今天我将为你带来一个关于HTML、CSS和JavaScript的实践代码,这将展示如何创建一个漂亮的计数器。
首先,让我们创建一个HTML文件,并命名为index.html:
<!DOCTYPE html>
<html>
<head>
<title>计数器</title>
<style>
/* 这里是我们的CSS样式 */
.container {
text-align: center;
margin-top: 100px;
}
h1 {
font-size: 48px;
color: #333;
}
.counter {
font-size: 72px;
color: #F00;
}
button {
font-size: 24px;
padding: 10px 20px;
background-color: #333;
color: #FFF;
border: none;
cursor: pointer;
}
</style>
</head>
<body>
<div class="container">
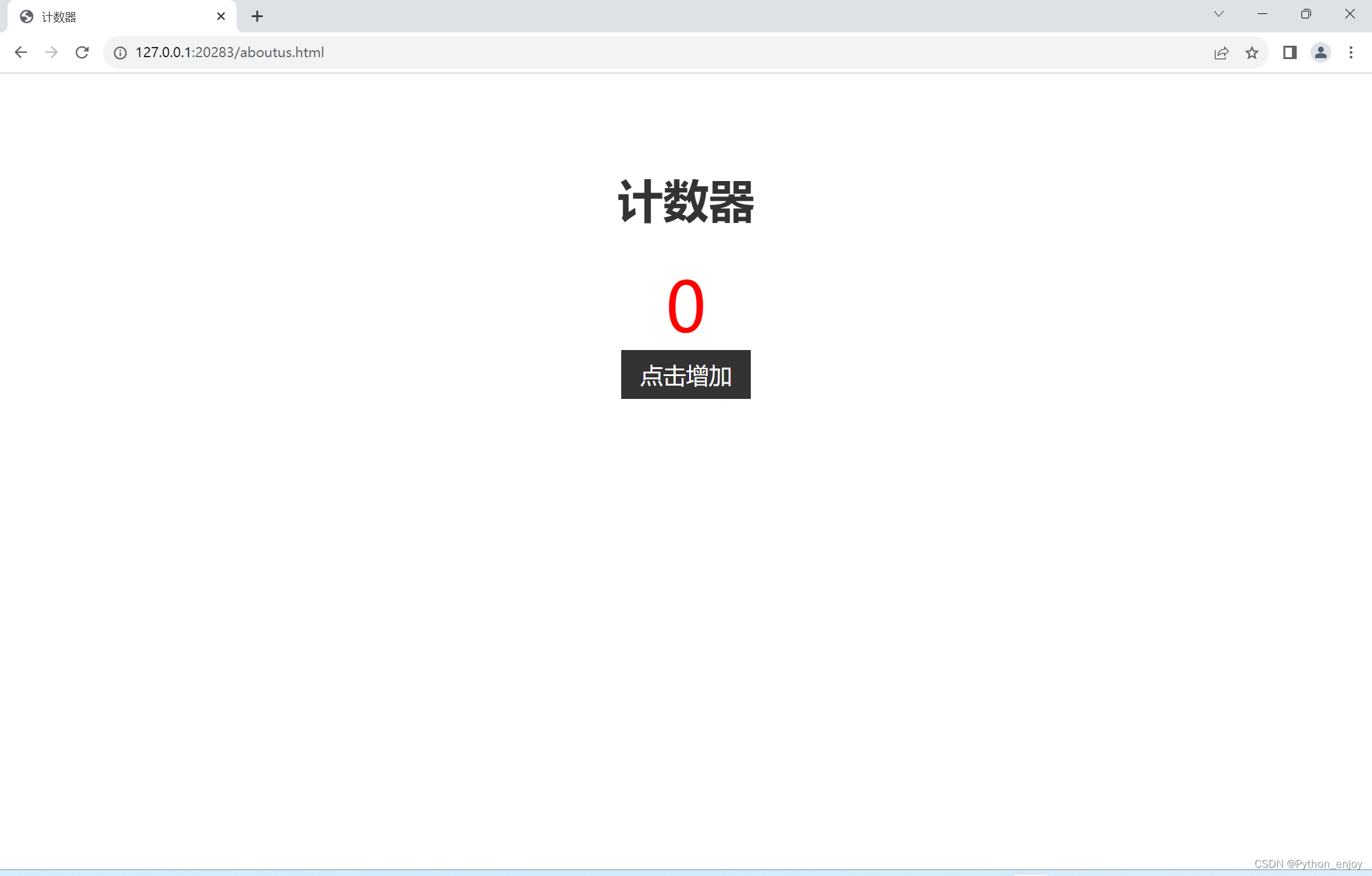
<h1>计数器</h1>
<div class="counter">0</div>
<button onclick="increment()">点击增加</button>
</div>
<script>
// 这是我们的JavaScript代码
let count = 0;
function increment() {
count++;
document.querySelector('.counter').innerHTML = count;
}
</script>
</body>
</html>

你是否已经为我感到兴奋了呢?让我解释一下这个代码是如何工作的。
我们首先定义了一些CSS样式,用来渲染页面中的不同元素。在这个例子中,我们定义了一个名为.container的CSS类,用于设置居中对齐。我们还定义了h1、.counter和button的样式,用于设置标题、计数器和按钮的外观。
在HTML部分,我们使用了这些样式并创建了一个包含计数器的容器。计数器初始值为0,并且我们在按钮上绑定了一个onclick事件,该事件会调用JavaScript函数increment()。
在JavaScript部分,我们定义了一个名为count的变量,并在increment()函数中每次按钮被点击时递增它。然后,我们通过document.querySelector('.counter').innerHTML来获取计数器元素,并将其更新为新的计数值。
是不是很简单有趣?你可以尝试运行这段代码并看到计数器的神奇增长。如果你想要更多有关HTML、CSS和JavaScript的实践代码,欢迎继续发问哦!