
import win.ui;
/*DSG{{*/
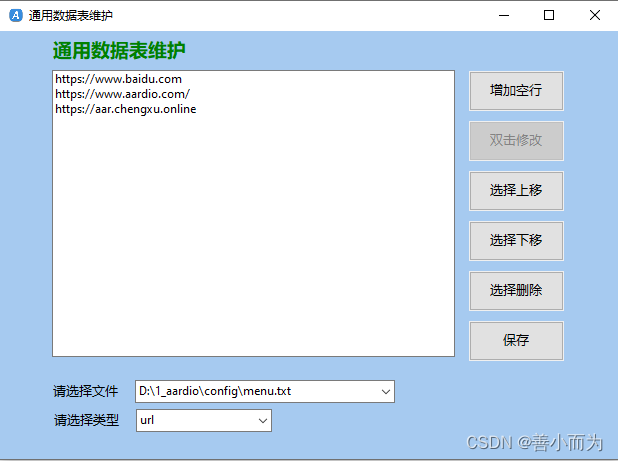
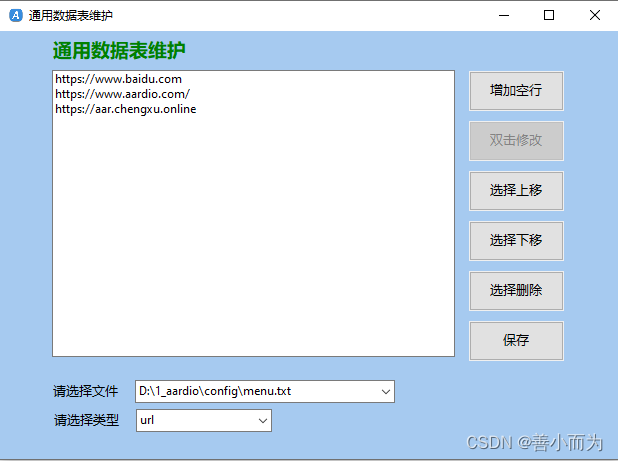
var winform = win.form(text="通用数据表维护";right=617;bottom=427;bgcolor=15780518)
winform.add(
buttonAdd={cls="button";text="增加空行";left=469;top=40;right=564;bottom=80;flat=1;z=2};
buttonDel={cls="button";text="选择删除";left=469;top=240;right=564;bottom=280;flat=1;z=3};
buttonDown={cls="button";text="选择下移";left=469;top=190;right=564;bottom=230;flat=1;z=11};
buttonEdit={cls="button";text="双击修改";left=469;top=90;right=564;bottom=130;disabled=1;flat=1;z=12};
buttonSave={cls="button";text="保存";left=469;top=290;right=564;bottom=330;flat=1;z=4};
buttonUp={cls="button";text="选择上移";left=469;top=140;right=564;bottom=180;flat=1;z=10};
comboboxFile={cls="combobox";left=135;top=349;right=395;bottom=370;edge=1;items={};mode="dropdown";z=8};
comboboxMenu={cls="combobox";left=136;top=378;right=272;bottom=399;edge=1;items={};mode="dropdown";z=6};
listbox={cls="listbox";left=52;top=39;right=455;bottom=340;ah=1;aw=1;border=1;dt=1;items={};msel=1;vscroll=1;z=1};
static={cls="static";text="通用数据表维护";left=53;top=6;right=204;bottom=29;color=32768;dt=1;font=LOGFONT(h=-19;name='微软雅黑';weight=700);transparent=1;z=5};
staticFile={cls="static";text="请选择文件";left=53;top=353;right=127;bottom=375;transparent=1;z=9};
staticKey={cls="static";text="请选择类型";left=54;top=382;right=128;bottom=404;transparent=1;z=7}
)
/*}}*/
import console;
import fsys;
//列表编辑框
import win.ui.listEdit;
var listEdit = win.ui.listEdit(winform.listbox);
//全局变量
homeDir = io.fullpath("."); //当前主目录
winform.path = homeDir;
if _STUDIO_INVOKED winform.path = "D:\1_aardio"; //开发者调试路径
menuFile,menuTab,fileType = null,null;
//文件
winform.configPath = winform.path++"\config";
var fileList,dirList = fsys.list(winform.configPath,,{"*.*"});
for(i=1;#fileList;1){
winform.comboboxFile.add(fileList[fileList[i]]);
}
//初始化
winform.comboboxFile.selIndex = 1;
menuTab = eval(string.load(fileList[fileList[1]]));
winform.comboboxMenu.clear();
for k,v in menuTab{
winform.comboboxMenu.add(k);
}
//选择文件
winform.comboboxFile.onOk = function(){
if !#winform.comboboxFile.selText return ;
menuFile = winform.comboboxFile.selText
menuTab = eval(string.load(menuFile));
winform.comboboxMenu.clear();
for k,v in menuTab{
winform.comboboxMenu.add(k);
}
}
//选择类型
winform.comboboxMenu.onOk = function(){
if !#winform.comboboxMenu.selText return ;
fileType = winform.comboboxMenu.selText
if type(menuTab[fileType])="table" winform.listbox.items = menuTab[fileType];
}
//单击事件
winform.listbox.onSelChange = function(){
if !winform.listbox.selText return ;
}
//增加行
winform.buttonAdd.oncommand = function(id,event){
if !#winform.listbox.items return ;
winform.listbox.add("-");
winform.listbox.update();
table.push(menuTab[fileType],"-"); //向上向下移动
winform.listbox.ensureVisible(#winform.listbox.items)
}
//移动
winform.lineMove = function(index,tmpPos){
var text = menuTab[fileType][tmpPos]
menuTab[fileType][tmpPos] = menuTab[fileType][index]
menuTab[fileType][index] = text;
winform.listbox.items = menuTab[fileType];
winform.listbox.setSelected(tmpPos);
}
//向上
winform.buttonUp.oncommand = function(id,event){
if !#winform.listbox.items return ;
index = winform.listbox.selIndex; //当前行
if index>1 winform.lineMove(index,index-1)
winform.listbox.ensureVisible(); //行号或焦点
}
//向下
winform.buttonDown.oncommand = function(id,event){
if !#winform.listbox.items return ;
index = winform.listbox.selIndex; //当前行
if index<#winform.listbox.items winform.lineMove(index,index+1)
winform.listbox.ensureVisible(); //行号或焦点
}
//删除行
winform.buttonDel.oncommand = function(id,event){
if !#winform.listbox.items return ;
for(i=#winform.listbox.items;1;-1){
if(winform.listbox.getSelected(i)){
winform.listbox.delete(i)
//table.remove(menuTab[fileType],i);
menuTab[fileType] = winform.listbox.items;
}
}
}
//修改行
winform.listbox.onSelChange = function(){
menuTab[fileType] = winform.listbox.items;
}
//保存数据表
winform.saveFile = function(){
if !#winform.listbox.items return ;
menuTab[fileType] = winform.listbox.items;
string.save(menuFile,table.tostring(menuTab));
winform.msgbox("完成")
}
//保存
winform.buttonSave.oncommand = function(id,event){
winform.saveFile()
}
winform.show();
win.loopMessage();