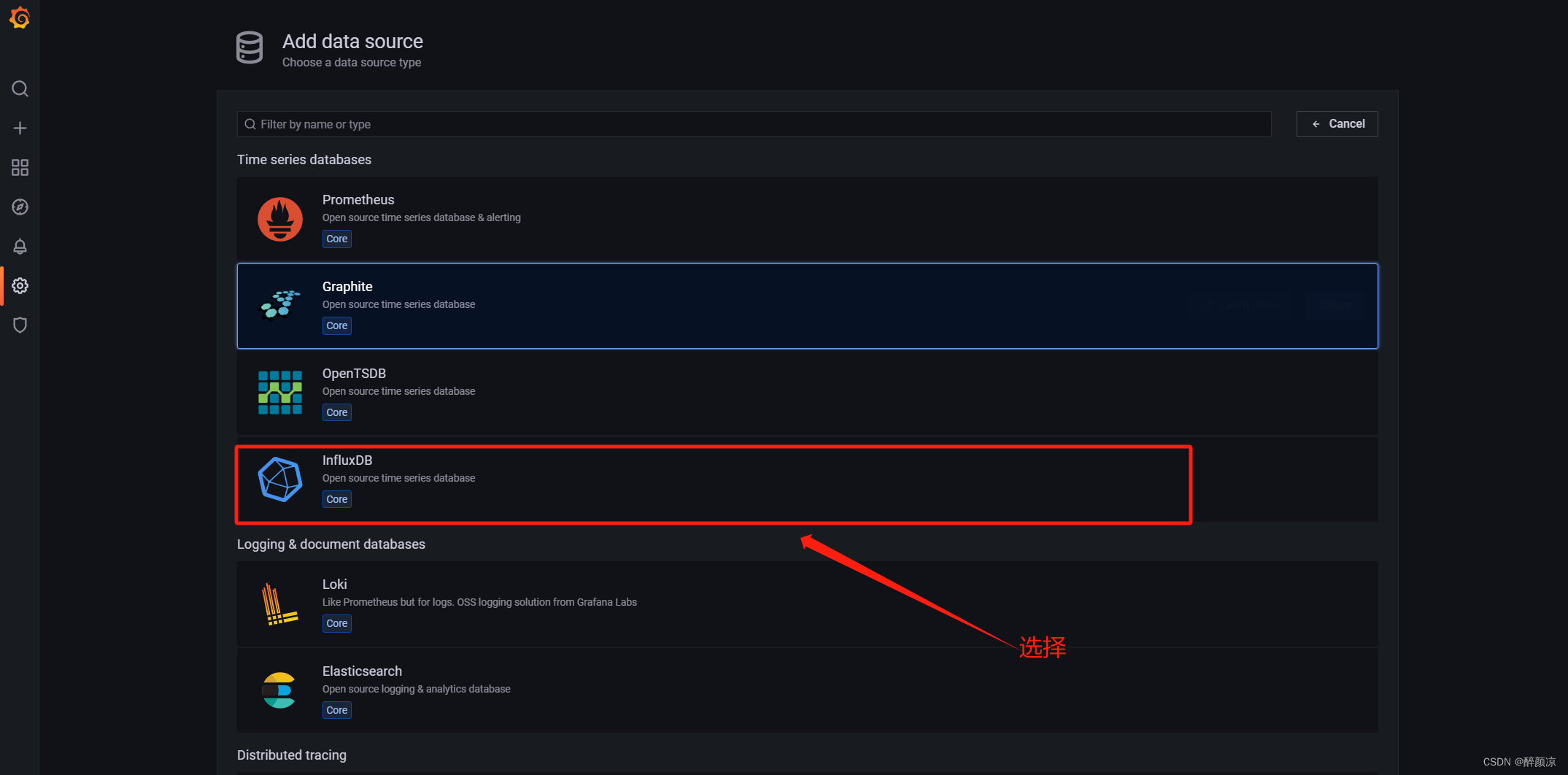
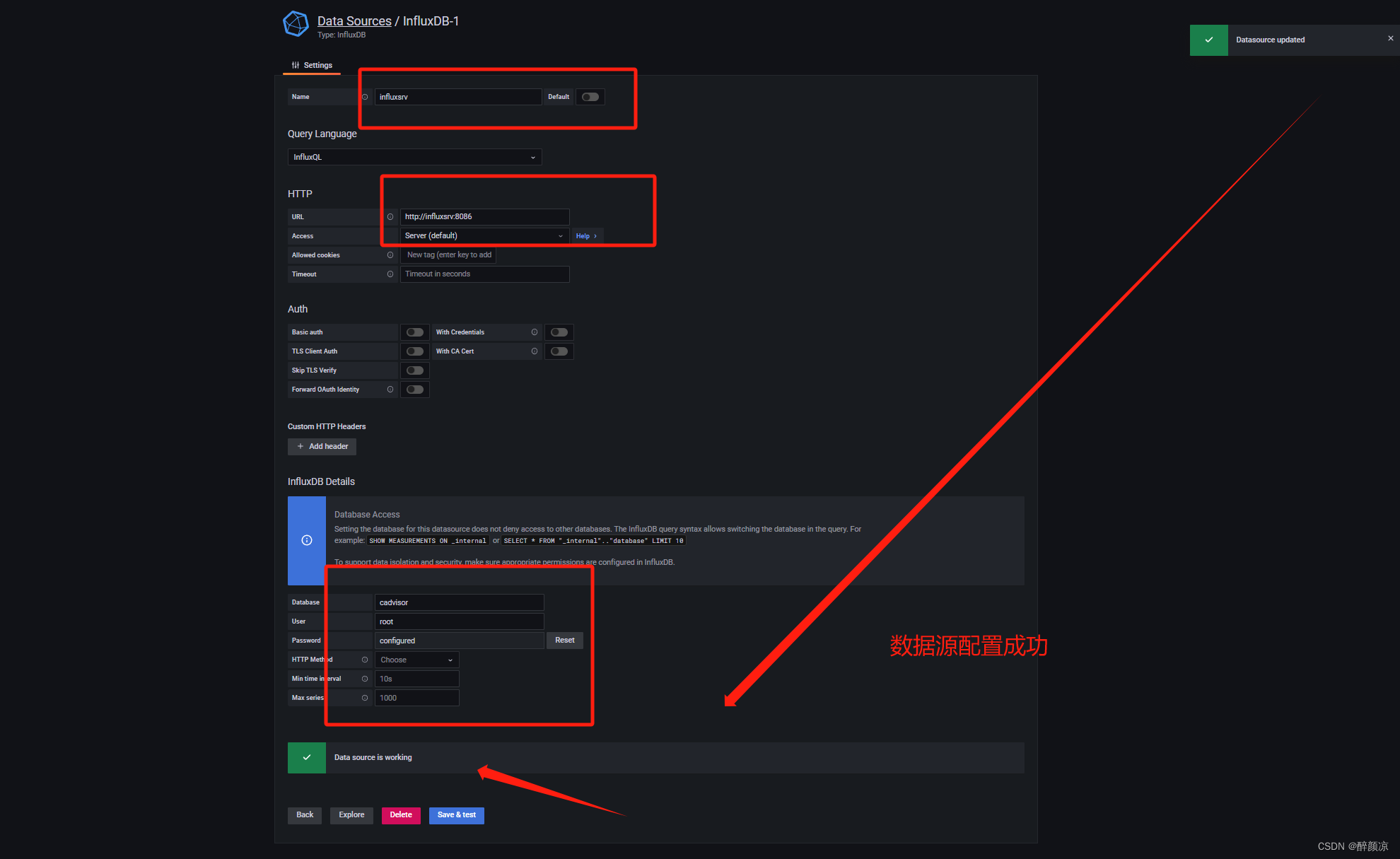
2.1、数据源配置
访问grafana展现服务:http://192.168.234.10:3000/login


URL: http://influxsrv:8086
服务名(influxsrv),数据库名(cadvisor),端口(8086)、用户名(root)、密码(123456):根据docker-compose文件配置。

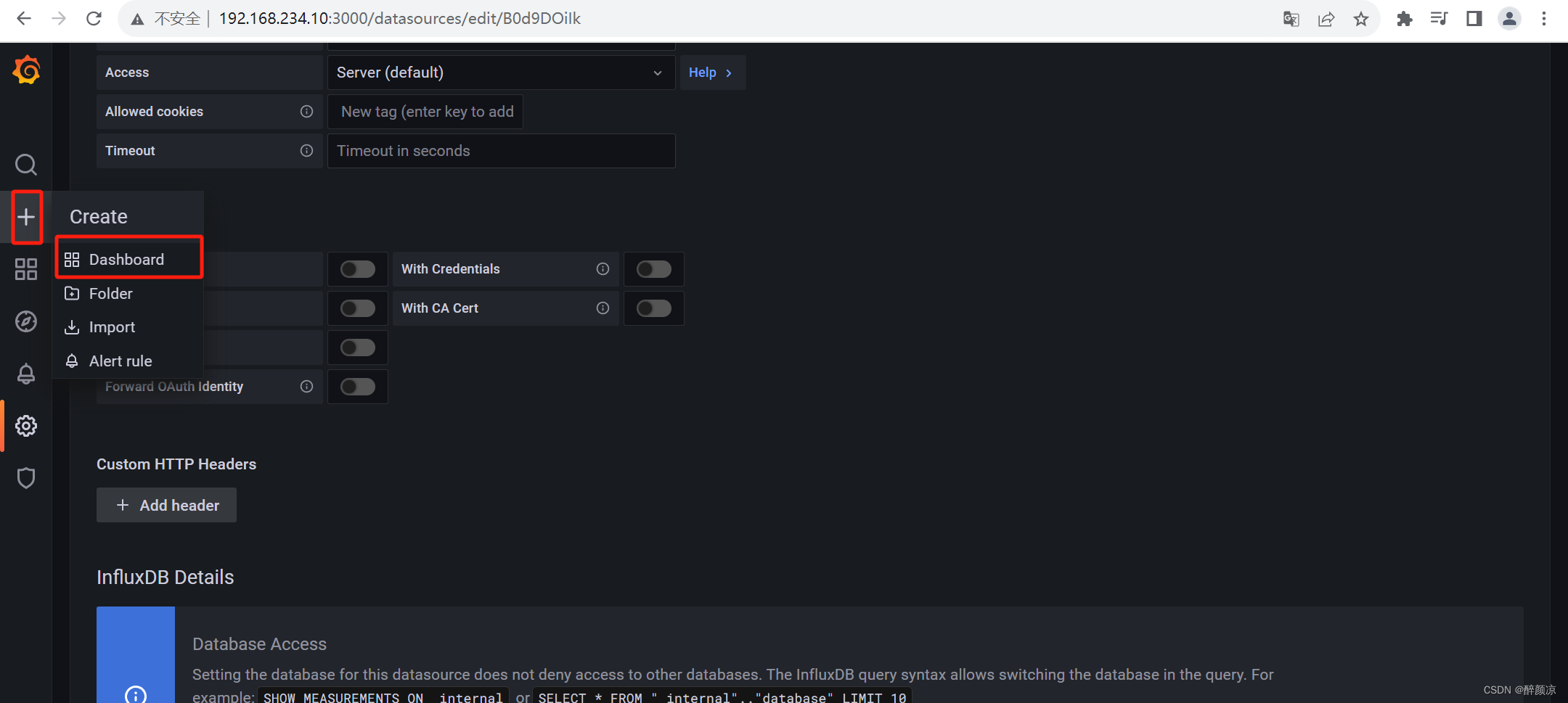
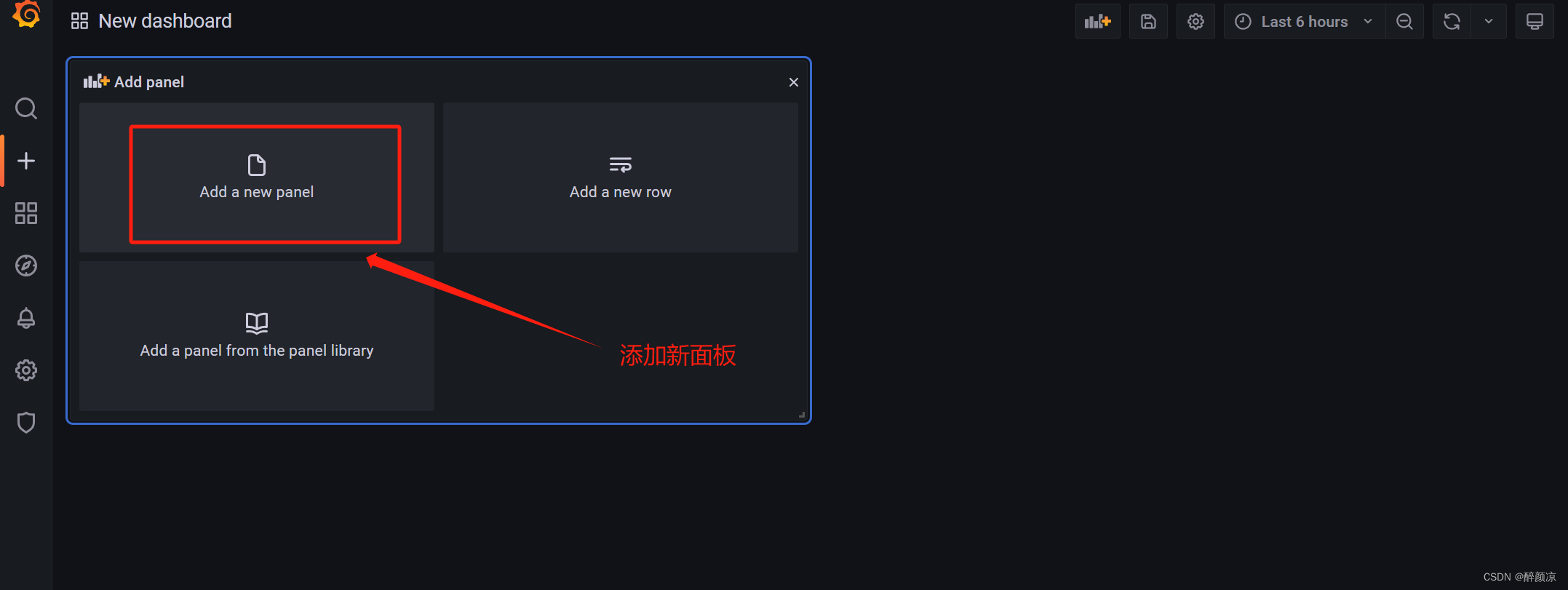
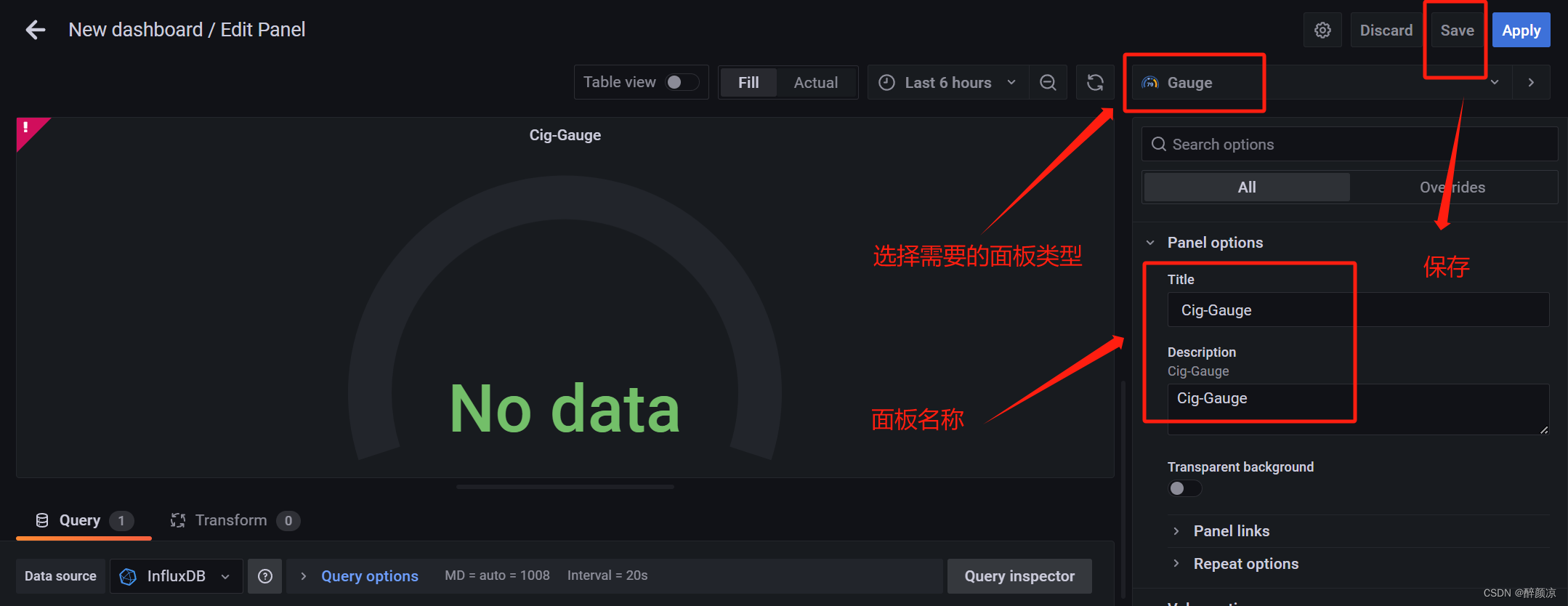
2.2、配置panel面板



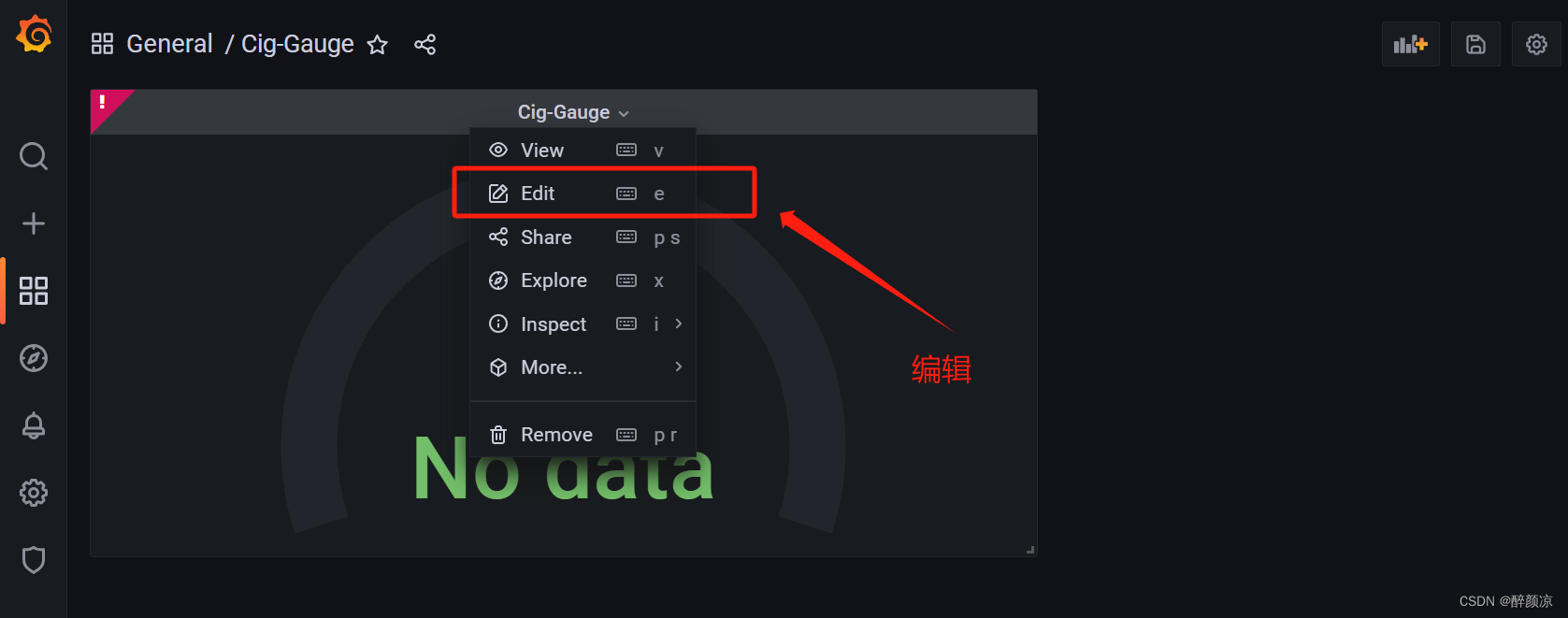
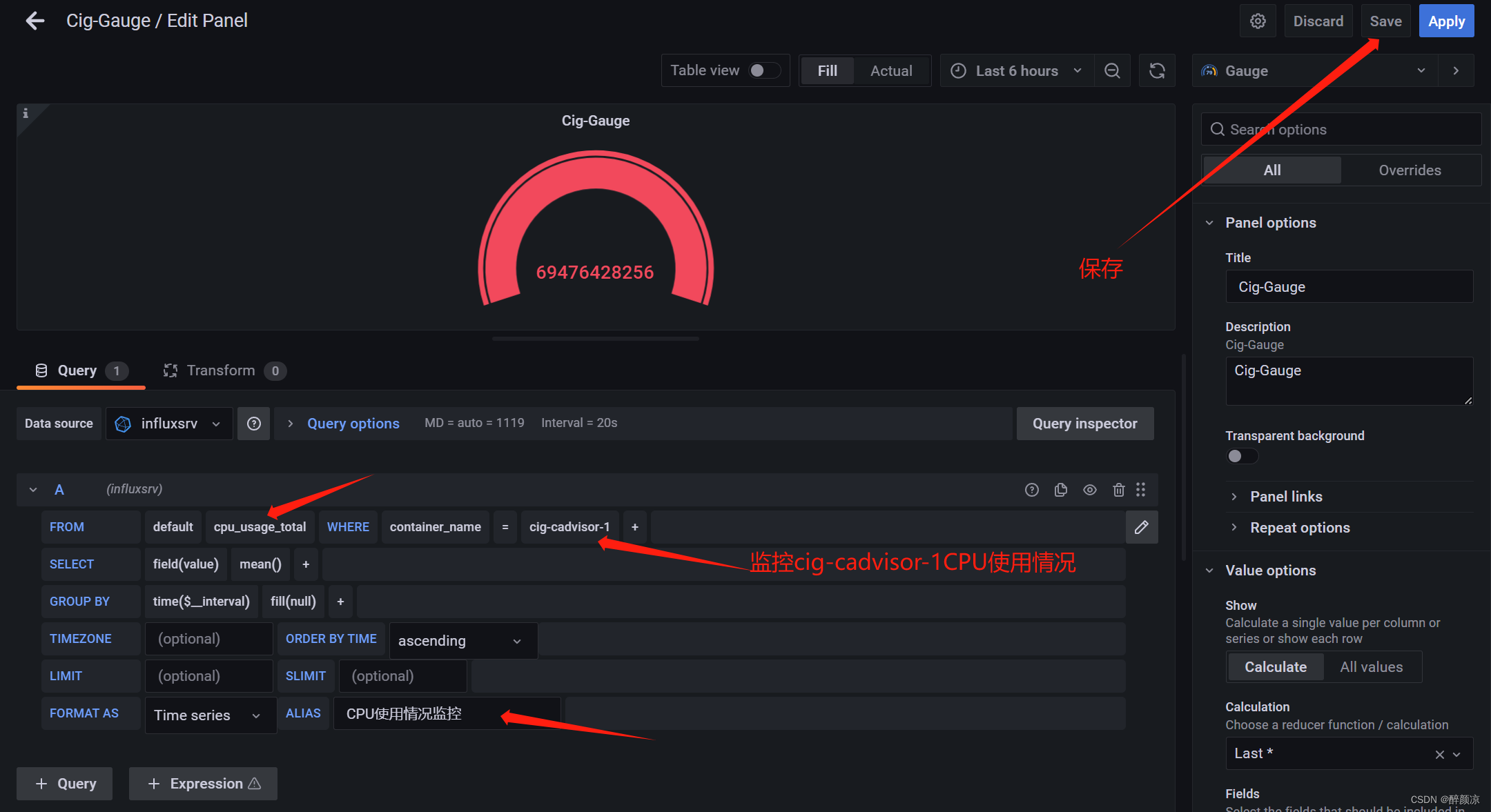
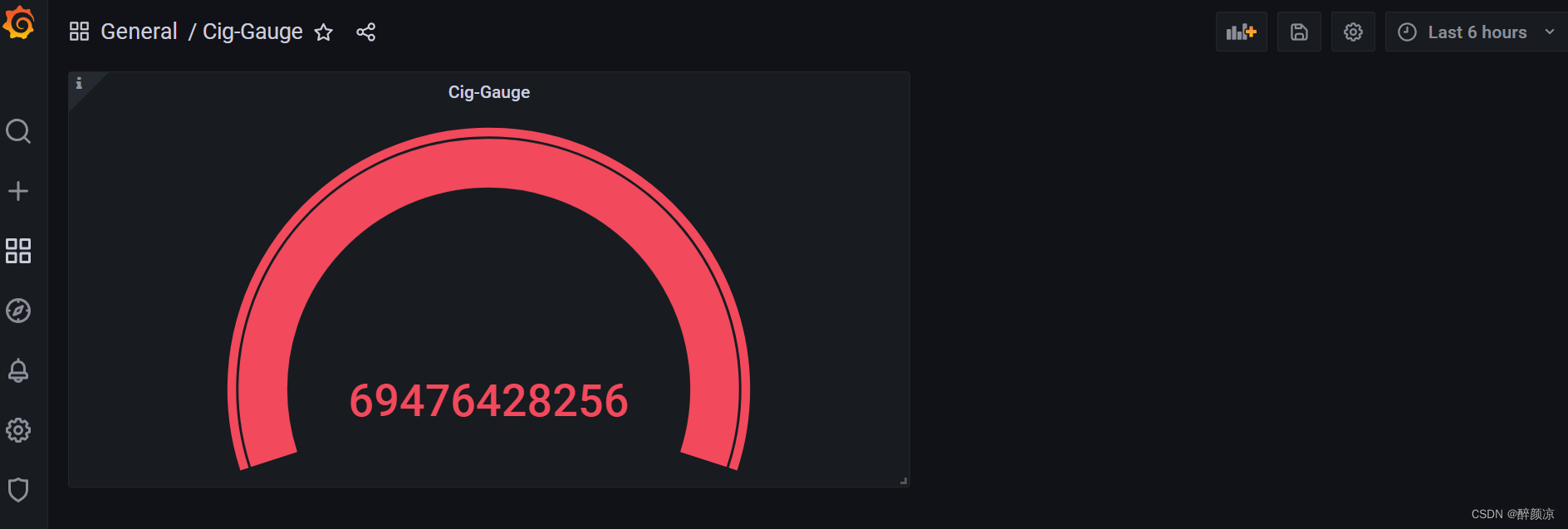
2.3、为panel面板填充数据

例如:填充CPU使用数据


这里只监控一个维度,具体可根据业务规则而定!!!
到这里cAdvisor+InfluxDB+Grafana容器监控系统就部署完成了
到目前为止,docker基础知识学的已经差不多了,可以算是入门级了。
|
💖The End💖点点关注,收藏不迷路💖
|