转载知识星球 | 深度连接铁杆粉丝,运营高品质社群,知识变现的工具
项目地址:赛车小游戏-基于Cocos Creator 3.5版本实现: 课程的源码,基于Cocos Creator 3.5版本实现
在上一节的课程中,您已经实现了通过触控给刚体施加里的方式来对汽车节点进行简单的控制。在这一章节中,我们将会实现实现一套完美的控制小车运动的逻辑。不过在这之前,您需要理解一些基本概念。
一、基本概念
1. 节点的旋转角度:
节点的旋转角度是angle参数,如果这个参数大于0则向左旋转,小于0则向右旋转。你可以在start方法中指定下节点的angle数值来看下旋转的效果:

您可能已经猜到了,我们可以通过设置angle的数值来实现转弯的效果。但是angle是不带有圆周率值的,所以在参与sin或者cos计算时,需要用misc.degreesToRadians
方法来将angle值转化为相对于圆周率的值。
二、实现
现在您已经明白了上面的基本概念,现在我们要实现对汽车节点的精确控制。大概效果是用户点击屏幕任意位置,小车都将会调转方向至触控点所在的方位并运动过去。现在请看下面的步骤来一步一步实现:
1. 给刚体添加阻力:
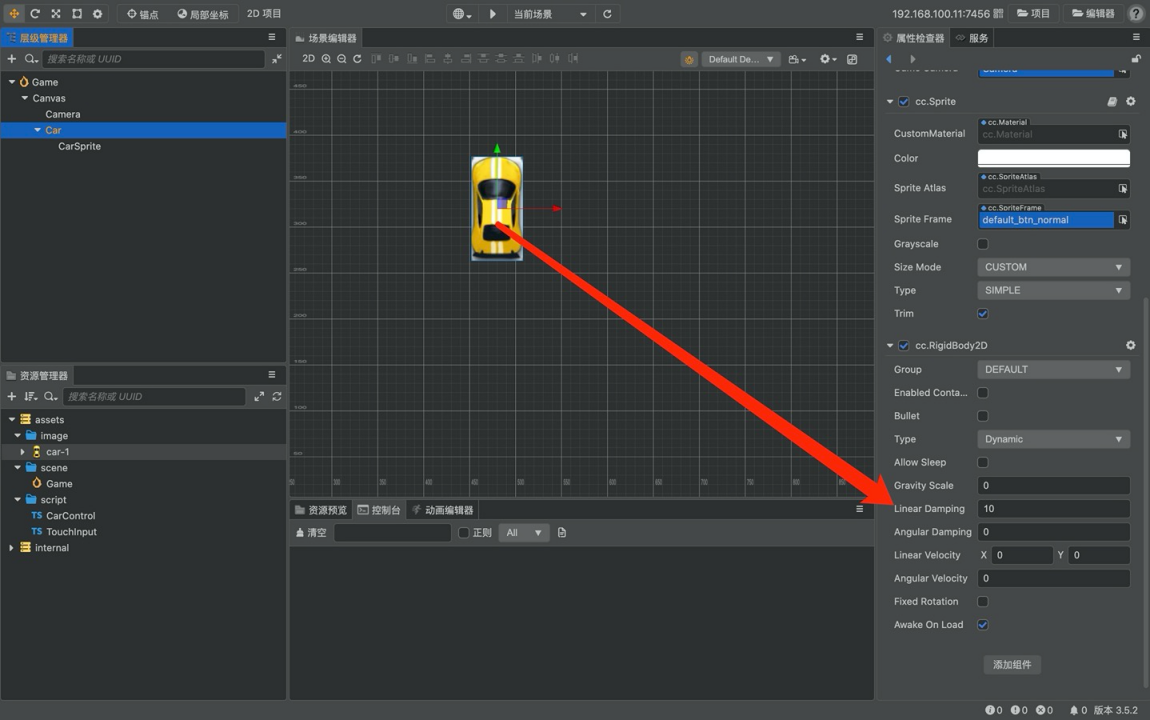
在上一节结束后,您会发现小车在施加的情况下会越来越快,在不受力的情况下保持静止或者匀速直线运动而难以控制,根据基本物理知识您一定可以猜到是因为刚体没有收到类似摩擦力的阻力。所以我们要让刚体时刻都有与触控方向施加的力大小相同但方向相反的阻力。那么如何为刚体添加阻力?您只需要在Car节点的属性检查器中找到刚体组件,将Linear Damping(线性方向的阻力)属性的值设定为您想要的阻力值即可,效果如下:

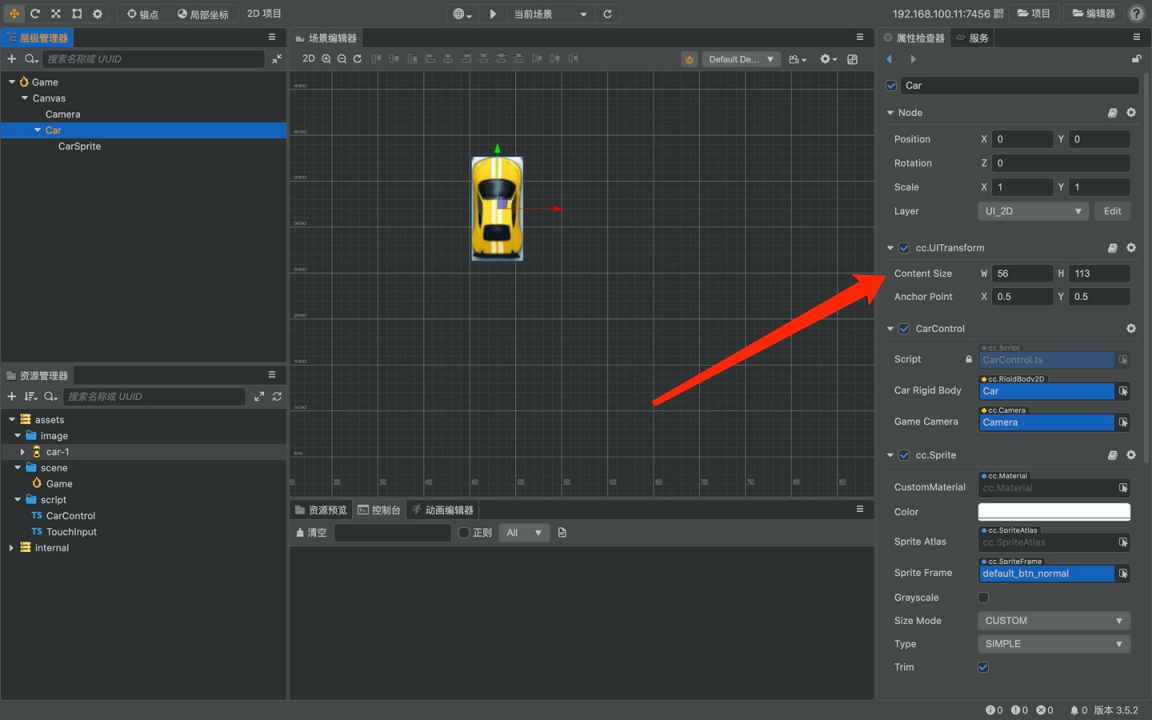
当然记得将node节点的UITransform的宽度和高度设置为和CarSprite的宽度和高度一致,因为后面还会挂载碰撞体,node的大小影响碰撞体的大小,碰撞体的大小会影响其他物理属性,所以就先让刚体所在的node节点的大小与CarSprite的大小统一,设置完成后效果如下:

2. 实现左转/右转的判断:
对于转向,在收到用户点击时,我们可以先获得触控点的世界坐标,再获取到汽车节点(汽车的根节点Car及其所有子节点都在随着Car上面的刚体组件运动)的世界坐标。假设现在汽车还未发生过旋转,也就是说汽车节点的angle值为0,车头此时指向正前方,此时如果以汽车节点所在的点为原点做个坐标系,则效果如下:

您可以非常直观的看到,只要我们求出来触控点此时相对于以汽车节点位置的坐标,然后对这个相对坐标来判断他的x大于0即为向右,x小于0即为向左。
但是这是在车头面向正前方的情况,当车头有一定旋转角度时,就相当于坐标轴旋转了一定角度,所以在汽车节点angle不为0的时候,相对坐标还要加一层坐标轴旋转后的计算。通过百度找到了一篇写求坐标点绕原点旋转后新坐标的值的博客(求在平面直角坐标系中,一个点绕坐标原点旋转一定角度后点的坐标_一点绕另一点旋转一定角度的坐标_IT集装箱的博客-CSDN博客),但是我们现在的情况是坐标点不变而坐标系旋转,但是也不难,点旋转了x角度就相当于坐标系旋转了-x度,反之亦然,所以只需要把上面博客公式中的x换为-x就可以了,sin(-x)=-sin(x),cos(-x)=cos(x)。所以综上,touchInput中判断向左还是向右的代码逻辑为:

3. 实现向前/向后的判断:
有了上一个对左转右转的判断,我相信您已经知道该怎么判断向前还是向后了。判断向左还是向右是判断相对位置的x值,同理,判断向前还是向后只需要判断相对位置的y值就可以了。具体代码如下:

4. 将touchInput的方向控制系统引入到CarControl中:
没啥说的,请您直接看代码:

5. 测试一下控制系统:
VS Code和Cocos Creator中保存好,然后运行一下,在浏览器界面中点击屏幕来模拟触控,查看输出是否正确:

屏幕上面是我点击右前方的输出。注意,如果您的电脑是Mac,请不要轻点触控板而是将触控板按下去。
以上就是本章节的全部内容,到现在为止您已经学会了实现汽车节点的方向控制逻辑。下一个章节我们将会实现汽车的运动逻辑。