jib-maven-plugin 插件配置
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
...
<build>
<plugins>
<!-- ================================== 部署到k8s harbor仓库 ==================================== -->
<plugin>
<groupId>com.google.cloud.tools</groupId>
<artifactId>jib-maven-plugin</artifactId>
<version>2.5.0</version>
<configuration>
<from>
<!--<image>harbor.tzncloud.com/proxy_docker_hub/adoptopenjdk/openjdk11:jre-11.0.12_7-alpine</image>-->
<image>k8s-harbor.com/my-project/openjdk11:jre-11.0.12_7-alpine-u</image>
</from>
<to>
<image>k8s-harbor.com/my-project/${project.artifactId}:${project.version}</image>
<tags>
<tag>${project.version}</tag>
</tags>
<auth>
<!-- 在镜像仓库(阿里云、docker-hub、harbor)的账号和密码 -->
<!--admin/Harbor12345-->
<username>admin</username>
<password>Harbor12345</password>
</auth>
</to>
<container>
<creationTime>USE_CURRENT_TIMESTAMP</creationTime>
<labels>
<maintainer>nobody@silverlakeaxis.com</maintainer>
<name>${project.name}</name>
<description>${project.description}</description>
</labels>
</container>
<allowInsecureRegistries>true</allowInsecureRegistries>
</configuration>
</plugin>
</plugins>
</build>
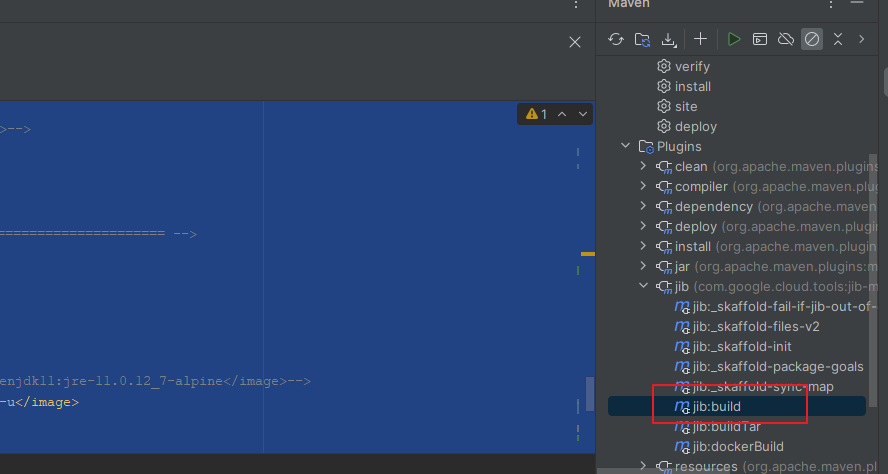
</project>执行命令