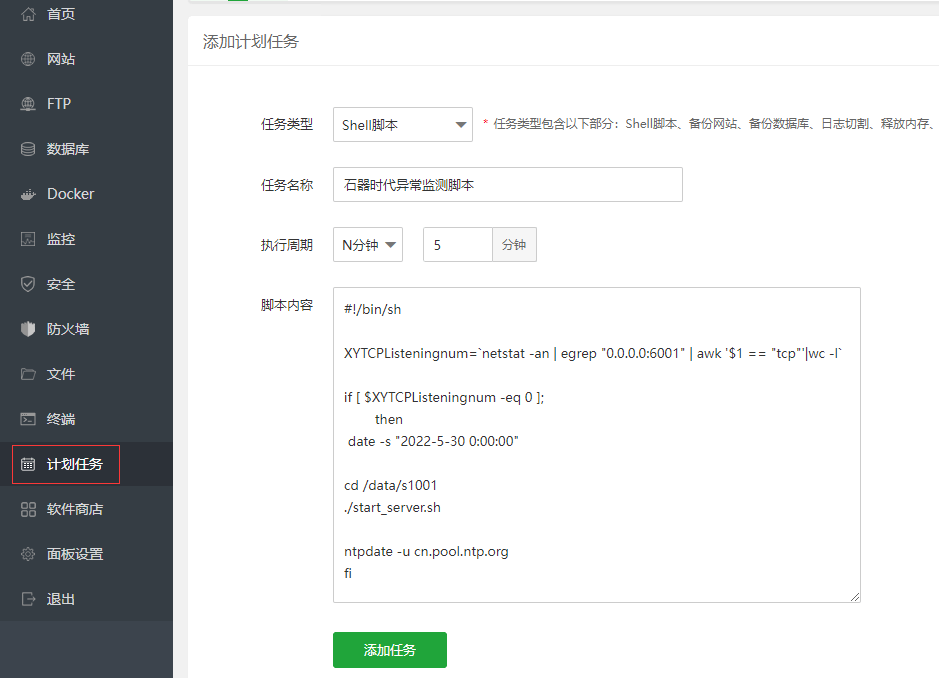
1、找到vue.config.js 文件。如果找不到,则在项目根目录下(跟pages.json同一个目录下)创建一个JS文件,命名为vue.config.js
2、安装webpack-bundle-analyzer,官方网站:https://github.com/webpack-contrib/webpack-bundle-analyzer。
(1)cd到项目根目录,运行命令行
npm install --save-dev webpack-bundle-analyzer 3、配置vue.config.js文件,添加如下配置代码到文件,保存。
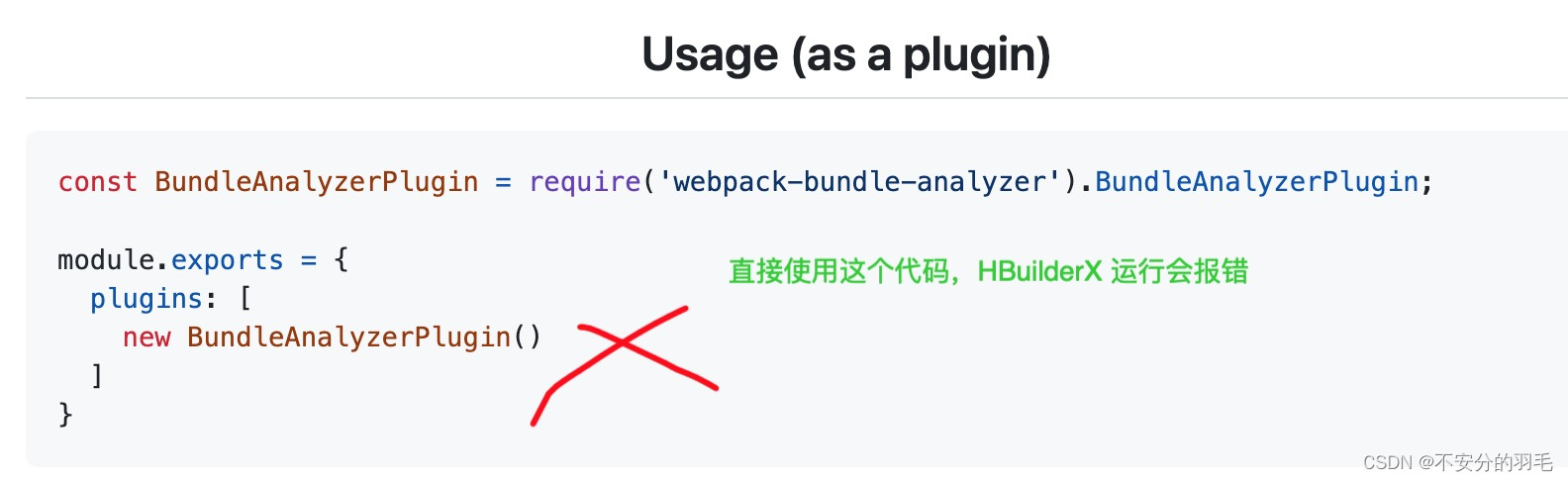
代码如下:【注意】:直接使用copy官网到代码运行HbuilderX 会报错,需要再加一层 configureWebpack
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
configureWebpack: { //直接使用copy官网到代码运行HbuilderX 会报错,在这里加了一层
//configureWebpack
plugins: [
new BundleAnalyzerPlugin()
]
}
}
4、HbuilderX 运行程序(运行——运行到小程序模拟器——微信开发者工具)
运行后,浏览器会自动打开一个网页,该网页就是webpack-bundle-analyzer的分析结果



![[网鼎杯 2020 朱雀组]phpweb call_user_func()](https://img-blog.csdnimg.cn/52533199174b452ca5c90f56bb868fb0.png)