欢迎来到程序小院
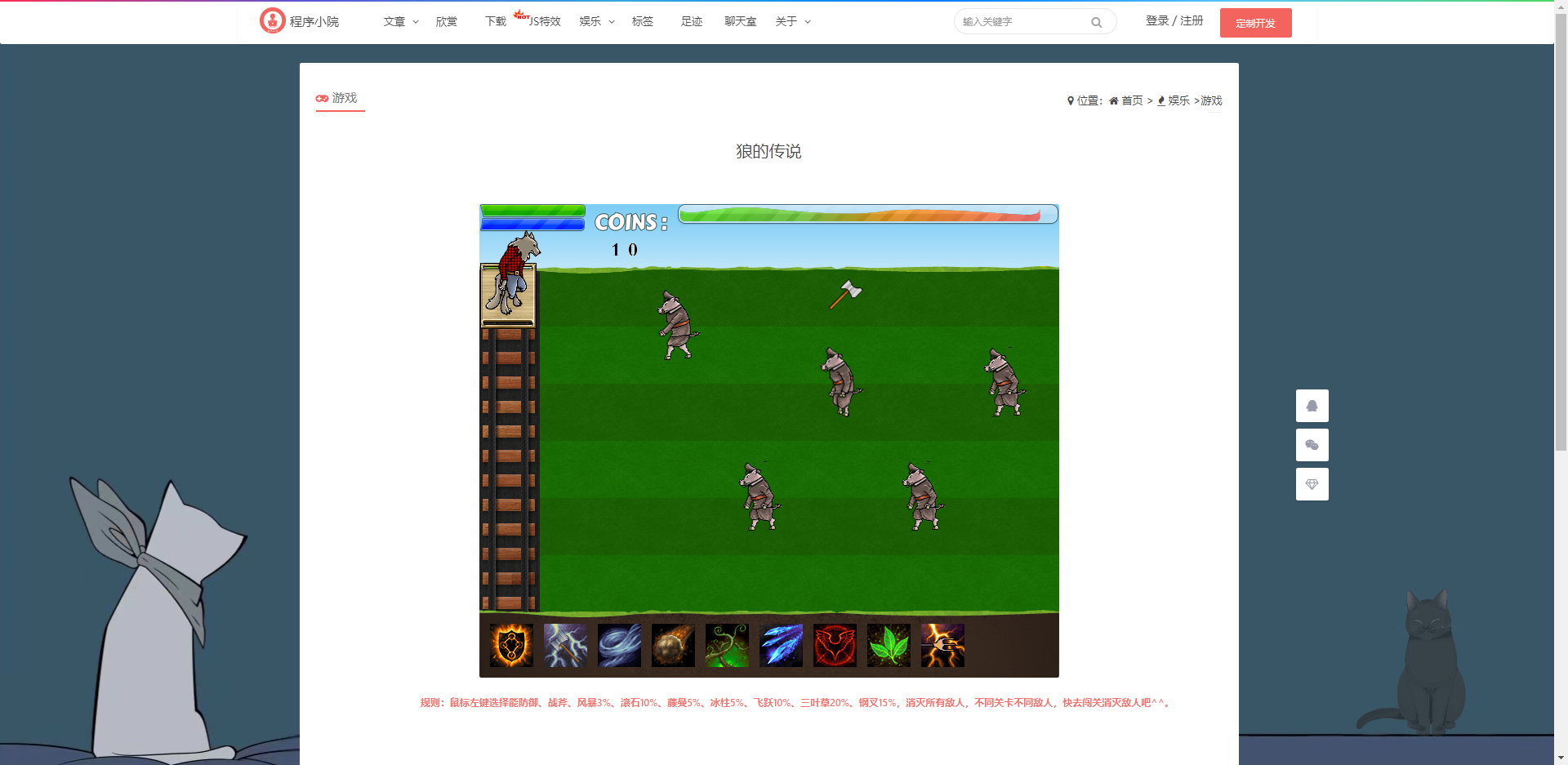
狼的传说
玩法:
鼠标左键选择能防御、战斧、风暴3%、滚石10%、藤曼5%、冰柱5%、飞跃10%、三叶草20%、钢叉15%,消灭所有敌人,不同关卡不同敌人,快去闯关消灭敌人吧^^。
开始游戏![]() https://www.ormcc.com/play/gameStart/180
https://www.ormcc.com/play/gameStart/180

html
<div style="text-align:center;" id="game"></div>
css
#game canvas {
margin-left:50%;
transform: translateX(-50%);
}
js
// import './js/libs/weapp-adapter'
// import Phaser from './js/libs/phaser-wx.js'
// import Demon from './assets/demon.js'
//技能图标 1.防御0 2.战斧0 3.风暴3% 4.滚石10% 5.藤曼5% 6.冰柱5% 7.飞跃10% 8.三叶草20% 9.钢叉15%
var gameScore = 0;
var game = new Phaser.Game({
width: 710,
height: 580,
renderer: Phaser.CANVAS,
parent:'game',
// canvas: canvas,
});
var gameState = function (game) {
this.create = function () {
this.game.physics.startSystem(Phaser.Physics.ARCADE);//开启物理引擎
this.bg = this.add.image(0,0,'background');//背景
this.grass = this.add.image(0,0,'battlefield');//草坪
this.underRails = this.add.sprite(0,0,'under-rails');//底座
this.game.physics.arcade.enable(this.underRails);
this.rails = this.add.image(0,0,'rails');//滑道
this.rails.y = 81;
this.underRails.y = 81;
this.underRails.width = this.rails.width;
this.underRails.height = this.rails.height;
this.sky = this.add.image(0,0,'sky');//天空
this.earth = this.add.image(0,0,'earth');//土地
this.wagon = this.add.image(0,this.underRails.y -10,'wagon');
//滑板 第一道-10 第二道60 第三道130 第四道200 第五道270 第六道340 累加70
this.wires = this.add.sprite(this.underRails.width,this.underRails.y,'wires');//荆棘
this.wires.active = false;//需要技能图标1 防御 激活
this.wires.hp = 20;
this.wires.hp_ = this.wires.hp;
this.wires.dt = 0;
this.wires.alpha = 0;
this.game.physics.arcade.enable(this.wires);
this.wolf = this.add.image(7,this.wagon.y - 40,'wolf');//狼
this.wolf.y_ = this.wolf.y;
this.wolf.animations.add('walk', [4, 5, 6, 7], 3, true);
this.wolf.animations.add('attack', [0,1, 2, 3], 5, true);
this.attack = false;
this.wolf.animations.play('walk');
this.wolf.bulletSpeed = 60;//quicken 加快 更活跃
this.axe = this.add.image(0,0,'axe');//武器axe hp==1
this.axe.alpha = 0;
this.fork = this.add.image(0,0,'fork');//武器fork hp==2
this.fork.alpha = 0;
this.weapon = this.add.weapon(50,'axe');//武器
//优化时 更换为group weapon.bullets 子弹行为
if (this.weapon.bullets.children[0].key=='axe') {//武器耐性
this.weapon.hp = 1;
}
if (this.weapon.bullets.children[0].key=='fork') {//值
this.weapon.hp = 3;
}
this.weapon.bulletKillType = Phaser.Weapon.KILL_WORLD_BOUNDS;
this.weapon.fireAngle = Phaser.ANGLE_RIGHT;
this.weapon.bulletAngleOffset = 90;
this.weapon.bulletSpeed = 400;
this.weapon.fireRate = 60;
this.weapon.trackSprite(this.wolf, this.wolf.width, this.wolf.height/1.3);
this.pigs = this.add.group();//猪
this.pigs.enableBody = true;
this.skills = this.add.group();//技能图标
for (var i = 0; i < 9; i++) {
let skillIcon = this.skills.create(0,0,'skills');
skillIcon.x = 13 + i * skillIcon.width + i * 13;
skillIcon.y = this.bg.height - 13 - skillIcon.height;
skillIcon.frame = i;
skillIcon.inputEnabled = true;
// if (i>0) {skillIcon.alpha = 0;}
}
this.storm = this.add.group();//技能图标3 风暴 将敌人推出边界
this.storm.enableBody = true;
this.stone = this.add.group();//技能图标4 滚石 碾过敌人
this.stone.enableBody = true;
this.rattan = this.add.group();//技能图标5 藤曼 迟缓诅咒
this.rattan.enableBody = true;
this.ice = this.add.group();//技能图标6 冰冻 冻住敌人
this.ice.enableBody = true;
this.skills.getChildAt(0).events.onInputDown.add(function(){//技能图标1 道具 荆棘防御
this.wires.active = true;
game.add.tween(this.wires).to( { alpha: 1 }, 3000, "Linear", true)
.onComplete.add(function(){
this.wires.act = true;
},this);
this.skillMask(this.skills.getChildAt(0),100000000);
}, this);
this.skills.getChildAt(1).events.onInputDown.add(function(){//技能图标2 武器 战斧
this.attack = true;
this.wolf.animations.play('attack');
this.weaponReplace(this.weapon,this.axe,this.fork,1);
this.skillMask(this.skills.getChildAt(1),1000000);
}, this);
this.skills.getChildAt(2).events.onInputDown.add(function(){//技能图标3 技能 风暴
if (this.energyEnabled == false) {
return false;
}
this.energy.width -= (this.energy.sum * 3/100);
if (this.storm.length>0) {//风暴出界 风消云散
for (var i = 0; i < this.storm.length; i++) {
if (this.storm.getChildAt(i).x>this.game.world.width) {
this.storm.getChildAt(i).destroy();
}
}
}
for (var i = 0; i < 6; i++) {//六个道路
this.storm_ = this.storm.create(0,0,'storm');
this.storm_.scale.set(2.5);
this.storm_.x = this.underRails.width;
this.storm_.y = 70 + i * 70;
this.storm_.animations.add('storm',[0,1,2,3],5,true);
this.storm_.animations.play('storm');
this.storm_.body.velocity.x = 300;
}
this.skillMask(this.skills.getChildAt(2),3000);//3s
}, this);
this.skills.getChildAt(3).events.onInputDown.add(function(){//技能图标4 技能 滚石
this.iceTo = false;
if (this.energyEnabled == false) {
return false;
}
this.energy.width -= (this.energy.sum * 1/10);
if (this.stone.length>0) {//滚石出界
for (var i = 0; i < this.stone.length; i++) {
if (this.stone.getChildAt(i).x>this.game.world.width) {
this.stone.getChildAt(i).destroy();
}
}
}
for (var i = 0; i < 6; i++) {//六个道路
this.stone_ = this.stone.create(0,0,'stone');
this.stone_.scale.set(2);
this.stone_.x = this.underRails.width + this.wires.width - this.stone_.width;
this.stone_.y = i * 70;
this.stone_.animations.add('stone',[0,1,2,3,4,5,6,7,8,9],5,true);
this.stone_.animations.play('stone');
this.stone_.body.velocity.x = 500;
}
this.skillMask(this.skills.getChildAt(3),10000);//10s
}, this);
this.skills.getChildAt(4).events.onInputDown.add(function(){//技能图标5 道具 藤曼 迟缓诅咒
if (this.energyEnabled == false) {
return false;
}
this.energy.width -= (this.energy.sum * 1/20);
for (let i = 0; i < this.pigs.length; i++) {//生成敌人数目的藤曼
this.rattan_ = this.rattan.create(0,0,'rattan');
this.rattan_.scale.set(.5);
this.rattan_.animations.add('rattan');
this.rattan_.x = this.pigs.getChildAt(i).x - this.pigs.getChildAt(i).width/2;
this.rattan_.y = this.pigs.getChildAt(i).y;
this.pigs.getChildAt(i).body.velocity.x = -30;
var that = this;
this.rattan_.animations.play('rattan',5).onComplete.add(function(){
//冻住敌人动画 完毕后解冻
that.rattan.destroy();
that.rattan = this.add.group();
that.rattan.enableBody = true;
}, this);
}
this.skillMask(this.skills.getChildAt(4),5000);//5s
}, this);
this.skills.getChildAt(5).events.onInputDown.add(function(){//技能图标6 技能 冰冻
if (this.iceTo==false) {
return false;//是否可以使用ice 防止出错
}
if (this.energyEnabled == false) {
return false;
}
this.energy.width -= (this.energy.sum * 1/20);
if (this.ice.length>0) {//冰柱消融
this.ice.destroy();
this.ice = this.add.group();
this.ice.enableBody = true;
}
for (let i = 0; i < this.pigs.length; i++) {//生成敌人数目的冰柱
if (this.pigs.getChildAt(i).active) {
this.ice_ = this.ice.create(0,0,'ice');
this.ice_.x = this.pigs.getChildAt(i).x - this.pigs.getChildAt(i).width/2;
this.ice_.y = this.pigs.getChildAt(i).y;
this.pigs.getChildAt(i).body.velocity.x = 0;
this.pigs.getChildAt(i).animations.stop();
this.pigs.getChildAt(i).ice = true;
this.pigs.getChildAt(i).iceIndex = i;
this.ice_.animations.add('ice',[0,1,2,3,4,5,6],3,false);
var that = this;
this.ice_.animations.play('ice').onComplete.add(function(){
//冻住敌人动画 完毕后解冻
if (that.pigs.getChildAt(i)) {
that.ice.getChildAt(i).kill();
that.pigs.getChildAt(i).ice = false;
that.pigs.getChildAt(i).animations.play('walk');
that.pigs.getChildAt(i).body.velocity.x = -100;
}
}, this);
} else {
continue;
}
}
this.skillMask(this.skills.getChildAt(5),5000);//5s
}, this);
this.skills.getChildAt(6).events.onInputDown.add(function(){//技能图标7 技能 加速
if (this.energyEnabled == false) {
return false;
}
this.energy.width -= (this.energy.sum * 1/10);
this.wolf.bulletSpeed = 30;
var that = this;
this.skillMask(this.skills.getChildAt(6),10000,function(){
that.wolf.bulletSpeed = 60;
});
}, this);
this.skills.getChildAt(7).events.onInputDown.add(function(){//技能图标8 道具 三叶草 治愈
if (this.energyEnabled == false) {
return false;
}
this.energy.width -= (this.energy.sum * 1/5);
this.skillMask(this.skills.getChildAt(7),12000);
this.restore = this.add.image(0,0,'restore');
this.restore.scale.set(3);
this.restore.animations.add('restore');
var that = this;
this.restore.animations.play('restore',3).onComplete.add(function(){
that.restore.destroy();
that.life.width = that.life.sum;
}, this);
}, this);
this.skills.getChildAt(8).events.onInputDown.add(function(){//技能图标9 武器 钢叉
if (this.energyEnabled == false) {
return false;
}
this.energy.width -= (this.energy.sum * 15/100);
this.weaponReplace(this.weapon,this.axe,this.fork,2);
var that = this;
this.skillMask(this.skills.getChildAt(8),10000,function(){
that.weaponReplace(that.weapon,that.axe,that.fork,1);
});
}, this);
///
this.add.image(0,0,'life-bar');//血槽
this.life = this.add.image(0,0,'life-bar-filled');//血量
this.life.sum = this.life.width;
this.add.image(0,this.life.height,'energy-bar');//能量槽
this.energy = this.add.image(0,this.life.height,'energy-bar-filled');//能量
this.energy.sum = this.energy.width;
this.energyEnabled = true;
///游戏进度条
this.progressBarBelow = this.add.image(0,0,'progress-bar-below');
this.progressBarOver = this.add.image(0,0,'progress-bar-over');
// this.progressBarBelow.anchor.set(.5);
// this.progressBarBelow.x = this.world.centerX;
// this.progressBarBelow.y = this.progressBarBelow.height*1.7;
// this.progressBarOver.x = this.progressBarBelow.x - this.progressBarOver.width/2;
// this.progressBarOver.y = this.progressBarBelow.y - this.progressBarOver.height/2;
Phaser.Display.Align.In.TopRight(this.progressBarBelow, this.bg);
this.progressBarOver.x = this.progressBarBelow.x;
this.progressBarOver.sum = this.progressBarOver.width;
游戏关卡属性
this.enemyKey = new Array('pig','ridding','granny','octocat');
//直接在生成敌人位置决定攻击动画 可以共用一个
this.enemyBulletKey = new Array('','pie','rock','fireball');
this.enemySpeed = new Array(-100,-150,-200,-250);
this.scoreLevel = new Array(10,30,50,100);
this.level = 0;
this.iceTo = true;
敌方子弹
this.enemyBullets = this.add.group();
this.enemyBullets.enableBody = true;
this.enemyBullets.setAll('outOfBoundsKill', true);
this.enemyBullets.setAll('checkWorldBounds', true);
敌方死亡溅血
this.bloods = this.add.group();
this.bloods.enableBody = true;
积分相关
this.goldCoin = this.add.group();
this.coins = this.add.image(0,0,'coins');
this.coins.x = 100;
this.number = game.add.retroFont('number', 20, 20,
Phaser.RetroFont.TEXT_SET10, 20, 0, 0);///aaa2 a5 24
a2== a22a==3223 b=4 c=5 de=67 fg = 89 h = 0 set10无前缀 a1~j0 set8无前缀12~01
this.imageFont = game.add.image(this.world.centerX/2, 49, this.number);
this.imageFont.anchor.set(.5,.3);
this.number.text = "";
this.number.score = '';
this.number.table = new Array('a','b','c','d','e','f','g','h','i','j');
this.score = 0;
this.displayScore();
}
源码![]() https://www.ormcc.com/
https://www.ormcc.com/
需要源码请关注添加好友哦^ ^
转载:欢迎来到本站,转载请注明文章出处
https://ormcc.com/