一、概念
1、prototype
习惯称作“显示原型”,只有构造函数才有的属性。
2、构造函数
能用new关键字创建的对象叫做构造函数
3、__proto__
习惯称作“隐式原型”,每一个实例都有的属性,该属性指向他构造函数的“显示原型”。Function对象的__proto__属性比较特殊指向了Function的显示原型“prototype”上,这也比较好理解,Function对象的构造函数也是Fuction类型,所以指向了它自身的显示原型上。
function Person (name,age){ //构造函数
this.name =name
this.age = age
}
Person.prototype.gender='male'
const person = new Person('小红',22) //实例
console.log(Person.prototype)
console.log(person.__proto__)
//打印信息如下,证明构造函数的显示原型和实例的隐式原型是同一个
VM861:7 {gender: 'male', constructor: ƒ}
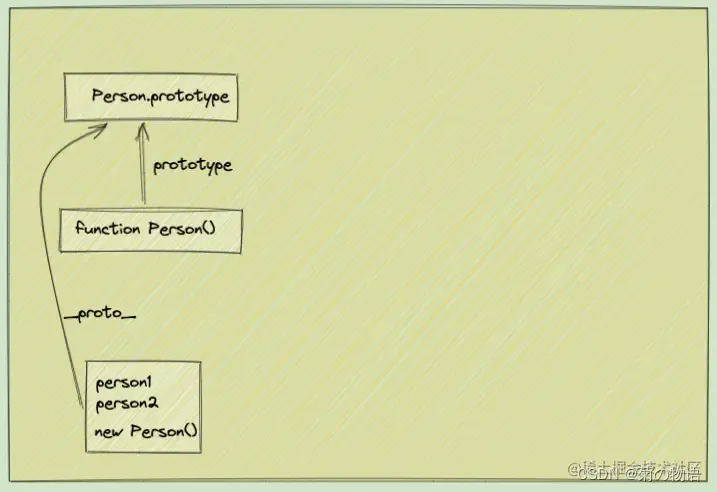
VM861:8 {gender: 'male', constructor: ƒ}他们之间的关系如下图:

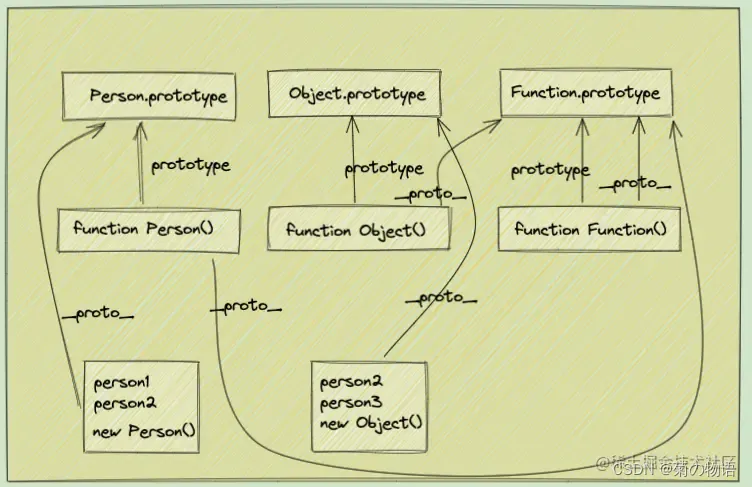
二、Function和Object
在javascript中Function和Object是两个比较特殊的东西,Object的构造函数是一个函数因此它的隐式原型__proto__指向了Function的显示原型prototype上。Function同时也是一个对象,因此它的显示原型prototype的隐式原型__proto__又指向了Object的显示原型prototype上。
console.log(Function.__proto__ === Function.prototype)
VM1588:1 true
console.log(Object.prototype.__proto__) //原型链的末端是null
VM1739:1 null
console.log(Function.prototype === Function.__proto__)
VM1914:1 true
console.log(Object.__proto__ === Function.prototype)
VM2211:1 true
console.log(Function.prototype.__proto__ === Object.prototype)
VM2463:1 true
三、总结
javascript中每一个对象都有一个“隐式原型”:__proto__;每一个函数都有一个“显示原型”:prototype;对象的隐式原型指向了它的构造函数的显示原型上。
四、原型链
当我们查找对象的某个属性时,如果在它自身上找不到,那么将会在它构造函数的显示原型上去找,如果还找不到就会继续在它的构造函数的显示原型上去找,一直找到Object的原型对象null为止,这样由__proto__串联形成的一个链式结构就称为原型链。