Text的源码参数预览
@Composable
fun Text(
text: String,
modifier: Modifier = Modifier,
color: Color = Color.Unspecified,
fontSize: TextUnit = TextUnit.Unspecified,
fontStyle: FontStyle? = null,
fontWeight: FontWeight? = null,
fontFamily: FontFamily? = null,
letterSpacing: TextUnit = TextUnit.Unspecified,
textDecoration: TextDecoration? = null,
textAlign: TextAlign? = null,
lineHeight: TextUnit = TextUnit.Unspecified,
overflow: TextOverflow = TextOverflow.Clip,
softWrap: Boolean = true,
maxLines: Int = Int.MAX_VALUE,
onTextLayout: (TextLayoutResult) -> Unit = {},
style: TextStyle = LocalTextStyle.current
)Text 是 Compose 中最基本的布局组件,它可以显示文字
@Composable
fun TextScreen() {
Text("Hello World")
}从 res 中加载文字
@Composable
fun TextScreen() {
Text(stringResource(id = R.string.content))
}
<resources>
<string name="app_name">examples</string>
<string name="content">桃之夭夭,灼灼其华。之子于归,宜其室家。</string></resources>style 参数
style 参数可以帮助我们配置文本的行高,颜色,粗体等设置。
Compose 中内置的 MaterialTheme主题 已经为我们准备了一些设计
@Composable
fun TextScreen() {
Column{
Text(text = "Hello World Title",
style = MaterialTheme.typography.headlineLarge)
Text(text ="Hello World Subtitle",
style = MaterialTheme.typography.bodyLarge)
}
}
@Preview(showBackground = true)
@Composable
fun TextScreenPreview() {
TextScreen()
}文字间距
@Composable
fun TextScreen() {
Column(
modifier = Modifier.fillMaxWidth(),
horizontalAlignment = Alignment.CenterHorizontally
) {
Text(
text = "Hello World Title",
style = TextStyle(
fontWeight = FontWeight.W900,
fontSize = 20.sp,
letterSpacing = 17.sp // 文字间距
)
)
}
}maxLines 参数
使用 maxLines 参数可以帮助我们将文本限制在指定的行数之间,如果文本足够短则不会生效,
如果文本超过 maxLines 所规定的行数,则会进行截断
@Composable
fun TextScreen() {
Column {
Text(
text = "Hello World Title, Hello World Title,Hello World Title,Hello World Title,Hello World Title",
style = MaterialTheme.typography.headlineLarge,
maxLines = 1, // maxLines
)
Text(text = "Hello World Subtitle", style = MaterialTheme.typography.bodyLarge)
}
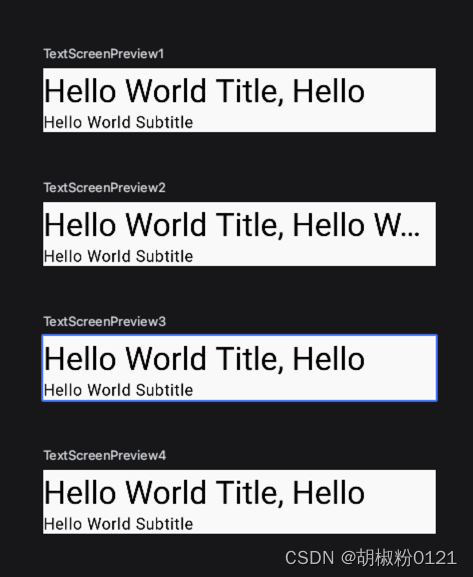
}overflow 处理溢出
使用 overflow 参数可以帮助我们处理溢出的视觉效果
@Composable
fun TextScreen() {
Column {
Text(
text = "Hello World Title, Hello World Title,Hello World Title,Hello World Title,Hello World Title",
style = MaterialTheme.typography.headlineLarge,
maxLines = 1, // maxLines
overflow = TextOverflow.Ellipsis
)
Text(text = "Hello World Subtitle", style = MaterialTheme.typography.bodyLarge)
}
}总共有四种效果, 效果分别依次对应


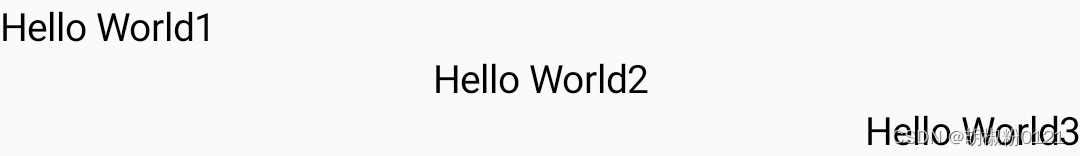
textAlign 参数
当我们在 Text 中设置了 fillMaxWidth() 之后,我们可以指定 Text 的对齐方式
@Composable
fun TextScreen1() {
Column {
Text(
text = "Hello World1",
modifier = Modifier.fillMaxWidth(),
textAlign = TextAlign.Left
)
Text(
text = "Hello World2",
modifier = Modifier.fillMaxWidth(),
textAlign = TextAlign.Center
)
Text(
text = "Hello World3",
modifier = Modifier.fillMaxWidth(),
textAlign = TextAlign.Right
)
}
}
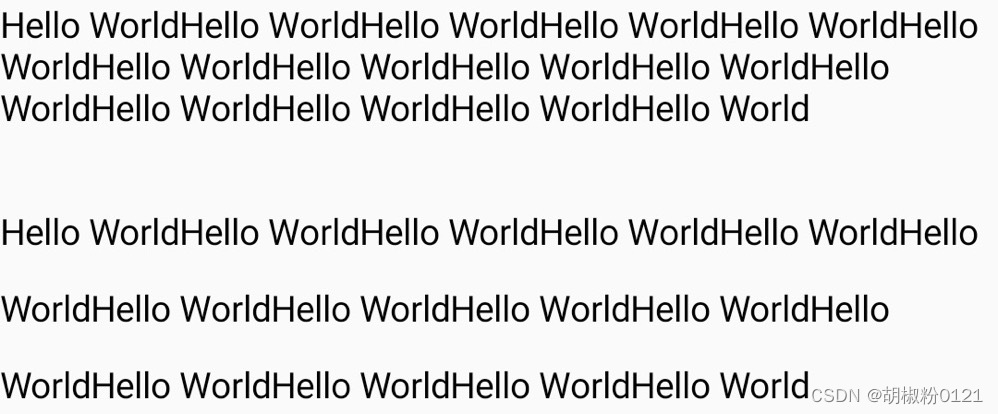
lineHeight 参数
使用 lineHeight 参数可以让我们指定 Text 中每行的行高间距
@Composable
fun TextScreen1() {
Column {
Text(text = "Hello World".repeat(15))
Spacer(Modifier.padding(vertical = 15.dp))
Text(
text =
"Hello World".repeat(15), lineHeight = 30.sp
)
}
}
fontFamily 参数
使用 fontFamily 参数可以让我们自定义字体,它的调用方法是这样的
@Composable
fun TextScreen1() {
Column {
Text("Hello World", fontFamily = FontFamily.Serif)
Text("Hello World", fontFamily = FontFamily.SansSerif)
}
}
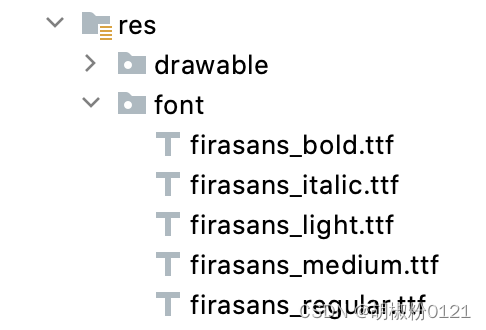
你也可以加载 res/font 下的字体。
创建一个 font 文件夹可以右键 res 文件夹,选择 Android Resource Directory -> 选择 font

@Composable
fun TextScreen() {
Text(
text = "Hello World Hello World Hello World Hello World",
fontFamily = FontFamily(Font(R.font.pingfang, FontWeight.W700))
)
}可点击的 Text
有的时候也许您需要将文本当作按钮,那么只需要添加 Modifier.clickable 即可
@Composable
fun TextScreen() {
Text(
text = "Modifier.clickable用于修饰元素可以点击",
modifier = Modifier.clickable(onClick = { })
)
}取消点击波纹
但是我们会发现,clickable 有自带的波纹效果,如果我们想要取消的话,只需要添加两个参数即可
@Composable
fun TextScreen1() {
val context = LocalContext.current
Column {
Text(
text = "Modifier.clickable用于修饰元素可以点击",
modifier = Modifier.clickable(
onClick = {
Toast.makeText(
context,
"你点击了此文本",
Toast.LENGTH_LONG
).show()
},
indication = null,
interactionSource = MutableInteractionSource()
)
)
}
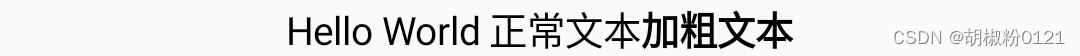
}特定的文字显示
如果我们想让一个 Text 语句中使用不同的样式,比如粗体提醒,特殊颜色
则我们需要使用到 buildAnnotatedString
@Composable
fun TextScreen1() {
Column(
modifier = Modifier.fillMaxWidth(),
horizontalAlignment = Alignment.CenterHorizontally
) {
Text(buildAnnotatedString {
append("Hello World 正常文本")
withStyle (style = SpanStyle(fontWeight = FontWeight.W900)) { append("加粗文本") }
})
}
}
文字超链接(ClickableText)
Modifier.Clickable() 无法检测 Text 中的部分点击,那如果我们需要检测一个 Text 中的部分点击事件该怎么办呢?就像我们经常在 App 底下看到的用户协议等
其实很简单,Compose 也给我们准备了 ClickableText,来看看如何使用吧
@Composable
fun TextScreen1() {
val text = buildAnnotatedString {
append("勾选即代表同意")
withStyle(
style = SpanStyle(
color = Color(0xFF0E9FF2),
fontWeight = FontWeight.Bold
)
) { append("用户协议") }
}
ClickableText(text = text, onClick = { offset -> Log.d(TAG, "Hi,你按到了第 $offset 位的文字") })
}
但是...怎么才能检测用户协议这四个字符的点击事件呢?Compose 在 buildAnnotatedString 和 ClickableText 中引入了相应的方法
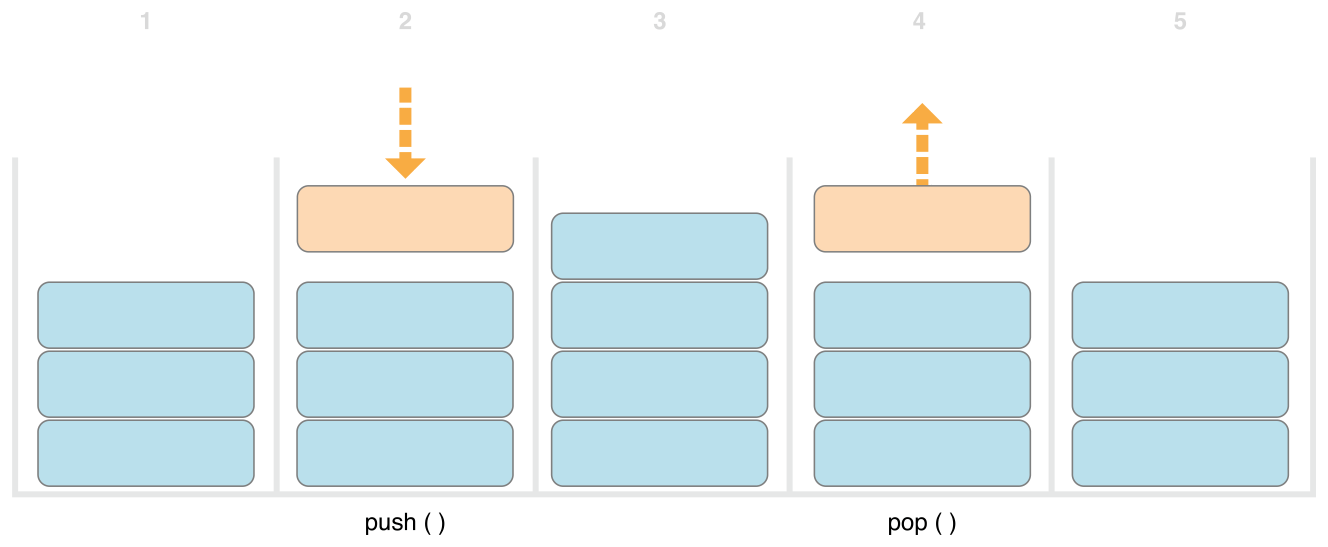
- 多了一个
pushStringAnnotation()方法,它会将给定的注释附加到任何附加的文本上,直到相应的pop被调用 getStringAnnotations()方法是查询附加在这个AnnotatedString上的字符串注释。注释是附加在AnnotatedString上的元数据,例如,在我们的代码中"tag"是附加在某个范围上的字符串元数据。注释也与样式一起存储在Range中
@Composable
fun TextScreen1() {
val annotatedText = buildAnnotatedString {
append("勾选即代表同意")
pushStringAnnotation(
tag = "tag",
annotation = "用户协议"
)
withStyle(
style = SpanStyle(
color = Color(0xFF0E9FF2),
fontWeight = FontWeight.Bold
)
) {
append("用户协议")
}
pop()
}
ClickableText(
text = annotatedText,
onClick = { offset ->
annotatedText.getStringAnnotations(
tag = "tag", start = offset,
end = offset
).firstOrNull()?.let { annotation ->
Log.d(TAG, "你已经点到 ${annotation.item} 啦")
}
}
)
}文字复制
默认情况下 Text 并不能进行复制等操作,我们需要设置 SelectionContainer 来包装 Text
@Composable
fun TextScreen1() {
SelectionContainer {
Column{
Text(
text = "你摸鱼",
modifier = Modifier.fillMaxWidth(),
textAlign = TextAlign.Left
)
Text(
text = "我摸鱼",
modifier = Modifier.fillMaxWidth(),
textAlign = TextAlign.Center
)
Text(
text = "老板宝马变青桔",
modifier = Modifier.fillMaxWidth(),
textAlign = TextAlign.Right
)
}
}
}文字强调效果
文字根据不同情况来确定文字的强调程度,以突出重点并体现出视觉上的层次感。
Material Design 建议采用不同的不透明度来传达这些不同的重要程度,你可以通过 LocalContentAlpha 实现此功能。
您可以通过为此 CompositionLocal 提供一个值来为层次结构指定内容 Alpha 值。(CompositionLocal 是一个用于隐式的传递参数的组件)
// 将内部 Text 组件的 alpha 强调程度设置为高
// 注意: MaterialTheme 已经默认将强调程度设置为 high
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.high){
Text("这里是high强调效果")
}
// 将内部 Text 组件的 alpha 强调程度设置为中
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.medium){
Text("这里是medium强调效果")
}
// 将内部 Text 组件的 alpha 强调程度设置为禁用
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.disabled) {
Text("这里是禁用后的效果")
}文字水平位置
一般情况下,Text 不会水平居中,如果你在 Row, Column, Box 这些 Composable 里面想要实现居中的效果,你可以在 Text 外围写一个 Box, Row, Column 等, 像这样:
@Composable
fun TextScreen1() {
Column {
Text("123")
Text("456")
Box(
modifier = Modifier.fillMaxWidth(),
contentAlignment = Alignment.Center
) {
Text("789")
}
}
}水平靠左:
Alignment.Start水平靠右:
Alignment.End如果你的
Column有Modifier.fillMaxWidth()的属性或者指定了宽度/大小,那么你可以直接在 Text 里面写Modifier.align(Alignment.CenterHorizontally)来让 Text 处于水平居中的位置
Text 的其他用法![]() https://developer.android.com/jetpack/compose/text
https://developer.android.com/jetpack/compose/text