Python 图形化界面基础篇:添加复选框( Checkbutton )到 Tkinter 窗口
- 引言
- 什么是 Tkinter 复选框( Checkbutton )?
- 步骤1:导入 Tkinter 模块
- 步骤2:创建 Tkinter 窗口
- 步骤3:创建复选框( Checkbutton )
- 步骤4:获取复选框的值
- 步骤5:将复选框添加到窗口
- 完整示例代码
- 代码解释
- 自定义复选框的属性
- 结论
引言
在 Python 图形化界面基础篇的这篇文章中,我们将专注于 Tkinter 中如何添加复选框( Checkbutton )。复选框是一种常见的 GUI 元素,用于让用户选择一个或多个选项。无论是用于设置应用程序的首选项、过滤数据还是进行多项选择,复选框都是非常有用的。在本文中,我们将详细解释如何在 Tkinter 窗口中添加复选框,并如何获取用户所做的选择。
什么是 Tkinter 复选框( Checkbutton )?
Tkinter 的复选框是一种用于选择一个或多个选项的 GUI 元素。每个复选框通常表示一个选项,用户可以通过勾选或取消勾选复选框来选择或取消选择相应的选项。复选框通常用于提供二进制选择,例如启用/禁用某些功能或选择多个项目。
让我们开始学习如何在 Tkinter 窗口中添加复选框。
步骤1:导入 Tkinter 模块
首先,请确保你已经安装了 Python 并包含了 Tkinter 库。然后,在你的 Python 脚本中导入 Tkinter 模块,以便使用 Tkinter 库的功能。
import tkinter as tk
步骤2:创建 Tkinter 窗口
在使用 Tkinter 之前,需要创建一个 Tkinter 窗口对象,通常称之为 root 。这个窗口将充当 GUI 应用程序的主窗口。
root = tk.Tk()
步骤3:创建复选框( Checkbutton )
要创建一个复选框,你可以使用 Checkbutton 类。以下是创建一个简单复选框的示例:
# 创建一个IntVar变量以存储复选框的值
checkbox_var = tk.IntVar()
# 创建复选框
checkbox = tk.Checkbutton(root, text="选择我", variable=checkbox_var)
在上面的示例中,我们创建了一个 IntVar 类型的变量 checkbox_var ,用于存储复选框的值( 1 表示选中, 0 表示未选中)。然后,我们创建了一个复选框对象 checkbox ,将其附加到 root 窗口,并设置了复选框上的文本为"选择我"。
步骤4:获取复选框的值
要获取复选框的值,可以使用 get() 方法访问复选框的关联变量。以下是一个示例:
checkbox_value = checkbox_var.get()
在这个示例中,我们使用 get() 方法获取了复选框的值,并将其存储在变量 checkbox_value 中。这个值将是 1 (选中)或 0 (未选中)。
步骤5:将复选框添加到窗口
一旦创建了复选框,需要使用 pack() 方法将其添加到窗口中。这将确定复选框在窗口中的位置。
checkbox.pack()
pack() 方法会根据窗口的大小和内容自动调整复选框的位置。
完整示例代码
以下是一个完整的示例代码,演示如何创建一个 Tkinter 窗口并在其中添加一个复选框,并在按钮点击时获取复选框的值:
import tkinter as tk
# 创建Tkinter窗口
root = tk.Tk()
root.title("Tkinter复选框示例")
# 创建一个IntVar变量以存储复选框的值
checkbox_var = tk.IntVar()
# 创建复选框
checkbox = tk.Checkbutton(root, text="选择我", variable=checkbox_var)
# 创建按钮点击事件处理程序
def button_click():
checkbox_value = checkbox_var.get()
if checkbox_value == 1:
label.config(text="复选框被选中")
else:
label.config(text="复选框未被选中")
# 创建按钮
button = tk.Button(root, text="获取复选框值", command=button_click)
# 创建标签
label = tk.Label(root, text="")
# 将复选框、按钮和标签添加到窗口
checkbox.pack()
button.pack()
label.pack()
# 启动Tkinter主事件循环
root.mainloop()
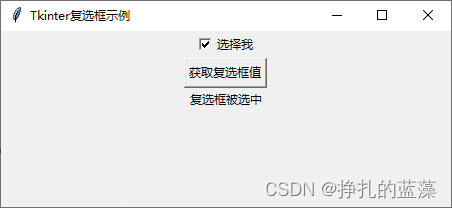
效果图:

代码解释
让我们逐行解释上面的代码:
-
首先,我们导入了 Tkinter 模块,以便使用 Tkinter 库的功能。
-
接下来,我们创建了一个 Tkinter 窗口对象
root,并设置了窗口的标题为" Tkinter 复选框示例"。 -
我们创建了一个
IntVar类型的变量checkbox_var,用于存储复选框的值。 -
然后,我们创建了一个复选框
checkbox,将其附加到root窗口,并设置了复选框上的文本为"选择我"。 -
我们定义了一个名为
button_click的按钮点击事件处理程序,它会在按钮被点击时执行。在这个示例中,我们使用get()方法获取复选框的值,并根据值更新标签的文本。 -
我们创建了一个按钮
button,设置了按钮上的文本为"获取复选框值",并将事件处理程序button_click与按钮的点击事件关联。 -
最后,我们创建了一个标签
label,用于显示复选框的状态。 -
我们使用
pack()方法将复选框、按钮和标签添加到窗口中,并启动了 Tkinter 的主事件循环。
自定义复选框的属性
除了基本的复选框,你还可以自定义复选框的外观和行为。你可以设置复选框的文本颜色、背景颜色、字体、选择时的响应函数等。以下是一个示例,演示如何自定义复选框的属性:
# 创建一个自定义样式的复选框
custom_checkbox = tk.Checkbutton(
root,
text="自定义复选框",
font=("Helvetica", 12), # 设置字体和字号
fg="blue", # 设置文本颜色
bg="lightgray", # 设置背景颜色
selectcolor="red", # 设置选中时的颜色
command=custom_function # 设置复选框选中时的响应函数
)
# 将自定义复选框添加到窗口
custom_checkbox.pack()
效果图:

在上述示例中,我们创建了一个自定义样式的复选框,设置了字体、文本颜色、背景颜色、选中时的颜色和选中时的响应函数。
结论
在本文中,我们学习了如何在 Tkinter 窗口中添加复选框,并如何获取用户所做的选择。复选框是 GUI 应用程序中常用的元素,用于提供二进制选择。通过创建和自定义复选框,你可以为你的应用程序增加更多的交互性和功能。在接下来的教程中,我们将继续学习如何添加其他 GUI 元素,处理不同类型的事件,并构建更丰富和功能强大的图形用户界面应用程序。继续学习,你将能够创建更多有趣和实用的 GUI 应用程序!