
JS案例·自适应瀑布流
🌟效果预览
🌟什么是瀑布流
🌟制作思路
🌟具体实现
页面结构
js代码实现
🌟写在最后
🌟效果预览
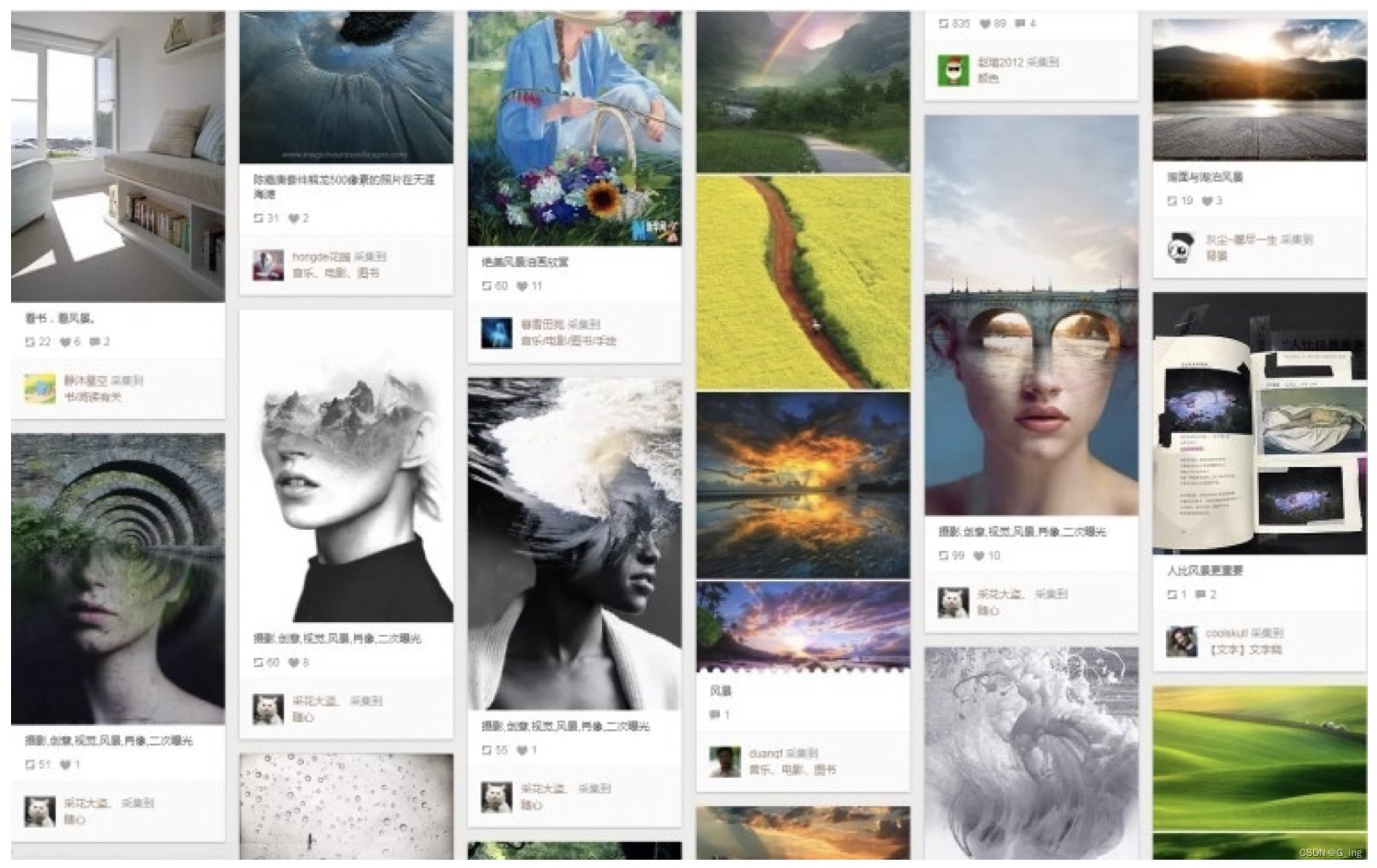
前端自适应瀑布流效果预览
🌟什么是瀑布流
瀑布流,又称瀑布流式布局。是比较流行的一种网站页面布局,视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。
🌟制作思路
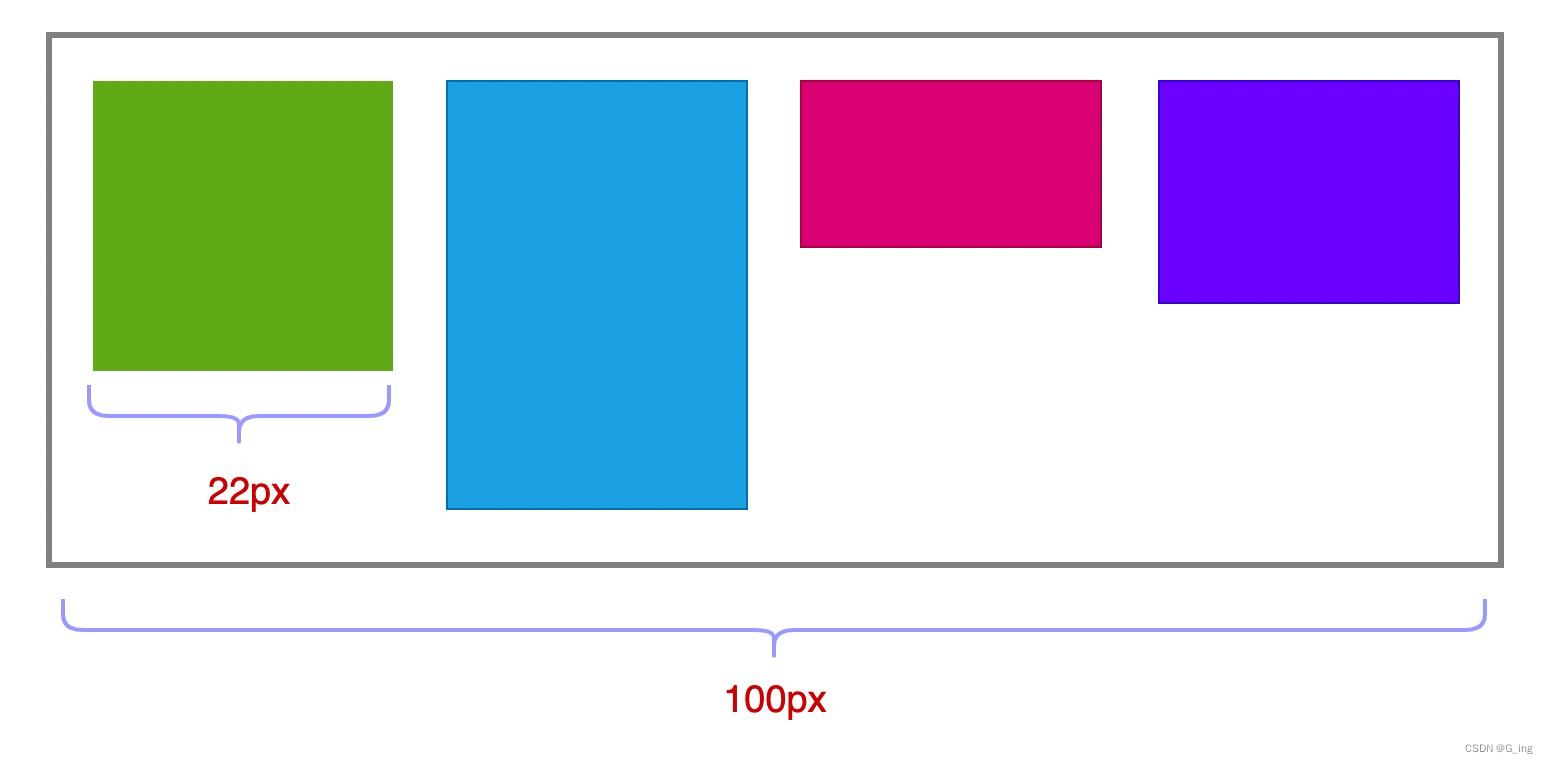
首先第一步,我们仔细观察上面的瀑布流图片,你会发现他们都是定宽不定高的。既然定宽,那么一共显示几列,我们也就能够计算出来。如下图所示:

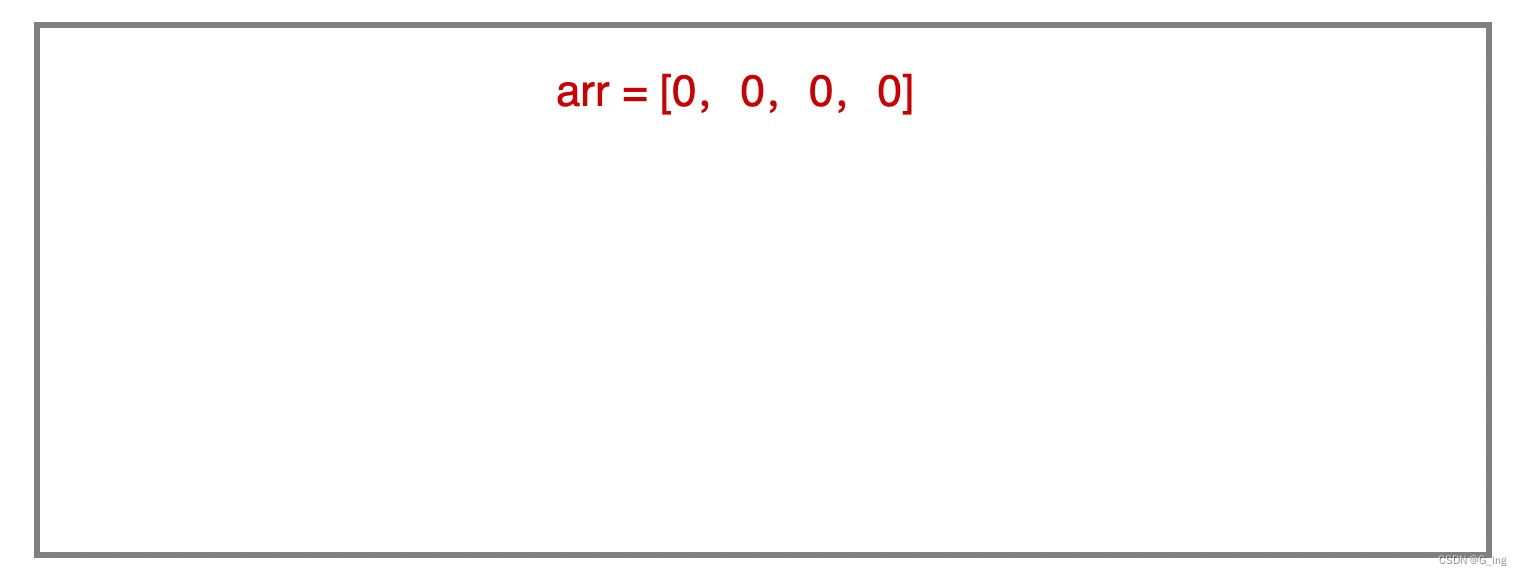
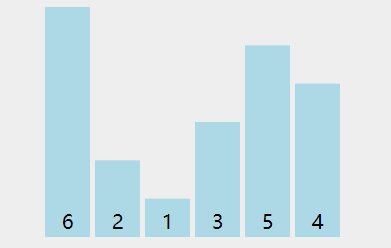
列数出来之后,我们拿一个数组来保存一行的高度。什么意思?看下图:我们按照 4 列来算,一开始一张图片都没有放,每一列的高度都为 0,所以数组里面是 4 个 0

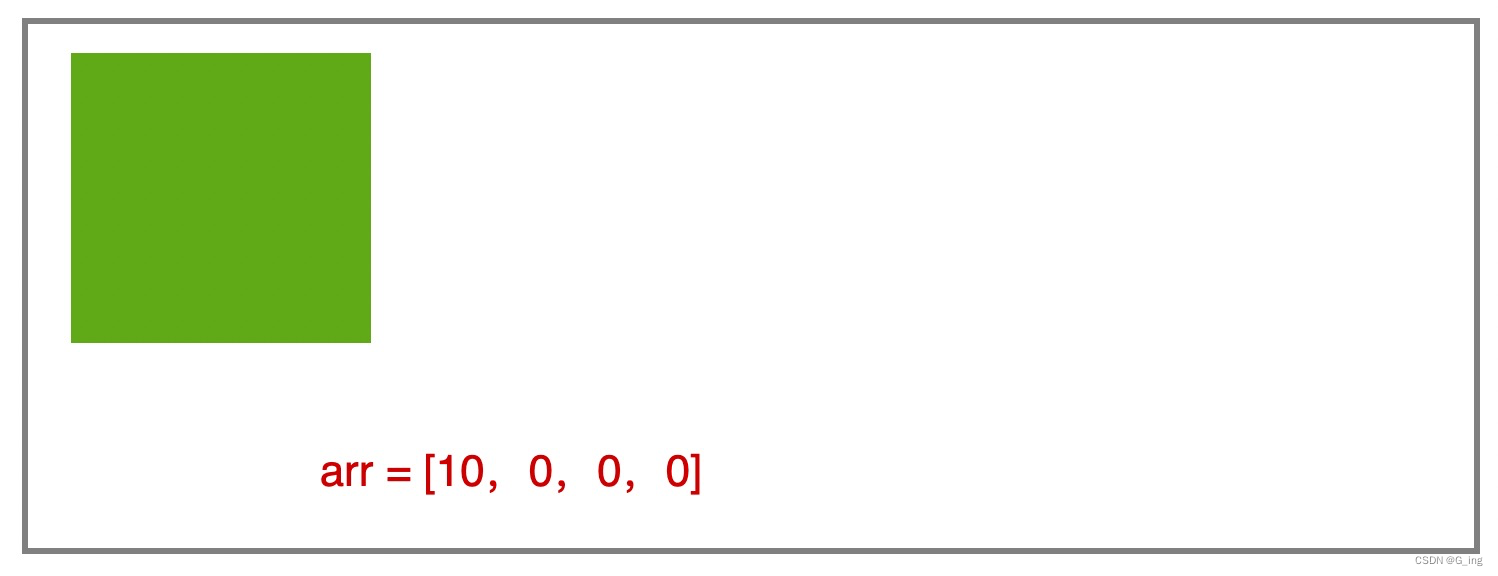
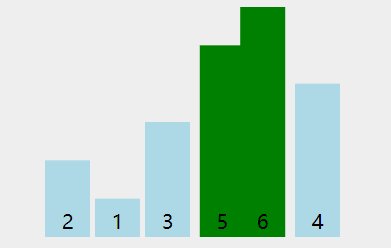
接下来放入第一张图片,找数组里面最小的,目前都是 0,就放在第一列,放完之后需要更新数组里面的最小值

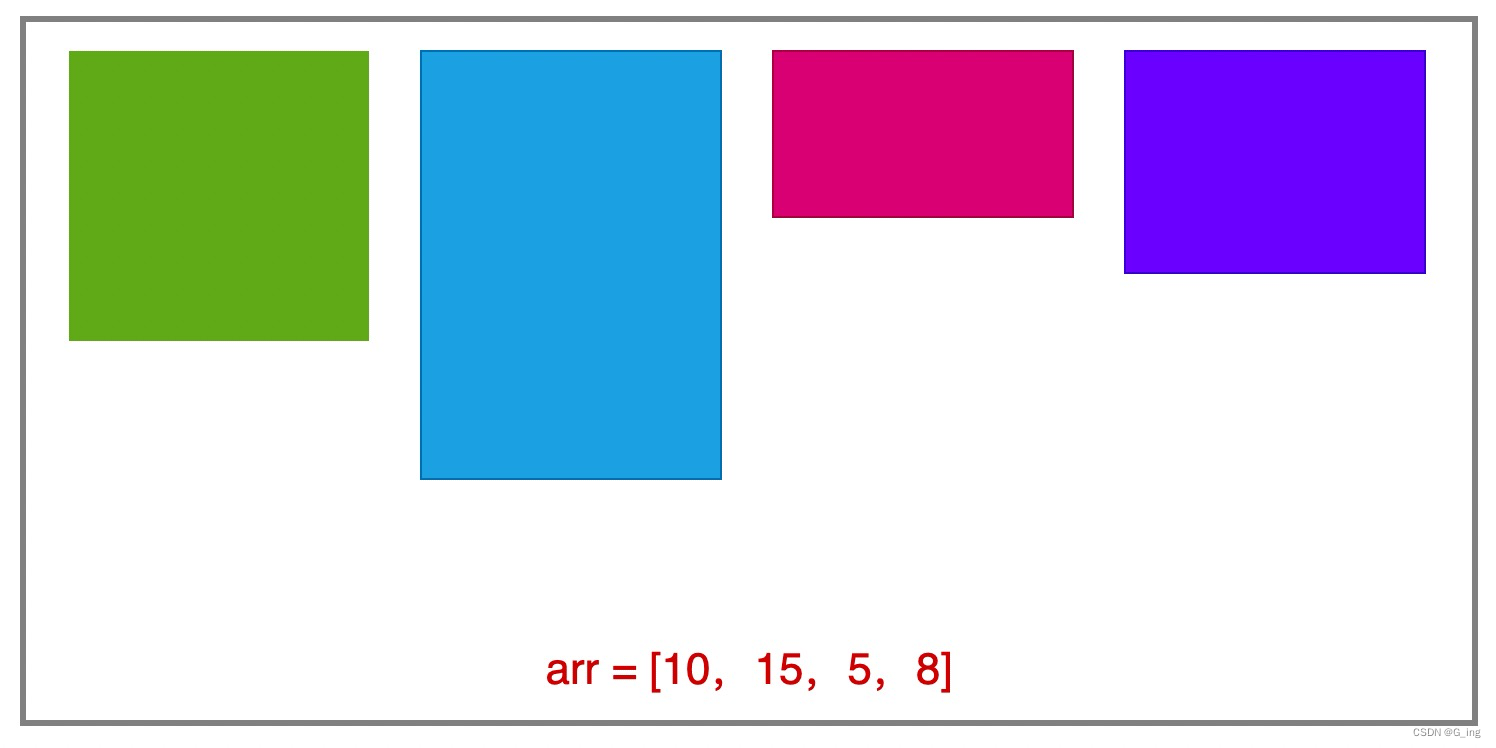
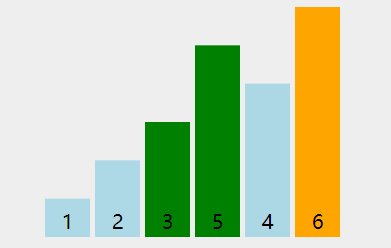
然后依此类推,找数组最小的,会找到第二个 0,往第二列放入图片,更新数组,找到第三个 0,往第三列放入图片,更新数组...

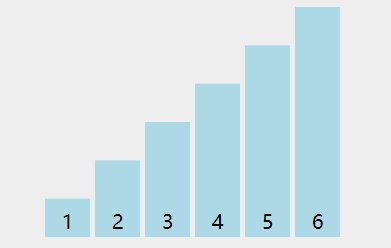
目前第一行满了,该放在第二行了,但是放在第二行的第几列呢?实际上和上面的算法是一样的,找数组的最小值即可,哪个最小就放在哪一列,放完之后更新数组

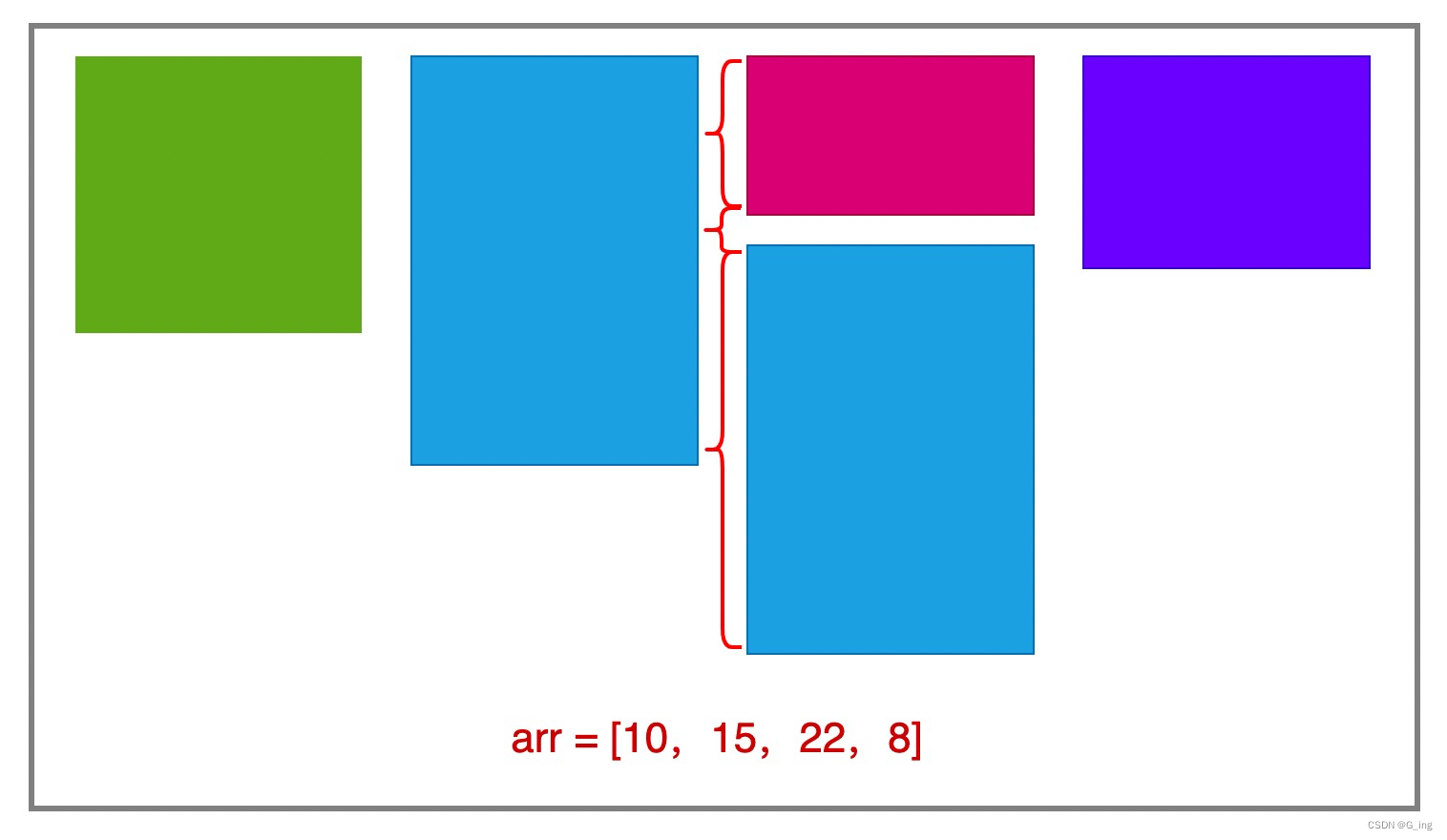
新的高度的计算公式:
这一列新的高度 = 这一列高度(数组里面存储的有) + 间隙 + 新的图片高度
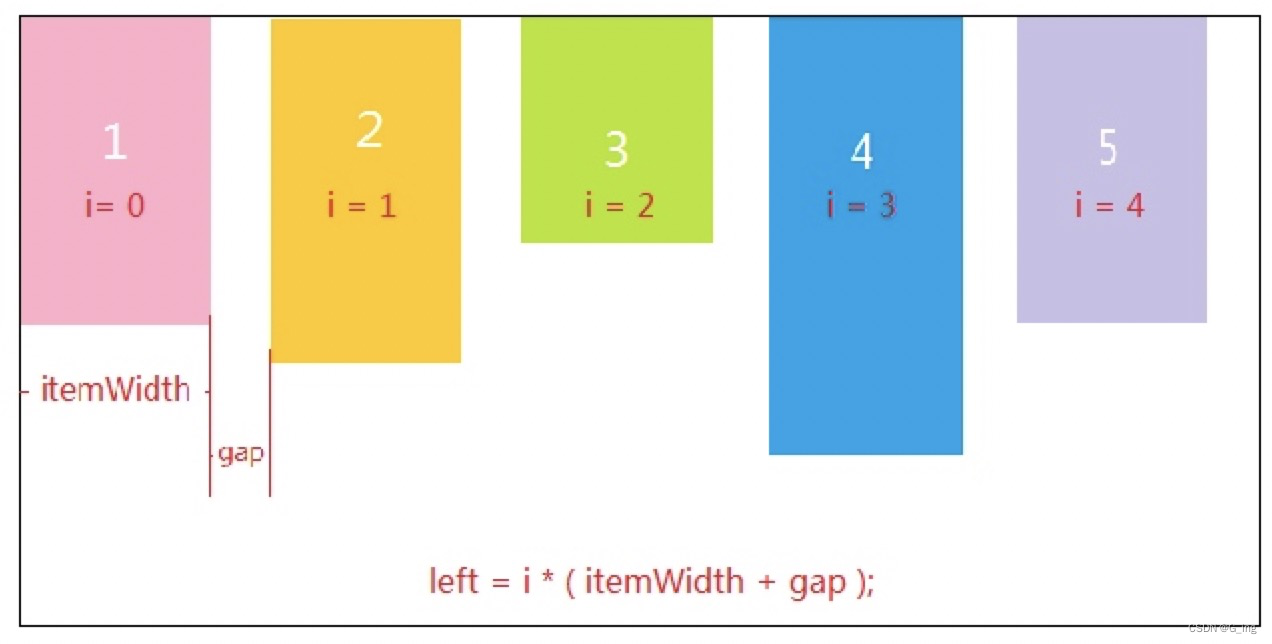
然而这只是计算了 top 值,还有 left 值我们需要计算。每张图片的 left 值只和该图片所在的列有关。

🌟具体实现
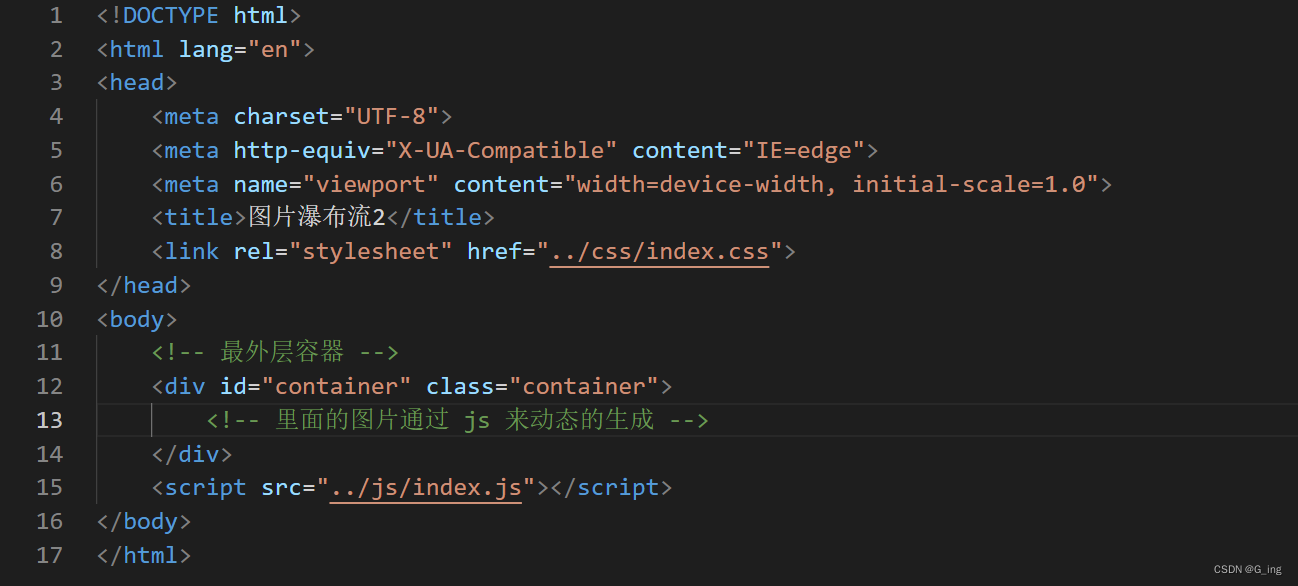
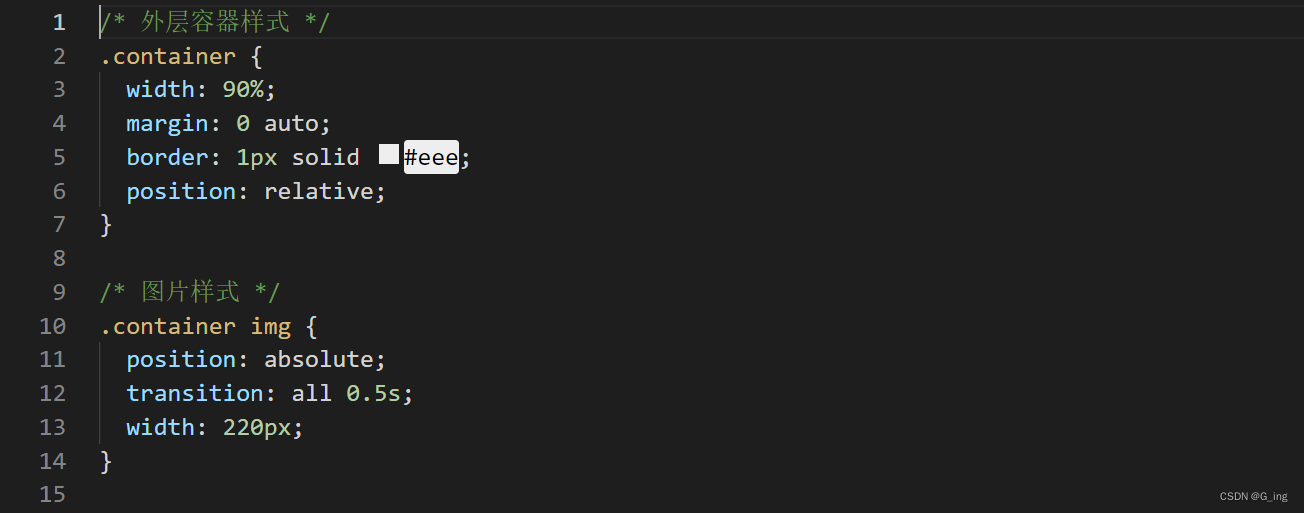
页面结构
HTML和CSS都非常简单


js代码实现
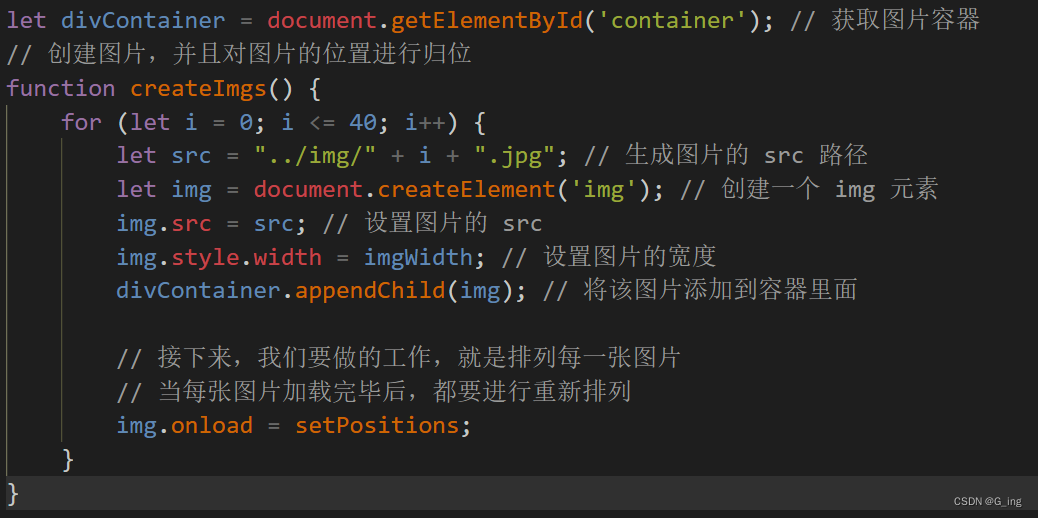
创建图片,添加到容器,我这里的图片是从本地文件中获取

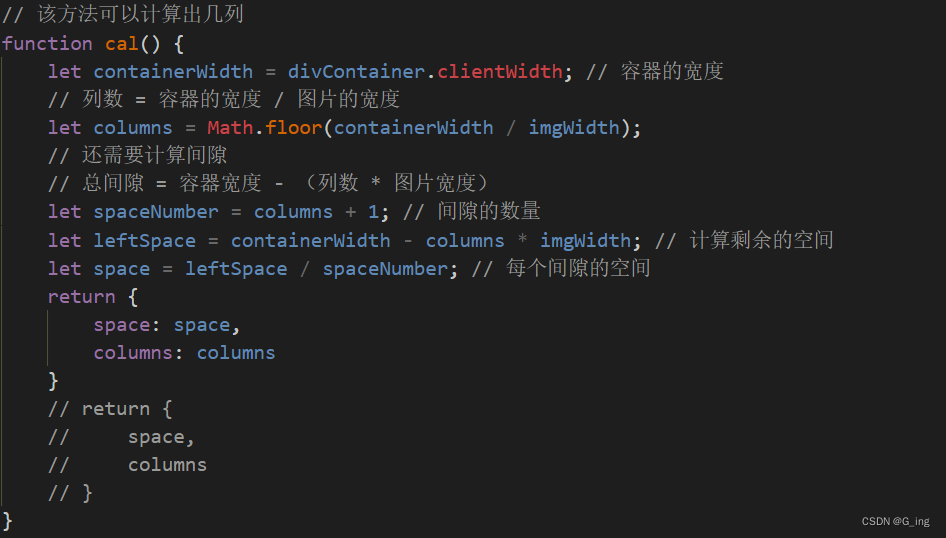
接下来就是根据上面的思路来设置每一张图片位置,在设置前,我们要先获取当前浏览器可展示的列数:

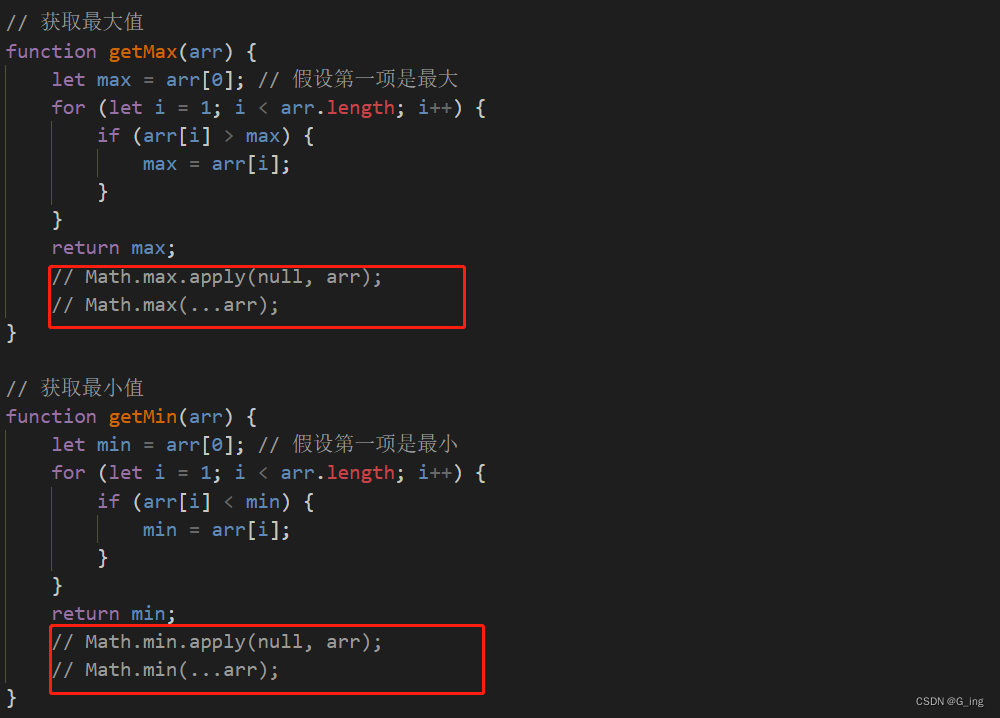
因为每一张图要加在高度数组的最小一列,另外因为图片是绝对定位,脱离了标准流,所以无法撑开盒子的高度,容器高度需要我们手动撑开,就需要计算高度,如下计算最大最小值:(有多种获取方式)

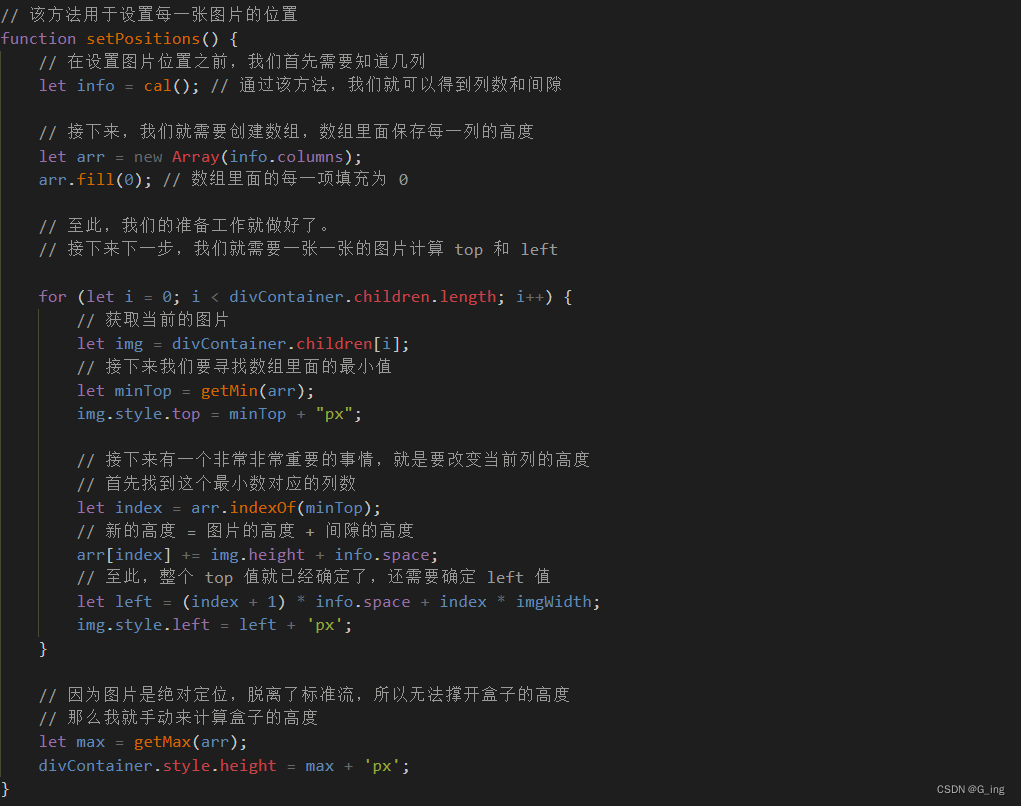
最后就可以来设置每一张图片的位置

最后我们需要使用 window.onresize来监听浏览器窗口变化,但是这里需要注意做一下防抖,如下
let timeId = null; // 一个计时器的 id
function bindEvent(){
window.onresize = function(){
// 该事件会在窗体大小发生改变的时候触发
// 触发该事件,我们就需要重新对图片进行排列
if(timeId){
clearTimeout(timeId)
}
timeId = setTimeout(function(){
setPositions();
}, 500);
}
}
🌟写在最后
完整源码及图片素材免费下载地址:点击免费下载
本专栏将持续更新原生JS案例,提供一些工作中也能用上的一些小案例,详细讲解分析,提升JS开发水平与开发思路的积累,如果文中出现有瑕疵的地方各位通过评论或者私信联系我,我们一起进步,有兴趣的伙伴可以订阅一下:点击关注JS经典案例专栏
















![[Qt]窗口](https://img-blog.csdnimg.cn/5f9217ccdf154bcc9ad9ec37435334b6.png)