原文网址:SSL证书系列--Let’s Encrypt和TrustAsia哪个好?_IT利刃出鞘的博客-CSDN博客
简介
本文介绍Let’s Encrypt和TrustAsia这两款免费SSL证书的区别。
Let’s Encrypt
简介
Let’s Encrypt是一家全球性的证书颁发机构,由一个非营利性小团队运营,旨在促进HTTPS的广泛采用从而使得大家的web环境更加安全隐私,提供免费的域名验证型(DV)证书。Let’s Encrypt知名度较高,但是一次只签发三个月,每三个月自动续签一次。
可以在又拍云等申请Let’s Encrypt证书。
优点
- 支持多域名,一份证书可绑定多个不同的域名。
缺点
- 不被 360浏览器所信任。
- 对于一些老旧浏览器或系统,支持度也不好
详述
Let’s Encrypt来自国外,目前并不被360浏览器承认,虽然能够开启https访问,但是在网址前面,绿色安全小锁标记上有一个感叹号。Let’s Encrypt不在360根证书计划之内,未来可能会不被360浏览器信任。

360官方给出的解释就是,一些证书颁发机构,每天新增和吊销已呈现数量级,滥发、错发、无意信任等情况时有发生,因此为了降低风险,某些证书颁发机构不在360根证书计划内。

如果你希望360浏览器能显示类似下图的绿色小锁,就请避免使用Let’s Encrypt免费SSL证书。

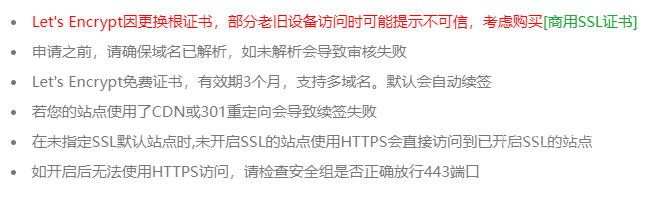
另外,Let’s Encrypt免费SSL证书对于一些老旧浏览器或系统,支持度也不好,目前Let’s Encrypt给出如下这些版本,将不兼容。

在宝塔面板,同样宝塔会有不支持老旧设备的提示。另外就是刚才提到的,Let’s Encrypt需要90天续签一次,官方给出的理由是,短的证书生命周期,限制了密钥泄露造成的损害,鼓励大家自动化续订,建议使用者每60天更新一次,如果自动更新工具被广泛部署并运行良好,可能会考虑更短的生命周期。

不过,Let’s Encrypt免费SSL证书支持多域名,一份证书可绑定多个不同的域名。
TrustAsia
简介
TrustAsia被 360浏览器所信任。
可以在很多服务器厂商进行申请,例如:腾讯云,又拍云等。
优点
- 能被360信任,展示绿色的小锁标志。
缺点
- TrustAsia免费版DV证书是单域名证书,一份证书只能使用在一个域名或二级域名上,如果你的网站有多个二级域名,就需要申请多份证书。
但是:如果只用一个www的二级域名,那就不需要2份证书了,因为TrustAsia免费版DV证书绑定主域名,一并赠送带www的二级域名。
详解

如何申请
腾讯云免费SSL证书额度
一个腾讯云主账号至多可申请50张免费证书,同一主域下只能申请20张免费DV版证书,这个20的数量包含你已经在其它平台申请过的TrustAsia品牌下的证书。

如果申请的TrustAsia DV SSL证书即将过期,怎么处理?
如果是从腾讯云申请的 TrustAsia 的ssl证书,一直是免费使用的。第一年到期之前,提前几天重新申请一下,然后替换掉旧的就行了。
官方文档点击这里,有详细操作步骤。
阿里云免费SSL证书额度
像阿里云等很多主机商,也提供一定配额的免费单域名DV证书,比如阿里云提供20张DigiCert的证书,一般情况下,也是够用的。


![buu web [强网杯 2019]随便注](https://img-blog.csdnimg.cn/538b12bc39e6446b8919b0d14a9e84fd.png)










![[译] MySQL-恢复被删除的Performance Schema 数据库](https://img-blog.csdnimg.cn/img_convert/ef91a3bb41862ad3a3ac9c3396db673d.png)





![[NCTF2019]Fake XML cookbook XML注入](https://img-blog.csdnimg.cn/db68ffdf81a44beda5a319dea035be65.png)