业务场景:多规格商品----每一个规格定一个起购量,切换不同规格时动态改变起购数量。

代码:
<uni-number-box class="step"
ref="ChildComponents"
:cid="productSku.productSkuUuid"
:min="productSku.skuMinBuyNum"
:max="productSku.skuMaxBuyNum>productSku.skuTotalUnit?productSku.skuTotalUnit:productSku.skuMaxBuyNum"
:value="unit"
:isMax="unit >=(productSku.skuMaxBuyNum>productSku.skuTotalUnit?productSku.skuTotalUnit:productSku.skuMaxBuyNum) ? true : false"
:isMin="unit === 1" @eventChange="numberChange" v-if="product.skuEnabled">
</uni-number-box>切换规格时,该组件无法动态监听到unit的变化,组件里的watch没有触发(以下为uni-number-box源码里的watch,监听的inputValue对应的是父组件传过去的unit)不知道为什么没有触发这个监听。

解决方法:
在父组件里监听unit,然后在子组件里定义一个方法,当父组件里unit改变时去触发子组件的方法去动态改变子组件的值。
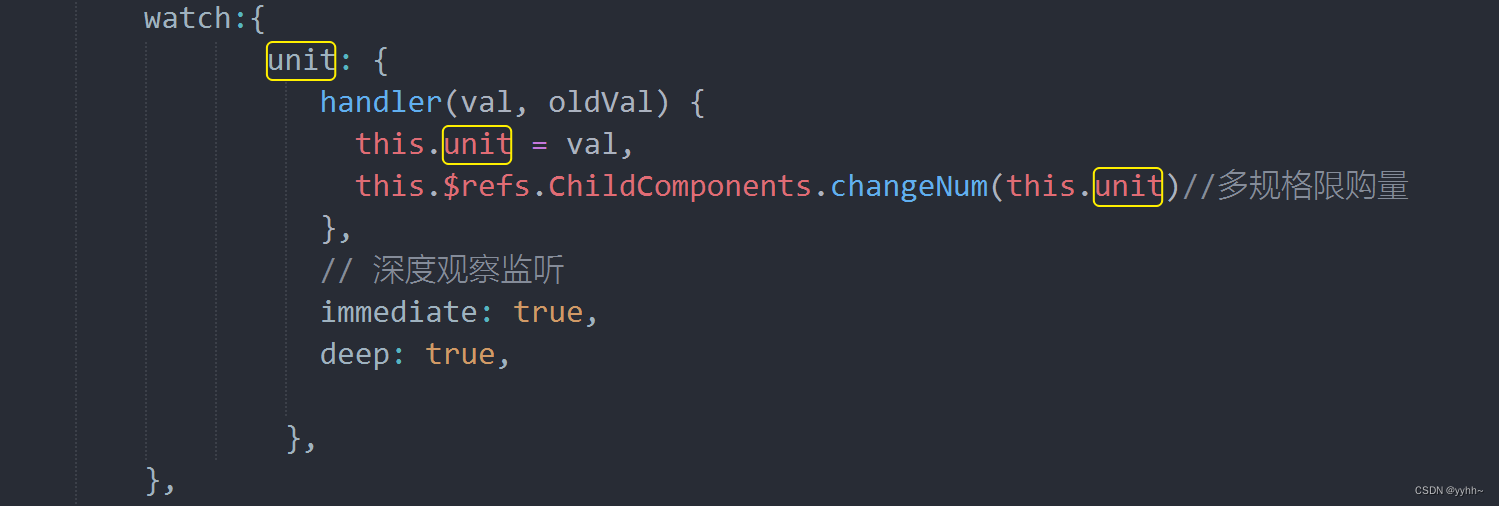
父组件:

子组件: