字符串
1.索引思维

值类型:不会改变原来的数
var arr = 100//值类型
function fn(a) {
a = 200
}
fn(arr)
console.log(arr);//100
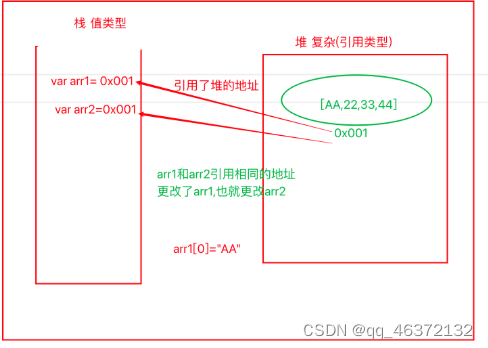
引用类型:会改变原来的数组
// var arr = [11, 22, 33, 44]
// var arr1 = arr;//arr1引用了arr的地址
// arr1[0] = "AA"
// console.log(arr1);//['AA', 22, 33, 44]
// console.log(arr);//['AA', 22, 33, 44]
function fn1(a) {
// a = a.slice(0) 拷贝一个新的,而且地址与原来的arr地址不同,进行修改,原数组arr不会发送改变
a[0] = "BB"
}
fn1(arr);
console.log(arr);//['BB', 22, 33, 44];出入的参数属于什么样的
// 类型很重要
2.字符串的概念
是一组单引号或者双引号组成的字符,它是一个"值类型"
3.创建字符串的方式
1.字面量创建
var str="你好啊"
//定义了一个字符串变量str,内容为'你好啊'
2.构造函数创建字符串 new 引用类型
var str=new String("你好呀");//object
var str1="abc"
console.log(typeof str1)//string
//将对象类型 转换为字符串类型
var str=new String("你好呀")
console.log(typeof str.toString())//string
3.拆箱 和装箱的概念
拆箱 引用类型->值类型
装箱 值类型->引用类型
toString()拆箱
4.字符串的方法
1.charAt()
通过下标找字符
var str = "abc123";
console.log(str[2]);//c 重点
console.log(str.charAt(2));//c 了解
2.charCodeAt()
根据下标返回字符串的Unicode
var str = "我爱你a"
console.log(str.charCodeAt(0));//25105
console.log(str.charCodeAt(1));//29233
console.log(str.charCodeAt(2));//20320
console.log(str.charCodeAt(3));//97
3.String.fromCharCode()静态方法
把Unicode转换为字符
var str = String.fromCharCode(25105, 29233, 20320);//
console.log(str);
4.search
找到了返回下标,找不到返回-1
支持正则表达式
var str = "abc123";
console.log(str.search("c"));//2
console.log(str.search("z"));//-1
console.log(str.search(/a/));//0
5.match
找到了返回数组,找不到返回null
支持正则
var str = "abc123"
console.log(str.match("c"));//返回数组['c', index: 2, input: 'abc123', groups: undefined]
console.log(str.match("1c"));//返回null
6.indexOf
找到了返回下标,找不到返回-1
第二个参数,默认从0开始,也可以指定位置
不支持正则
var str = "abc123"
console.log(str.indexOf("c"));//2
console.log(str.indexOf("z"));//-1
console.log(str.indexOf(/a/));//-1
7.lastIndexOf()
找到了返回最后一个的下标,找不到返回-1
不支持正则
var str = "abc123"
console.log(str.lastIndexOf("c"));//8
console.log(str.lastIndexOf("c", 5));//2 其中的5,表示前5个值
8.slice
包含开始位置,不包含结束位置
var str = "台上有一位绝世美男子,今年22岁"
console.log(str.slice(7, 10));//美男子
console.log(str.slice(7));//美男子,今年22岁
9.substring
包含开始位置,不包含结束位置,可以自动调整参数的顺序
var str = "台上有一位绝世美男子,今年22岁"
console.log(str.substring(10, 7));//美男子
console.log(str.substring(7, 10));//美男子 和上面效果相同
console.log(str.substring(7));//美男子,今年22岁
10.substr
第二个参数表示要截取的个数
var str = "台上有一位绝世美男子,今年22岁"
console.log(str.substr(7));//美男子,今年22岁
console.log(str.substr(7, 3));//美男子
11.concat
合并,连接
var str1 = "我是";
var str2 = "小小易";
var str3 = str1 + str2;
var str4 = str1.concat(str2)
console.log(str3);
console.log(str4);
12.split
切割 返回一个新的数组
var str = "abc-123"
console.log(str.split());//['abc-123']
console.log(str.split(""));//['a', 'b', 'c', '-', '1', '2', '3']
console.log(str.split("-"))//['abc', '123']
13.replace
替换
var str = "小小易是一个女生";
var str1 = str.replace("女生", "帅气的女生")
console.log(str1);//小小易是一个帅气的女生
14.repeat
重复多次
var str = "我爱你"
console.log(str.repeat(100));
15.toUpperCase
小写转大写
var str = "bac123";
console.log(str.toUpperCase());
16.toLowerCase
大写转小写
var str = "ADDADFFAFA";
console.log(str.toLowerCase());
17.trim
去掉前后空白
var str = " 你好 帅哦! ";
console.log(str.trim());
console.log(str.trimEnd());
console.log(str.trimStart());
18.padEnd
后面填充
var str = "我是帅哥";
console.log(str.padStart(10, "."));
console.log(str.padEnd(10, "."));
19.padStart
前面填充
var str = "我是帅哥";
console.log(str.padStart(10, "."));
console.log(str.padEnd(10, "."));
20.includes
是否包含指定的字符,包含返回true,否则false
var str = "abc123";
console.log(str.includes("ab"));//true