文章目录
- 一、预期效果
- 二、实现博客列表页
- 三、实现博客正文页
- 四、实现博客登录页
- 五、实现博客编辑页
一、预期效果
代码详情见:gitee链接
💕 博客列表页效果

💕 博客详情页效果

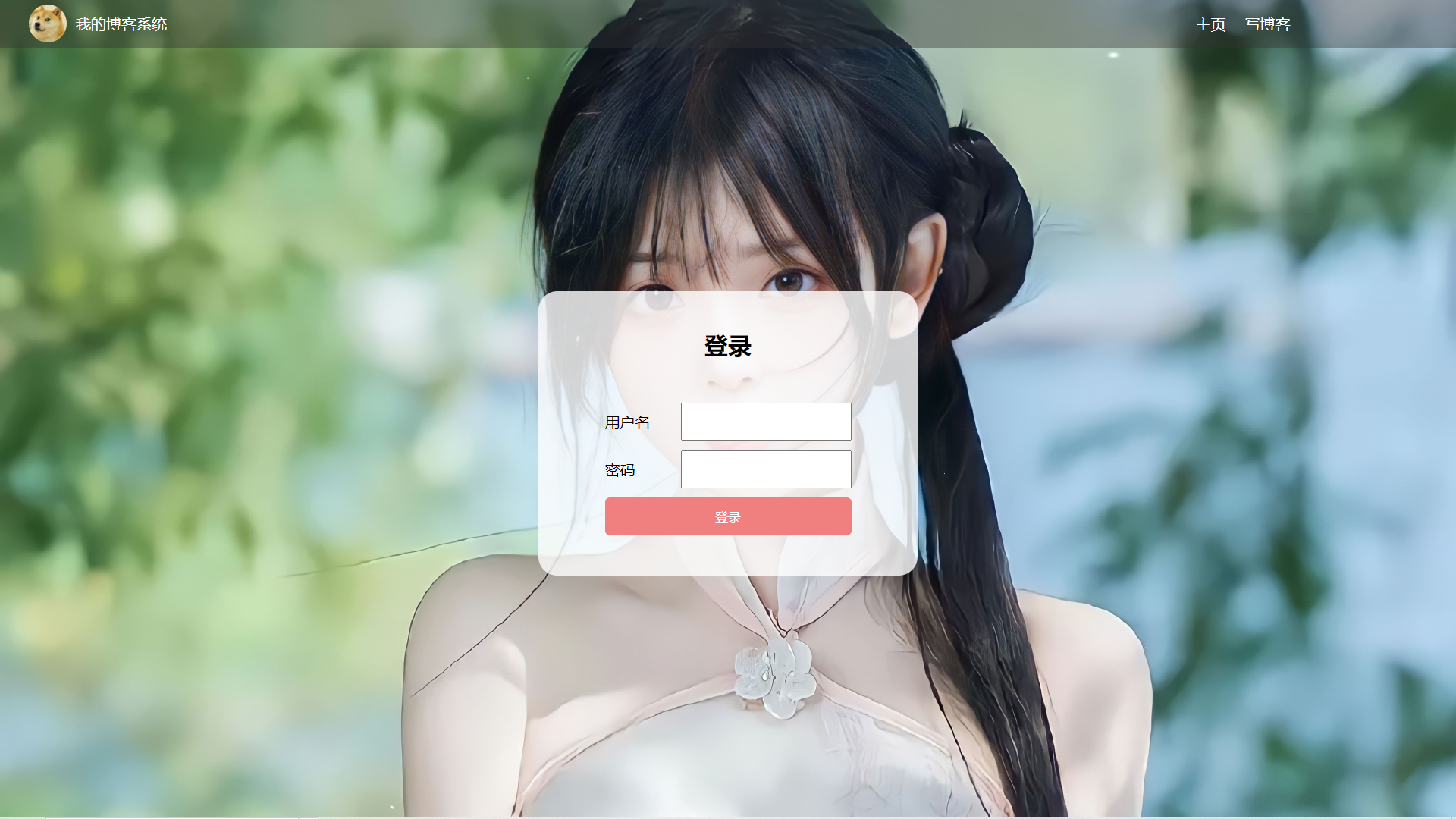
💕 博客登录页效果

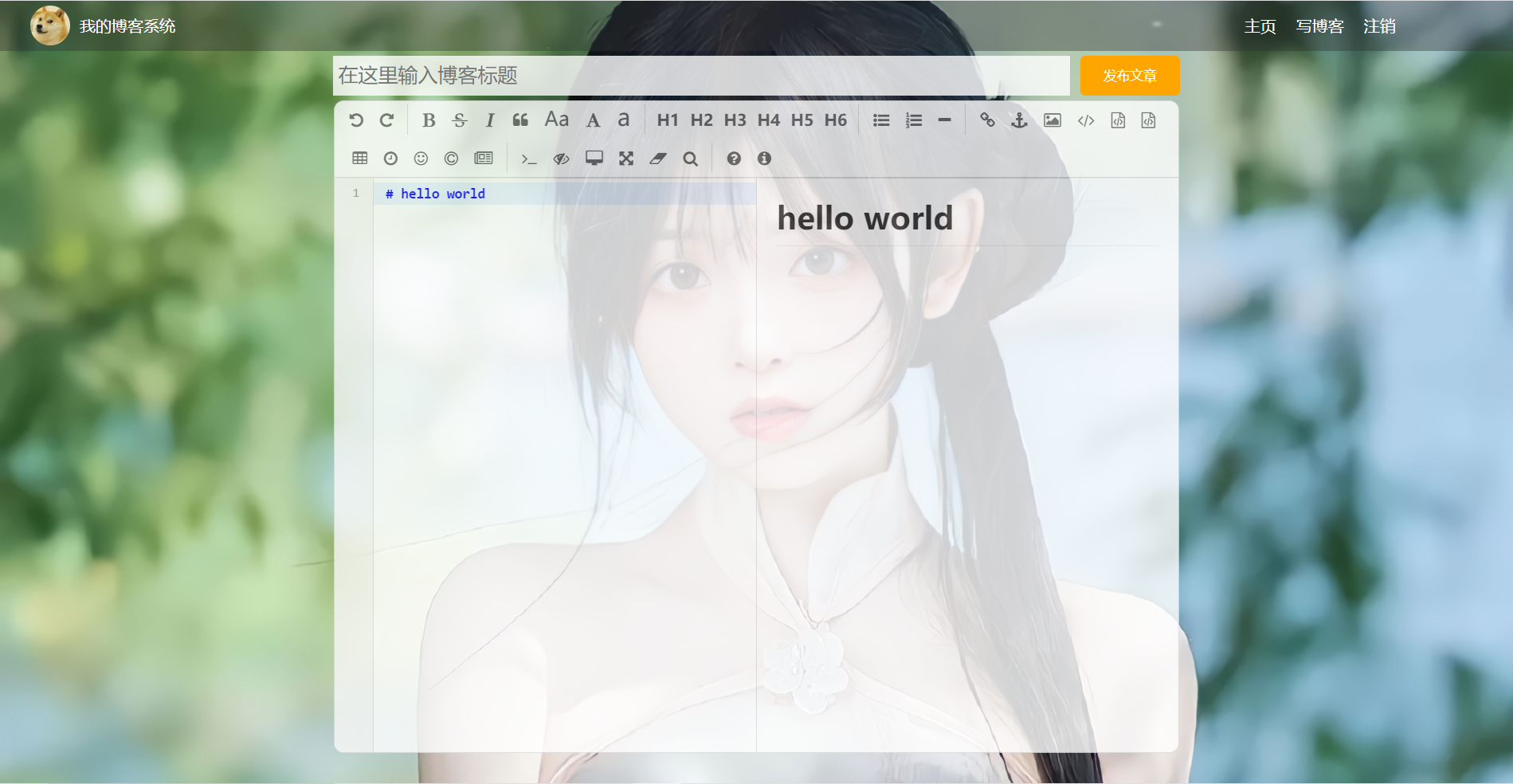
💕 博客编辑页效果

二、实现博客列表页
💕 blog_list.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>博客列表</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/blog_list.css">
</head>
<body>
<div class="nav">
<img src="img/1000.webp" alt="">
<span class="title">我的博客系统</span>
<div class="spacer" ></div>
<a href="blog_list.html">主页</a>
<a href="bolg_edit.html">写博客</a>
<a href="login.html">注销</a>
</div>
<div class="container">
<div class="container-left">
<div class="card">
<img src="img/3.webp" alt="">
<h3>星河万里ベ</h3>
<a href="https://gitee.com/">gitee 地址</a>
<div class="counter">
<span>文章</span>
<span>分类</span>
</div>
<div class="counter">
<span>2</span>
<span>1</span>
</div>
</div>
</div>
<div class="cntainer-right">
<div class="blog">
<div class="title">我的第一篇博客</div>
<div class="date">2023-9-12 9:00:00</div>
<div class="desc">
在这个无尽的宇宙中,你就是我唯一无与伦比的存在。当我闭上眼睛,我的心中只有你,我的思绪只有你的身影。每当我凝视着你的眸子,
我感受到一种深深的连接,仿佛我们的灵魂早已注定彼此相守......
</div>
<a href="blog_detail.html">查看全文 >> </a>
</div>
<div class="blog">
<div class="title">我的第一篇博客</div>
<div class="date">2023-9-12 9:00:00</div>
<div class="desc">
在这个无尽的宇宙中,你就是我唯一无与伦比的存在。当我闭上眼睛,我的心中只有你,我的思绪只有你的身影。每当我凝视着你的眸子,
我感受到一种深深的连接,仿佛我们的灵魂早已注定彼此相守......
</div>
<a href="blog_detail.html">查看全文 >> </a>
</div>
<div class="blog">
<div class="title">我的第一篇博客</div>
<div class="date">2023-9-12 9:00:00</div>
<div class="desc">
在这个无尽的宇宙中,你就是我唯一无与伦比的存在。当我闭上眼睛,我的心中只有你,我的思绪只有你的身影。每当我凝视着你的眸子,
我感受到一种深深的连接,仿佛我们的灵魂早已注定彼此相守......
</div>
<a href="blog_detail.html">查看全文 >> </a>
</div>
<div class="blog">
<div class="title">我的第一篇博客</div>
<div class="date">2023-9-12 9:00:00</div>
<div class="desc">
在这个无尽的宇宙中,你就是我唯一无与伦比的存在。当我闭上眼睛,我的心中只有你,我的思绪只有你的身影。每当我凝视着你的眸子,
我感受到一种深深的连接,仿佛我们的灵魂早已注定彼此相守......
</div>
<a href="blog_detail.html">查看全文 >> </a>
</div>
<div class="blog">
<div class="title">我的第一篇博客</div>
<div class="date">2023-9-12 9:00:00</div>
<div class="desc">
在这个无尽的宇宙中,你就是我唯一无与伦比的存在。当我闭上眼睛,我的心中只有你,我的思绪只有你的身影。每当我凝视着你的眸子,
我感受到一种深深的连接,仿佛我们的灵魂早已注定彼此相守......
</div>
<a href="blog_detail.html">查看全文 >> </a>
</div>
<div class="blog">
<div class="title">我的第一篇博客</div>
<div class="date">2023-9-12 9:00:00</div>
<div class="desc">
在这个无尽的宇宙中,你就是我唯一无与伦比的存在。当我闭上眼睛,我的心中只有你,我的思绪只有你的身影。每当我凝视着你的眸子,
我感受到一种深深的连接,仿佛我们的灵魂早已注定彼此相守......
</div>
<a href="blog_detail.html">查看全文 >> </a>
</div>
</div>
</div>
</body>
</html>
💕 common.css
/* 清除浏览器的默认样式*/
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
html{
height: 100%;
}
body{
height: 100%;
background-image:url("../img/back.jpg");
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
}
.nav{
/*导航栏高度大多数都是50px*/
height: 50px;
background-color: rgba(50,50,50,0.4);
color: white;
display: flex;
justify-content: flex-start;
align-items: center;
/*开启弹性布局 加上这个属性的元素 子元素就会按照弹性布局来排列*/
/*子元素就不在按照 “块级元素” “行内元素”*/
/* !*flex布局可以让内边距里的元素更大(点击区域更大)*!*/
/*flex-start 按照左排列*/
/*子类元素可以使用justify-content来控制元素在水平方向如何排列*/
/*子元素还可以使用align-items控制元素在垂直方向如何排列*/
}
.nav img{
width:40px;
height: 40px;
margin-left: 30px;
margin-right: 10px;
border-radius:20px;
}
.nav .spacer{
/*宽度设置成百分比的形式,以父元素为基准,设置为当前的尺寸*/
width: 70%;
height: 40px;
}
.nav a{
color: white;
text-decoration: none;
padding: 0 10px;
}
.container{
width: 1000px;
margin: 0 auto;
/* 设置高度 */
height: calc(100% - 50px);
display: flex;
justify-content: space-between;
}
.container .container-left{
height: 100%;
width: 200px;
/*background-color: rgb(128,0,0);*/
}
.container .cntainer-right{
height: 100%;
width: 796px;
background-color: rgba(255,255,255,0.8);
/*background-color: rgb(0,128,0);*/
padding: 20px;
border-radius: 20px;
/*如果内容超出范围了 就自动添加滚动条*/
overflow: auto;
}
.card{
background-color:rgba(255,255,255,0.8);
/* 设置内边距 就是让文字和图片不要盯着边界*/
padding:30px;
border-radius: 20px;
}
.card img{
width: 140px;
height: 140px;
border-radius: 70px;
}
.card h3{
text-align: center;
padding: 10px;
}
.card a{
/*a 默认是行内元素 默认是尺寸和内容*/
display: block;
text-align: center;
color: #999;
text-decoration: none;
padding: 10px 0;
}
.card .counter{
display: flex;
justify-content: space-around;
padding: 5px;
}
💕 blog_list.css
/*这个文件专门放 博客列表页的专用样式*/
.blog .title{
/*写样式 尽量多用后代选择器/子选择器 慎重直接使用类名
类名可能会重复的!!!*/
font-size: 20px;
font-weight: 700;
text-align: center;
padding: 10px 0;
}
.blog .date{
text-align: center;
color: rgb(0,128,0);
padding: 10px 0;
}
.blog .desc{
text-indent: 2em;
}
.blog a{
/*转成块级元素 才好设置尺寸*/
display: block;
width: 120px;
height: 40px;
/*元素水平居中*/
margin: 0 auto;
text-align: center;
/*文字水平居中*/
line-height: 40px;
/*文字垂直居中*/
color: black;
text-decoration: none;
/*去掉下划线*/
border: 2px solid silver ;
transition: all 1s;
/*加上一个背景的渐变效果*/
}
.blog a:hover{
background-color: lightcoral;
color: white;
}
三、实现博客正文页
💕 blog_detail.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>博客详情</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/blog_detail.css">
</head>
<body>
<div class="nav">
<img src="img/1000.webp" alt="">
<span class="title">我的博客系统</span>
<div class="spacer" ></div>
<a href="blog_list.html">主页</a>
<a href="bolg_edit.html">写博客</a>
<a href="login.html">注销</a>
</div>
<!--这个div 表示页面的主区域(版心) -->
<div class="container">
<div class="container-left">
<div class="card">
<img src="img/3.webp" alt="">
<h3>星河万里ベ</h3>
<a href="https://gitee.com/">gitee 地址</a>
<div class="counter">
<span>文章</span>
<span>分类</span>
</div>
<div class="counter">
<span>2</span>
<span>1</span>
</div>
</div>
</div>
<div class="cntainer-right">
<div class="blog_detail">
<h3>我的第一篇博客</h3>
<div class="date">2022-11-06 12:00:00</div>
<p>
在这个无尽的宇宙中,你就是我唯一无与伦比的存在。当我闭上眼睛,我的心中只有你,我的思绪只有你的身影。每当我凝视着你的眸子,
我感受到一种深深的连接,仿佛我们的灵魂早已注定彼此相守。你的微笑是我生命的光芒,它照亮了我沉寂的心房。每当我感到困倦和挫
折时,你的微笑带给我无尽的坚持和勇气。你的存在是我奋斗的动力,是我不懈追求的目标,我愿意为你做所有的事情,只为了看到你的笑容绽放。
</p>
<p>
每个瞬间,我都感激上天将你带进我的生命。你的温柔似春日的微风,轻轻抚过我的脸庞。你的关怀如温暖的阳光,温暖着我冰冷的心灵。
你的陪伴如甜美的琴弦,奏响了我内心最柔软的旋律。无论是快乐还是悲伤,都希望你陪伴在我身边。你是我最坚实的后盾,是我最真挚
的依靠。我愿意陪伴你度过人生的每一个阶段,无论风吹雨打,我们一起走过困难,共同分享幸福的时刻。无论是快乐还是悲伤,都希望
你陪伴在我身边。你是我最坚实的后盾,是我最真挚的依靠。我愿意陪伴你度过人生的每一个阶段,无论风吹雨打,我们一起走过困难,共同分享幸福的时刻。
</p>
<p>
与你相爱是我这一生最美丽的经历。我们的爱如一首动人的诗,一颗闪耀的星,一幅绚烂的画。无论是日出还是日落,你的存在都是我最美好的时刻。
你的爱如涓涓细流,流淌在我的心中,滋润着我生活的每一个角落。有你的陪伴,任何困难都可以克服,任何挫折都可以战胜。你是我生命中最重要的宝藏
,我愿意为你付出一切,为你守护一生。你是我最深沉的思念,永远留在我的心中,无论时光如何变迁,爱你的心永远不变。亲爱的,你就像一朵盛开的花
朵,给我带来无尽的美丽和欢乐。每当我看见你的笑容,我就感受到幸福进入我生命的每一个角落。你的微笑是我永恒的向往,你的拥抱是我心灵最温暖的庇护所。
</p>
<p>
我愿意陪伴你漫步在爱的长廊,让你在每一个孤寂的夜晚,都能感受到我的温暖。无论是喜悦还是忧伤,我都愿意与你分享。因为你是我生命中最珍贵的存在,
我愿意用自己的一切去呵护你,照亮你前行的路。没有什么比与你相伴一生更美好的事情了。我的爱永远属于你,无论是春夏秋冬,年复一年。请相信我的真心和
承诺,让我们一起创造一个浪漫而幸福的未来。
</p>
<p>
我深深地爱着你,就像星星深深地爱着夜空,海洋深深地爱着大地。无论时光如何变幻,你都是我心中永恒的唯一。让我们一起牵手走过时光的长河,让爱的火焰
燃烧在我们的心中,直到永远。我愿与你共度此生,感受爱的温暖与幸福。亲爱的,你是我的宝贝,也是我心中永远的唯一。让我们一起携手,创造属于我们的美
丽故事吧。我爱你,永远爱你。
</p>
<p>
每个瞬间,我都感激上天将你带进我的生命。你的温柔似春日的微风,轻轻抚过我的脸庞。你的关怀如温暖的阳光,温暖着我冰冷的心灵。
你的陪伴如甜美的琴弦,奏响了我内心最柔软的旋律。无论是快乐还是悲伤,都希望你陪伴在我身边。你是我最坚实的后盾,是我最真挚
的依靠。我愿意陪伴你度过人生的每一个阶段,无论风吹雨打,我们一起走过困难,共同分享幸福的时刻。无论是快乐还是悲伤,都希望
你陪伴在我身边。你是我最坚实的后盾,是我最真挚的依靠。我愿意陪伴你度过人生的每一个阶段,无论风吹雨打,我们一起走过困难,共同分享幸福的时刻。
</p>
<p>
与你相爱是我这一生最美丽的经历。我们的爱如一首动人的诗,一颗闪耀的星,一幅绚烂的画。无论是日出还是日落,你的存在都是我最美好的时刻。
你的爱如涓涓细流,流淌在我的心中,滋润着我生活的每一个角落。有你的陪伴,任何困难都可以克服,任何挫折都可以战胜。你是我生命中最重要的宝藏
,我愿意为你付出一切,为你守护一生。你是我最深沉的思念,永远留在我的心中,无论时光如何变迁,爱你的心永远不变。亲爱的,你就像一朵盛开的花
朵,给我带来无尽的美丽和欢乐。每当我看见你的笑容,我就感受到幸福进入我生命的每一个角落。你的微笑是我永恒的向往,你的拥抱是我心灵最温暖的庇护所。
</p>
<p>
我愿意陪伴你漫步在爱的长廊,让你在每一个孤寂的夜晚,都能感受到我的温暖。无论是喜悦还是忧伤,我都愿意与你分享。因为你是我生命中最珍贵的存在,
我愿意用自己的一切去呵护你,照亮你前行的路。没有什么比与你相伴一生更美好的事情了。我的爱永远属于你,无论是春夏秋冬,年复一年。请相信我的真心和
承诺,让我们一起创造一个浪漫而幸福的未来。
</p>
<p>
我深深地爱着你,就像星星深深地爱着夜空,海洋深深地爱着大地。无论时光如何变幻,你都是我心中永恒的唯一。让我们一起牵手走过时光的长河,让爱的火焰
燃烧在我们的心中,直到永远。我愿与你共度此生,感受爱的温暖与幸福。亲爱的,你是我的宝贝,也是我心中永远的唯一。让我们一起携手,创造属于我们的美
丽故事吧。我爱你,永远爱你。
</p>
<p>
每个瞬间,我都感激上天将你带进我的生命。你的温柔似春日的微风,轻轻抚过我的脸庞。你的关怀如温暖的阳光,温暖着我冰冷的心灵。
你的陪伴如甜美的琴弦,奏响了我内心最柔软的旋律。无论是快乐还是悲伤,都希望你陪伴在我身边。你是我最坚实的后盾,是我最真挚
的依靠。我愿意陪伴你度过人生的每一个阶段,无论风吹雨打,我们一起走过困难,共同分享幸福的时刻。无论是快乐还是悲伤,都希望
你陪伴在我身边。你是我最坚实的后盾,是我最真挚的依靠。我愿意陪伴你度过人生的每一个阶段,无论风吹雨打,我们一起走过困难,共同分享幸福的时刻。
</p>
<p>
与你相爱是我这一生最美丽的经历。我们的爱如一首动人的诗,一颗闪耀的星,一幅绚烂的画。无论是日出还是日落,你的存在都是我最美好的时刻。
你的爱如涓涓细流,流淌在我的心中,滋润着我生活的每一个角落。有你的陪伴,任何困难都可以克服,任何挫折都可以战胜。你是我生命中最重要的宝藏
,我愿意为你付出一切,为你守护一生。你是我最深沉的思念,永远留在我的心中,无论时光如何变迁,爱你的心永远不变。亲爱的,你就像一朵盛开的花
朵,给我带来无尽的美丽和欢乐。每当我看见你的笑容,我就感受到幸福进入我生命的每一个角落。你的微笑是我永恒的向往,你的拥抱是我心灵最温暖的庇护所。
</p>
<p>
我愿意陪伴你漫步在爱的长廊,让你在每一个孤寂的夜晚,都能感受到我的温暖。无论是喜悦还是忧伤,我都愿意与你分享。因为你是我生命中最珍贵的存在,
我愿意用自己的一切去呵护你,照亮你前行的路。没有什么比与你相伴一生更美好的事情了。我的爱永远属于你,无论是春夏秋冬,年复一年。请相信我的真心和
承诺,让我们一起创造一个浪漫而幸福的未来。
</p>
<p>
我深深地爱着你,就像星星深深地爱着夜空,海洋深深地爱着大地。无论时光如何变幻,你都是我心中永恒的唯一。让我们一起牵手走过时光的长河,让爱的火焰
燃烧在我们的心中,直到永远。我愿与你共度此生,感受爱的温暖与幸福。亲爱的,你是我的宝贝,也是我心中永远的唯一。让我们一起携手,创造属于我们的美
丽故事吧。我爱你,永远爱你。
</p>
</div>
</div>
</div>
</body>
</html>
💕 blog_detail.css
.blog_detail h3{
font-size: 20px;
text-align: center;
padding: 20px 0;
}
.blog_detail .date{
color: darkmagenta;
text-align: center;
padding: 10px 0;
}
.blog_detail p{
text-indent: 2em;
}
四、实现博客登录页
💕 login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录页面</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/login.css">
</head>
<body>
<div class="nav">
<img src="img/1000.webp" alt="">
<span class="title">我的博客系统</span>
<div class="spacer" ></div>
<a href="blog_list.html">主页</a>
<a href="bolg_edit.html">写博客</a>
</div>
<!--用这个元素作为版心,把对话框放到这个元素里面,垂直-->
<div class="login-container">
<!--登录对话框-->
<div class="dialog">
<h3>登录</h3>
<div class="row">
<span>用户名</span>
<!-- 这两个框很关键 就设置个id作为标识-->
<input type="text" id="username">
</div>
<div class="row">
<span>密码</span>
<input type="password" id="password">
</div>
<div class="row">
<button id="login-btn">登录</button>
</div>
</div>
</div>
</body>
</html>
💕 login.css
/*这个文件实现login的页面样式*/
.login-container{
/*这三个样式是为了让 .dialog垂直水平居中*/
height: calc(100% - 50px);
display: flex;
justify-content: center;
align-items: center;
}
.dialog{
width: 400px;
height: 300px;
background-color: rgba(255,255,255,0.8);
border-radius: 20px;
}
.dialog h3{
font-size: 25px;
text-align: center;
padding: 40px 0;
}
.dialog .row{
height: 50px;
display: flex;
justify-content: center;
align-items: center;
}
.dialog .row span{
width: 80px;
}
#username, #password{
height: 40px;
width: 180px;
font-size: 18px;
padding-left: 5px;
}
#login-btn{
width: 260px;
height: 40px;
border-radius: 5px;
background-color: lightcoral;
color: white;
border: none;
/*去掉边框*/
}
#login-btn:active{
background-color: #999999;
}
五、实现博客编辑页
💕 引入 editor.md
editor.md 是一个开源的页面 markdown 编辑器组件官网参见: https://pandao.github.io/editor.md/,用法可以参考代码中的 examples 目录中的示例. 非常丰富。
- 下载 editor.md
从官网上下载到压缩包. 放到目录中. 目录结构如下:

- 引入 editor.md
<!--引入md依赖-->
<link rel="stylesheet" href="editor.md/css/editormd.min.css" />
<!-- <script src="js/jquery.min.js"></script>-->
<!--百度 jquery cdn-->
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="editor.md/lib/marked.min.js"></script>
<script src="editor.md/lib/prettify.min.js"></script>
<script src="editor.md/editormd.js"></script>
- 初始化 editor.md
var editor = editormd("editor",{
width:"100%",
height:"calc(100% - 50px)",
markdown:"# hello world",
path:"editor.md/lib/"
});
💕 bolg_edit.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>博客编辑</title>
<link rel="stylesheet" href="css/common.css">
<link rel="stylesheet" href="css/bolg_edit.css">
<!--引起md依赖-->
<link rel="stylesheet" href="editor.md/css/editormd.min.css" />
<!-- <script src="js/jquery.min.js"></script>-->
<!--百度 jquery cdn-->
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="editor.md/lib/marked.min.js"></script>
<script src="editor.md/lib/prettify.min.js"></script>
<script src="editor.md/editormd.js"></script>
</head>
<body>
<div class="nav">
<img src="img/1000.webp" alt="">
<span class="title">我的博客系统</span>
<div class="spacer" ></div>
<a href="blog_list.html">主页</a>
<a href="bolg_edit.html">写博客</a>
<a href="login.html">注销</a>
</div>
<!--整个编辑页的版心-->
<div class="blog-edit-container">
<!--标题的编辑区-->
<div class="title">
<!--输入的标题内容-->
<input type="text" id="blog-title" placeholder="在这里输入博客标题">
<button id="submit">发布文章</button>
</div>
<!--正文的编辑区-->
<div id="editor">
</div>
</div>
<script>
var editor = editormd("editor",{
width:"100%",
height:"calc(100% - 50px)",
markdown:"# hello world",
path:"editor.md/lib/"
});
</script>
</body>
</html>
💕 blog_edit.css
/*针对博客编辑页写的样式*/
/*版心*/
.blog-edit-container{
width: 850px;
height: calc(100% - 40px);
margin: 0 auto;
}
/*设置编辑区的样式*/
.blog-edit-container .title{
height: 50px;
/*只要是水平方向排列多个元素,就想到弹性布局*/
display: flex;
justify-content: space-between;
align-items: center;
}
/*针对输入框调整*/
#blog-title{
height: 40px;
width: 740px;
font-size: 20px;
padding-left: 5px;
/*去掉轮廓线*/
outline: none;
border: none;
/*加上背景半透明效果*/
background-color: rgba(255,255,255,0.8);
}
#submit{
height: 40px;
width: 100px;
border: none;
border-radius:5px;
color: white;
background-color: orange;
}
#submit:active{
background-color: gray;
}
#editor{
border-radius: 10px;
background-color: rgba(255,255,255,0.8);
opacity: 80%;
}