创建项目
安装脚手架-----创建项目------选择自定义
sass基础语法
https://www.sass.hk/
sass语法有两个:sass(旧) scss(新)
1.scss语法
和less语法类似,支持嵌套,支持变量…
scss: $变量名
less: @变量名
$color:orange;
.box{
width: 400px;
height: 400px;
border: 2px solid $color;
a{
color: $color;
}
}
sass(旧)和stylus类似,需要去掉; 和 {}
<style lang="sass" scoped>
$color:orange
.box
width: 400px
height: 400px
border: 2px solid $color
a
color: $color
</style>
element-ui组件库
链接: https://element.eleme.cn/#/zh-CN/component/installation
axios二次封装–api
storage封装
登录模块
1.构建登录基本架子
控制组件的样式
- 给组件加类名,添加的类名会直接渲染到组件的根元素上
<el-card class="login-card">
- 通过组件标签名作为类名控制样式
组件的根元素,有一个和组件名同名的类名
<el-card></el-card> .el-card
- 渗透选择器
加上scoped后,所有的样式只会作用于当前组件模板
但是 有时候我们也需要向下渗透,影响内组件内部的一些内容样式—深度作用选择器
去掉scoped
(1) less /deep/ 选择器前面添加 /deep/
(2) scss ::v-deep 选择器前面加 ::v-deep
2.美化样式
<style lang="scss" scoped>
// 加上scoped后,所有的样式只会作用于当前组件模板
// 但是 有时候我们也需要向下渗透,影响内组件内部的一些内容样式---深度作用选择器
//去掉scoped
// (1) less /deep/ 选择器前面添加/deep/
// (2) scss ::v-deep 选择器前面加 ::v-deep
.login-page{
min-height: 100vh;
background: url(@/assets/login-bg.svg) no-repeat center;
display: flex;
align-items: center;
justify-content: center;
.el-card{
width: 450px;
margin: 0 auto;
::v-deep .el-card__header{
height: 80px;
line-height: 40px;
text-align: center;
background-color: #727cf5;
color: #fff;
font-size: 18px;
}
}
.tc{
text-align: center;
}
}
</style>
3.表单基础校验
在向后端发请求,调用接口之前,我们需要对所要传递的参数进行验证,把用户的错误扼杀在摇篮之中
element-ui的校验
- el-form model属性 rules规则
- el-form-item 绑定prop属性
- el-input 绑定v-model
正则校验
| 规则 | 说明 |
|---|---|
| required | 非空校验 |
| pattern | 正则表达式 校验手机号格式 邮箱格式 |
password: [
{ required: true, message: '请输入密码', trigger: ['blur', 'change'] },
{ pattern: /^\w{5,11}$/, message: '长度在5~11个字符', trigger: ['blur', 'change'] }
]
4.提交表单和重置功能
每次点击按钮,进行ajax登录钱,对整个表单内容校验,通过校验才发送请求
//ref
<el-form :model="formData" :rules="rules" ref="loginRef">
//添加点击事件
<el-form-item class="tc">
<el-button type="primary" @click="login">登录</el-button>
<el-button @click="reset">重置</el-button>
</el-form-item>
//调用组件方法 验证
methods: {
login () {
// 登录的时候 需要先校验 校验通过才能发请求
// 校验 通过ref和$refs 拿到el-form组件 调用组件的方法
// console.log(this.$refs.loginRef)
this.$refs.loginRef.validate((isOk) => {
if (isOk) {
console.log('成功')
} else {
console.log('error ')
return false
}
})
},
reset () {
this.$refs.loginRef.resetFields()
}
}
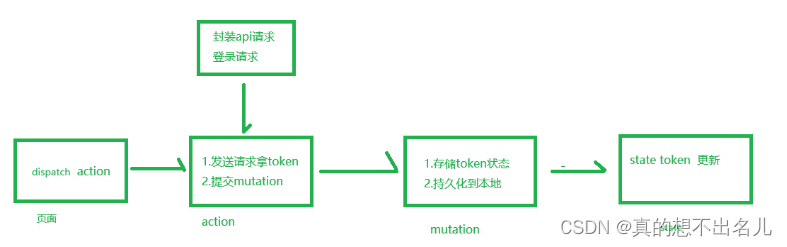
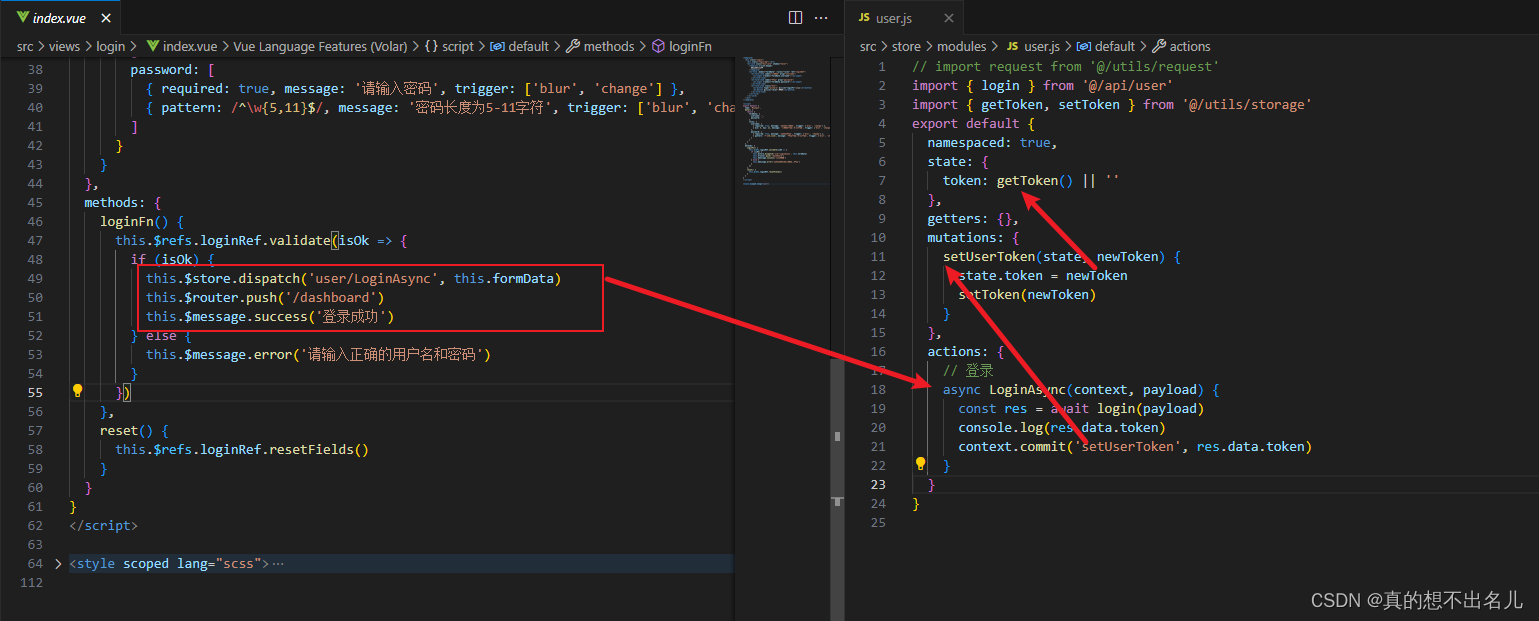
5.登录功能
封装API登录请求模块,vuex构建user模块存token
- token存入vuex的好处 ,易获取 响应式
- vuex需要分模块----user模块
- vuex刷新会重新初始化,缓存的数据会丢失----本地存储也要存

登录功能代码

6.错误统一处理
- 登录成功,需要给提示,错误提示通过响应拦截器统一处理
- 未登录的用户,不可以访问首页,需要登录访问拦截