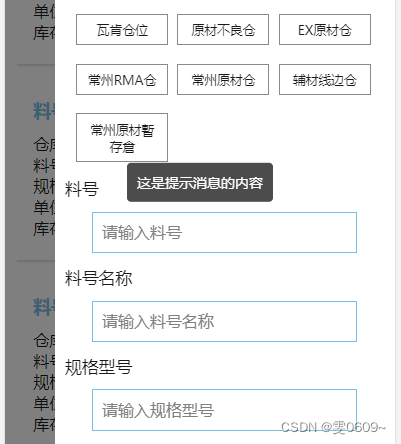
效果:

代码:
1、在最外层或者根组件的模板中添加一个容器元素,用于显示提示消息。例如:
<div class="toast-container" v-if="toastMessage">
<div class="toast-content">{{ toastMessage }}</div>
</div>2、在对应的样式文件中设置容器的样式,使其覆盖在页面的最上方。例如:
.toast-container {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 9999; /* 设置一个较高的层级,确保在最上方 */
pointer-events: none; /* 禁止容器响应用户的交互事件 */
}
.toast-content {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: rgba(0, 0, 0, 0.7);
color: #fff;
padding: 10px 10px;
border-radius: 4px;
font-size:14px;
}3、在对应的 JavaScript 文件中,通过控制数据来显示和隐藏提示消息。例如:
data() {
return {
toastMessage: false,
};
},
methods: {
showCustomToast(message) {
this.toastMessage = message;
setTimeout(() => {
this.hideCustomToast();
}, 2000); // 控制提示消息显示时间,比如2秒后自动隐藏
},
hideCustomToast() {
this.toastMessage = false;
}
}
4、在需要显示提示消息的地方,调用 showCustomToast() 方法,并传入相应的消息内容。例如:
this.showCustomToast('这是提示消息的内容');