Python 图形化界面基础篇:理解 Tkinter 主事件循环
- 引言
- 什么是 Tkinter 主事件循环?
- Tkinter 主事件循环的使用
- 步骤1:导入 Tkinter 模块
- 步骤2:创建 Tkinter 窗口对象
- 步骤3:设置窗口标题和添加 GUI 元素
- 步骤4:定义事件处理程序(回调函数)
- 步骤5:启动 Tkinter 主事件循环
- 完整的示例代码
- 代码解释
- 结论
引言
欢迎回到 Python 图形化界面基础篇的下一篇教程!在本文中,我们将深入探讨 Tkinter 的核心概念之一,即 Tkinter 主事件循环。理解 Tkinter 主事件循环对于开发 GUI 应用程序至关重要,因为它负责处理用户交互和应用程序的响应。在这篇文章中,我们将详细解释 Tkinter 主事件循环的工作原理,并提供示例代码以帮助你更好地理解。
什么是 Tkinter 主事件循环?
在 GUI 编程中,事件循环是一个重要的概念。它是一个持续运行的循环,负责监听和响应用户的输入事件(如点击按钮、键盘输入、鼠标点击等)。 Tkinter 的主事件循环是一个无限循环,它不断地等待和处理事件,以确保应用程序对用户的交互做出适当的响应。
Tkinter 的主事件循环负责以下任务:
-
1 . 监听用户输入事件:主事件循环会等待用户的交互操作,例如点击按钮、拖动窗口、键盘输入等。
-
2 . 调用事件处理程序:一旦事件被捕获,主事件循环会调用与该事件相关联的事件处理程序(回调函数)。这些处理程序负责执行特定的操作,以响应事件。
-
3 . 更新窗口显示:在事件处理程序执行后,主事件循环会更新窗口的显示,以反映应用程序的状态变化。
-
4 . 维护应用程序状态:主事件循环还负责维护应用程序的状态,例如跟踪窗口的位置、控件的值等。
理解了 Tkinter 主事件循环的工作原理,让我们深入探讨如何在 Tkinter 应用程序中使用它。
Tkinter 主事件循环的使用
要使用 Tkinter 主事件循环,你需要按照以下模式编写你的 Tkinter 应用程序:
- 1 . 导入 Tkinter 模块。
- 2 . 创建一个 Tkinter 窗口对象。
- 3 . 设置窗口标题和添加 GUI 元素。
- 4 . 定义事件处理程序(回调函数)。
- 5 . 启动 Tkinter 主事件循环。
让我们逐步来看这些步骤。
步骤1:导入 Tkinter 模块
首先,你需要导入 Tkinter 模块。这可以通过以下方式完成:
import tkinter as tk
步骤2:创建 Tkinter 窗口对象
接下来,你需要创建一个 Tkinter 窗口对象。通常,它被称为 root ,但你可以选择任何名称。创建窗口的代码如下:
root = tk.Tk()
这行代码创建了一个名为 root 的 Tkinter 窗口对象,它将成为你的 GUI 应用程序的主窗口。
步骤3:设置窗口标题和添加 GUI 元素
在你的窗口中,你可以设置窗口标题和添加各种 GUI 元素,如按钮、标签、文本框等。这些元素将在窗口上显示,并与用户进行交互。以下是一个示例,设置窗口标题和添加一个标签:
root.title("我的Tkinter应用程序")
label = tk.Label(root, text="欢迎来到Tkinter!")
label.pack()
这段代码设置窗口标题为“我的 Tkinter 应用程序”并创建一个标签,标签上显示文本“欢迎来到 Tkinter !”。 pack() 方法用于将标签放置在窗口上。
步骤4:定义事件处理程序(回调函数)
事件处理程序是在用户执行某个操作时要执行的函数。例如,如果你希望在用户点击按钮时执行特定操作,你需要定义一个事件处理程序来处理按钮点击事件。以下是一个示例,定义了一个简单的按钮点击事件处理程序:
def button_click():
label.config(text="按钮被点击了!")
button = tk.Button(root, text="点击我", command=button_click)
button.pack()
在这个示例中,我们创建了一个按钮,并将 command 参数设置为 button_click 函数。当按钮被点击时, button_click 函数将被调用,标签的文本将被更新为“按钮被点击了!”。
步骤5:启动 Tkinter 主事件循环
最后,你需要启动 Tkinter 的主事件循环。这可以通过以下代码完成:
root.mainloop()
这行代码告诉 Tkinter 开始监听用户的交互事件,并保持窗口打开状态,直到用户关闭窗口。
完整的示例代码
下面是一个完整的示例代码,演示了如何创建一个带有按钮的 Tkinter 窗口,并在按钮点击时更新标签的文本:
import tkinter as tk
# 创建Tkinter窗口
root = tk.Tk()
root.title("我的Tkinter应用程序")
# 创建标签
label = tk.Label(root, text="欢迎来到Tkinter!")
label.pack()
# 定义按钮点击事件处理程序
def button_click():
label.config(text="按钮被点击了!")
# 创建按钮
button = tk.Button(root, text="点击我", command=button_click)
button.pack()
# 启动Tkinter主事件循环
root.mainloop()
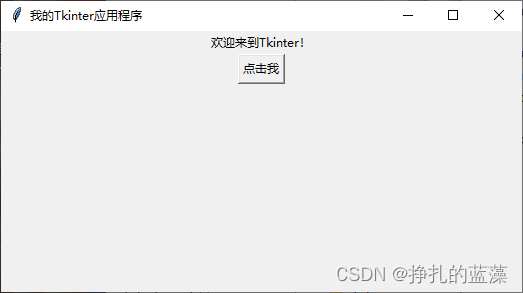
运行效果图:

代码解释
这个示例代码演示了如何创建一个简单的 Tkinter 应用程序。让我们逐行解释这些代码:
-
我们首先导入 Tkinter 模块,并将其重命名为
tk。 -
然后,我们创建了一个 Tkinter 窗口对象,并设置了窗口标题。
-
接下来,我们创建了一个标签,并使用
pack()方法将其放置在窗口上。 -
我们定义了一个名为
button_click的事件处理程序,它将在按钮点击时调用,并更新标签的文本。 -
最后,我们创建了一个按钮,并将事件处理程序与按钮的点击事件关联,然后启动了 Tkinter 主事件循环。
结论
Tkinter 的主事件循环是 GUI 应用程序的核心,负责监听用户的交互事件和应用程序的响应。通过正确理解和使用 Tkinter 的主事件循环,你可以创建响应用户交互的 GUI 应用程序。在接下来的教程中,我们将继续深入研究 Tkinter 的各个方面,包括添加更多 GUI 元素、处理不同类型的事件以及创建更复杂的 GUI 应用程序。继续学习,你将能够构建更多有趣和功能丰富的图形用户界面!








![buuctf crypto 【[GXYCTF2019]CheckIn】解题记录](https://img-blog.csdnimg.cn/13db7a3a1ff542399b1ad14636b5ea1f.png)